Open-Source architectural template – Design without limits
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
First impressions that capture attention with MaxiBlocks
Create a striking hero and smooth navigation from the first click
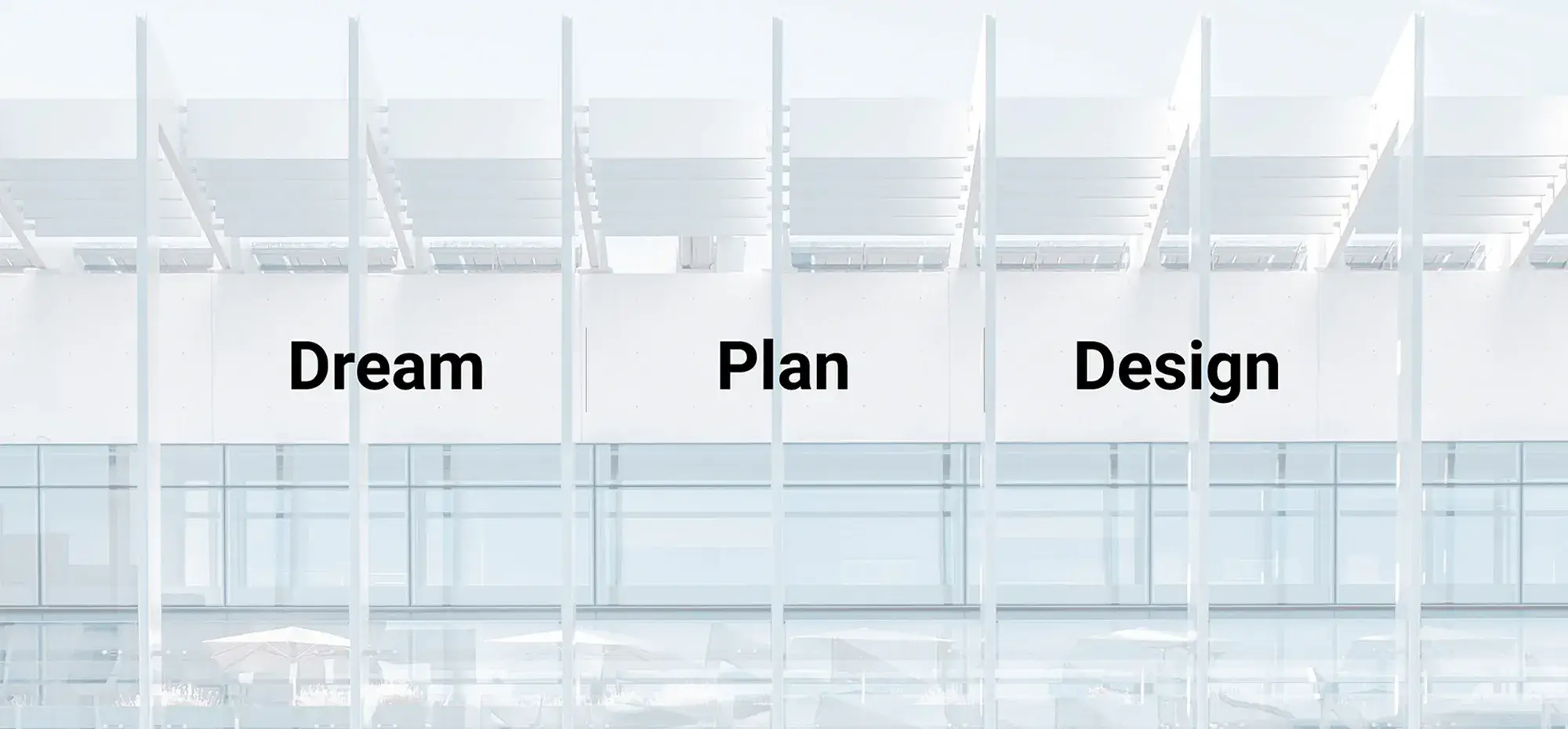
Picture a sleek glass façade filling the screen as soon as someone lands on your site. That is the power of MaxiBlocks’ hero sections. You can choose a full-height layout or a 70vh layout, depending on the look you want. A clever focal-point picker makes sure your key visual stays perfectly centred, no matter what screen size your visitor is using. It sets the right tone straight away, creating a professional and polished feel.
