A complete beginner’s guide to WordPress full site editing
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress Full Site Editing (FSE) lets you create your entire site using the block editor, including the header, footer and navigation. To begin, make sure you’re using WordPress 5.9 or later with a block theme like MaxiBlocks Go. Then go to Appearance > Editor to access the Site Editor.
What is WordPress full site editing (FSE)?
Imagine transforming your WordPress site without touching a single line of code. That’s the magic of Full Site Editing (FSE)! It’s a game-changer for beginners, giving you the power to design and customize every corner of your website using simple building blocks called blocks.
Think of these blocks like Lego bricks for your website.
Previously, customizing your site beyond the content area often involved editing theme files or using complex page builders. FSE simplifies this process dramatically, making website creation more accessible and intuitive for everyone.
Why would a beginner want to use FSE?
Pros:
- No coding required: Build beautiful websites without touching a single line of code, perfect for beginners.
- Drag-and-drop interface: Edit your site visually, just like using Legos.
- Flexibility and customization: Design unique layouts and personalize your website exactly how you want.
- Faster development: Build pages quicker and easier compared to traditional methods.
- Responsive design: FSE themes are built to adapt automatically to different screen sizes.
- Future-proof: This is the direction WordPress is moving, so learning FSE now benefits you long-term.
Cons:
- Still evolving: FSE is relatively new, so some features and themes might be under development.
- Learning curve: While easier than coding, there’s still a learning curve to understand blocks and the interface.
- Limited theme selection: Currently, fewer themes fully support FSE compared to traditional themes.
Getting started with full site editing in WordPress
Preparing your site for full site editing
Before you begin working with full site editing in WordPress, it’s important to check your current setup. You’ll need to be using WordPress version 6.0 or later to ensure access to the latest features. You can verify your version from the dashboard under the updates section. In addition, make sure you’re using a theme designed specifically for full site editing. Traditional themes won’t support these features, so look for ones marked as block-based or full site editing compatible.
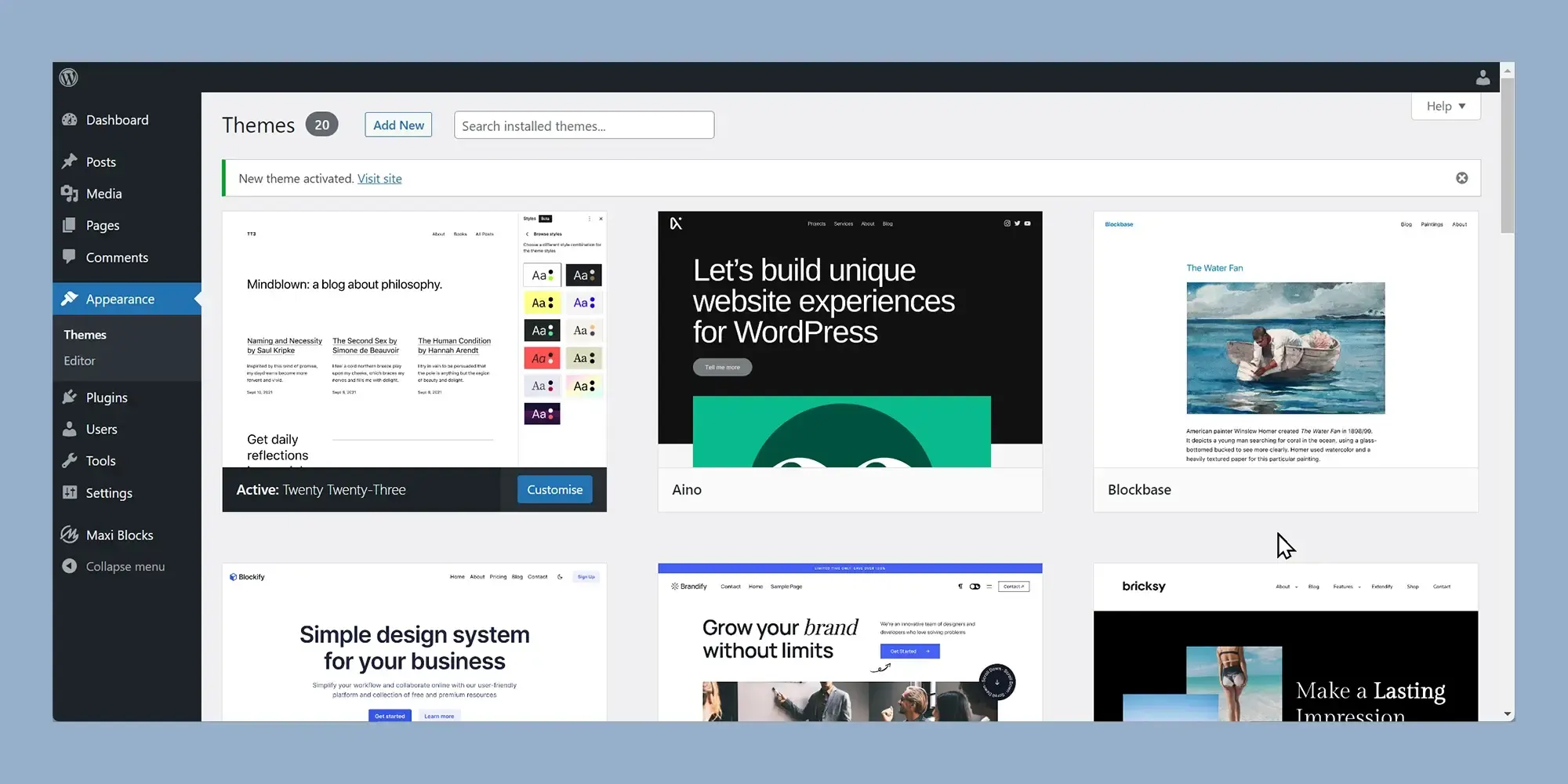
Choosing the right theme for beginners
Selecting the right theme makes a big difference when starting with full site editing. Themes like Twenty Twenty-Three are a great introduction, as they are designed by WordPress with full site editing in mind. Astra and Kadence are also solid choices, offering drag-and-drop features and starter layouts that simplify the design process. GeneratePress is another lightweight option that gives you a strong foundation to build on. You can install a theme by navigating to the themes section under appearance in your WordPress dashboard.
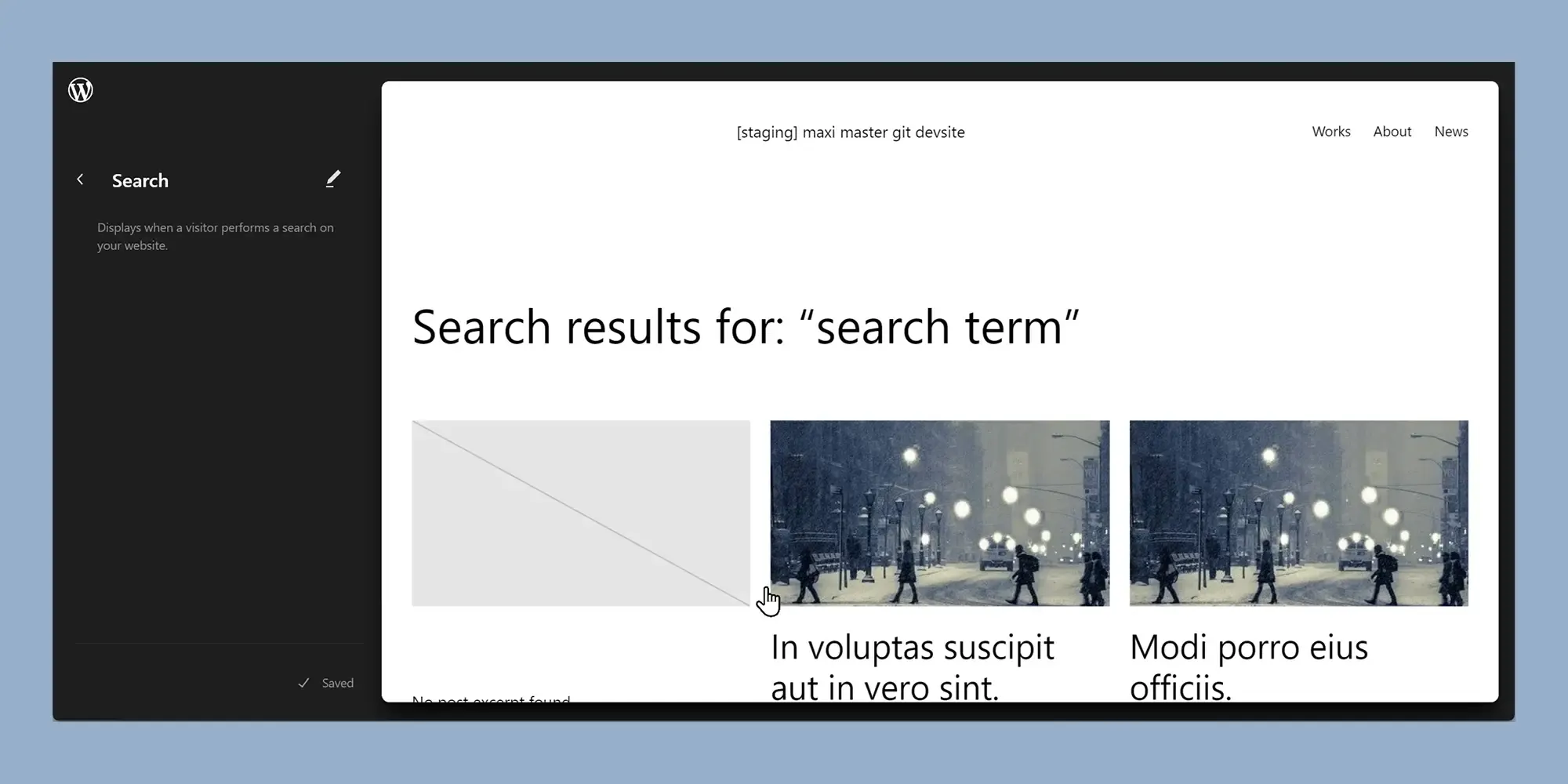
Exploring the site editor interface
Once your full site editing theme is activated, you’ll be introduced to a new layout called the Site Editor. This is where you control the structure and design of your entire website. The sidebar contains blocks you can use to build your content. The canvas is the main editing area where you position and organise elements. The toolbar offers layout and preview options, while the inspector on the right side allows you to fine-tune block settings and styles.
Key features that support customisation
One of the standout features in full site editing is block patterns. These are ready-made sections you can add to your pages to save time. Global styles allow you to set site-wide typography, colours, and spacing for a consistent look. Templates give you the ability to build custom layouts that can be reused across multiple pages, helping streamline your workflow.
Full site editing in WordPress offers flexibility and creative control. As you explore the new interface and features, you’ll find it easier to design a site that matches your goals and style.

Building your WordPress site with full site editing
Creating and editing pages with blocks
Once you’ve explored the basics of full site editing, you can begin creating your site’s pages using the Site Editor. From the Site Editor, selecting the pages section allows you to view all existing pages or start a new one. Adding content is simple. You can drag blocks from the sidebar onto the canvas to structure your page. Each block represents a different type of content, such as text, images, or buttons. These blocks can be customised using the panel on the right side of the screen, where you can adjust styles, text alignment, colours and other settings to suit your needs.
To modify an existing page, choose it from the list and edit the layout by selecting and adjusting individual blocks. Blocks can be easily moved, duplicated, or deleted. If your theme includes pre-made templates, these can speed up the design process. Simply apply a template, then personalise it by editing the content and layout to match your brand.
Customising your navigation menus
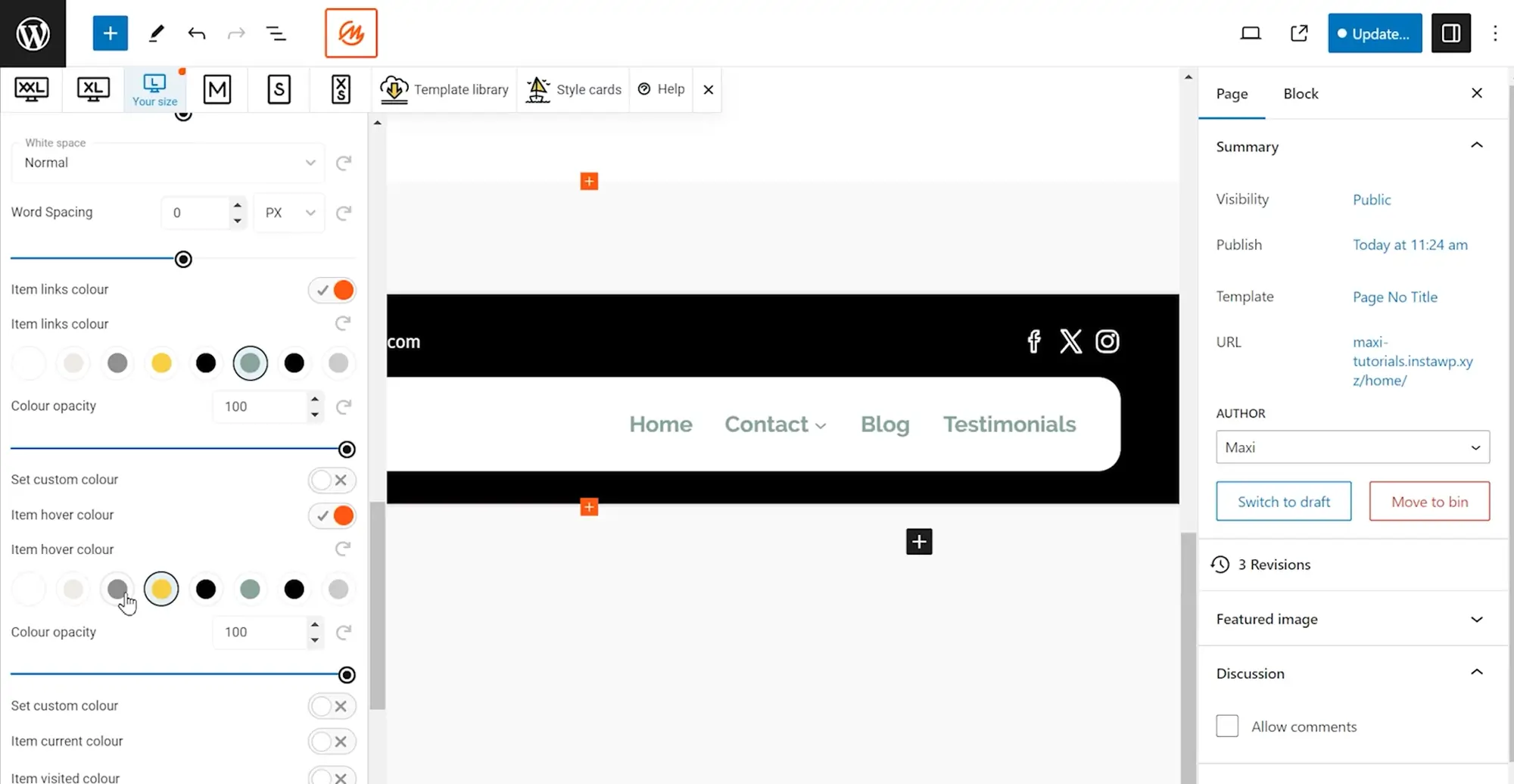
Creating intuitive navigation is key to improving the user experience. You can manage menus by visiting the appearance section in the dashboard and selecting menus. Add links to pages or categories and arrange them using drag and drop. After that, head into the Site Editor to access the navigation section where you can view the menus and change how they appear, including font choices, colours, and spacing.
If your site has different areas like a header and footer, you can create separate menus for each. You can then assign those menus to different parts of your site directly from the Site Editor, helping to guide your visitors through your content more effectively.
Working with block types
Full site editing in WordPress offers a wide range of blocks designed for various purposes. These include headings, text, images, galleries, videos, and social media embeds. Adding a block to your page is straightforward. Just drag it into place on the canvas. You can then arrange them as needed and click on any block to access detailed settings in the inspector panel. This panel allows you to adjust styles and settings to make the content match your website’s design.
Defining global styles for your site
To create a consistent design throughout your website, you can use global styles. This feature lets you manage typography, colour palettes, and spacing for all elements across your site from one place. You’ll find these settings under appearance in the global styles section of the dashboard. Setting global styles helps unify your design and ensures all parts of your site have the same visual identity.
