Introduction to Flexbox direction
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Key takeaways:
- Flexbox direction: Fundamental in structuring web content, with flex-direction controlling layout orientation.
- Row and column management: Easily manage item orientation horizontally (row, row-reverse) or vertically (column, column-reverse).
- Responsive design: Flexbox enhances responsive design, adapting content to various screen sizes seamlessly.
- Cross-browser compatibility: Supported across modern browsers, ensuring consistent user experiences.
- Best practices: Best practices like using autoprefixer for browser compatibility and considering fallbacks for older browsers.
Flexbox simplifies CSS layouts with flexible and intuitive direction management. Whether you’re arranging items horizontally or vertically, Flexbox’s flex-direction property effortlessly adapts content to screen sizes, enhancing design consistency and user experience.
What role does flex-direction play in CSS Flexbox?
In CSS Flexbox, flex-direction establishes the main axis of the layout, determining whether items are laid out horizontally (row or row-reverse) or vertically (column or column-reverse). This property is pivotal in defining how content is structured within a Flexbox container, impacting alignment, responsiveness, and the overall flow of web page layouts.
Overview of Flexbox
Flexbox, a shorthand for Flexible Box Module, is an easy-to-use CSS layout system which helps you create complicated structures relatively quickly. It solves many of the problems associated with aligning elements, containers that adjust their size based on the dimensions of the window, and boxes whose orientation is not fixed. Compared to using float or positioning properties, creating responsive layouts with Flexbox is much simpler.
Flexbox is best for organizing items in one dimension. Meaning it works great for linear layouts but not so well for two-dimensional arrangements. For those scenarios CSS Grid is a better option.
Flexbox operates on the idea of containers and items. The container can contract or expand its components to fit within the area, or keep any overflow at bay. In addition, it’s uncomplicated to adjust the dimensions, height, and order of these flex items.
Understanding the concept of Flexbox direction
The orientation of flex elements within a flexbox is set using the flex-direction property. This attribute can adopt any of the following values:
- row: This is the default value. Items are laid out in the same direction as the text direction.
- row-reverse: Items are laid out in the opposite direction to the text direction.
- column: Items are laid out vertically, from top to bottom.
- column-reverse: Items are laid out vertically, but from bottom to top.
The flex-direction property determines the main axis and the direction in which the flex items will be arranged within a flex container. Depending on its value, the “main start” or “main end” of the flex container could change. For row and row-reverse styles, the main axis goes along the row in the inline direction. With column and column-reverse, the main axis runs down the column in the block direction. By adjusting this property, you can make significant changes to your layout structure.
It’s important to remember that flex-direction sets the direction for other properties, like justify-content, align-items, and align-self. These properties are based on two main axes created by flex-direction: The main axis and the cross axis.

Flexbox Direction property
Definition of Flexbox direction
The flex-direction property in CSS defines the main axis of a flexbox, which decides which direction the flex items will be placed in the container. This attribute also establishes the orientation of the main-start to main-end, affecting where the flex items will first be placed, and it governs other related flexbox properties like justify-content, align-items and align-self.
Variations of the Flexbox direction property
The flex-direction property has four possible values, which allow you to control the direction of the flex items. These values are:
- row: Flex items are laid out along the inline direction, from left to right in ltr languages and from right to left in rtl languages. The cross-start is on the top and cross-end is on the bottom.
- row-reverse: Flex items are laid out along the inline direction, but backwards. This means from right to left in ltr languages and from left to right in rtl languages. The cross-start is on the top and cross-end is on the bottom.
- column: Flex items are laid out along the block direction, from top to bottom. The cross-start is on the left and cross-end is on the right.
- column-reverse: Flex items are laid out along the block direction, but backwards. This means from bottom to top. The cross-start is on the left and cross-end is on the right.
Default value of Flexbox direction
By default, the flex-direction is set to row, which means that flex items will be arranged from left to right in ltr languages and from right to left in rtl languages, all on one line. The arrangement of your flex items can be changed by setting a different value for the flex-direction property. If you don’t specify anything, the items will remain as they are: going from left to right in ltr languages or from right to left in rtl languages on one single line.
