WordPress full site editing: A guide to changing website styles with FSE
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

To change your website’s styles with WordPress Full Site Editing (FSE), go to Appearance > Editor in your dashboard. Then click the Styles icon (a half-filled circle) to open the Styles panel. From there, you can adjust global settings like fonts, colours, and layout.
Styling your WordPress site with theme controls
Understanding the style panel in the site editor
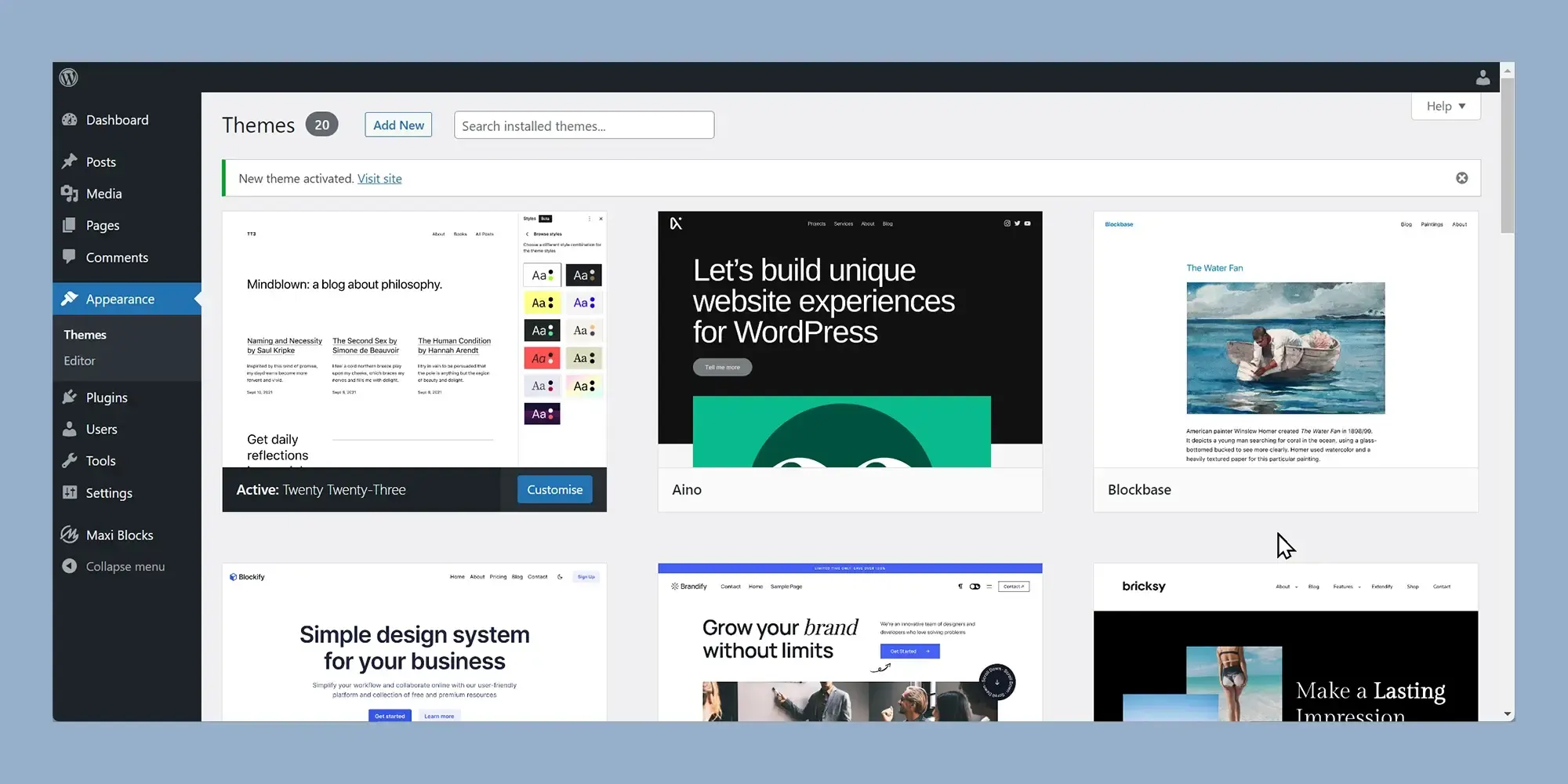
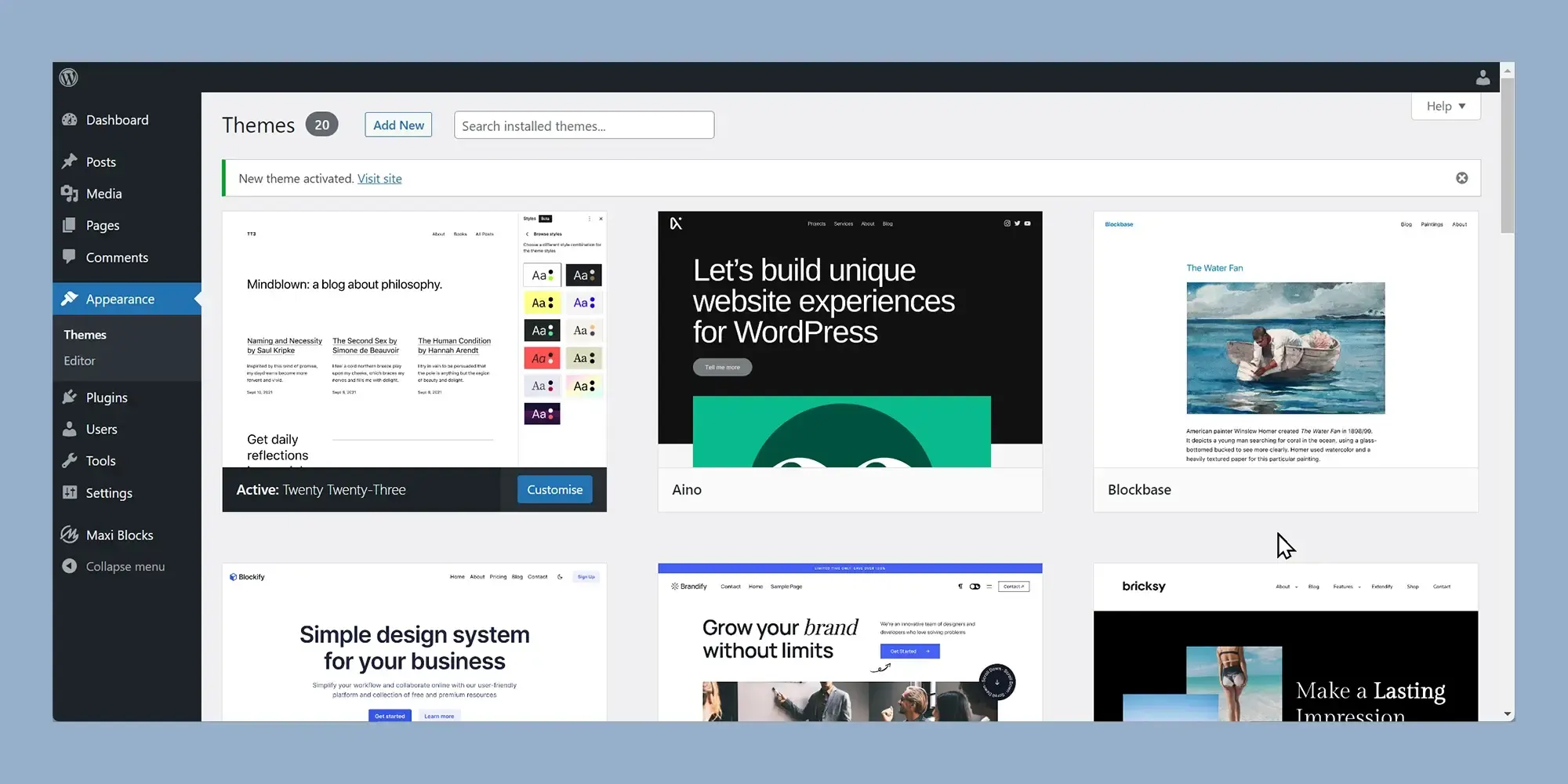
In the WordPress site editor, open the “Styles” panel from the left sidebar. This section gives you access to controls that affect the overall look of your site. Here, you can manage typography, colour, and layout options that apply across the entire theme.