Full site editing gives you the flexibility to build a tailored site by using blocks and design settings without needing to write code. With each update, WordPress continues to make it easier to design and manage your site visually.

Advanced full site editing tips and resources
Enhancing your WordPress site with reusable styles
Once you are familiar with the basics of full site editing, creating and applying reusable styles is an efficient way to maintain a consistent look across your website. Within the global styles area, you can define different design settings for common elements such as headings, buttons and forms. These predefined styles can be applied quickly to blocks during page building. If you need to make updates later, changing a global style will automatically apply the update across all blocks that use it, making changes more efficient and ensuring consistency in your design.
Speed up layout creation with patterns
Block patterns are pre-built layouts that can save time when building pages. Many block-based themes include patterns for popular page sections like headers, contact forms or image galleries. These layouts can be inserted with a click and customised just like any other block. Using patterns is a simple way to achieve a professional layout without building each section from scratch.
Extending functionality with block plugins
As you work more with full site editing, you may want to expand your site’s features beyond the default blocks. Block plugins are available to add more functionality, including advanced design elements, social media integrations or additional layout options. When choosing block plugins, check that they are well-reviewed and regularly maintained. This helps ensure they remain compatible with WordPress updates and do not cause performance issues.
Solving common issues with full site editing
Although full site editing is designed to be user-friendly, you might encounter minor issues depending on your theme or plugin setup. For help, start by reviewing the documentation for your theme. Developers often provide tips and troubleshooting steps tailored to the features they offer. You can also turn to WordPress forums and communities where developers and other users share solutions and experiences related to full site editing.
Learning resources for going further with full site editing
To deepen your knowledge and build more advanced WordPress sites, there are several resources available. The official WordPress documentation provides detailed explanations of full site editing features, layout controls and block behaviour. Some theme developers also offer their own guides and video tutorials specific to their themes.
If you prefer structured learning, online platforms offer step-by-step courses. One example is the Learn WordPress course on simple site design and site editing, available through WordPress.org. You can also find courses on platforms like Udemy, such as a course focused on building complete sites with the block editor. These tutorials are ideal for learning how to manage themes, design pages, and create custom layouts with Gutenberg and full site editing tools.
By continuing to explore these tools and techniques, you can get the most out of full site editing and build a WordPress site that is functional, responsive and tailored to your goals.

WordPress Full Site Editing learning resources
Beginner-friendly guides
For a complete beginner’s introduction to Full Site Editing, WPBeginner offers a step-by-step tutorial that explains how to use WordPress FSE features to edit your site design, layout, and content.
Another helpful walkthrough comes from Cloudways which provides an in-depth guide on the origins and benefits of Full Site Editing, including practical steps for getting started.
You can also check out Kinsta for a well-organised tutorial designed to help you understand the full scope of FSE with tips for building your own layout and structure.
Structured learning paths
The official Learn WordPress platform offers a simple course titled “Intro to the Site Editor” that walks you through the interface, layout tools, and style settings.
At FullSiteEditing.com you’ll find dedicated FSE courses created for both website creators and theme developers. These resources cover templates, block patterns, and theme.json configuration.

Final thoughts and key takeaways
WordPress full site editing (FSE) is a feature that allows users to design and manage their entire website using a visual editor. Unlike the traditional method where users could only edit content within posts or pages, FSE extends the editing capabilities to the entire site, including headers, footers, sidebars, and more. This gives website owners and designers more control over the structure and design of their site without needing to code.
Key features of WordPress full site editing
- Block-based editing: With full site editing, everything on your WordPress website, including the header, footer, and other template parts, can be edited using blocks. Blocks are individual content elements like images, text, buttons, and more, that can be dragged, dropped, and customised.
- Template editing: FSE allows you to edit not just content, but the overall layout of your website by adjusting template parts. This means you can edit the structure of your pages and the global appearance of your site directly through the block editor.
- Global styles: Full site editing provides an easy way to manage your website’s styles across the entire site. You can adjust colours, fonts, spacing, and other visual elements from one central location, ensuring consistency across the site.
