TLDR: This week’s update includes 3 new homepage templates for plumbing services, makeup artists, and dieticians, 10 new block patterns for website headers, images, and pricing tables, and 20 new chat/AI icons along with practical tips and a video tutorial on how to effectively use these icons in web design.
Howzit Creators 👋
Welcome to another weekly roundup of the latest additions to the MaxiBlocks cloud library.
3 New homepage templates (181 total)

Dietician WordPress homepage template
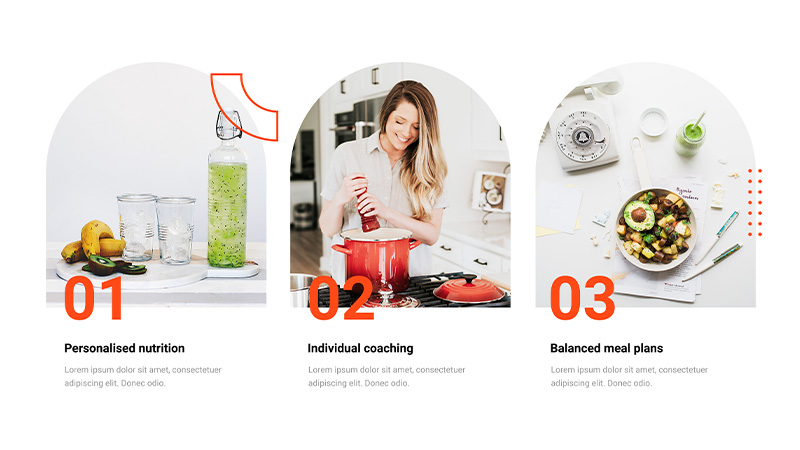
Dietician homepage
🔗 Dietician DIET-PRO-02
Design: This template is designed for dieticians and nutrition experts, using a fresh and clean design with vibrant images of healthy foods and meal planning. It includes features like diet plans, client testimonials, and educational resources about nutrition.
Storyline: It emphasizes a holistic approach to diet and health, promoting personalized nutrition counselling as key to achieving a healthy lifestyle. The content is structured to engage users seeking sustainable dietary changes.
Tags: Nutrition, Diet, Health, Wellness, Meal plan, Lifestyle, Weight loss, Dietician, Personalized, Holistic
Makeup artist homepage
🔗 Makeup Artist MPAT-PRO-01
Design: This template is elegantly designed for makeup artists and beauty salons, using a chic, minimalist style with soft colour palettes. It features beautiful photographs of makeup products and before-and-after transformations.
Storyline: It promotes the artistry and detail that go into every makeup session, aiming to attract clients who value professional beauty enhancements. The page includes sections on services, pricing, and artist portfolios.
Tags: Beauty, Makeup, Cosmetics, Artist, Fashion, Elegance, Style, Glamour, Transformation
Plumbing services homepage
🔗 Plumbing Services PGSS-PRO-01
Design: This template is tailored for emergency plumbing services, featuring a clean, functional layout that emphasizes reliability and fast response. It includes high-quality images of professional plumbers at work, highlighting their skills and the tools they use.
Storyline: The site presents a strong narrative of urgency and expertise, assuring customers of rapid and efficient plumbing solutions. Testimonials and service details reinforce the trustworthiness and professionalism of the service.
Tags: Plumber, Plumbing, Emergency Plumbing, Service, Repair, 24/7, Trust, Professional, Quick Response
10 New block patterns (2,156 total)

WordPress hero pattern
Hero block patterns
Image block patterns
Pricing table block patterns
20 Chatbot / AI icons (14,142 total)
SVG icons offer numerous benefits in modern web design, due to their scalability and flexibility. Here are 7 practical use cases for incorporating SVG chatbot/AI icons into WordPress websites using MaxiBlocks:
7 Use cases for chatbot/AI icons
- Live chat indicator: Position an icon next to the chat button (bottom-right) to signal the availability of real-time assistance.
- Contact form assistance: Place an icon near forms (top-right) to suggest automated help or access to FAQs.
- Help centre links: Utilise icons inline with link text to provide visual cues for navigating to help documentation.
- User feedback widgets: Incorporate icons near submit buttons to indicate the presence of automated responses or surveys.
- Product feature highlights: Represent AI-powered features with icons positioned alongside each feature description.
- Search bar enhancement: Signify smart search capabilities by placing an icon inside or adjacent to the search bar.
- Pricing plans: Emphasise AI features within pricing tiers by displaying icons next to each AI-related item.
Tips
- Maintain consistency in icon style and size throughout the website to ensure a cohesive user experience.
- Include ALT text and ARIA labels to enhance accessibility for all users.
- Explore the use of hover effects or animations to promote interactivity and user engagement.
Guide for implementing SVG Chatbot/AI icons in WordPress editing experience
Insert the icon
- Click “Add Block” and choose “Icon Maxi”.
- Click “Insert” to launch the icons library.
Search or browse to select the appropriate AI chatbot icon from the MaxiBlocks library based on your intended use case (e.g., live chat, contact form assistance, help centre links).
Customise the icon
- Utilise the colour picker to adjust stroke and fill colours to align with your website’s design.
- Modify the stroke width to achieve the desired line thickness.
Use margin and padding settings to optimise icon positioning and alignment with surrounding elements. Review the icon’s appearance across all responsive breakpoints (XXL to XS) to ensure proper display on various devices.
Begin experimenting with different icons and customisations to discover how they can enhance your website’s design and functionality.
Video tutorial
00:00 – Introduction
00:05 – Types of icons
00:22 – Load a shape icon
00:38 – Sidebar icon settings
01:02 – Icon hover settings
01:24 – Line icon settings
That’s a wrap for this week’s update.
Wishing you a fantastic weekend, Christiaan.