Once inside, you’ll see a set of visual style presets. These are pre-designed combinations of fonts, colour palettes, and spacing settings. What you see depends on the block theme you’re using. Some offer minimal changes, while others provide a complete redesign.
Use the style book feature to preview how different text elements will appear. This icon, often shown as an eye symbol, gives you a visual overview of how styles apply to paragraphs, headings, lists, and other text blocks.
When you’re ready to make changes, click the pencil icon to open the full editing interface. From here, the panel on the right becomes your workspace for refining design settings. You can control fonts, adjust spacing, and apply colour themes.
Customising typography settings for your site
In the styles sidebar, select the typography section. You’ll see controls for different text elements including body text, headings, links, captions, and buttons.
To make site-wide font changes, start with the general “Text” setting. This applies a consistent font family, size, and style across all text blocks. You can set the font appearance to regular, bold, or italic and fine-tune the line height for readability.
If you want to customise individual text elements, you can select them directly. For example, you can give headings a different font from the main body text to improve clarity and emphasis. These specific settings help create visual hierarchy on your pages.
Some blocks, like headings, come with additional style options. You can adjust letter spacing and change the letter case to uppercase or lowercase. These small refinements add polish to your design and help align your website’s style with your brand.

Customising your site’s colour palette in WordPress
Accessing and editing colour settings in the style panel
Inside the WordPress site editor, the “Colours” section within the styles panel offers control over the visual tone of your entire site. This area is divided into two key sections: “Palette” and “Colour”. Each section is designed to help you refine your theme’s look through both solid and gradient colour options.
The palette options begin under the “Solid” tab, where you can manage theme colours. Adjustments made here apply across your website and affect any design elements tied to those theme settings. If your theme supports it, the “Default” palette allows modification of standard block colours. For full customisation, select the “Custom” palette and add your chosen colours using the “+” icon. A colour picker will appear so you can select exactly the shade you need.
Switch to the “Gradient” tab if you want to create smooth transitions between multiple colours. This tab features theme-based gradients using your existing solid colours, as well as a default set. Gradients can be used in backgrounds and other supported block areas. You can also create your own custom gradient. Click the “+” button, choose either a linear or radial gradient, then set the direction using the angle slider and add or remove colours to achieve the effect you want.
Applying colours to specific page elements
To control the colour of individual elements on your site, such as text, links, headings, captions or buttons, click directly on each option in the “Colour” section of the styles panel. You can then apply a solid or gradient colour from your palette to the selected element.
As you adjust colours, a live preview will appear so you can see changes in real time. This helps ensure that every aspect of your site’s design remains consistent and visually appealing. With thoughtful use of colour, you can create a unified and engaging look across your pages.

Adjusting layout settings in WordPress Full Site Editing
Managing spacing, alignment and block layout
In the WordPress Full Site Editing environment, the “Layout” section within the styles tab allows you to adjust the spacing and structure of your page content with precision. This area gives you the ability to control how elements are positioned and spaced, ensuring a clean and balanced appearance across your website.
The first tool available is content width adjustment. You can set a standard width for most blocks and apply a wide alignment where supported. This is particularly useful for elements like images or banners that benefit from extending across more of the screen. Both width and wide width options are managed through sliders, offering a user-friendly interface for quick changes.
Padding controls allow you to define the space surrounding your content. Each side top, bottom, left and right can be individually adjusted using sliders. For exact measurements, clicking the slider icon enables manual entry of pixel values. This ensures consistency and precision when refining how content sits within a section of the page.
The block spacing feature gives you control over the gap between blocks. Whether you’re managing sections of text, image galleries or forms, this feature helps you create a clear visual structure by adjusting the spacing between these elements.