The row direction in Flexbox
Understanding the row direction
The flex-direction property determines the direction in which the flex items are arranged horizontally, from left to right in left-to-right languages (like English), and from right to left in right-to-left languages (like Arabic). The starting point of this direction is called the “main start,” and the ending point is referred to as the “main end”.
In this arrangement, the flex item’s length is its width, and the height is considered the cross size. The total elevation of the flex container is decided by the highest element (unless it has been manually entered), while the breadth is determined by computing together all of its parts (when it must occupy a single line).
Practical examples of the row direction
Consider an HTML structure like this:
HTML
Copy code <div class=”flex-container”> <div class=”flex-item”>1</div> <div class=”flex-item”>2</div> <div class=”flex-item”>3</div> </div>
With the following CSS:
CSS
Copy code .flex-container { display: flex; flex-direction: row; } .flex-item { margin: 10px; padding: 20px; border: 1px solid black; }
In this example, div elements with the class flex-item will be laid out in a horizontal line, from left to right (assuming a left-to-right language), each item flowing from the “main start” to the “main end.”
Tips for using the row direction effectively
- Think of the inline axis when styling your items – this is where the row direction will arrange them horizontally, for both left-to-right and right-to-left languages.
- The row direction is the usual orientation of flex containers; there’s no need to specify it unless you’re altering a previously established flex-direction.
- Using the flex properties justify-content and align-items can assist you in structuring and arranging your flex items. justify-content works along the main axis (horizontal when you’re using a row), and align-items performs operations on the cross axis (vertical when you’re working with a row).
- The flex-wrap property allows you to decide how flex items fit on multiple lines. It’s the default setting for having all elements on one line, but change it with flex-wrap if needed for responsive layouts. This comes in handy when creating a web page that needs to adjust to different screen sizes.
- The flex property is a shorthand for three individual properties: flex-grow, flex-shrink and flex-basis. This set of values controls the width of each flex item within the container it’s in, deciding how much space available inside the container it should occupy.

The row-reverse direction in Flexbox
Understanding the row-reverse direction
The flex-direction property’s row-reverse value causes flex items to align themselves along a horizontal line, starting from the opposite side of the language’s set direction–so it would be right-to-left in English and left-to-right in Arabic.
In this layout, the beginning (main start) is on the right and the ending point (main end) is on the left for languages that read left-to-right. The main size of a flex item stands for its width, while the cross size corresponds to its height. The vertical size of the flex container is determined by its tallest item (assuming no height is specified), and the horizontal measurement by the total of all contents inside it (if they’re all next to each other).
Practical examples of the row-reverse direction
Consider the following HTML structure:
HTML
Copy code <div class=”flex-container”> <div class=”flex-item”>1</div> <div class=”flex-item”>2</div> <div class=”flex-item”>3</div> </div>
With the following CSS:
CSS
Copy code .flex-container { display: flex; flex-direction: row-reverse; } .flex-item { margin: 10px; padding: 20px; border: 1px solid black; }
In this example, div elements with the class flex-item will be laid out in a horizontal line, but from right to left (assuming a left-to-right language), each item flowing from the “main start” to the “main end”.
Tips for using the row-reverse direction effectively
- row-reverse can be useful for creating navigation elements or any other scenario where you need to reverse the typical left-to-right flow of elements.
- Along with the rows, you can use justify-content, align-items, and flex-wrap to control the alignment, distribution, and wrapping of flex items. Just remember that the direction is flipped: justify-content: flex-start will align items towards the right side of a left-to-right language, and flex-end will position them on the left.
- The flex property can be used to control the width of each item, and how it grows and shrinks relative to other items. This property works the same way in row-reverse as it does in row.
- Remember that row-reverse may be difficult for others to comprehend. Writing clear comments can help avoid misunderstandings, and you should make sure you have a good reason for choosing to use row-reverse.
flex-direction and flex-basis are two distinct properties within the CSS Flexbox model, each serving a different purpose:
- flex-direction: This property defines the main axis of the flex container. It sets the direction in which the flex items are placed in the container. The possible values are row (default, left to right), row-reverse (right to left), column (top to bottom), and column-reverse (bottom to top).
- Example usage: flex-direction: row;
- flex-basis: This property sets the initial main size of a flex item. It sets the size of the content box, unless specified otherwise with box-sizing. In simpler terms, it’s similar to width for flex items arranged in a row or height for items arranged in a column. Its default value is auto, but it can be set to any length or percentage, or to content.
