Build your dream Hero in minutes: Speed up design with MaxiBlocks’ massive library
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free page builder, theme and updates included. Start now

Transform your website with hero header WordPress patterns
Have you ever dreamed of creating a website that truly reflects your vision, but found yourself bogged down by tight deadlines and design hurdles? Crafting the perfect hero header for your WordPress site can feel overwhelming, especially when you want something that grabs visitors’ attention right away. That’s where Hero Header WordPress Patterns come in.
Hero Header WordPress Patterns make designing eye-catching headers easy and fast. No more wrestling with limited design options or complicated processes. With these patterns, you can create stunning headers that showcase your site’s unique style in just minutes.
Whether you need a spark of inspiration or want to streamline your design process, Hero Header WordPress Patterns are here to help. They offer a simple, effective way to elevate your website’s look and let your creativity shine.
Introducing hero header WordPress patterns
A. What are hero header WordPress patterns?
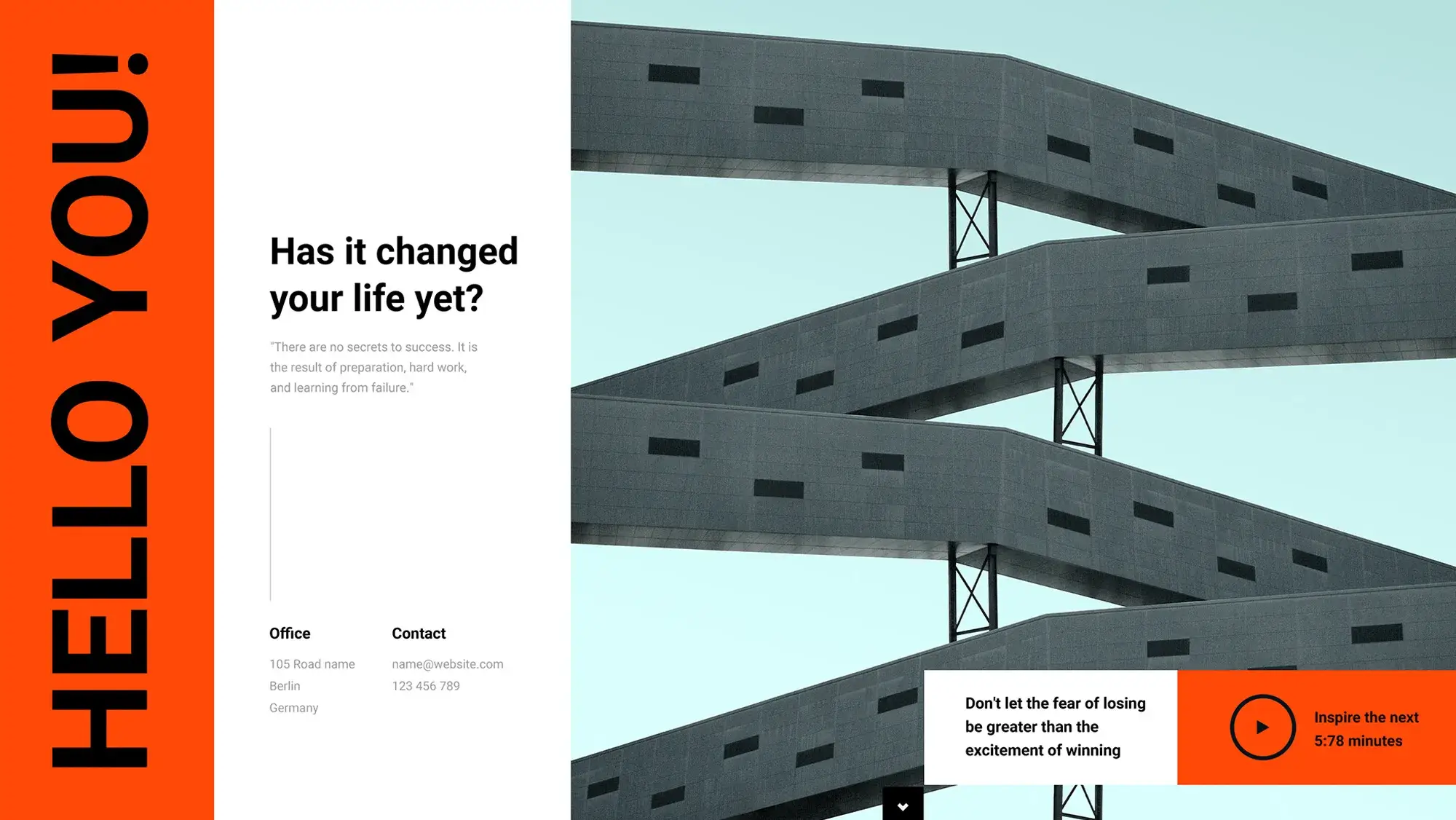
In WordPress, hero header patterns refer to pre-designed layouts or templates specifically created for the prominent section at the top of your website, often called the hero section or hero header. These patterns offer a convenient way to quickly build visually appealing and functional hero sections without needing extensive coding or design knowledge.
B. The MaxiBlocks extensive pattern library
The MaxiBlocks extensive pattern library is a collection of pre-designed layouts, templates, and blocks specifically built for the WordPress platform, with a strong focus on hero sections. It offers a variety of benefits for users of all skill levels:
Extensive collection: Unlike other pattern libraries, MaxiBlocks boasts a vast library categorized across different industries, styles, and purposes. Whether you’re building a blog, portfolio, e-commerce site, or business website, you’ll find templates tailored to your needs.
C. Customization capabilities
Unlike generic pattern libraries, MaxiBlocks dedicates a significant portion of its library to hero sections, recognizing their importance in capturing attention and setting the tone for your website. They offer a variety of hero designs, from full-width images and video backgrounds to split-screen layouts and text-based options.
While the patterns offer a great starting point, they are highly customizable. You can easily tweak colors, fonts, layouts, and even add custom blocks to make the design truly your own and align it perfectly with your brand identity.
MaxiBlocks seamlessly integrates with the Gutenberg editor, leveraging its intuitive drag-and-drop interface. This makes it easy to use the patterns and customize them without needing any coding knowledge.
MaxiBlocks ensures that your website built with their patterns loads quickly and performs well across different devices. This is crucial for SEO and user experience.
While hero sections are a major focus, the MaxiBlocks library extends to other types of website elements like calls to action, features, testimonials, and contact sections. This allows you to build a cohesive website with a consistent design throughout.

MaxiBlocks hero header WordPress patterns: Beyond basic templates
MaxiBlocks offers more than just static hero header patterns; it allows you to create dynamic, engaging first impressions that truly captivate your audience. Whether you’re an experienced WordPress web designer or just starting out with website builder software, MaxiBlocks enables you to go beyond simple layouts and create something truly unique. As a leading tool in WordPress website design, it provides a robust platform for creating visually compelling hero sections that stand out from the competition. With its full compatibility with WordPress themes free and open source website builder platforms, it offers flexibility and creative freedom for all users.
Rich block library:
MaxiBlocks provides a diverse range of options, offering a rich block library that includes dedicated hero blocks designed to make a statement. Instead of settling for basic templates, you can create engaging hero sections using carousels, timelines, and feature lists that highlight your key services or showcase WordPress website designs. You can also integrate dynamic content such as featured posts or testimonials, keeping your website fresh and interactive. For advanced users, WordPress block templates offer even more customization options, and everything is optimized for performance with favicon dimensions and other essential web design in WordPress considerations in mind.
Seamless Gutenberg integration:
MaxiBlocks integrates smoothly with Gutenberg blocks, allowing you to easily build and modify your hero section using a drag-and-drop interface within the WordPress website builder. No coding knowledge is required, making it accessible for beginners and experts alike. This intuitive interface allows you to use WordPress dashicons to enhance the visual clarity of your design while experimenting with different layouts and styles. Plus, with live previews, you can see design changes instantly, ensuring your hero section looks perfect across all devices. The integration with block templates means you can combine different elements to create complex, engaging layouts that are perfectly tailored to your WordPress website design needs.
Advanced design capabilities:
MaxiBlocks offers a wide range of advanced design capabilities for WordPress site design. Whether you need full-width hero images or prefer split-screen layouts, everything is fully customizable. The responsive design ensures your website looks flawless on any device, from desktop to mobile, which is crucial for WordPress website designers. Additionally, the tool’s conditional display feature lets you show or hide specific elements based on user behaviour or page context, creating a personalized experience. If you’re aiming to incorporate a professional touch, the dashicon integration helps you maintain consistency across your site’s visual elements, enhancing the overall WordPress website designs.
Engaging interactions:
MaxiBlocks allows you to add engaging interactions to your WordPress website design, such as subtle animations that bring your hero sections to life. This enhances user engagement without overwhelming the design, helping you stand out in the competitive WordPress web design space. You can also integrate interactive elements like hover effects, progress bars, or even mini-games, all built within Gutenberg blocks. You can further enhance engagement by linking actions from your hero section to other parts of your website, such as product pages or contact forms, which is ideal for WordPress website builders who want to guide users through the site seamlessly.
