Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

In WordPress Full Site Editing (FSE), navigation menus are managed using the Navigation block inside the Site Editor. You can edit menus, add new links, and customise how they look directly within your template.
Updated August 6, 2024
Key takeaways
- Full Site Editing (FSE): A new feature in WordPress that allows for cohesive editing of the entire site using blocks.
- Navigation Menus: Essential for website usability, helping visitors easily find important pages.
- Menu Setup: Simple drag-and-drop interface in FSE for adding and arranging menu items.
- Customisation: Extensive options for styling menus, including fonts, colours, and custom CSS.
- Management: Easy updates and responsive design support ensure menus stay functional and up-to-date.
How do you create and customise navigation menus in WordPress using Full Site Editing (FSE)?
To create and customise navigation menus in WordPress using FSE, access the site editor from the WordPress dashboard. Use the drag-and-drop interface to add pages, posts, and custom links. Customise the menu’s layout, style, and functionality with the navigation block, ensuring it fits your site’s design.
Creating a well-structured WordPress navigation menu is an important part of building a user-friendly website. A good navigation menu helps visitors find what they are looking for quickly and easily. With the introduction in July 2021 of WordPress Full Site Editing (FSE), managing and customizing these menus has become more straightforward, even for beginners.
This guide will provide a walk through of how to set up and customise navigation menus using WordPress FSE. From understanding the basics of FSE to creating and styling menus, this comprehensive guide will help WordPress web designers to make the most of these new tools and features.
Understanding WordPress full site editing (FSE)
WordPress Full Site Editing(FSE) is a new feature that allows one to edit an entire site using blocks, similar to how one would create posts and pages. This means it is now possible to customise headers, footers, and other template parts directly from the WordPress editor, giving the WordPress designer more control over a website’s design.
For beginners, FSE offers a more cohesive and integrated way to build and manage a website. With the ability to edit all parts of a site in one place, there is no longer the need to switch between different areas of the WordPress dashboard. This can save time and make the process of building a site more straightforward.
Navigation menus are a key part of any website, providing visitors with an easy way to find their way around. A well-designed menu helps users quickly locate important pages like the home page, blog, contact information, and more. Understanding how to create and manage these menus is a fundamental skill for any website owner.
There are various types of navigation menus one can create, including main menus, footer menus, and sidebar menus. Each serves a different purpose and can be tailored to suit the needs of a site. By keeping the menus simple and clear, WordPress web designers can make it easier for visitors to find what they are looking for.
Using the new navigation block in WordPress FSE, it is easy to add and customise menus with ease. The navigation block allows the adjustment of the layout of the menu, the choice between horizontal and vertical orientations, and the changing of the order of menu items.
Styling menus is also easy with FSE. Easily change the fonts and colours to match the site’s design, add icons or images to menu items, and even apply custom CSS for more advanced customisation. These options offers the flexibility to create a menu that fits the site perfectly.
To start setting up navigation menus with WordPress FSE, designers must first access the site editor. This is where it is possible to create, edit, and manage all aspects of a site’s layout and design. To access the site editor, select the WordPress dashboard and look for the site editor option.
Once in the site editor, creating a new menu is straightforward. Add pages, posts, categories, and custom links to the menu by simply dragging and dropping them into place. This visual approach makes it easy to see how the menu will look as it is being built.

Editing a navigation menu is simple with WordPress FSE. If it is necessary to update, reorder, or remove menu items, this can be done directly from the site editor. This makes it easy to keep menus up to date as the site evolves.
WordPress web designers can also create multiple menus for different parts of a site, such as a main menu for the header and a secondary menu for the footer. This is particularly useful for larger sites with higher levels of content. Ensuring menus are responsive and work well on mobile devices is important, and WordPress FSE provides tools to help with this as well.

Troubleshooting common issues
Sometimes, there might be issues with the navigation menus, such as missing menu items or styling conflicts. If the menu items do not show as expected, one can check the visibility settings and ensure they are set to display correctly.
Styling conflicts can occur if there are conflicting CSS rules. These may be resolved by inspecting the CSS and making adjustments as needed. If there are problems with saving or publishing changes, double-check the internet connection and make sure login is working.
Step by step
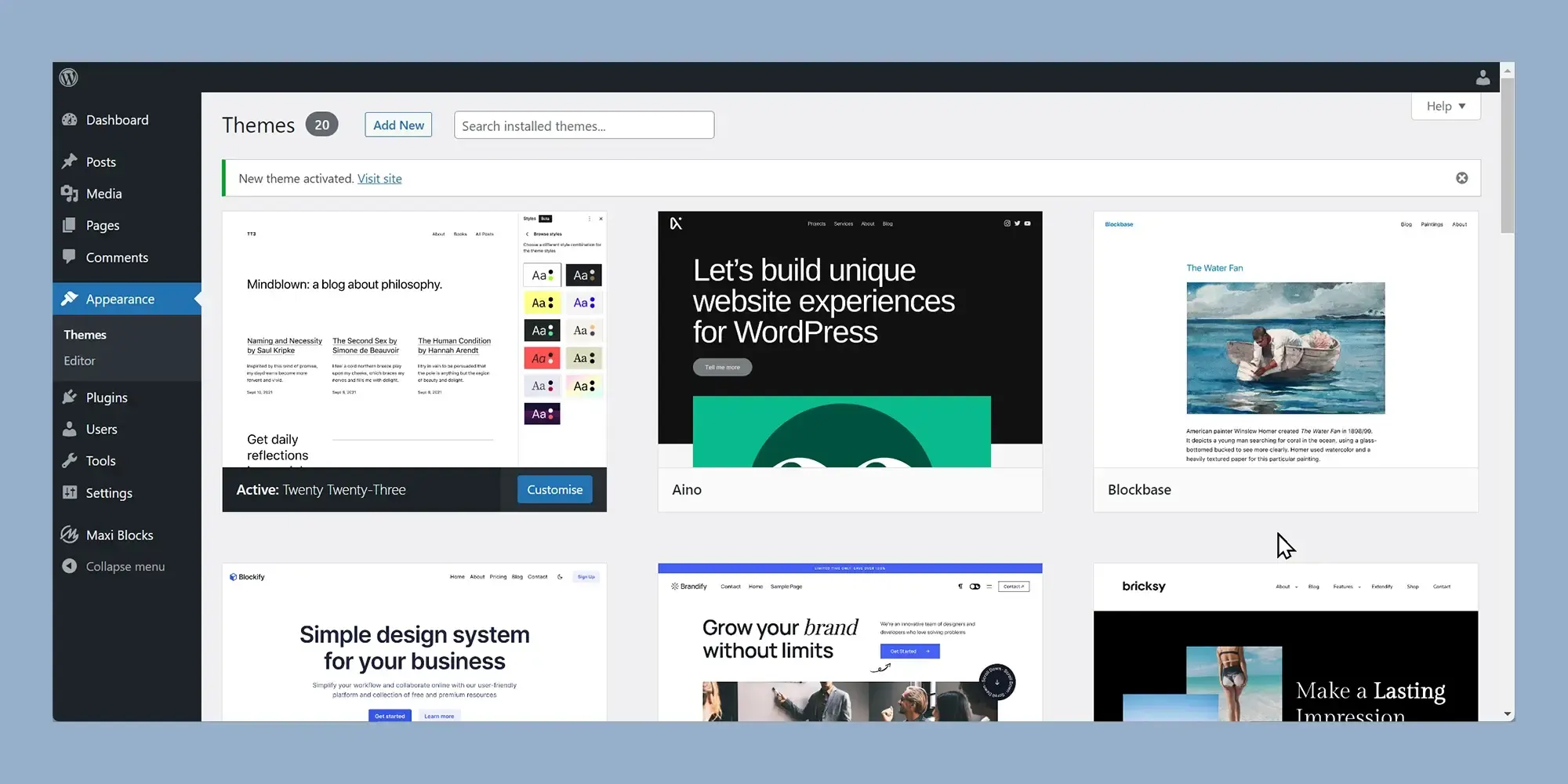
- Log in to your WordPress dashboard.
- Click on Appearance, then Editor.
- Congratulations! You’re now in the FSE interface. Think of it as your website’s editing playground.