Best practices for layout design
While adjusting layout settings, it’s important to keep accessibility and user experience in mind. Choose fonts and colours that offer high contrast and easy readability. Layouts should remain consistent across screen sizes, so it’s helpful to test your design on multiple devices and browsers.
If you’re seeking a more refined or complex design, or if you encounter limitations with your current theme, speaking to a WordPress Full Site Editing expert can help guide your approach. With the layout tools available, even non-developers can build professional-looking, responsive websites tailored to their content and audience.

Simplifying website style changes in WordPress with Full Site Editing
How FSE empowers users to design without code
Full Site Editing (FSE) in WordPress offers an intuitive way to design and manage your website’s style and layout without needing advanced technical knowledge. Built into WordPress versions 6.0 and above, FSE enables users to control all parts of their site from one interface. This includes headers, footers, templates, and style settings, giving you full creative control.
By using the WordPress Site Editor, you can explore a wide range of design tools. Whether you are working with free WordPress themes or customising block-based layouts, the editor allows you to apply changes that affect your entire site instantly. You can switch between styles, edit templates, and experiment with different layouts using block themes that support full site editing. The process is straightforward and visual, removing the need to write any code.
Creating flexible designs using WordPress blocks and patterns
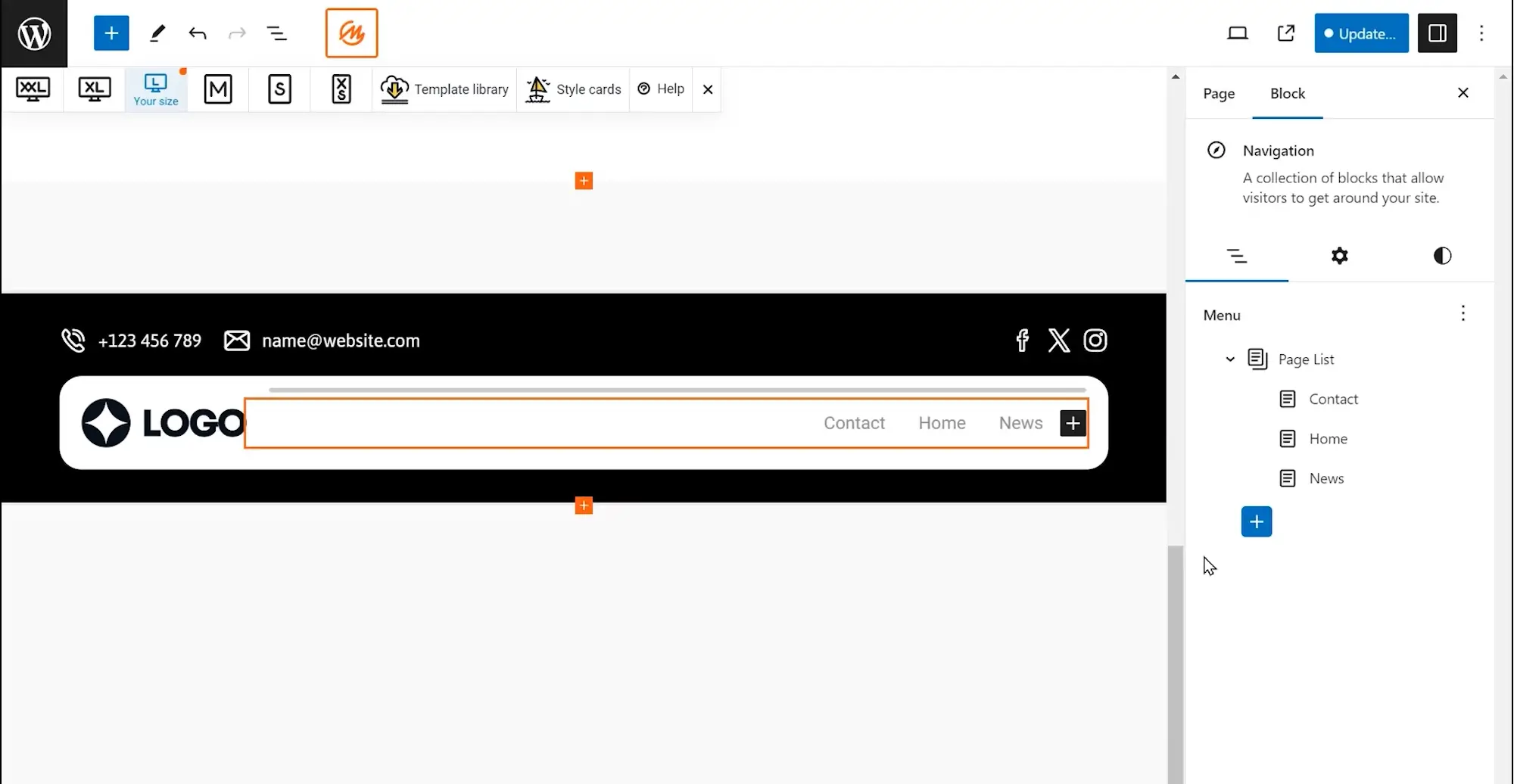
With tools like Maxi Blocks and Gutenberg blocks, website builders in WordPress offer the ability to create highly custom layouts through drag-and-drop functionality. These blocks make it easy to insert and arrange different content elements such as text, images, buttons, and navigation menus. You can also apply global styles to keep fonts, colours, and spacing consistent across your pages.
Patterns are another useful feature. These are pre-designed sections of content that you can drop into your pages and customise. Whether you’re building a landing page, blog layout, or contact form, patterns help speed up design while keeping your branding intact.
Making your site your own with styling tools
FSE allows for real-time style editing, so you can instantly see how your changes affect the site. You can control typography, colour palettes, layout dimensions, and spacing through a simple interface. Using WordPress icons, dashicons, and favicon size settings, you can refine the details of your site’s visual identity. These features make it easy to give your site a polished and consistent look.
For site owners concerned about costs, full site editing helps you achieve professional results without hiring a designer. If you need more advanced features, WordPress website builders and open source website design tools allow you to expand functionality as needed.
Supporting tools and next steps
Whether you’re working on a blog or a full business site, FSE allows for quick updates and consistent branding across pages. It reduces the complexity of design work, empowering you to keep your site looking fresh and professional with minimal effort.

Final thoughts and key takeaways
WordPress Full Site Editing (FSE) is a powerful feature that transforms the way users design and manage their websites. FSE allows you to edit not just the content of your posts and pages but also your site’s structure and layout, including headers, footers, sidebars, and more all through a visual, block-based editor. This marks a significant shift from the traditional WordPress approach, where customisation was often limited to specific content areas.
Key features of WordPress Full Site Editing
- Block-based design: Full Site Editing allows you to use blocks for all parts of your website, including the header, footer, and other template parts. This means you can build and design your website entirely within the block editor, creating a more intuitive, code-free experience.
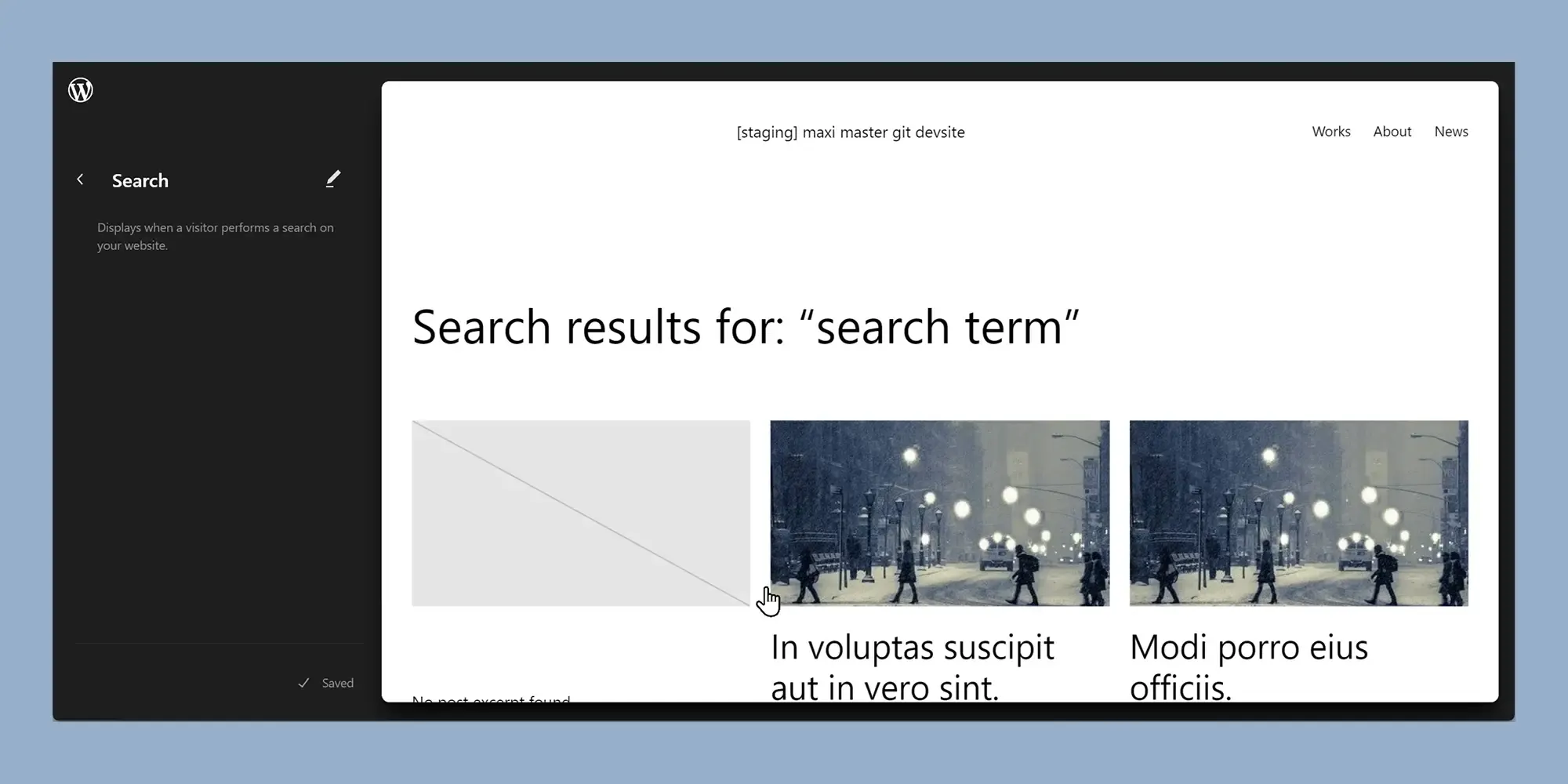
- Template and template part editing: With FSE, you can edit entire templates like the homepage, single posts, or archives by customising the blocks within them. Template parts, such as headers and footers, can be adjusted and personalised easily, giving you complete control over your site’s layout.
- Global styles: Global styles make it easier to apply consistent design changes across your entire site. With full site editing, you can adjust site-wide elements like colours, typography, spacing, and other visual styles in one central location, ensuring consistency across all pages and posts.
- Simplified design management: FSE gives you the ability to manage your site’s design elements from one interface. You can quickly modify the site’s navigation, logo placement, footer layout, and more, streamlining the design process and making your website look cohesive and professional.
- Theme support for FSE: To take full advantage of FSE, your theme must be FSE-compatible. Themes like MaxiBlocks are designed to support Full Site Editing, offering flexibility and ease of use, even for those with no coding experience.
Full Site Editing in WordPress revolutionises the way websites are designed, giving users complete control over the structure and appearance of their site through an easy-to-use block editor. It allows for a seamless, code-free experience, especially for those who want to customise every element of their site.
For a user-friendly, feature-rich theme that fully supports Full Site Editing, consider exploring MaxiBlocks. It offers a simple and powerful way to create a stunning, fully customisable website, even without advanced technical skills. Whether you’re building a personal blog or a business site, FSE gives you all the tools needed to create a unique online presence.
Full site editing tools and resources for WordPress
Browse full site editing tutorials and resources to design faster, smarter, and without coding.
FAQs: WordPress Full Site Editing
What is WordPress Full Site Editing (FSE)?
WordPress Full Site Editing, or FSE, is a set of features that allows you to customise your entire website using the block editor. It extends editing capabilities beyond posts and pages to include headers, footers, templates and more, all within the WordPress dashboard.
When was Full Site Editing introduced in WordPress?
Full Site Editing was officially introduced in WordPress version 5.9. It marked a major shift in how users can design and manage websites using a block-based approach.
What is the purpose of Full Site Editing?
The purpose of FSE is to give users more control over the entire site layout without needing to code. It makes it easier to create custom designs and manage all aspects of a WordPress site through a visual, drag-and-drop interface.
Do I need a special theme to use Full Site Editing?
Yes, FSE requires a block theme — a new type of WordPress theme designed specifically to work with the Site Editor. Traditional themes do not support the full capabilities of FSE.
What is the Site Editor in WordPress?
The Site Editor is a built-in tool that lets you edit your website’s templates, template parts and global styles using blocks. It replaces the need for custom code or theme file editing for many design tasks.
How is FSE different from traditional WordPress theming?
Traditional theming involves editing PHP files and using theme options. FSE replaces much of this with a visual editor where layouts and design elements are built using blocks, offering more flexibility and accessibility.
Can I create custom templates with Full Site Editing?
Yes, you can create new templates for specific pages, posts or post types directly in the Site Editor. You can also edit existing templates or assign different ones to various parts of your site.
What are template parts in FSE?
Template parts are reusable design sections like headers, footers or sidebars. They can be created, edited and reused across multiple templates, which helps maintain a consistent layout throughout your site.
What are global styles in Full Site Editing?
Global styles let you control design settings like fonts, colours, and spacing across your entire website. Changes to global styles automatically update all elements that use those settings.
Is Full Site Editing good for beginners?
FSE is designed to be user-friendly and reduces the need for code. Beginners can use the Site Editor to build custom layouts, while more advanced users can still enhance their sites with custom blocks and patterns.
How does FSE affect plugin compatibility?
Most plugins that are built for or compatible with the block editor should work well with FSE. However, some design plugins or those relying on traditional theme structures may need updates to fully support it.
Can I use Full Site Editing with WooCommerce?
Yes, FSE can be used with WooCommerce, though you may need block-compatible themes and plugins to get the best experience. WooCommerce is gradually adding more support for FSE features.
What are block patterns in Full Site Editing?
Block patterns are pre-designed groups of blocks that can be inserted into pages or templates. They simplify layout creation and provide design consistency without starting from scratch each time.
Is Full Site Editing suitable for all types of websites?
FSE is suitable for blogs, portfolios, business sites and many other types of websites. However, complex or highly custom projects may still benefit from a combination of FSE and traditional development techniques.
Can I disable Full Site Editing if I don’t want to use it?
If you prefer the classic experience, you can stick with traditional themes and editors. FSE is optional and only active when using a block-based theme.
How do I learn Full Site Editing?
You can learn FSE through the official WordPress documentation, tutorials, video guides, and by experimenting with a block theme in a staging environment. It’s a hands-on way to explore WordPress design.
Does Full Site Editing replace page builders?
FSE offers similar design freedom to popular page builders, but some users may still prefer builders like Elementor or Divi for their advanced controls, integrations or specific workflow preferences.
Is FSE still being developed?
Yes, Full Site Editing is an ongoing project within WordPress. New features, improvements and developer tools are continually being added with each major release.
What should I know before switching to an FSE theme?
Before switching, it’s important to know that your current layout will change. You’ll need to recreate headers, footers and templates using blocks, so testing in a staging environment is highly recommended.
Can developers extend Full Site Editing?
Yes, developers can build custom blocks, create reusable patterns and style variations, and contribute to theme and editor enhancements. FSE offers both flexibility and creative potential for developers.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like