The headline grabs attention with creative use of typography. MaxiBlocks supports variable font weight, so you can add subtle emphasis where it matters. If you want to change the style, you can swap fonts and settings in Global Styles in just a few clicks, without starting over.
Navigation is built for ease of use. The icon menu not only gives your site a clean, modern look but also doubles as a sticky header. As your visitors scroll down the page, the navigation stays within reach, making it easy for them to move around your site without frustration. On mobiles, the design adapts automatically. The icons collapse into a neat hamburger menu, sliding open when needed, keeping the experience smooth and intuitive.
Small details that make a big difference
MaxiBlocks also adds smart touches that improve performance. Experience counters, like visitor numbers or milestones, animate only when they come into view. This is handled using Intersection Observer technology, which saves CPU power and keeps your site running smoothly even on older devices.
By focusing on both visuals and functionality from the very first impression, MaxiBlocks helps you build websites that not only look amazing but also feel effortless to use. Your visitors will notice the difference immediately.

Building credibility with smart design and strong details
Start with a strong impression to build trust
Names and numbers speak louder than words. When a visitor sees a trusted client logo or an impressive milestone right away, it instantly builds trust. MaxiBlocks makes it easy to add these credibility boosters with style and purpose.
- A motivational quote is set in an italic serif font to create contrast. It feels personal and inspiring. You can easily edit the quote in the Builder Settings under the Options Page, making it simple to keep your message fresh.
- Client logos are displayed using an SVG sprite. This means they render sharply on all screens and help keep your website loading fast. Crisp images with no heavy file sizes.
- The client logo carousel is not just stylish. It is accessible too. It includes proper aria-labels and allows users to pause the autoplay if they want. This respects all visitors and creates a more inclusive experience.
- Key metrics matter. Stats counters in MaxiBlocks pull their numbers from custom fields. Update the number once and it reflects site-wide. No need to hunt down every page to make changes.
- You can also add a “Featured Press” row. This is perfect for showcasing magazine badges, awards or certifications. A quick glance at these logos tells visitors that your business is recognised and trusted.
Focus on the facts and let your design support them
By combining strong visuals with smart features, MaxiBlocks helps you build a professional image that people trust. Whether you are highlighting major achievements, displaying high-profile clients or sharing your latest press features, you can do it easily and with style. A good first impression is powerful. With MaxiBlocks, you make it count.
Subscribe to our newsletter
Showcasing expertise with a project gallery and service highlights
Make your best work easy to explore
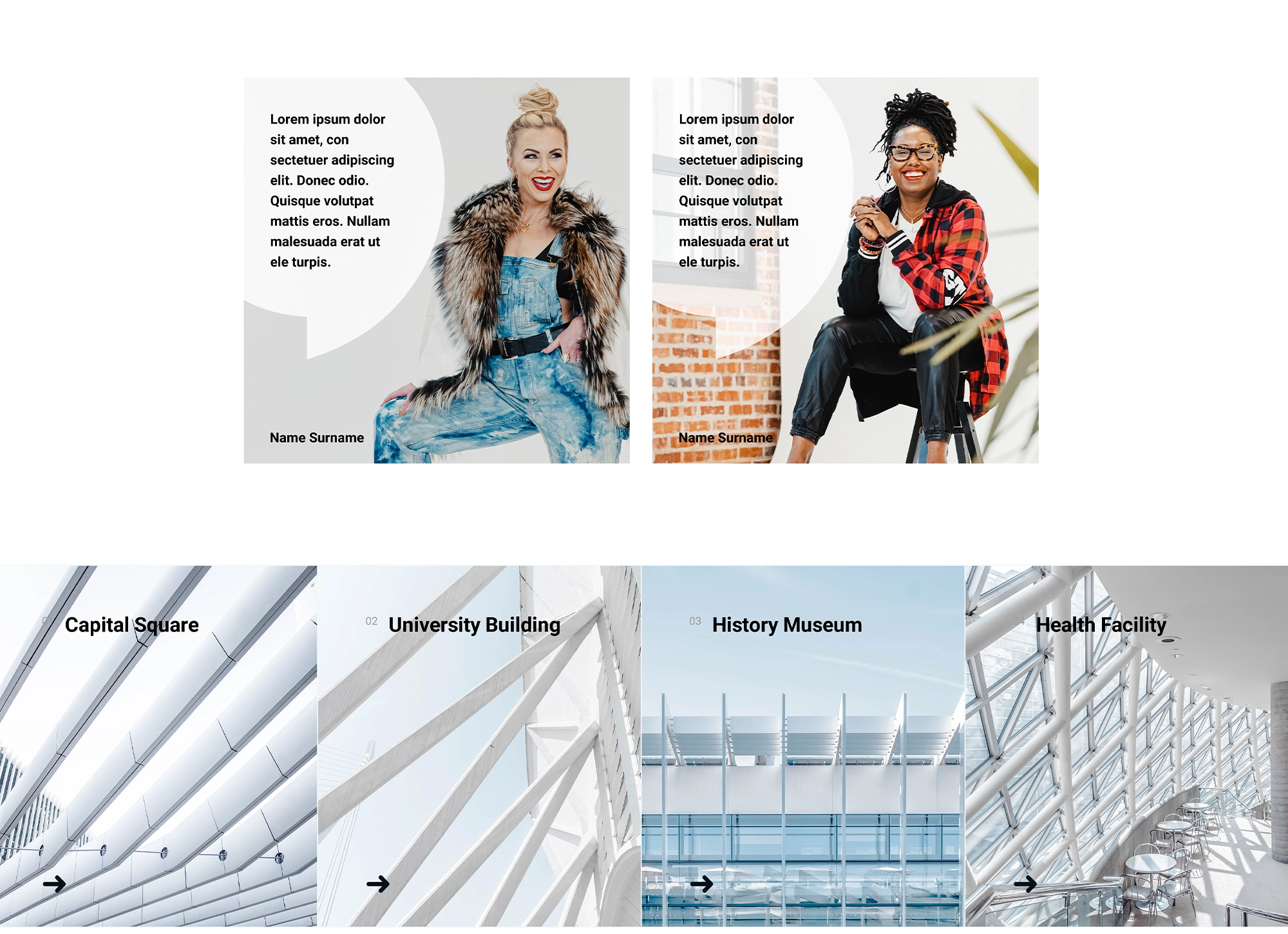
Show your skills clearly and professionally with features built for engagement. MaxiBlocks gives you powerful tools to highlight projects and services without overwhelming your visitors.
- Choose the best layout for your work. Toggle between a masonry or uniform grid layout directly in the block toolbar to match the style you want.
- Filter projects easily. Add filter chips that let visitors sort projects by year, sector or location with a simple click.
- Hover to reveal key details. Visitors can hover over a project to see quick facts like square footage, year completed and materials used, plus a link to a full case-study template.
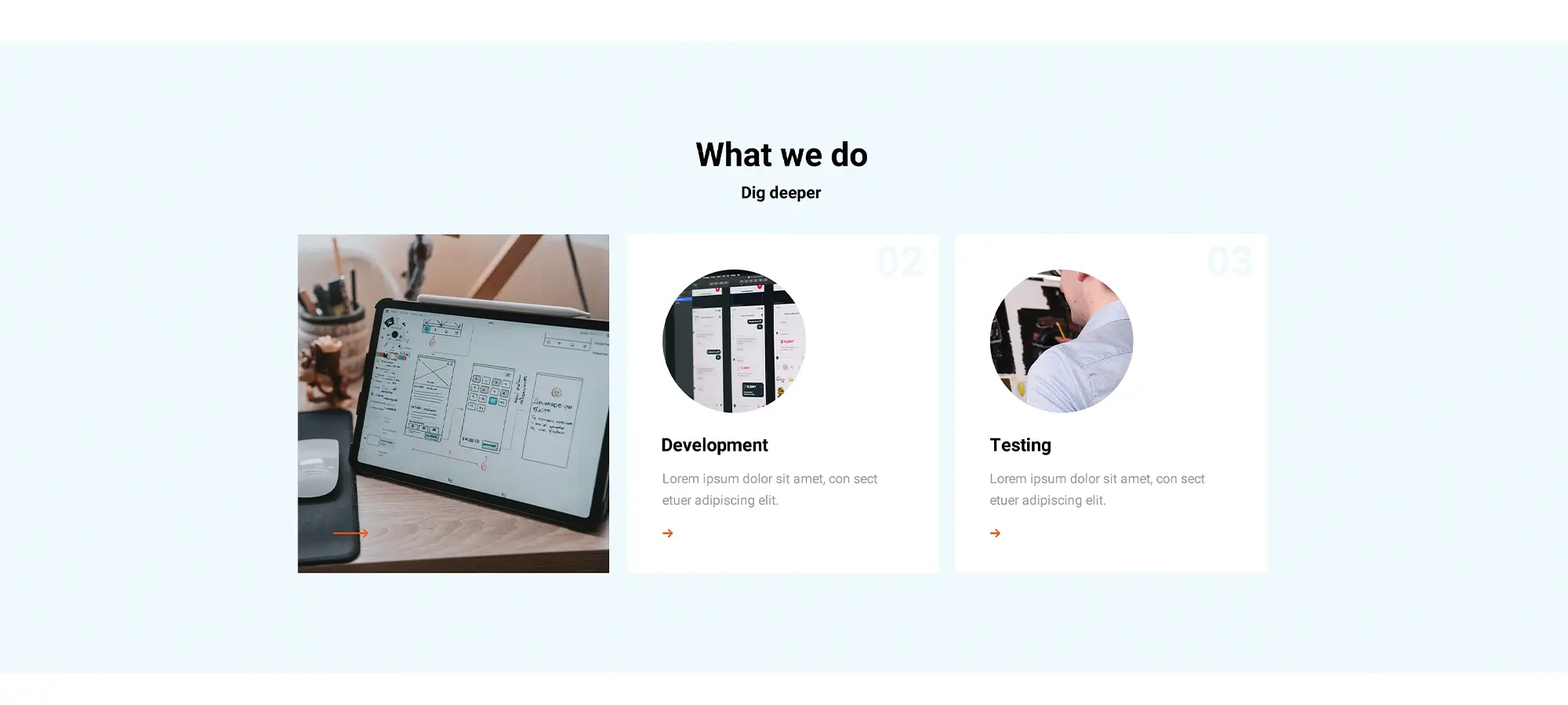
- Zoom in on your services. Service blocks are ready-made for quick setup. Simply swap icons from MaxiBlocks’ huge library of over 14,000 SVGs to match your services perfectly.
- Guide visitors deeper. Each service block links to a detailed pattern page with an FAQ accordion and a lead form, helping turn interest into action.
Turn your portfolio into a growth tool
With MaxiBlocks, you do not just display your work; you make it easy for potential clients to engage. Whether they are browsing projects or learning about your services, every element is designed to build trust and encourage the next step. Clear design, smart navigation and strong visuals work together to put your expertise front and centre.

Bringing the human touch with team profiles, testimonials and blog highlights
Put faces and stories at the centre of your site
A great project or service means more when people see the team behind it. MaxiBlocks makes it easy to add personality and real voices to your website.