Additional features:
MaxiBlocks hero patterns are not just about appearance—they are optimized for performance and SEO, ensuring that your website loads quickly and ranks well in search engines. This is particularly important for those working on WordPress development who need fast, efficient solutions. Additionally, the tool offers regular updates, giving you access to new blocks, features, and performance improvements. Whether you are using free WordPress themes or premium templates, MaxiBlocks allows you to integrate essential elements like favicon size for branding consistency. Furthermore, MaxiBlocks caters to designers and developers alike, offering a range of WordPress themes free, block templates, and website builder software that simplifies the design process without compromising on creativity.
MaxiBlocks also ensures your site is in line with modern WordPress website design pricing trends, offering a cost-effective solution that doesn’t sacrifice quality. Its integration with WordPress free themes and open source website builder platforms makes it accessible to users of all skill levels. If you’re working within a specific WordPress website design cost framework, MaxiBlocks gives you the tools to create high-end designs without the need for custom development.
Ready to elevate your WordPress website design to the next level? Whether you’re a professional WordPress website designer or a novice exploring website builder for WordPress options, MaxiBlocks has everything you need. From customizable block templates to advanced design features, it is the ideal tool for creating captivating WordPress websites design.
If you’re new to WordPress, there are a variety of resources to help you get started with building and customising your site. The WordPress getting started guide is an excellent starting point for beginners. Once you’re ready to explore WordPress web design, you can check out free WordPress themes or experiment with WordPress block templates and Maxi Blocks to craft a unique look for your site. For greater control over your layout, full site editing is a powerful feature, and you can further customise your site with Gutenberg blocks and WordPress dashicons. If you’re after the best tools for creating a site, the WordPress website builder offers an open-source solution, ideal for building professional websites. The best website builder software like WordPress simplifies the process of creating a custom site, and if you need advanced guidance, a WordPress website designer can help with your project. If you’re concerned about WordPress website design cost, there are plenty of affordable options, including free WordPress templates. Make sure your site looks professional by checking favicon size recommendations and taking advantage of website builder open-source tools for more flexibility. Whether you’re a seasoned WordPress web designer or just exploring WordPress website designs, tools like Maxi Blocks and Gutenberg blocks will help you create a visually stunning, responsive site.

FAQs about website hero header design
What is a hero header in web design?
A hero header is the introductory area of a website, typically displayed prominently at the top of the homepage.
Why are hero headers important?
Hero headers are crucial because they create the first impression of your website. A well-designed hero header can engage visitors, communicate key messages, and guide users to take desired actions, such as exploring products or services and making purchases.
What should be included in a hero header?
A hero header should include: A striking visual (image or video) that represents the brand or message. A clear and concise headline that communicates the site’s value proposition. A supporting subheadline or brief description that elaborates on the headline. A call-to-action (CTA) button that encourages visitors to take a specific action.
How do I choose the right image or video for my hero header?
Select an image or video that: Is high quality and visually appealing. Reflects your brand, product, or service. Resonates with your target audience. Works well with the overlay text and doesn’t make it hard to read.
How can I make sure my hero header looks good on mobile devices?
To ensure your hero header looks good on mobile devices: Use responsive design practices to adjust the layout for smaller screens. Optimize image sizes to reduce loading times. Simplify content to avoid overcrowding on small displays. Make sure text is legible and buttons are easy to tap.
Can I use sliders in my hero header?
Yes, you can use sliders in your hero header, but use them judiciously. Sliders can showcase multiple messages or images, but they may also dilute the impact of your main message and slow down your site. It’s crucial to prioritize clarity and loading speed.
How do I write effective CTA buttons for my hero header?
Effective CTA buttons should: Use action-oriented language (“Shop Now,” “Learn More,” “Get Started”). Stand out visually from the rest of the hero header. Clearly indicate the benefit or next step for the visitor. Be placed in a prominent position within the hero header.
What are the best practices for hero header design?
Best practices for hero header design include: Keeping the design simple and focused. Ensuring text is concise and impactful. Making navigation intuitive and accessible. Regularly testing different designs to see what works best with your audience.
How often should I update my hero header?
Update your hero header as needed to reflect changes in your offerings, marketing campaigns, or branding. Regular updates can keep your site looking fresh and relevant, but the frequency will depend on your specific goals and content strategy.
What are the best practices for hero header design?
Best practices for hero header design include: Keeping the design simple and focused. Ensuring text is concise and impactful. Making navigation intuitive and accessible. Regularly testing different designs to see what works best with your audience.
How often should I update my hero header?
Update your hero header as needed to reflect changes in your offerings, marketing campaigns, or branding. Regular updates can keep your site looking fresh and relevant, but the frequency will depend on your specific goals and content strategy.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks