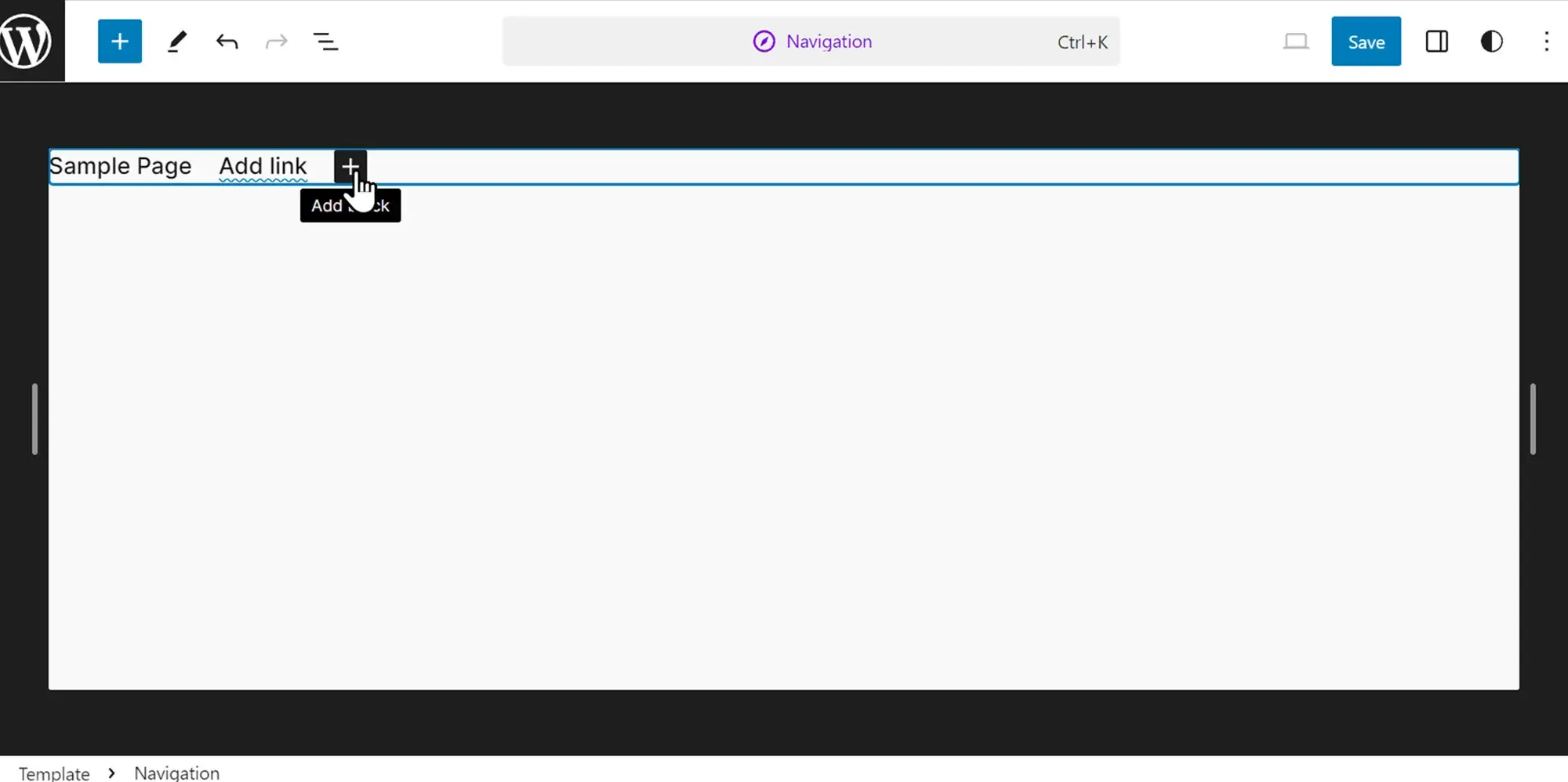
Understanding the interface
On your left, you’ll see essential settings like “Navigation.” On your right, a live preview of your website awaits your editing touch!
Taming the navigation beast
Click on Navigation to unleash its potential:
- Rename, duplicate, or delete: The three dots next to the menu name represent the control panel. Rename the menu, create a copy, or delete according to the requirements of the WordPress website
- Arrange and remove: Click the three dots next to the page and choose “Move up” or “Move down.” Easily remove a page by clicking “Remove”. To edit the page itself, click “Go to…”.
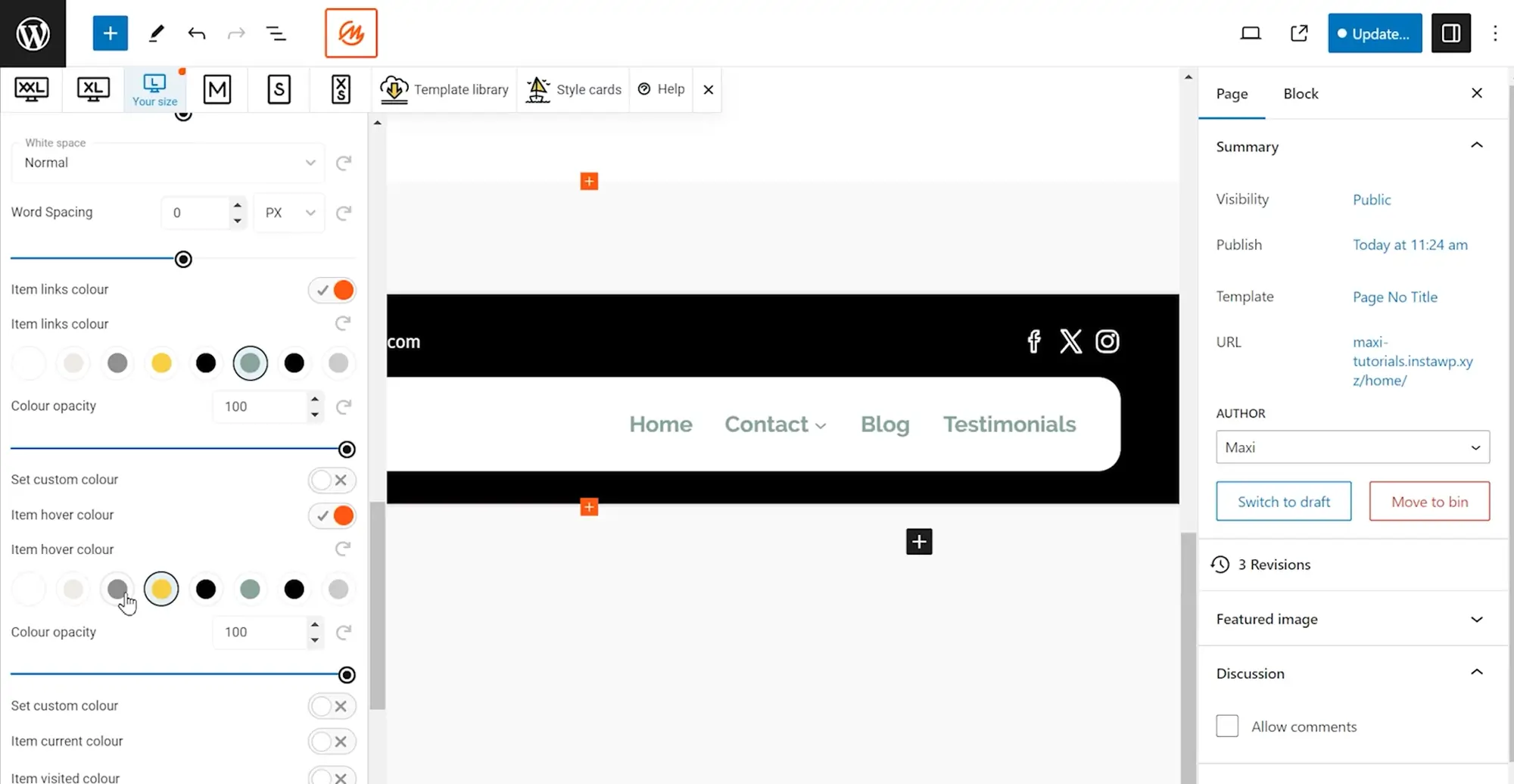
- Design and link: Click the pencil icon to open the block editor. This is where the menu’s colours, fonts, and more can be changed. It is also possible to edit link text and make them open in new tabs.

The menu’s location depends on the theme. It might be at the top, side, or hiding until something has been clicked. Here are more instructions to make WordPress Full Site Editing (FSE) easy to use.
- Adding new links: Click the “+” button, type the name of a page, post, or even an external website, and select it. Adding a new link is as easy as that.
- Creating links for unmade pages: Type the name of the new page to be created into the search bar and click “Create draft page.” WordPress will build it, ready for editing later.
- Editing links and settings: Click the page, then the link icon, and finally the pencil button. It is now possible to change the link, open it in a new tab, and more. Click “Save” to keep the changes.
- Adding more than links: not just pages! Click “+” and explore blocks like “site logo” or “site tagline” to add personality to the menu. scroll down or click “browse all” to see all options.
- Rearranging like a pro: Select a block and use the arrow icons to move it left or right. It’s as easy as rearranging furniture in a website’s living room.
- Removing unwanted guests: Click the element you want to delete, then the three dots on the block toolbar, and finally “delete.”.
WordPress navigation submenus with WordPress Full Site Editing (FSE)
For websites with many pages, submenus will make it easier for visitors to navigate their way around. Here’s how to create one:
- Click “+” and choose the “Submenu” block.
- Select a page or URL to be the parent menu (e.g., your “Blog” page).
- Click “+” again (below the parent menu) and add links as needed. Now your website visitors can easily navigate your blog categories!
Remember to save!
Click the “Save” button in the top right corner. Now, the WordPress navigation menu is live.
If you’re exploring WordPress web design and want full control over your site’s layout, WordPress full site editing is the perfect tool to help you achieve a highly customisable website. One of the key features to focus on is mastering WordPress navigation menus, which allow you to easily manage and customise the menus across your site with full site editing. Whether you want to build simple or complex menu structures, full site editing makes it easier than ever to arrange your site’s navigation exactly as you want.
As you design, you can also explore free WordPress themes like those offered in the WordPress block themes collection or use WordPress block templates and Maxi Blocks to bring your creative ideas to life. With full site editing, every part of your site’s layout, including menus, headers, and footers, can be customised.
Additionally, tools like Gutenberg blocks and WordPress dashicons can help add extra design elements to your menu structure and overall layout. Whether you’re managing a small blog or a complex website, WordPress full site editing lets you make dynamic changes without needing to dive into coding, making it an excellent choice for users of all levels.
For those looking for a professional touch, a WordPress website designer can help you make the most of your navigation menus and overall site design.
If you’re looking to create a website with a flexible, feature-rich theme that enhances user experience and boosts performance, consider exploring MaxiBlocks. With its easy-to-use interface and powerful customisation options, MaxiBlocks is a great choice for building a professional website that performs well in both search engines and user engagement.
Full site editing tools and resources for WordPress
Browse full site editing tutorials and resources to design faster, smarter, and without coding.
FAQs: WordPress full site editing
What is WordPress Full Site Editing (FSE), and how does it relate to WordPress navigation menus?
WordPress Full Site Editing (FSE) is a feature that provides comprehensive control over all aspects of your website’s design and layout directly from the WordPress dashboard. It allows you to customise WordPress navigation menus, among other elements, using a block-based interface. This makes adjusting your site’s navigation straightforward and visually intuitive.
How can I access the WordPress Site Editor to edit my navigation menu?
To access the WordPress Site Editor for editing your navigation menu, first, ensure your site uses a WordPress block theme that supports FSE. Then, log in to your WordPress dashboard, navigate to “Appearance,” and select “Editor.” This will take you to the FSE interface where you can begin customising your WordPress navigation menus.
Can I add, edit, and rearrange menu elements in WordPress FSE?
Yes, within the FSE interface, you have the flexibility to add, edit, and rearrange menu elements with ease. You can include new links to pages, posts, or external sites, create placeholders for future pages, and adjust the arrangement of these elements to suit your site’s structure and design preferences.
Is it possible to create a submenu in WordPress navigation menus using FSE?
Absolutely! Submenus can be created to organise your site’s content more effectively. Use the “Submenu” block within the FSE to designate a parent menu item and add child links underneath. This is particularly useful for sites with extensive content, allowing visitors to navigate your site’s sections effortlessly.
Can I customise the appearance of my WordPress navigation menu in FSE?
Yes, the Full Site Editing interface provides various customisation options for your WordPress navigation menu. You can modify colours, fonts, and other design elements directly within the block editor. This ensures your navigation menu aligns perfectly with your site’s overall aesthetic.
How do I ensure my WordPress navigation menu is user-friendly?
To ensure your WordPress navigation menu is user-friendly, consider the structure and hierarchy of your menu items. Keep it simple and intuitive, allowing visitors to find information quickly. Additionally, use clear and descriptive labels for your links and test your navigation on various devices to ensure accessibility and ease of use.
What is a WordPress block theme, and why is it important for FSE?
A WordPress block theme is designed to work seamlessly with the Gutenberg block editor and Full Site Editing features. It enables you to use blocks not just for post content but for the entire site’s layout and elements, including navigation menus. Using a block theme is crucial for taking full advantage of FSE capabilities, offering unparalleled flexibility in website design and structure.
What are WordPress navigation menus?
WordPress navigation menus are customisable menus that allow you to create and manage links to various pages, categories, custom links, and other content on your website. They help visitors navigate your site easily.
How do I create WordPress navigation menus?
To create WordPress navigation menus, go to your WordPress dashboard, navigate to Appearance > Menus, and click “Create a new menu.” You can then add pages, categories, and custom links to your menu and arrange them as desired.
Can I have multiple WordPress navigation menus on my site?
Yes, you can have multiple WordPress navigation menus on your site. Many themes support multiple menu locations, such as primary, secondary, and footer menus. You can create different menus for each location in the Appearance > Menus section.
How do I edit WordPress navigation menus?
To edit WordPress navigation menus, go to Appearance > Menus in your WordPress dashboard. Select the menu you want to edit, then you can add, remove, or rearrange menu items. Don’t forget to save your changes.
Can I use custom links in WordPress navigation menus?
Yes, you can use custom links in WordPress navigation menus. In the Appearance > Menus section, you can add custom URLs by selecting “Custom Links,” entering the URL and link text, and clicking “Add to Menu.”
How do I add a dropdown to WordPress navigation menus?
To add a dropdown to WordPress navigation menus, go to Appearance > Menus and create or select a menu. Drag and drop a menu item slightly to the right under another menu item to create a sub-menu. This will create a dropdown menu.
How do I style WordPress navigation menus?
You can style WordPress navigation menus by adding custom CSS in the Appearance > Customise > Additional CSS section. Many themes also offer styling options for menus in the theme settings. Alternatively, you can use plugins that provide advanced styling options for menus.
Are WordPress navigation menus responsive?
Most WordPress themes are designed to ensure that WordPress navigation menus are responsive and work well on mobile devices. If your theme’s menus are not responsive, you may need to use a plugin or custom CSS to improve their responsiveness.
Can I add icons to WordPress navigation menus?
Yes, you can add icons to WordPress navigation menus using plugins like Menu Icons or by adding custom HTML and CSS. These plugins make it easy to integrate icons from various icon libraries into your menu items.
How do I display WordPress navigation menus in widgets?
To display WordPress navigation menus in widgets, go to Appearance > Widgets and add a “Navigation Menu” widget to your desired widget area. Select the menu you want to display from the dropdown list and save your changes.
How can I use WordPress block templates with my navigation menu?
WordPress block templates allow you to save and reuse predefined block layouts, including those for navigation menus. This can be particularly useful for maintaining consistency across your site or when you want to apply the same navigation structure to multiple areas of your website. Simply create or edit a block template with your desired navigation layout, and apply it wherever needed.
By understanding and utilising these features within WordPress Full Site Editing, you can create efficient, beautiful, and user-friendly navigation menus that enhance your site’s functionality and visitor experience.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like

