Why we built MaxiBlocks
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Hello friends
During our AppSumo experience this question came up a lot. What makes you different from Kadence.. what makes you different from Elementor. Why do you have so few blocks..will you be adding more blocks and so on.
To answer this I need to give the background. MaxiBlocks is basically a family business. Christiaan you may have guessed from our names is my husband. While he is my partner in life and in the business this really is more my project than his. This is not our first company together. Our first company was his baby so to speak. We had a manufacturing company in South Africa which we sold successfully years ago. I was his partner then as he is my partner now.
I have been a designer since 1999 and have watched and grown with all the technologies. To answer the question, did I wake up and say to myself “hey maybe we can build a page builder better than Kadence or Elementor”. The answer is no. We kinda fell into it.
It all started 10 years ago when all the rage was side hustles and making money while you sleep. 😂 Of course the reality of that is not as one would imagine. But eventually I came up with the idea of a UI kit. We were building client websites. And at the time I could buy a beautiful PSD and mock something up and then would have the nightmare (or Svits nightmare) of building it or I could buy a “premade theme” with no design file so the mock up never matched and that was also not ideal.
Then we found Divi. And haters may be haters but Divi was groundbreaking and the first to offer you a way to export and import designs. Bam! The idea was formed and we launched our side hustle and you can read about it here.
So, to fast forward to MaxiBlocks. We have spent 7 years making products for Divi. We were tempted to do products for Elementor in the beginning. We even made a few freebies but our small team couldn’t cope with the extra work so we decided to stay with Divi.
In our earlier years of Divi we realized we could not make my designs easily. This whole no code bla bla is not really true unless you love the theme(builder) out of the box. In our first early years we sent out a survey and asked what do you love about our products and what don’t you like and overwhelmingly the answers to both were the same. We love your designs but we hate all the css and classes.
When Gutenberg came along we decided to take a stab at our own solution. We took my designs and broke them apart and planned how to build them. Originally I made tons of mockups on how all our millions of blocks would be but soon realized this was not the route to go and we would be stuck like we are with Divi and strangled with block settings.
And after the first 3 months while I was designing a page in Photoshop (yes I am old school and use Photoshop not Figma) it dawned on me. I don’t have a Photoshop team block or a Photoshop pricing table. I have text, image, rectangles lol(buttons) and I have total freedom to move them around. Bam! It hit me. We don’t need 100s of blocks. We need a solid grid and powerful foundation blocks.
Going back to “did I want to build a page builder or compete with the others”. No. In fact a year or 2 ago I stopped going on Facebook as it was distracting me. Because a page builder brought out a feature and I would panic that we needed that feature lol. But it’s not what we want to do.
What we want to do is design and build patterns and websites. Unfortunately we needed to make the builder to make our designs 😑

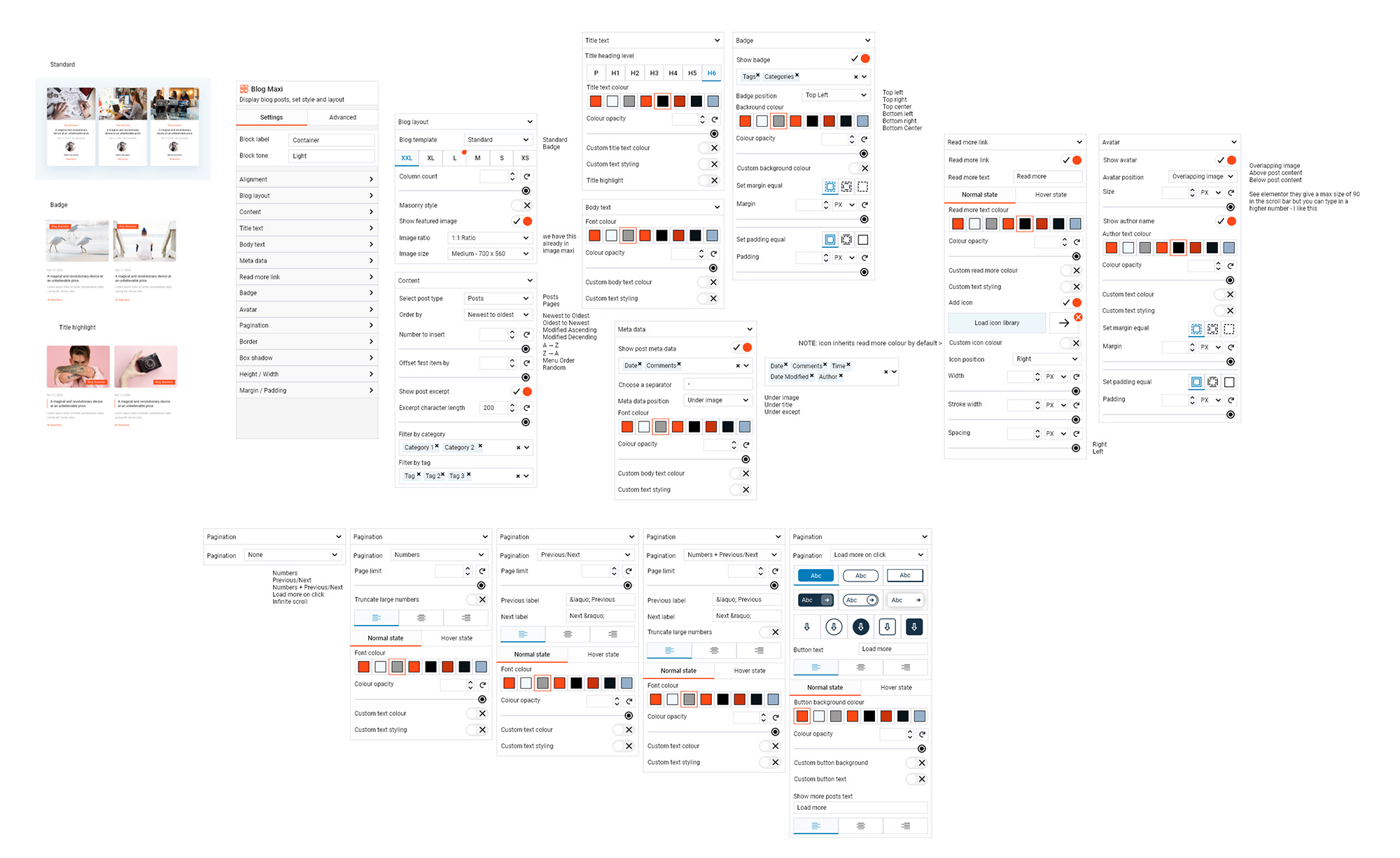
Here is an example of my original over-complicated blog idea. We ditched this and decided to give our image and text dynamic content support. What this means is any pattern you like can be converted into a blog or Woo pattern by adjusting the dynamic settings. Using Divi for an example. To convert a blog pattern into a team pattern or whatever would be much more difficult because in Divi your blog module has all the blog settings and the person module comes with different settings like social buttons. We don’t have this limitation at all.
To tell you the truth we actually started MaxiBlocks in a place you will never guess. We built the style cards first before anything else. Before we even had a name or concept for them. Christiaan actually came up with the name and idea of being able to browse them.
Again from years of support. Endless “how do I change the colour” emails 😂 to date I think we have only had one “how do I change the colour” Maxi email and it it was a fringe case on the accordion. 💪
MaxiBlocks was 100% built from our support and all the questions we got repeatedly asked.
Cwickly for me is a sad story and my dream would be a Cwickly Maxi baby as they had a very advanced features set. But watching his videos about the class system and from my own support I can understand why people struggled. There are arguably better reasons to use a class system but we know most people don’t understand or care about this. They just want a simple way to load a design, make edits and publish.
Having said all of that, our CSS component is something I am particularly proud of for those times you do need some CSS.
Also another thing I should mention is that we have 3 different teams who look after the 3 things we take seriously. Not talking accounting, admin or marketing but the actual product. We have our development team. I have 3 of the most brilliant minds working on the backend. Run by Svits who has been with us for 10 years. She is my rock. (Maxi is run and managed by 2 women!) Then we have 2 front end devs who make the patterns. This is managed by Sasha who has been with us for 5 years and then support is run by Marko (some of you will already know Marko). We took the best of the 3 and decided to create this thing together. Sasha also does QA. And he takes it seriously if we have bugs after all he suffers them when making patterns. But even he can’t pick up all the bugs 🫠
While creating the library it gives us a unique opportunity to not only test our own product but to see what is missing and what we need. In a way most of our development has been by making our library. I think if there is anything that makes us different it must be this.
Our next challenge is getting adoption. We have discovered being in the repo is of little value when you are starting out. Getting in front of influencers is also a challenge as the WordPress community is very clicky. Since we keep getting asked about Elementor and Kadence remember that Elementor got 15mil in funding and Kadence got bought by a hosting company. We are proudly bootstrapped but with that comes its own set of challenges. If you have read this far then you can support us by giving us a review on the repo and talking about us in the groups! We would really appreciate that.
Our free theme is hopefully going to give us a boost in the repo and it will be one of the few truly free open source themes that’s not core. You may wonder why we decided not to lock features and this again comes from our support. The second most common question besides how to change the colour is “What happens if I cancel”. We believe in open source and we feel there is still an opportunity to make money from what we love to do and that is to design. Thanks for reading my little story and I’m looking forward to the next stage of our journey together.