Incorporating modern web design trends into your WordPress site
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Modern web design trends for WordPress websites
Staying updated with modern web design trends is essential for creating an engaging, functional website. Applying these trends not only enhances your site’s appearance but also improves how visitors interact with it. By incorporating these design strategies into your WordPress site, you can stay ahead of the competition and provide an optimal user experience.
Understanding modern web design trends
Modern design trends include simple design, mobile-first design, dark mode, subtle animations, asymmetrical layouts, bold typography, custom illustrations, video backgrounds, voice search optimisation, and improved accessibility. Incorporating these elements into your WordPress site can make it more dynamic and user-friendly.
Minimalist design
Minimalist design emphasises simplicity and clarity through clean lines, ample white space, and a restrained colour palette. For a WordPress site, themes such as Astra or GeneratePress offer clean, uncluttered layouts. Additionally, plugins like Elementor allow you to customise your site while maintaining a minimalist aesthetic.
Mobile-first design
With more people using smartphones, mobile-first design has become crucial. This approach involves designing for mobile devices first and then adapting the design for larger screens. For WordPress, using responsive themes like OceanWP or Hestia is advisable, and plugins such as WPtouch can further optimise your site for mobile users.
Dark mode
Dark mode is popular for reducing eye strain and conserving battery life on mobile devices. Offering dark mode on your WordPress site can enhance user experience by providing a user-selectable alternative theme. Plugins like WP Dark Mode make it easy to add this feature.
Microinteractions
Microinteractions are small animations or visual cues that enhance engagement on your site. These include hover effects, animated buttons, and interactive form validations. Incorporating plugins like WPForms for improved form interactivity, or using CSS Hero to add custom CSS animations, can bring subtle yet impactful enhancements to your design.
Asymmetrical layouts
Asymmetrical layouts break away from traditional grid systems, creating visually dynamic and distinctive designs. WordPress themes like Divi, in combination with page builders such as Beaver Builder, can help you craft unique, non-traditional layouts that make your site stand out.
Bold typography
Bold typography plays a significant role in capturing user attention and conveying messages effectively. Using large, impactful fonts can significantly enhance the visual appeal of your site. Consider WordPress plugins like Easy Google Fonts or themes that support advanced typography features to integrate bold text seamlessly into your design.

Enhancing your WordPress site with multimedia and optimisation
Custom illustrations and graphics
Sourcing and design
Custom illustrations and graphics can make your website unique and memorable. You can source professional graphics from platforms such as Envato Elements or create your own using tools like Adobe Illustrator.
Integration into WordPress
Use plugins such as SVG Support to upload and display custom SVG files on your WordPress site.
Video backgrounds and animations
Enhancing visual appeal
Video backgrounds and animations create a dynamic and engaging experience that captures visitors’ attention while adding depth to your design.
Optimisation and implementation
Ensure that video backgrounds are optimised for fast loading times. Consider using plugins such as Slider Revolution or themes such as Salient that support video backgrounds and animations.
Voice search optimisation
Adapting for voice technology
With the rise in voice-activated devices, optimising your site for voice search is increasingly important. This involves using natural language and incorporating long-tail keywords in your content.
SEO and accessibility enhancements
Utilise plugins like Yoast SEO to fine-tune your content for voice search, thereby improving your site’s accessibility and overall user interaction.
Subscribe to our newsletter
Enhancing your WordPress site with modern design elements
Custom illustrations and graphics
Sourcing and design
Custom illustrations and graphics can make your website unique and memorable. You can find professional graphics on platforms such as Envato Elements or create your own using tools like Adobe Illustrator.
Integration into WordPress
To display your custom graphics on your WordPress site, use plugins such as SVG Support to easily upload and render custom SVG files.
Video backgrounds and animations
Creating engaging visuals
Video backgrounds and animations can add a dynamic, engaging layer to your website design, helping to capture visitor attention.
Optimisation and performance
Ensure that video backgrounds are optimised for fast loading times. Use solutions like Slider Revolution or themes such as Salient, which support video backgrounds and animations to create visually stunning pages.
Voice search optimisation
Adapting for voice search
With more people using voice-activated devices, optimising your site for voice search is increasingly important. This involves using natural language in your content along with a focus on long-tail keywords.
Enhancing content and SEO
Plugins such as Yoast SEO can help you fine-tune your content for voice search, thereby improving your site’s accessibility and user interaction.
Newsletter subscription
Sign up form
Encourage visitors to subscribe to your newsletter by adding a simple sign-up form. Ask for their email address (required) and include a clear submission button to make the process straightforward.
Accessibility and inclusive design
Ensuring user accessibility
Making sure your site is accessible to all users, including those with disabilities, is a vital aspect of modern web design. This involves using proper HTML tags, providing alt text for images, and ensuring keyboard navigation.
WordPress accessibility tools
Use plugins such as WP Accessibility to help ensure that your WordPress site meets essential accessibility standards for all users.
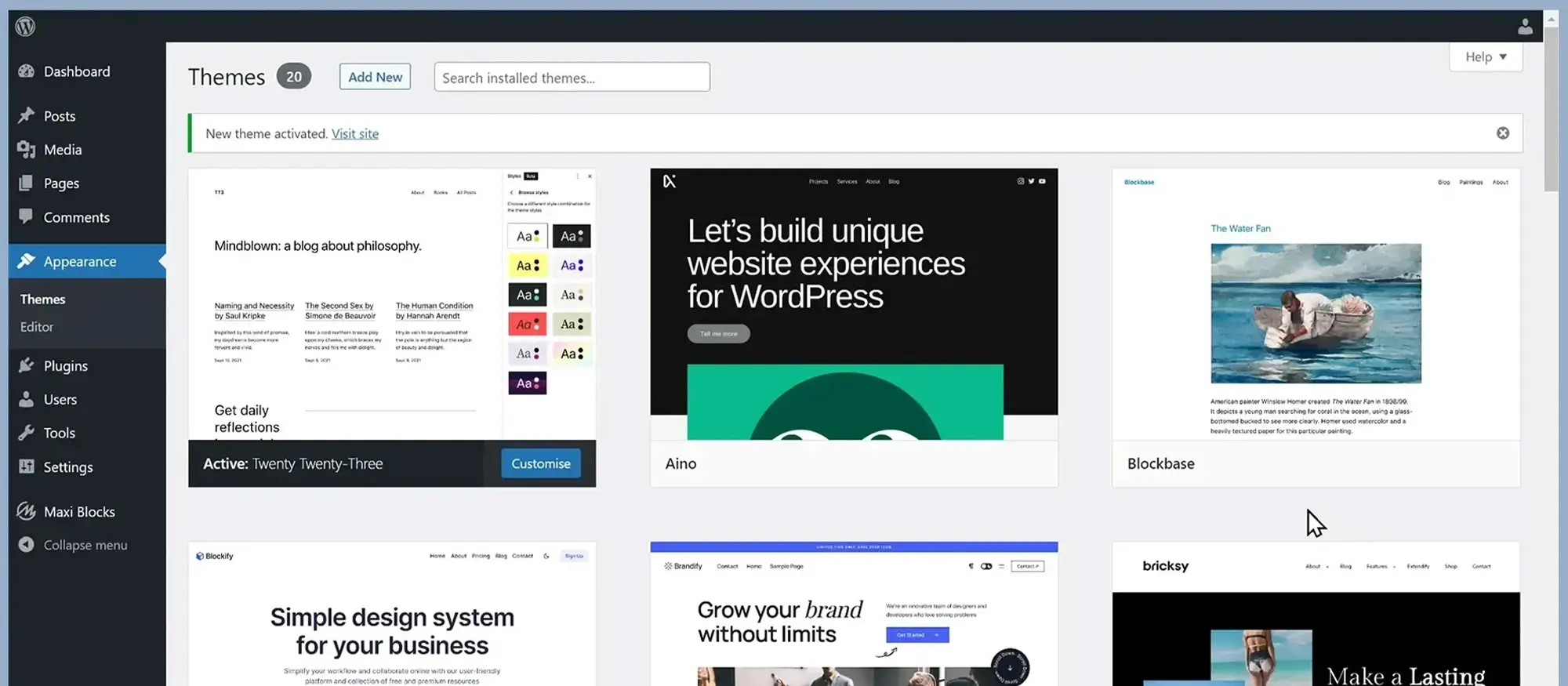
How to add designs to WordPress
Choosing themes and plugins
Begin by selecting the right themes and plugins. Explore the WordPress Theme Directory or third-party sites like ThemeForest to find both free and premium options that match your design vision.
Customisation and advanced options
Enhance your design further with page builders such as Elementor or Beaver Builder. For more advanced customisation, consider using custom CSS or hiring a professional web designer.
Keeping up with web design trends
Staying updated
To keep abreast of the latest web design trends, follow industry blogs, join design forums, and participate in webinars and conferences.
Useful resources
Websites such as Smashing Magazine, A List Apart, and WebDesignerDepot offer valuable insights and best practices to help you continuously evolve your website design.

Becoming a web designer with WordPress
Starting your career
The power of WordPress
Yes, you can become a web designer using WordPress. It provides a user-friendly platform with extensive resources, themes, and plugins to create professional websites. Learning WordPress alongside basic HTML, CSS, and core design principles can help you launch a successful career in web design.
Creating an attractive website on WordPress
Design fundamentals
Begin with a modern, responsive theme that reflects your brand’s style. Customise your site using page builders and design plugins to add unique elements while maintaining a clean, uncluttered layout. Focus on high-quality images and engaging content to captivate your visitors.
Ongoing website maintenance
Regularly update your site to keep it fresh and aligned with current design trends. This not only enhances user engagement but also benefits your search engine optimisation.
WordPress trends for 2024
Emerging design trends
In 2024, expect continued emphasis on mobile-first design, dark mode, and enhanced accessibility. Additionally, the use of AI for personalisation and an increased adoption of microinteractions are set to influence web design further.
Future innovations in web design
Dynamic content such as videos and animations will become more prevalent, and voice search optimisation will play a larger role in improving user interaction. Embracing sustainable design practices will also be an important focus in the evolution of WordPress web design.
Build like a pro
Designing your website: ease, options and innovation
Ease of website design
Designing a website has become easier with modern tools like WordPress. A wide range of themes, plugins and page builders means that even beginners can create professional-looking websites without needing coding knowledge. The availability of tutorials and supportive communities further simplifies the process.
Choosing the right platform and templates
DreamHost offers a variety of website templates designed to be customisable and user-friendly. These templates provide a solid foundation for your project, whether you are building from scratch or customising an existing design. It is important to note that while WordPress is popular and versatile, alternatives such as Wix, Squarespace and custom HTML/CSS are also viable options for website creation.
MaxiBlocks: a free and flexible page builder
MaxiBlocks is a free WordPress plugin that integrates with the block editor (Gutenberg) to help you create stunning web pages without any coding knowledge.
Key features and benefits
MaxiBlocks offers a comprehensive library of pattern templates and custom blocks. With live visual editing, you can drag and drop elements to see your changes in real time. The plugin is designed to produce responsive pages that look great on devices ranging from 4K monitors to mobile screens. It also includes an integrated design library with more than 14,000 free SVG icons and shapes, allowing you to customise colours, fonts, links and hovers effortlessly. Most importantly, MaxiBlocks provides full access to all its features without restrictions such as locked blocks, domain limits or licence keys.
Boosting workflow and creative freedom
By using style cards, you can quickly give your website a new look with just one click. This intuitive feature ensures consistency across your design while offering endless creative possibilities. The clean HTML and CSS code that MaxiBlocks generates further enhances page speed and overall user experience.
Affordable and integrated web design solutions
Affordable website design is achievable through DIY platforms like WordPress, Wix and Squarespace, which offer free and low-cost themes and plugins. Alternatively, freelance designers or design marketplaces can provide budget-friendly services. Many hosting providers, such as DreamHost, combine web design tools with hosting solutions to streamline the process of managing your website from one place.
Final thoughts
Modern web design has never been more accessible. Whether you use WordPress with powerful tools like MaxiBlocks or explore alternatives, you have a wealth of resources to create a website that is both functional and visually appealing. Keep up with current trends, experiment with new tools and technologies, and always focus on delivering a great user experience.
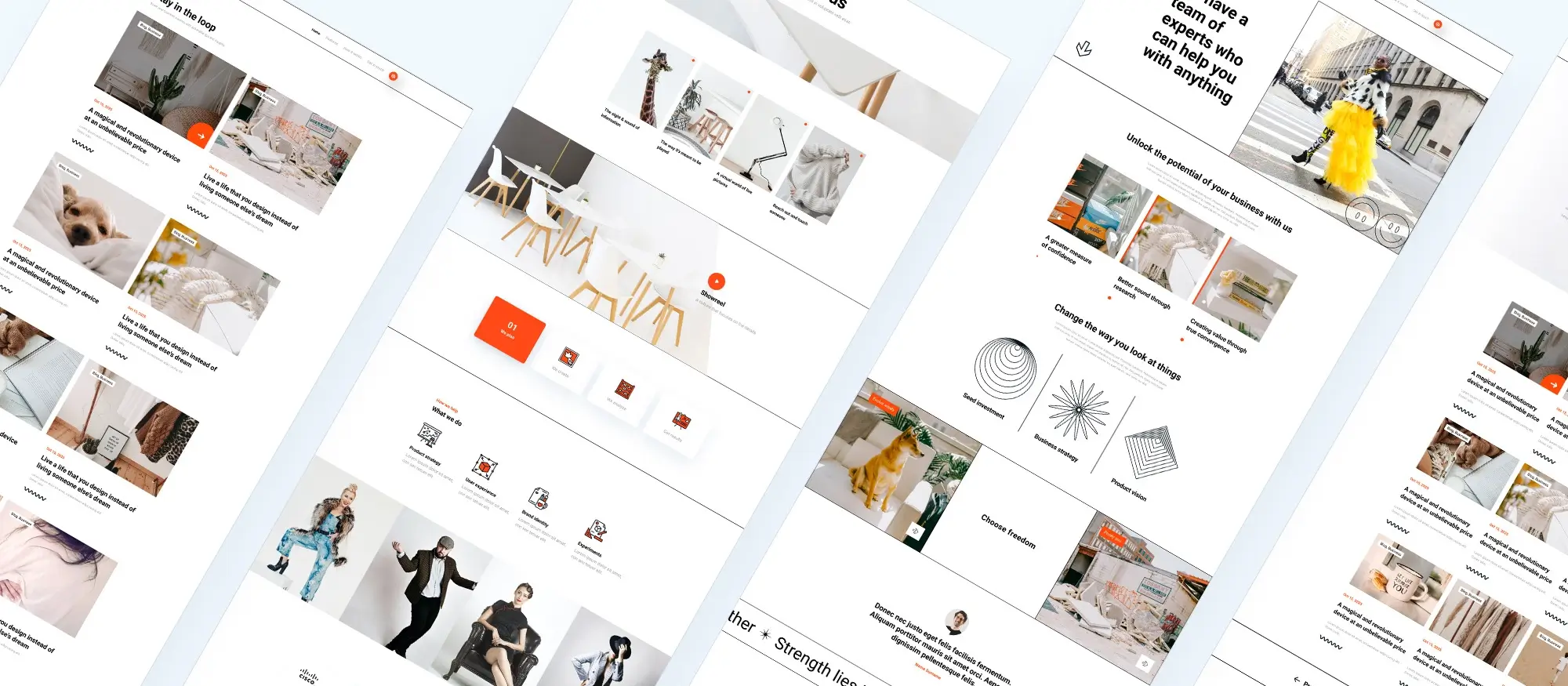
Beautiful WordPress web designs to kickstart your site
Find responsive and accessible WordPress web designs to match your brand and goals.
FAQs – Modern web design
How easy is it to design a website today?
Designing a website is considerably easier now thanks to tools like WordPress, which offer a range of customisable themes, plugins, and page builders. Beginners can create professional sites without needing extensive coding knowledge, supported by numerous tutorials and active user communities.
Do I need WordPress to build a website?
No, you do not have to use WordPress. Alternatives such as Wix, Squarespace, and custom HTML/CSS can also be used to build a website. However, WordPress remains a top choice due to its flexibility, extensive ecosystem, and affordability.
What is MaxiBlocks and how can it help me?
MaxiBlocks is a free, open-source page builder plugin for WordPress that integrates with the Gutenberg editor. It offers an extensive library of pattern templates, custom blocks, and live visual editing features to help you design responsive, modern pages easily without any coding.
Are there any costs associated with using MaxiBlocks?
No, MaxiBlocks is completely free. It provides full access to all its features with no locked blocks, domain limits, or license keys, giving you complete creative freedom to design your website as you wish.
What advantages do DreamHost website templates offer?
DreamHost offers a variety of customisable website templates that serve as a solid foundation for your projects. These templates are designed to be user-friendly and can be quickly adapted to suit different website styles and requirements, streamlining the design process.
How do modern web design trends benefit my website?
Modern trends such as mobile-first design, dark mode, responsive layouts, and interactive features not only enhance the visual appeal of your website but also improve user experience, boost engagement, and contribute to better search engine rankings through improved performance and accessibility.
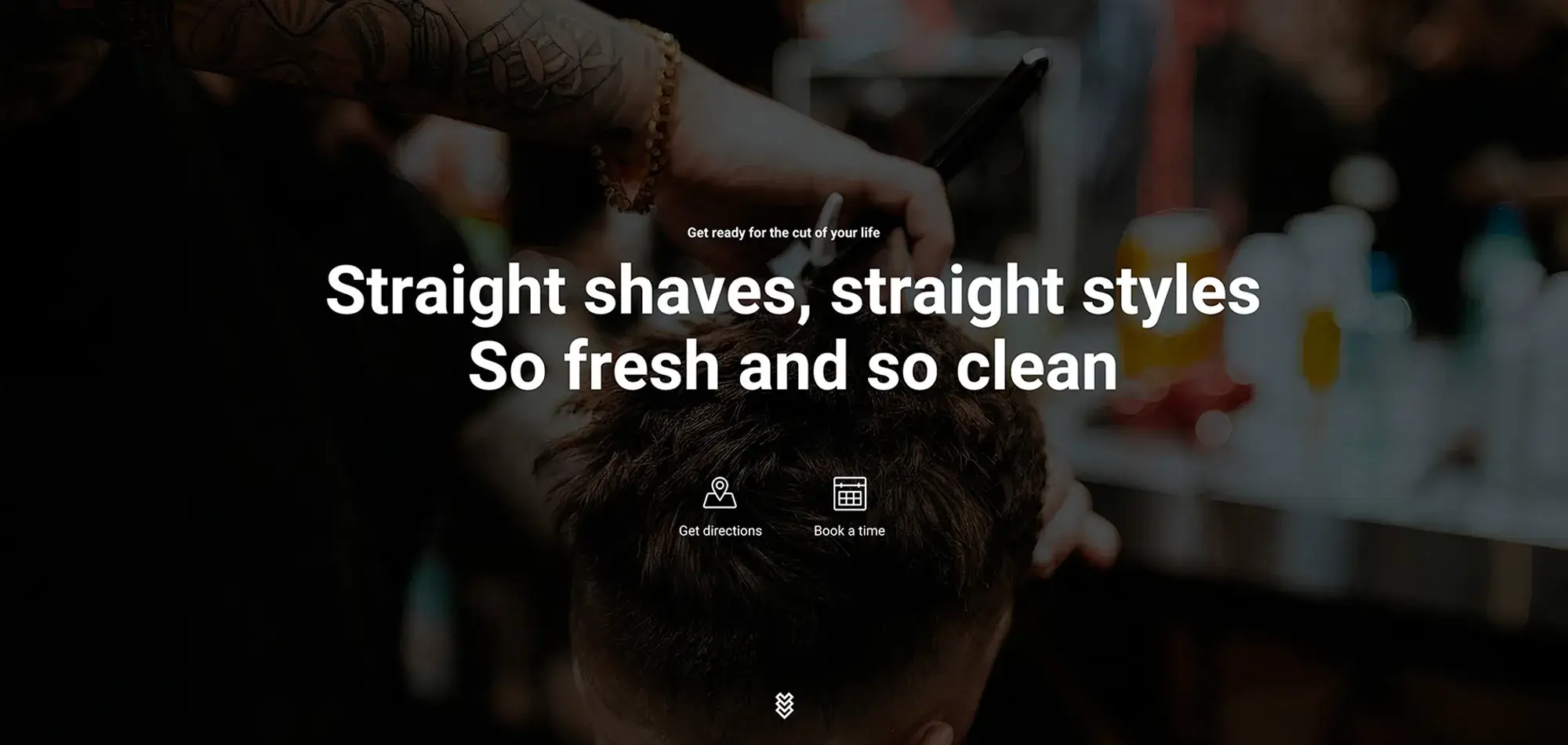
What is a hero section and why does it matter in web design?
A hero section is the prominent top area of a website, usually featuring a headline, subheading, imagery or video, and a clear call to action. It’s designed to grab attention instantly and communicate your site’s core message within seconds. For inspiration and practical examples, this hero banner collection highlights designs that effectively combine visuals and copy to engage visitors from the outset.
How can I build a custom hero section in WordPress without coding?
You don’t need to be a developer to create a professional hero section. The Maxiblocks hero section builder for WordPress allows users to design visually striking, responsive headers through an intuitive drag-and-drop interface. You can customise fonts, layouts, images and buttons, all without touching a single line of code.
Is there a dedicated Maxiblocks tool for hero section design?
Yes. The Maxiblocks website hero section builder is purpose-built to help users craft high-converting, aesthetically balanced hero sections. It comes with pre-designed templates that adapt to different industries, and it supports full responsiveness for mobile and tablet views.
Which software tools are best for designing websites today?
Website design involves more than visual appeal, it requires functionality, responsiveness and user experience. Whether you’re wireframing, designing full layouts, or refining existing pages, this list of top website design tools offers a breakdown of platforms suited to designers, developers and business owners alike.
How can I ensure my website is fully responsive across all devices?
Responsive design ensures that your site’s layout adjusts automatically to fit desktops, tablets and smartphones, creating a consistent and smooth user experience. Building a responsive site involves flexible grids, scalable images and media queries. This complete responsive web design guide covers all the fundamentals, from structure to performance tips, helping you create a site that functions beautifully on any device.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like