- Example usage: flex-basis: 50%;
The flex-direction of a container determines the direction in which its flex items will move, similar to a highway for cars. The flex-basis, on the other hand, sets the initial size of each ‘car’, or flex item.
The flex shorthand property can set flex-grow, flex-shrink, and flex-basis together. For example, flex: 1 0 20px; will set flex-grow to 1, flex-shrink to 0, and flex-basis to 20px.

The column direction in Flexbox
Understanding the column direction
The flex-direction property aligns flex items in a line along the vertical axis, from top to bottom. This is irrespective of the text direction of whatever language is being used, unlike row and row-reverse.
In this setup, the main start point is at the top and the endpoint is at the bottom. Height defines the “main size” of a flex item while width is considered as its “cross size”. The width of the container is set to the widest one in the group (if none is specified) and height to the total of all flex items if they are placed on just one line.
Practical examples of the column direction
Consider the following HTML structure:
HTML
Copy code <div class=”flex-container”> <div class=”flex-item”>1</div> <div class=”flex-item”>2</div> <div class=”flex-item”>3</div> </div>
With the following CSS:
CSS
Copy code .flex-container { display: flex; flex-direction: column; } .flex-item { margin: 10px; padding: 20px; border: 1px solid black; }
In this example, div elements with the class flex-item will be laid out in a vertical line, from top to bottom. Each item will start at the “main start” and end at the “main end”.
Tips for using the column direction effectively
- Column is an incredibly handy tool for generating stacked layouts, like card or list items, which are especially valuable for smaller screens when you have limited horizontal space.
- By using justify-content, align-items, and flex-wrap, you are able to control the formation of flex items in both the row and row-reverse directions. These properties adjust along the vertical (justify-content) and horizontal (align-items) axes. This will enable you to alter the alignment, distribution, and wrapping of the flex items.
- The flex property controls the height of each item, and how it grows and shrinks relative to other items in the column direction.
- Pay attention to the amount of vertical room in a column layout. If all the objects take up more space than their container, you may encounter scrolling problems unless you have arranged the items and container correctly by using features like flex-wrap or overflow properties.
- Adapting to the varying screen sizes of modern devices is a crucial aspect of web development. Through media queries, it’s possible to transition from a column layout on smaller screens to a row layout on larger ones. This method has become near ubiquitous and is very effective in creating responsive designs.
The column-reverse direction in Flexbox
Understanding the column-reverse direction
Choosing the column-reverse value of the flex-direction property causes flex items to be laid out along the vertical axis in a reverse order – from bottom to top. It does not matter which direction a language’s text is written, unlike row and row-reverse, when it comes to this arrangement.
The flex container in this layout has its beginning point (main start) at the bottom and the conclusion (main end) at the top. The primary size of a flex item is its height while the secondary size is its width. The length of the flex box is decided by whichever item is widest (if no width is given), and its height by the total of all its elements (provided they are in one line).
Practical examples of the column-reverse direction
Consider the following HTML structure:
HTML
Copy code <div class=”flex-container”> <div class=”flex-item”>1</div> <div class=”flex-item”>2</div> <div class=”flex-item”>3</div> </div>
With the following CSS:
CSS
Copy code .flex-container { display: flex; flex-direction: column-reverse; } .flex-item { margin: 10px; padding: 20px; border: 1px solid black; }
In this example, div elements with the class flex-item will be laid out in a vertical line, but from bottom to top. Each item will start at the “main start” and end at the “main end”.
Tips for using the column-reverse direction effectively
- The ‘column-reverse’ CSS property can be useful when constructing certain types of visual layouts. These include a timeline that flows from bottom to top, or a conversation thread where the most recent additions are displayed at the bottom.
- When dealing with flex-direction, you can also use justify-content, align-items, and flex-wrap to manipulate how the items are aligned, distributed, and wrapped. Just don’t forget that the direction is reversed for example, justify-content: flex-start will make the items line up at the bottom of the container, whilst flex-end will make them align with the top.
- The flex property controls the height of each item, and how it grows and shrinks relative to other items in the column-reverse direction.
- Be mindful when using the less popular column-reverse setting, as it could lead to puzzling situations. It may be smart to include additional explanation or comments in the code to help other coders understand your purpose for utilizing this command.
- While styling the web page, think about how the layout will affect the order of the tab and document flow. If column-reverse is important for a visual effect but messes up the tab order or document structure, you might have to look for an alternative that keeps accessibility and user-friendliness in mind.

Flexbox direction and responsiveness
Role of Flexbox direction in responsive design
The direction of Flexbox plays an essential part in building adaptive web designs. It lets you regulate the arrangement of elements down a line, be it vertical or horizontal, and can be quickly switched with media queries to suit the size of the viewport.
As an example, you can use flex-direction: row for a series of elements to be showcased across wider screens; yet on more compact screens, you may switch to flex-direction: column to stack these items vertically, providing an improved user experience on smaller devices.
The versatility of the flex-direction property makes it possible to adjust layouts without having to drastically change the underlying HTML structure, which can make your code more efficient and easier to maintain.
Examples of responsive designs using Flexbox direction
Consider the following HTML structure:
HTML
Copy code <div class=”flex-container”> <div class=”flex-item”>1</div> <div class=”flex-item”>2</div> <div class=”flex-item”>3</div> </div>
With the following CSS:
CSS
Copy code .flex-container { display: flex; flex-direction: row; } .flex-item { margin: 10px; padding: 20px; border: 1px solid black; } @media screen and (max-width: 600px) { .flex-container { flex-direction: column; } }
In this example, the flex container will layout its items in a row for screens wider than 600px, but will stack them vertically for screens narrower than 600px. This is a simple example of how flexbox direction can be used for responsive design.
Common issues and solutions with Flexbox direction
Difficulties related to flexbox direction usually relate to confusion about how items behave when placed in the main and cross axes. Here are a few of those issues and their solutions:
- Problem: Flex items are not aligning in the expected direction.
Solution: Ensure that you’ve set the correct flex-direction. Remember that row and row-reverse are for horizontal layouts column and column-reverse are for vertical layouts. The default is row. - Problem: Flex items are overflowing the flex container.
Solution: By default, flex items try to fit onto one line. Use the flex-wrap property to allow items to wrap onto multiple lines. Also, consider using flex-grow, flex-shrink, and flex-basis to control how flex items grow and shrink within the container. - Problem: Flex items are not responding correctly when the viewport size changes.
Solution: Consider using media queries to change the flex-direction property at different viewport sizes for a more responsive design.
If you take the time to thoroughly learn flex-direction and practice with a variety of examples, you’ll be able to preemptively solve problems as they arise.
Best practices for avoiding issues
- Ensure your understanding of the flex-direction property and its values. This is fundamental to creating effective flex layouts.
- Be aware of the initial default values of flex container properties: flex-direction: row, flex-wrap: nowrap, justify-content: flex-start, align-items: stretch, and align-content: stretch.
- Remember that the flexbox layout is most appropriate for the components of an application, and small-scale layouts, while the Grid layout is intended for larger-scale layouts.
- When developing a responsive design, consider mobile-first to ensure your website is fully functional on smaller screens. Then use media queries to progressively enhance the experience as the viewport size increases.
- Lastly, practice, practice, practice. The more you work with flexbox and flex-direction, the more comfortable you will become with it.

Flexbox direction in different browsers
Comparing Flexbox direction support in different browsers
The Flexbox Layout Module is widely supported in all modern browsers, including Chrome, Firefox, Safari, Edge, and Internet Explorer 10 and above. Therefore, the flex-direction property is universally supported across these browsers.
It is likely that each browser will have some slight variations or errors when following the Flexbox standard. Thus, it’s best practice to always check your designs in multiple browsers so you know they look how they should.
Handling browser compatibility issues
It is likely that each browser will have some slight variations or errors when following the Flexbox standard. Thus, it’s best practice to always check your designs in multiple browsers so you know they look how they should.
- Use Autoprefixer: Autoprefixer is a tool that adds vendor prefixes to your CSS, based on data from Can I Use. This can help ensure compatibility with different browsers.
- Fallback layouts: For browsers that do not support Flexbox at all, consider providing a fallback layout using more traditional CSS techniques like float or inline-block layouts.
- Progressive enhancement: Start with basic layout methods for the core functionality of your site, then enhance the layout for browsers that support advanced features like Flexbox.
