Build your dream website hero in minutes with MaxiBlocks’ design library
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Transform your website with hero header WordPress patterns
Fast and simple header design
Creating a striking header is key to a successful website. With hero header WordPress patterns, you can design an effective header quickly and without extra hassle.
Ready-made patterns for a clear look
These patterns offer pre-made header sections that you can easily adjust to match your style. They eliminate complex design steps so you can spend less time tweaking and more time showcasing your content.
Stand out at first glance
A clear, well-designed header helps you make a positive first impression. Use these patterns to highlight your site’s personality, ensuring visitors notice your message right away.

Introducing hero header WordPress patterns
What are hero header WordPress patterns?
In WordPress, hero header patterns are pre-designed layouts made for the top section of your site – the hero section. They let you build a striking header quickly without needing much coding or design knowledge.
The MaxiBlocks extensive pattern library
MaxiBlocks offers a vast library of pre-designed layouts and blocks that focus on hero sections. This collection covers various industries, styles, and purposes, making it easy to find a template that fits your needs, whether you’re creating a blog, portfolio, e-commerce, or business website.
A library for every need
- A wide range of layouts across different industries
- Templates built specifically for hero sections
- Ideal for users of all skill levels
Customisation capabilities
MaxiBlocks dedicates many designs to hero headers. You can select from full-width images, video backgrounds, split-screen layouts, or text-based options.
Making it your own
- Highly customisable: Adjust colours, fonts, and layouts easily
- Integrates with the Gutenberg editor for simple drag-and-drop editing