- Site-wide design controls: From one interface, you can control elements like the navigation menu, site logo, and footer design. This provides an intuitive way to adjust the look and feel of the entire website, offering a much more cohesive design experience.
- Theme support for FSE: To make the most of full site editing, your theme must support FSE. Themes like MaxiBlocks are built with full site editing in mind, offering easy-to-use tools for creating custom layouts without coding.
WordPress full site editing offers a significant improvement in flexibility and control for website owners and designers. It simplifies the process of designing a site by allowing you to use a block-based editor to customise everything, from individual content to the overall site layout. Themes like MaxiBlocks make it easy to get started with full site editing, offering a user-friendly interface and powerful customisation options.
If you’re ready to take control of your website’s design and make customisation easier than ever, consider exploring MaxiBlocks. With its full site editing capabilities, it’s a great way to create a unique and professional site without the need for advanced coding skills.
Full site editing tools and resources for WordPress
Browse full site editing tutorials and resources to design faster, smarter, and without coding.
FAQs: WordPress Full Site Editing
What is WordPress full site editing?
Full site editing, or FSE, is a feature in WordPress that allows you to design and customise your entire website including headers, footers, sidebars and templates using the block editor, without needing to touch any code.
How is full site editing different from the classic editor?
The classic editor only allowed content editing within posts and pages, while full site editing lets you modify the entire structure and layout of your site using blocks, directly within the WordPress interface.
What do I need to use full site editing?
To use full site editing, you need to have WordPress version 5.9 or higher and a block-based theme that supports the feature, such as the default Twenty Twenty-Two theme.
Can I use full site editing with any theme?
No, full site editing only works with block themes that are built specifically to support it. Traditional or classic themes will not offer the full FSE experience.
What is the Site Editor in WordPress?
The Site Editor is the visual interface within WordPress that lets you access and edit all parts of your site layout, including headers, footers, templates and template parts, using the block editor.
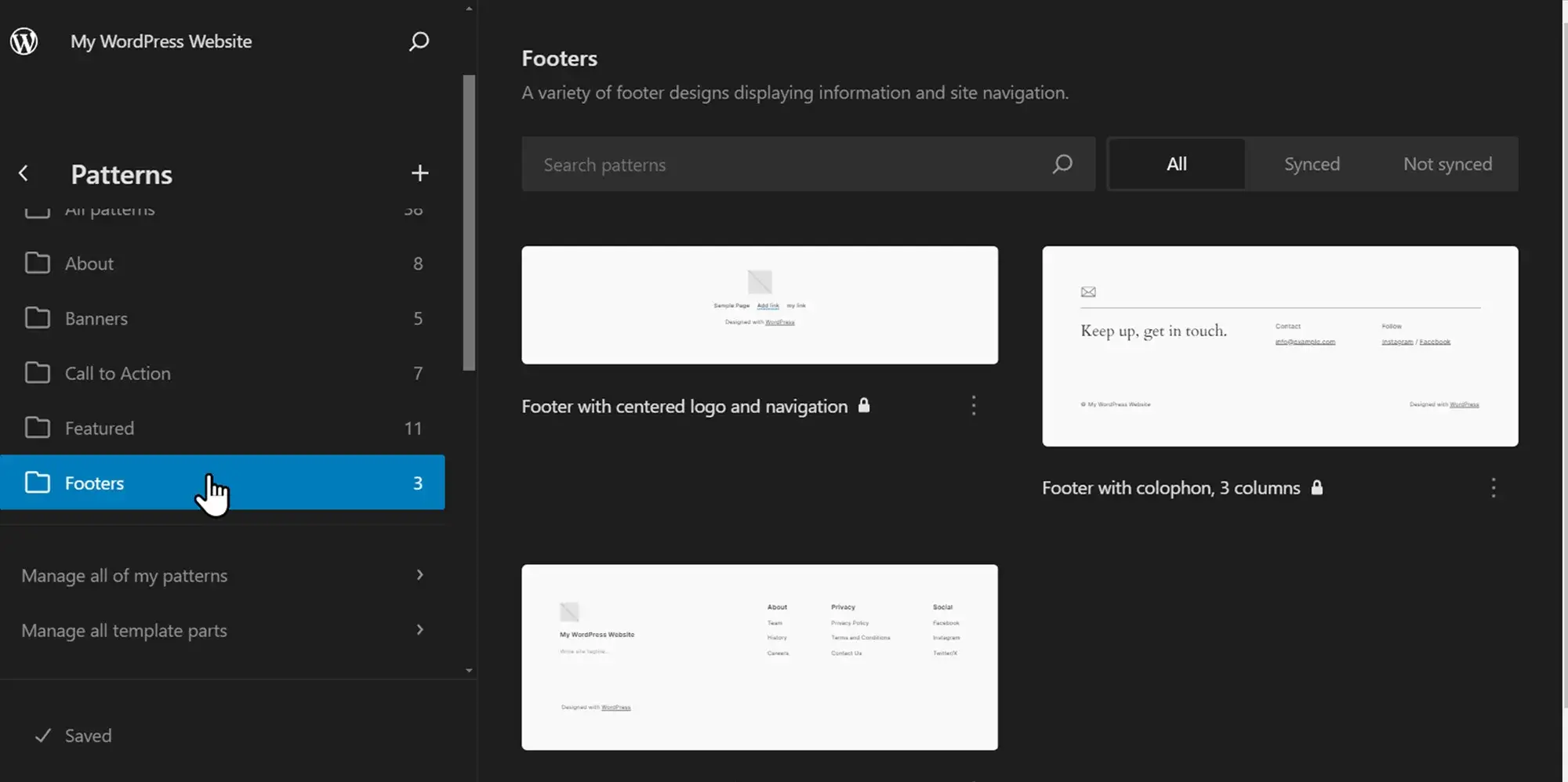
What are template parts in full site editing?
Template parts are reusable sections of your website layout, like headers and footers. With full site editing, you can create, edit and apply these parts across different templates on your site.
Is full site editing suitable for beginners?
Yes, full site editing is designed to be beginner-friendly. It provides a visual, drag-and-drop interface that allows users to build and customise sites without needing technical skills or coding knowledge.
Can I still use plugins with full site editing?
Yes, you can continue to use most plugins as usual. However, some design-related plugins may need to be compatible with the block editor and block themes to work properly within the FSE environment.
Will full site editing replace page builders?
Full site editing brings many features that page builders offer, but it may not yet fully replace them for all users. Some site owners may still prefer third-party builders for advanced layouts or specific functionality.
Can I revert changes made with full site editing?
Yes, WordPress includes revision history and undo features that allow you to roll back changes made in the Site Editor, similar to how you would in posts or pages.
How do I create custom templates with full site editing?
You can create custom templates directly in the Site Editor by selecting the option to add a new template, then designing it using blocks. You can assign these templates to specific pages or post types.
Are there any limitations to full site editing?
As of now, full site editing is still evolving. Some users may find it less flexible than traditional themes or advanced page builders, and not all plugins and themes are fully compatible yet.
What are global styles in full site editing?
Global styles allow you to control the design of your entire site such as typography, colours and spacing from one central place, making it easy to apply consistent styling across all pages.
How does full site editing affect performance?
Because FSE uses the native block editor and avoids relying on heavy third-party page builders, it can improve performance and loading times when used with lightweight block themes.
Can developers create custom blocks for full site editing?
Yes, developers can build custom blocks using JavaScript and PHP, and integrate them seamlessly into the full site editing experience to provide bespoke features or designs.
Is full site editing ready for professional use?
Yes, for many websites it is. However, it depends on your needs and preferences. Designers and agencies who require highly tailored designs may still opt for custom development or hybrid approaches.
How does full site editing handle responsive design?
Block-based themes are built to be responsive, and the Site Editor allows you to preview how your site looks on different devices. However, advanced responsive settings are still developing.
What happens to my site if I switch from a classic theme to a block theme?
Your content will remain, but you’ll need to rebuild your header, footer and other layout elements within the new block theme using the Site Editor. It’s best to test in a staging environment first.
Can I combine full site editing with traditional development?
Yes, developers can still create custom themes, templates and block patterns to work alongside full site editing, allowing for a mix of visual editing and custom code when needed.
What are block patterns in full site editing?
Block patterns are pre-designed groups of blocks that you can insert and customise within your site. They help speed up the design process and maintain consistency across different pages.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like