- Scale your team effortlessly. The staff grid uses a repeater field, so you can start with four profiles and grow to forty without extra effort.
- Add a personal connection. Visitors can hover over a profile to see the title, then click to open a modal with a short bio and a direct link to LinkedIn.
- Share client voices authentically. The testimonial slider lets you feature text-only quotes or video snippets. YouTube videos lazy-load, keeping your page fast even with rich media.
- Keep content fresh. Blog cards automatically pull your latest three posts, complete with a category badge and estimated read time to set expectations for visitors.
- Highlight key topics. Use the “Insight” tag to filter blog posts, displaying articles about design trends, sustainability or recent awards.
Make every interaction feel personal
Imagine reading a short story about your lead architect, someone who brings a design to life with both technical skill and personal passion. That level of storytelling builds a real connection. Encourage clients to speak in their own words too. A first-person testimonial makes a bigger impact than polished marketing copy.
By adding real faces, real voices and real insights, you turn a professional website into a welcoming place. MaxiBlocks gives you the tools to show not just what you do, but who you are.
Build like a pro
Motivate action with strong visuals and clear options
Start your next landmark project now. MaxiBlocks helps you create a strong call to action that stands out and gets results.
- Highlight your CTA. Place it in a contrasting colour pulled directly from your Style Card palette. The design meets accessibility standards with a 4.5 to 1 contrast ratio, making it easy for everyone to see.
- Make it easy to connect. Add a hotline button using a tel: link. Visitors on mobile can call you instantly with just one tap.
- Create urgency with live updates. Use the live countdown block for upcoming events like scholarship deadlines or open days. Edit the timer easily in the admin panel without needing to touch the code.
Build a complete footer that keeps people connected
MaxiBlocks helps you design a footer that is more than just an afterthought.
- Show your location clearly. Include your address using schema markup to improve local SEO and make sure search engines understand your business better.
- Repeat your main navigation. Duplicating key links in the footer gives visitors another chance to find what they need without scrolling back up.
- Keep social feeds fresh. Connect your Instagram account using the native API to display real-time updates and show your latest work or behind-the-scenes moments.
- Share credit professionally. The “Made with MaxiBlocks” link points to the plugin page. It follows the GPL license rules but can be removed if you prefer.
Finish strong and keep momentum going
MaxiBlocks helps you guide visitors through the journey from first impression to final click. With clear CTAs, smart navigation and live content, you make it easy for people to take action. Keep your website moving forward. Invite visitors to connect, explore and start their next project with you.

Final thoughts and next steps for building with MaxiBlocks
Bring it all together for a powerful website launch
You now have everything you need to create a site that makes an impact. Start with a strong hero section that captures attention. Build trust quickly by showing client logos and key metrics. Guide visitors through your project gallery and service highlights. Make real connections with team profiles, client testimonials and blog posts. Finish strong with a bold call to action and a smart footer that keeps people engaged.
MaxiBlocks gives you all of this without costing a thing. The plugin, the full pattern library and regular theme updates are completely free. You get professional design tools with no hidden fees, making it easier than ever to launch a stunning site on your terms.
Take action today with a simple three-step demo
Import a MaxiBlocks theme to your WordPress site. Replace the hero photo with an image that represents your brand. Publish it to a staging site to see your new design live.
From there, the journey continues. Play with colours using the easy-to-use Style Cards. Update your site with fresh project patterns every quarter to keep things dynamic and current.
Start now. Take control of your design, tell your story and show the world what you can build with MaxiBlocks.
Want to keep exploring?
There’s plenty more to discover if you’re thinking about building with open source tools. You might be interested in how an architectural template comes together, or see why open source tools work well for design-heavy projects. If you’re looking for something free and flexible, check out how to launch a WordPress site at no cost, or read about the benefits of using WordPress as a free website builder.
If you’re curious about the foundations of it all, you can explore more on WordPress as open source software and what that means for control and customisation. For comparisons, our guide to the best open source website builders this year might help you decide what’s right for your project. And when you’re ready to dive into design, the open source page builder overview is a great place to start.
If you just want to explore, test layouts or learn by doing, building a free website with open source tools is easier than you might think.
Open source website builders for modern web design
Find the best open source website builders for your next project with no subscriptions or lock-in required.
FAQs – Open-Source architectural template
What is an open-source architectural template?
An open-source architectural template is a pre-designed website or project layout created specifically for architects, architecture firms or design studios, which is freely available to use, modify and distribute. Being open-source means you have full access to the code and can customise it completely to fit your needs.
Why use an open-source architectural template?
Open-source architectural templates save time and money by providing a ready-made foundation for your website. They are highly flexible, allowing you to adapt the design and features while maintaining full control over the structure and functionality.
Are open-source architectural templates free?
Yes, open-source templates are generally free to download and use. However, you may still need to pay for hosting or additional services like premium plugins or support if you want extra features or help with setup.
What features should an architectural template include?
An architectural template should include a portfolio gallery, service pages, project showcases, about sections, testimonials, contact forms, and ideally a blog for news or updates. It should focus heavily on visual presentation to highlight designs effectively.
Can I customise an open-source architectural template?
Yes, you can fully customise open-source templates. You can change layouts, fonts, colours, and content, or even add new sections to better suit your brand identity and the specific services you offer.
What are some examples of open-source platforms offering architectural templates?
WordPress, Joomla, Hugo and Bootstrap frameworks often feature open-source architectural templates. WordPress in particular offers a variety of themes and patterns that are easy to use for architecture-focused websites.
Are open-source templates mobile responsive?
Most modern open-source architectural templates are designed to be mobile responsive. This ensures your portfolio and site content display correctly on smartphones, tablets and desktops without additional work.
Can I use an open-source architectural template for commercial purposes?
Yes, most open-source templates are licensed to allow commercial use. It is important to check the specific licence terms to ensure there are no restrictions, especially if you plan to resell or distribute the customised template.
How do I install an open-source architectural template?
If you are using a CMS like WordPress, you can install the template through the dashboard or upload it manually. For static templates, you would typically download the files and upload them to your web server or hosting environment.
What are the advantages of choosing an open-source template over a premium one?
Open-source templates offer more freedom, no licensing fees and the ability to modify every aspect of the design. They are ideal if you want complete control and have the skills or resources to customise your site to a high standard.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like