- No coding required to tailor the design to your brand
Additionally, these patterns are built to load quickly and work well on all devices, which is important for both user experience and SEO. The MaxiBlocks library also covers other website elements like calls to action, features, testimonials, and contact sections, ensuring a consistent design across your site.
Subscribe to our newsletter
MaxiBlocks hero header WordPress patterns: Beyond basic templates
More than basic layouts
MaxiBlocks goes beyond simple hero header templates. It gives you ways to create strong first impressions. Whether you’re experienced with WordPress or just starting out, you can build a header that truly reflects your style.
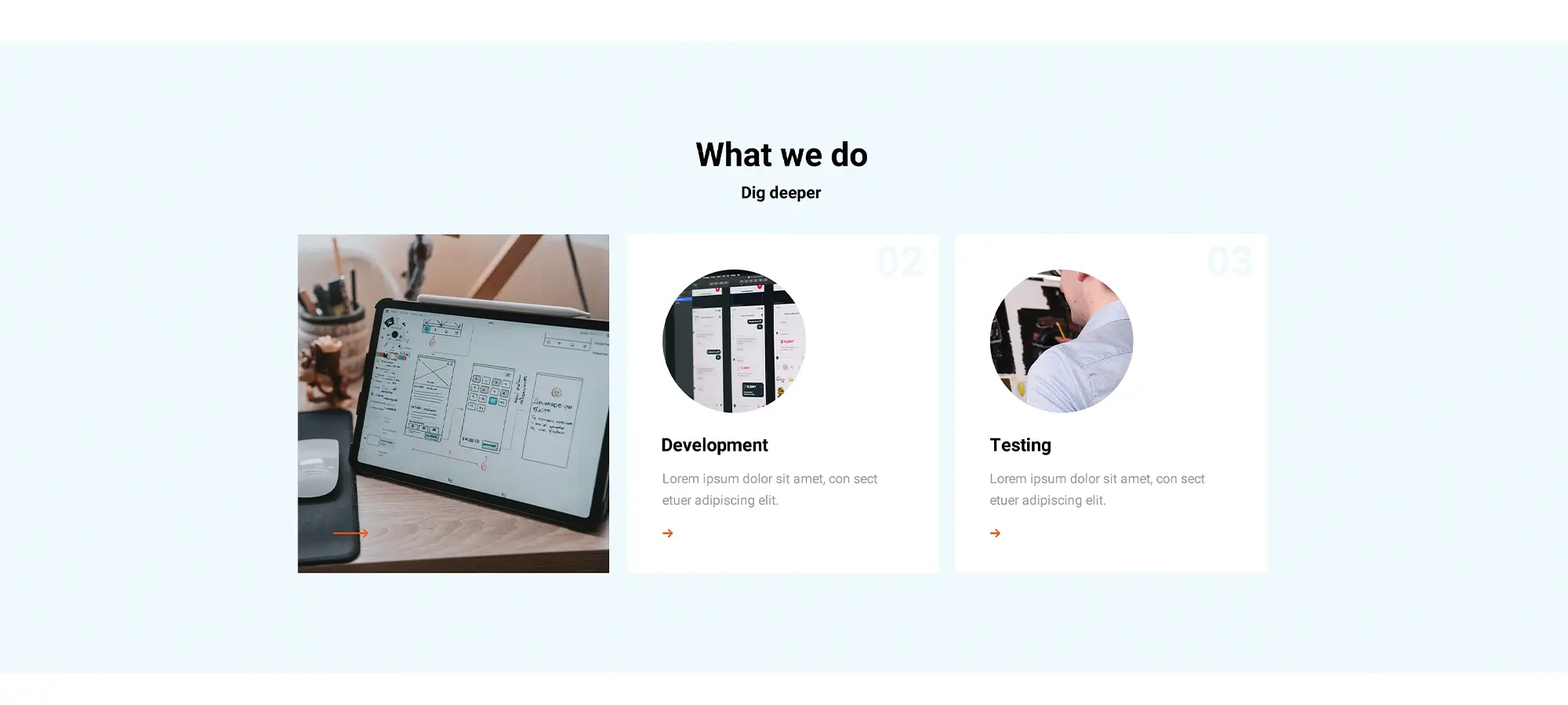
A broad block collection
MaxiBlocks includes a large selection of blocks designed for hero sections. Instead of settling for basic layouts, you can build headers using features like carousels, timelines, and feature lists. You can also add live content such as featured posts or testimonials to keep your site updated.
Customisation for every user
While the patterns offer a good starting point, they are highly customisable:
- Change colours, fonts, and layouts with ease
- Add extra blocks to match your brand identity
- Use the drag-and-drop Gutenberg editor without any coding knowledge
Built for performance and integration
MaxiBlocks ensures your site loads quickly and works well on all devices. It integrates seamlessly with free, open source website builder platforms, making it a sound choice for improving your site’s header and overall design.

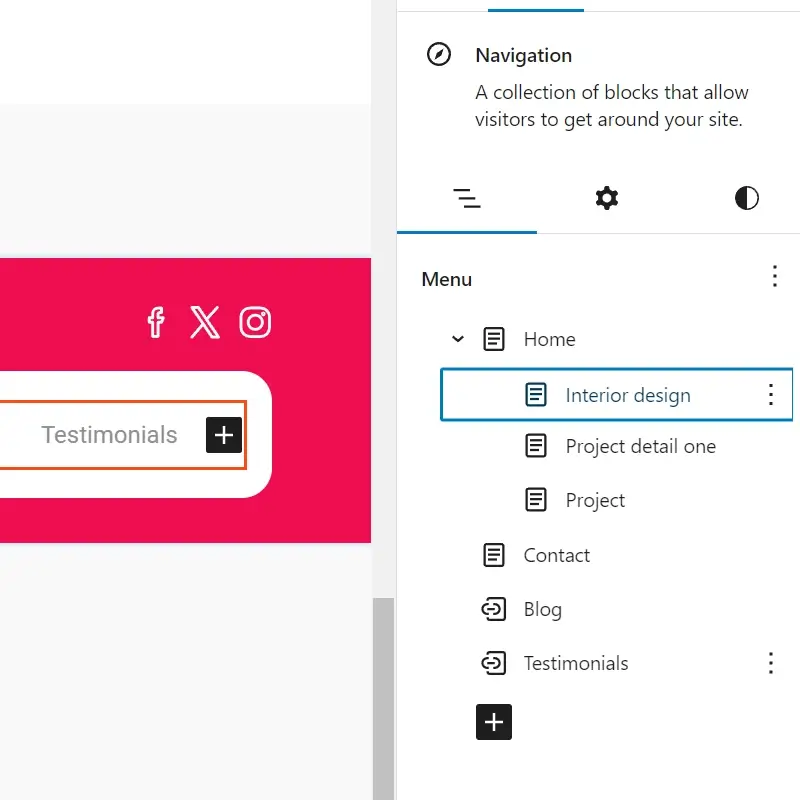
Seamless Gutenberg integration
Effortless building and editing
MaxiBlocks works smoothly with Gutenberg’s drag-and-drop interface. You can build and change your hero section quickly without any coding skills. This makes the tool accessible whether you are a beginner or an expert.
Live previews and design elements
Enhance your layout with WordPress dashicons and experiment with different arrangements using block templates. Live previews let you see changes instantly, ensuring your design looks good on all devices.
Advanced design capabilities
Full customisation of the hero area
MaxiBlocks offers full customisation options such as full-width images, split-screen layouts, or other designs to suit your needs. Every aspect of the layout can be tailored to match your style.
Responsive and conditional design
The tool’s responsive design guarantees that your site adapts seamlessly from desktop to mobile. With conditional display features, you can show or hide elements based on user behaviour or page context, creating a more personalised experience.
Build like a pro
Engaging interactions
Bringing hero sections to life
MaxiBlocks lets you add subtle animations and interactive effects to your hero section. These enhancements improve user engagement without cluttering your design. You can include features like hover effects, progress bars, or even simple mini-games—all built within Gutenberg blocks. Linking actions from your hero area to other parts of your website, such as product pages or contact forms, helps guide visitors smoothly through your site.
Additional features
MaxiBlocks hero patterns aren’t just about a polished look; they’re also optimised for fast loading and SEO. This optimisation is crucial whether you’re working with free themes or premium templates.
Performance and branding
- Regular updates bring new blocks, features, and performance tweaks.
- Built-in details like favicon sizing ensure consistent branding.
- The tool supports a wide range of WordPress themes and site builders, making it a versatile option for both designers and developers.

MaxiBlocks: a cost-effective solution for modern website design
A smart tool for every budget
MaxiBlocks ensures your site meets modern design pricing trends while keeping quality high. It integrates with free WordPress themes and open source website builder platforms, making it accessible for beginners and experts alike. If you need to work within a specific cost framework, MaxiBlocks gives you the tools to create high-end designs without requiring custom development.
Elevate your website design
Ready to take your WordPress website design to the next level? Whether you’re a professional designer or a novice exploring website builder options, MaxiBlocks has everything you need—from customisable block templates to advanced design features. Its seamless integration with Gutenberg blocks, WordPress dashicons, and full site editing allows you to craft a unique, responsive site. For those new to WordPress, there are plenty of resources such as the WordPress getting started guide, free WordPress themes, and tutorials to help you master block templates and achieve the professional look you desire.
Call to action
Discover the power of MaxiBlocks and transform your design process today. Download the free MaxiBlocks plugin from WordPress.org and try the MaxiBlocks Go theme available at WordPress.org.
Embrace this cost-effective, open source tool and create a visually stunning, responsive website that fits your budget without compromising on quality.
Beautiful WordPress web designs to kickstart your site
Find responsive and accessible WordPress web designs to match your brand and goals.
FAQs – Website hero
Is MaxiBlocks free to use?
Yes. MaxiBlocks is completely free with no locked features, domain limits, or licence keys. You get access to everything from the start.
Do I need coding skills to use MaxiBlocks?
No. It’s built for all skill levels. You can build and customise pages using the drag-and-drop interface in the WordPress block editor.
Does MaxiBlocks work with any WordPress theme?
It works best with block-based themes like the MaxiBlocks Go theme, but it’s also compatible with other themes that support the Gutenberg editor.
Can I build a responsive site with MaxiBlocks?
Yes. It supports full responsiveness across six breakpoints, ensuring your site looks good on desktop, tablet, and mobile devices.
Will MaxiBlocks slow down my website?
No. MaxiBlocks is designed with clean HTML and CSS for fast load times and better SEO performance.
Can I use it on multiple websites?
Yes. There are no restrictions on how many sites you can build with MaxiBlocks.
How do page blocks simplify modern web design?
Page blocks allow designers to build websites quickly using flexible, reusable sections that maintain consistency across pages. If you want to streamline your design process, this overview of web design page blocks explains how they work and why they’re so effective.
Why is responsive design important in WordPress?
Responsive design ensures that your website looks and functions well on any screen size, offering users a seamless experience across mobile, tablet and desktop. To learn how it works within WordPress, this guide on responsive WordPress design is a helpful starting point.
What are the current design trends for WordPress websites?
WordPress sites are embracing trends such as minimalist layouts, bold typography and dynamic scroll effects. To explore what’s popular right now, this roundup of 40 WordPress website design trends offers practical insights and examples.
What changes can we expect in web design by 2025?
The future of web design is shifting towards personalised experiences, ethical UX and more intelligent design systems. For a forward-looking take, this article on 2025 website design trends outlines what’s likely to shape the industry.
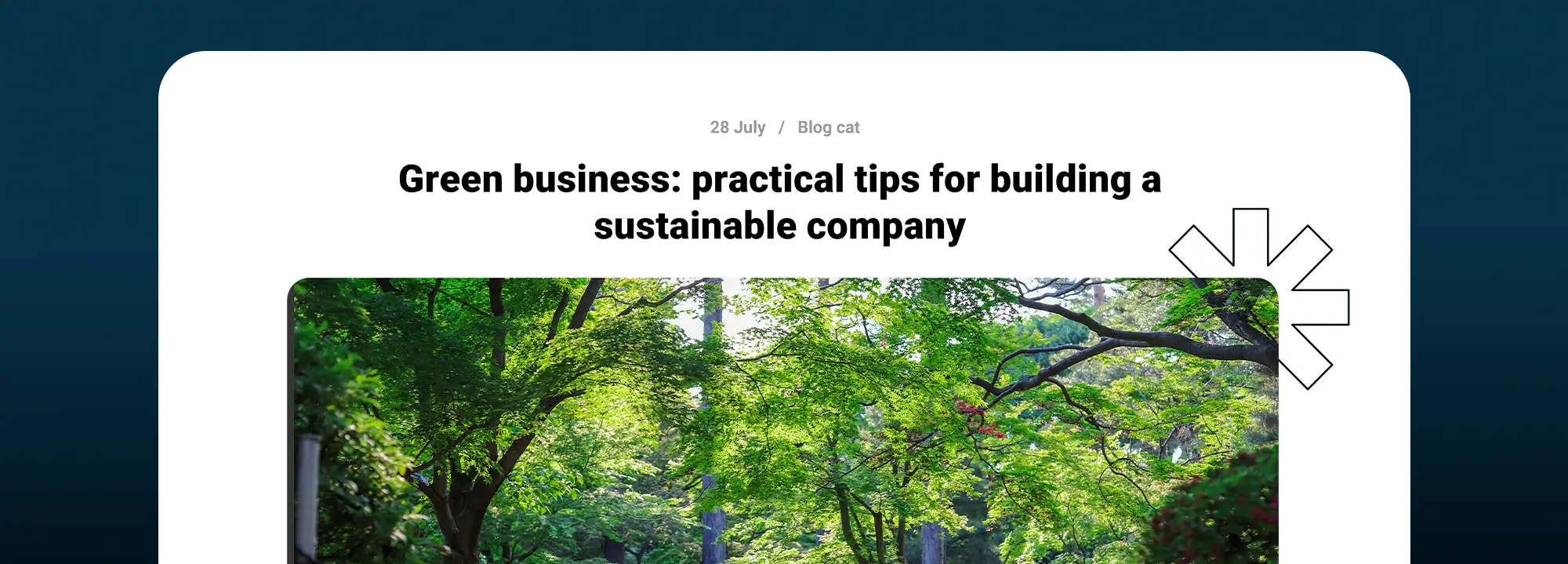
What makes a good hero banner?
A hero banner is the first visual a visitor sees, and it should clearly communicate your message while capturing attention. This guide to hero banner design explains how to balance visuals, headlines and calls to action effectively.
Can I build a hero section in WordPress without coding?
Yes, tools like the Maxiblocks hero section builder for WordPress let you create polished hero sections with drag-and-drop controls, perfect for designers of all skill levels.
Is there a tool for building hero sections specifically with Maxiblocks?
The Maxiblocks website hero section builder is designed to help you create clean, responsive headers that fit seamlessly into your site’s design.
Where can I find examples of effective hero banners?
If you’re looking for inspiration, this hero banner showcase features real examples of banners that combine design, messaging and layout for strong first impressions.
Which tools are best for designing websites in 2024?
Whether you’re a beginner or experienced designer, using the right software can improve your workflow and results. This guide to website design software highlights the most popular and reliable tools available today.
How do I create a fully responsive website from the ground up?
Responsive web design involves fluid layouts, scalable media and mobile-first strategies. To build a site that works across all devices, this complete responsive design guide covers everything you need to know.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like