- Use a polyfill: Flexibility is a polyfill that adds flexbox support to older browsers. However, it should be used as a last resort, as it requires additional HTTP requests and processing time.
- Browser testing: Regularly test your layouts on different browsers and devices to make sure they look and function as expected. Tools like BrowserStack can help you perform these tests.
Not all users have the latest browsers or devices, so it’s important that your websites are accessible and functional for everyone, regardless of what browser they’re using.
CSS and web design, in general, are fields that continue to evolve and grow. Here are a few possibilities to watch out for in the future:
- Improved tooling and debugging: Tools for working with Flexbox, such as browser dev tools, litres, and visual editors, are likely to continue improving, making it easier for developers to create complex layouts and solve issues.
- More complex layout techniques: The combination of different layout models, like Flexbox and Grid, can create more intricate and flexible designs. As developers become more proficient in these models, we may see an increase in the complexity and creativity of layouts.
- More in-depth resources and learning materials: As Flexbox becomes more widely used, expect to see more tutorials, courses, and resources that cover it in more depth, including the use of flex-direction.
- Accessibility and responsiveness: As web development becomes more focused on accessibility and mobile devices, flexbox’s role in creating responsive and accessible layouts will continue to be important. Improvements in how Flexbox can aid in creating these types of layouts may occur.
- Potential updates to the specification: While the Flexbox Layout Module is currently stable, future updates or additions to the specification could potentially add new features or properties that give developers even more control over their layouts.
Here are some more nuanced aspects of flex-direction you may find interesting:
- Influencing axis: The flex-direction property not only determines the main axis but also determines the direction of the cross axis. The cross axis runs perpendicular to the main axis. Therefore, row or row-reverse would have a horizontal main axis and a vertical cross axis, while column or column-reverse would have a vertical main axis and a horizontal cross-axis.
- Impact on properties: flex-direction also impacts other flexbox properties. For instance, justify-content manipulates flex items along the main axis while align-items manipulating items along the cross axis. The direction of these axes is set using flex-direction.
- Writing modes: flex-direction is not affected by different writing modes. Therefore, for languages that are read from right-to-left like Arabic or Hebrew, or top-to-bottom like traditional Mongolian, flex items will still be arranged in the same order as described by the flex-direction value.
- Flex container vs. flex item properties: While flex-direction is a property set on the flex container, it influences how certain properties work on the flex items. For example, the flex-grow and flex-shrink properties of a flex item will operate along the main axis determined by flex-direction.
- Nested flex containers: When working with nested flex containers (a flex container inside another flex container), each can have its own flex-direction, allowing for complex, multi-directional layouts.
- Use with flex-wrap: When flex-direction is used in combination with the flex-wrap property, it allows you to control the direction in which lines stack in a multi-line flex container.
Flexbox is an incredibly powerful tool for CSS layout, it’s only one of several layout models available. Other tools like CSS Grid and traditional block layout might be more appropriate depending on the specific needs of your layout.

Interaction with Unicode-bidi and direction:
While it’s mentioned that flex-direction isn’t affected by different writing modes, the interaction between flex-direction, unicode-bidi, and direction properties is worth noting. These latter two properties are used to set the text direction for languages that use right-to-left scripts or to override a default text direction. While they do not directly influence flex-direction, they can impact the overall layout and flow of your document.
Effect on reordering:
The flex-direction property, when combined with the order property, can produce a versatile arrangement of flex items. The order property can assign an order to flex items that is different from their source order, allowing you to rearrange items on your page with CSS rather than modifying HTML.
Impact on Pseudo-Elements:
Pseudo-elements like ::before and ::after are treated as flex items if their parent is a flex container. So flex-direction impacts these as well. This can be leveraged to create interesting effects and layouts without adding extra elements to the HTML.
Use in animation:
While animating flex-direction isn’t common (or advised due to layout recalculations), some developers have used this technique creatively to achieve unique effects. As always, keep performance considerations in mind.
Effect on margin collapsing:
In a normal flow, vertical margins between blocks collapse into a single margin that is equal to the larger of the two margins. This doesn’t happen in flex containers. Vertical margins between flex items don’t collapse, and this behaviour is not affected by flex-direction.
If you’re planning to launch a website tailored to your brand, investing in a custom WordPress website is a great place to start. Whether you work with one of the top WordPress designers or prefer the flexibility of a freelance WordPress web designer, the right expert can help you bring your vision to life. To power your site effectively, it’s important to install the right tools, and this list of essential WordPress plugins along with a broader set of recommended plugins will help you enhance performance and functionality. If you’re focused on growing your visibility, start with this beginner’s guide to keyword research to understand how to reach your ideal audience. Hosting is another key element, and you can explore the best approach with this WordPress hosting overview, a more focused guide to WordPress website hosting, and a comparison of popular WordPress hosting options. For layout control, learning how Flexbox works and applying expert Flexbox direction tips can help you create clean, responsive designs. To polish the visual side of your site, you can also add scalable icons by following this step-by-step guide to using Font Awesome in WordPress.
Smart solutions for modern WordPress web designers
Design better sites with smart solutions built for WordPress web designers and creative teams.
Frequently Asked Questions (FAQs) about the flex-direction property in CSS:
What is the default value of the flex-direction property?
The default value is row, which aligns flex items from left-to-right in ltr languages, and right-to-left in rtl languages, and from top to bottom.
What’s the difference between row and row-reverse?
row arranges flex items from left-to-right (in ltr languages), while row-reverse arranges them from right-to-left. However, both directions are along the horizontal axis.
Can I animate or transition the flex-direction property?
Technically, yes, but it’s not recommended. Changing flex-direction would cause a reflow, potentially leading to poor performance. It’s typically better to animate properties that don’t affect layout, like transform or opacity.
Why aren’t my flex items stacking vertically?
If your flex items aren’t stacking vertically, check your flex-direction property. If it’s set to row or row-reverse, your items will align horizontally. To stack items vertically, use flex-direction: column or flex-direction: column-reverse.
Why aren’t my align-items and justify-content properties working as expected?
The effect of align-items and justify-content depends on the flex-direction. justify-content works along the main axis defined by flex-direction, while align-items works along the cross axis.
Does flex-direction have good browser support?
Yes, as of my knowledge cutoff in September 2021, flex-direction is well-supported in all modern browsers. However, there might be minor differences in implementation, and testing in different browsers is always recommended.
Can I use flex-direction with CSS Grid?
No, flex-direction is a property specific to Flexbox, not CSS Grid. While they’re both used for layout in CSS, they are two separate modules with their own properties and functions.
How does flex-direction impact the responsiveness of a layout?
flex-direction is a powerful tool for creating responsive designs. By adjusting the flex-direction in response to viewport size (often using media queries), you can create layouts that adapt to different screen sizes. For instance, you might use a column layout for narrow screens and a row layout for wider screens.
There are numerous online resources for learning Flexbox. Here are a few:
- CSS-Tricks guide to Flexbox: This is a comprehensive guide to Flexbox with clear explanations and visual aids. It’s an excellent place to start learning.
CSS-Tricks Guide to Flexbox - MDN web docs: Mozilla’s Developer Network offers a detailed guide to using Flexbox, complete with examples and interactive demos.
MDN Flexbox Guide - Flexbox Froggy: This is a fun, interactive game that teaches you how to use Flexbox while you help Froggy and his friends.
Flexbox Froggy - Flexbox Zombies: This is a mastery game designed to memorize how Flexbox works. A storyline is followed where you use Flexbox to survive and kill zombies.
Flexbox Zombies - Wes Bos’s what the Flexbox: This is a free video course that includes 20 videos which dive into specific Flexbox concepts.
What The Flexbox?! - FreeCodeCamp: They offer an interactive online coding curriculum that includes a section on Flexbox. FreeCodeCamp

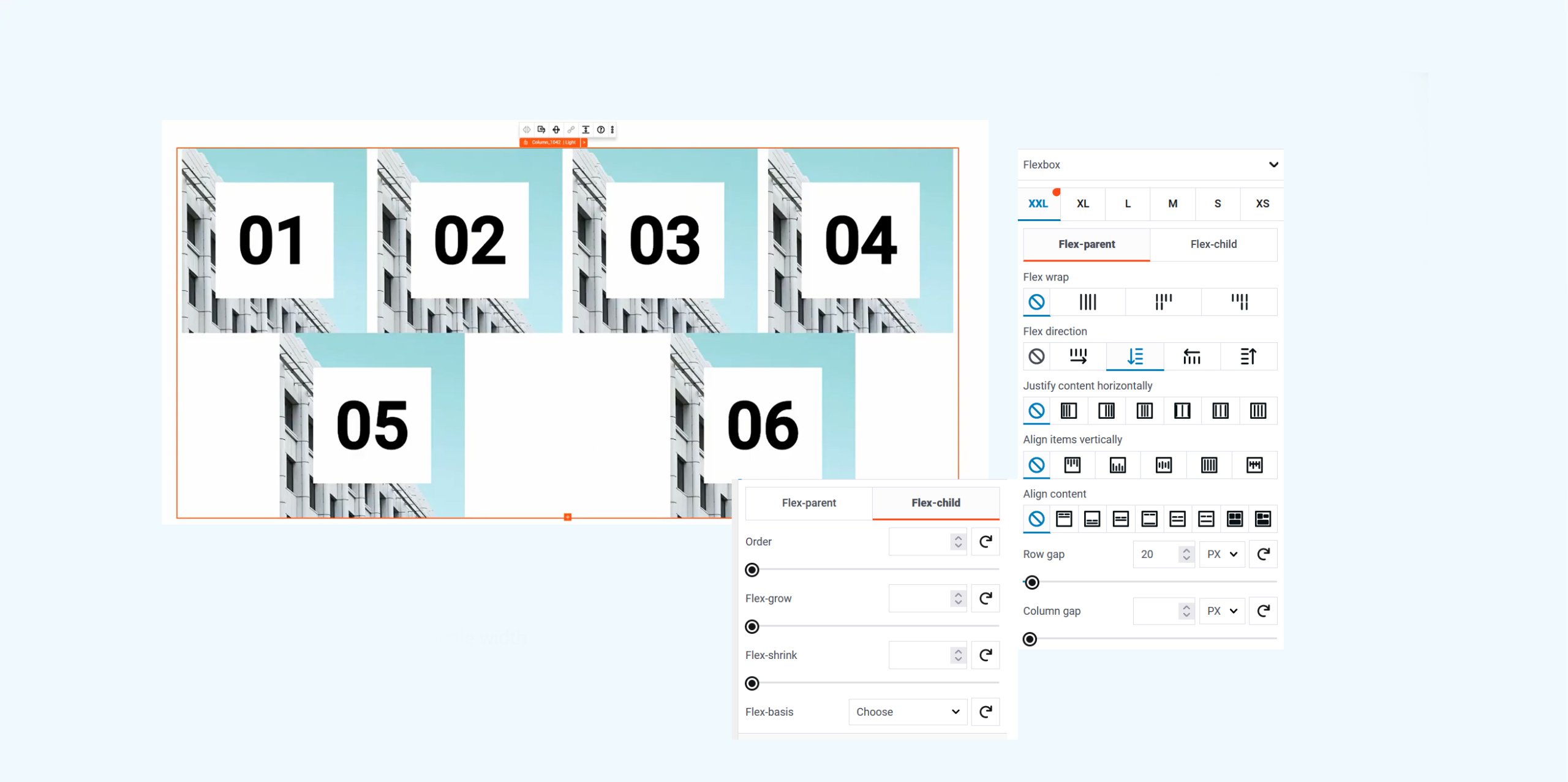
MaxiBlocks and Flexbox:
MaxiBlocks has integrated Flexbox into its page builder, allowing users to create flexible and responsive web layouts with ease. With Flexbox, you can control the direction, alignment, order, and size of items within a container, giving you a high level of control over your web layout.
Benefits of using Flexbox in MaxiBlocks:
- Responsive design: With Flexbox, you can create web layouts that adapt to different screen sizes, ensuring a consistent user experience across all devices.
- Flexibility: Flexbox allows for flexible item sizing, meaning items within a container can shrink or expand to fill the available space. This makes it easier to create a balanced and flexible layout.
- Alignment and justification: Flexbox provides easy alignment and justification of items within a container, making it easier to create complex layouts.
- Ordering and orientation: With Flexbox, you can control the order and orientation of items within a container, allowing for more complex and creative layouts.
- Nested flex containers: Flexbox allows for nested flex containers, giving you even more control over your layout.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks