Website design with WordPress block templates and MaxiBlocks
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th April 2025
Introduction to website design with WordPress block templates and MaxiBlocks
Website design using WordPress block templates and MaxiBlocks combines the power of the Gutenberg editor with a flexible and responsive template system. MaxiBlocks is a drag-and-drop page builder that integrates with Gutenberg and offers a large library of reusable components. With over 1,800 block patterns, 128 page templates, and 13,400 SVG icons, MaxiBlocks helps users design professional websites quickly without needing to code.
What are block templates
WordPress block templates are predefined groups of Gutenberg blocks that create layouts for posts and pages. They help users apply a consistent structure across their websites and speed up the content creation process.
Key benefits of block templates
- Faster content creation: These allow users to start with a curated editing experience, making it easier to create and manage content.
- Consistent design: These provide a consistent design across multiple pages or posts, ensuring a cohesive look throughout your website.
- Ease of use: These can be easily imported and customized within the Gutenberg editor, making it simple for users to create and modify their websites.
- Compatibility: MaxiBlocks templates are designed to be compatible with the majority of WordPress themes, allowing for easy integration into existing websites.
To use block templates with MaxiBlocks, you must first have the plugin installed on your WordPress website. Once installed, you can directly access the library from the Gutenberg editor, where you can discover a vast variety of templated layouts categorized into different groups.
Using MaxiBlocks block templates
MaxiBlocks templates are accessible directly within the Gutenberg editor. Users can browse layouts by category and insert them with a single click. These templates cover a wide range of website sections including headers, portfolios, service pages, and blogs.
Accessing the MaxiBlocks template library
Once the MaxiBlocks plugin is installed, the template library appears as part of the Gutenberg editor. Templates are grouped by layout type or page purpose, making it easy to find the right design.
Installing MaxiBlocks
- Navigate to the ‘Plugins’ section in your WordPress admin panel.
- Click ‘Add New’ and search for ‘MaxiBlocks’.
- Click ‘Install Now’ and then ‘Activate’ once the installation is complete.

Exploring the features of MaxiBlocks
MaxiBlocks includes a wide range of tools designed to simplify website creation within WordPress. Whether you’re a beginner or an experienced designer, these features make it easier to build flexible, responsive, and visually appealing websites.
Key features of MaxiBlocks
MaxiBlocks comes packed with features designed to make website creation as easy as possible. Here are some key features:
- Intuitive interface: It has a user-friendly interface, making it easy to add and arrange a block.
- Diverse elements: From simple text and images to complex elements like testimonials and pricing tables, Maxi offers a wide array of elements inside the templated block.
- Customization options: It offers extensive customization options, allowing you to tweak every aspect of your block to fit your needs.
- Compatibility: It is designed to work seamlessly with the Gutenberg editor(core WordPress), enhancing its capabilities and providing you with more design options.
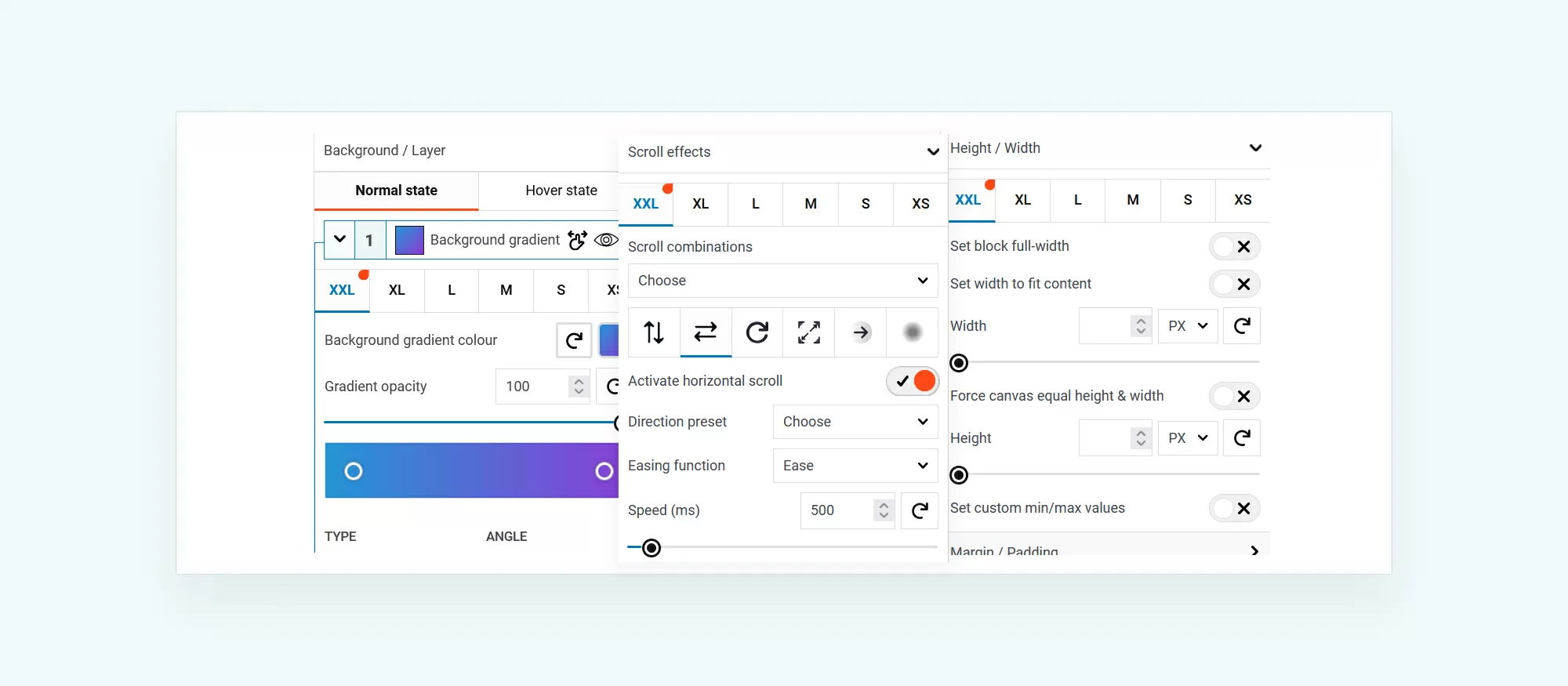
Using scroll effects in MaxiBlocks
Add dynamic visuals to your website
MaxiBlocks includes scroll effects that let elements animate or shift as users scroll down the page. This creates a modern, engaging experience and helps highlight key sections of your content.
Tips for getting started with MaxiBlocks
- Start with a plan: Before you start building your website, have a clear idea of what you want to achieve.
- Experiment: Don’t be afraid to experiment with different templated layout block options. The more you test, the better your understanding of what works and what doesn’t.
- Customize: Make use of Maxi’s customization options to make your website truly unique. Remember, your website is a reflection of your brand, so make it stand out!
Subscribe to our newsletter
Advantages of using MaxiBlocks
There are several key advantages to using block pattern templates in MaxiBlocks:
- Speed up your WordPress website creation: Patterns can significantly speed up the process of creating a new page or post. Instead of creating each block individually and arranging them manually, you can simply insert designs and have a fully-formed layout instantly.
- Consistent design: Block pattern templating is designed to look professional and visually cohesive. This helps ensure a consistent look and feel across your entire website, which can improve the user experience and reinforce your brand identity.
- Customizable: Block pattern templating comes pre-designed, they’re fully customizable. You can add, remove, or rearrange a block, and you can adjust the style, size, colour, and other properties of each block.
- Easy to use: Boost your workflow. You can browse through the available templates.
Customizing a pattern template with Style Cards
The plugin enables website creators to further customize their site’s appearance through the use of design cards. These cards are able to change the colours, fonts, links, and hover effects so that everyone who visits your site has a similar experience. Applying one of these cards will give your website an instant makeover, providing it with a customized look or unique brand identity.
What are style cards?
Use style cards to quickly and customize your web pages. They change colors, fonts, links, and hovers to give a consistent look across all the blocks the website.
- Style cards allow you to change multiple design aspects of your website with just one click.
- There are 100+ different style card variations available. You can choose a style card that matches your brand identity or the aesthetic you’re aiming for.
- If you like certain aspects of a style card but not all, it allows you to modify the style card to your own preference and save it as your own.
- Style cards are designed to be easy to use. You simply browse through the available style cards, choose one that you like, and apply it to your templated page.
MaxiBlocks’ style cards allow you to quickly and easily apply a set of predefined styles to your website, saving time and giving it a uniform look.

Add interactivity and user-friendliness to your block theme
Interactivity in web design refers to the ability of the web page to respond to the user’s actions, such as clicks or mouse movements. It enhances the interactivity of your website, thus improving the user experience.
Flexbox controls
Flexbox, or the Flexible Box Layout, is a feature of MaxiBlocks. It’s a CSS layout model that allows you to easily design a flexible responsive layout structure. With Flexbox controls, you can precisely align and stack contents inside a container. This ensures your website is optimized for all screen sizes, from 4K displays to tablets and mobile devices.
Flexbox enables efficient distribution of space within the container, responsive stacking options, and control over the visual order of items without changing the HTML source order. In essence, Flexbox gives you perfect layout control and enables the creation of more intricate and dynamic layouts. All MaxiBlocks responsive layout were created with flexbox and carefully templated components
Breakpoints
Breakpoints in responsive web design enable a website to respond and optimize for various device widths. Maxi offers six breakpoints for 4K, laptop, tablet, and mobile devices. By using these breakpoints, you can ensure a consistent application of your custom styles across different screen sizes. This allows for a more responsive and user-friendly design, as your website will be properly displayed and functional on a variety of devices. MaxiBlocks offers interactive elements, Flexbox controls, and breakpoints to make your site responsive on all devices.
Build like a pro
Incorporate SVG icons and shapes into your WordPress block templating
Incorporating SVG icons and shapes into your designs can improve the look and feel of your design while offering a better user experience.
SVG icons and shapes
MaxiBlocks offers an extensive library of 13,400 free SVG icons and shapes. These vector-based graphics can be seamlessly resized without compromising quality or file size, contributing to faster loading times and enhanced website performance. Their customizable nature allows for real-time modifications to colors, lines, and fills, simplifying personalization. The consistent aesthetic style ensures visual continuity across the website, while adaptability to various resolutions and screen sizes makes them ideal for responsive web design.
Creating unique visuals with SVG shapes
With SVG shapes, you can develop designs for your website by directly placing and updating them within your code, examining the required attributes and supported values. These shapes can divide sections on the page, serve as backgrounds, and decorate existing elements in style. Moreover, they enable you to craft unique visuals that really stand out at the forefront. You can layer and combine SVGs, or animate them, to bring a dynamic, interactive flair to your work. The possibilities with this type of design are endless!
Using SVG icons effectively
Maxi offers a wide variety of SVG icons to elevate the user experience on your website. From headers and footers to the main focal point of your design, these icons can add visual appeal, benefit navigation, or provide decorative elements. Utilizing SVG icons can create an interactive and more intuitive experience for users.
Customizing SVG icons in real-time
Customizing an SVG icon in MaxiBlocks is a simple process:
- Within the editor, choose the icon you want to customize.
- You can browse through the available icons or search for a specific icon using relevant keywords.
- Once you’ve selected an icon, look for the editing options or settings related to the icon.
- To change the colour of the icon, click on the colour swatches or select a custom colour.
- If your icon is a line, you can edit the colour and line thickness in the icon’s sidebar settings.
The MaxiBlocks editor empowers you to personalize your icons without the need for external software or convoluted procedures. The SVG icons and shapes present a wealth of choices, enabling you to craft dynamic visuals for your content. You can leverage these icons to design visually appealing and inventive creations for your website.
Final thoughts
Designing a modern WordPress website no longer requires extensive coding or design skills. With tools like MaxiBlocks and WordPress block templates, anyone can build fast, responsive, and professional websites with ease. From pre-designed block layouts and reusable style cards to advanced Flexbox controls and a vast library of customisable SVG icons, MaxiBlocks offers everything needed to streamline the web design process.
Whether you’re building a portfolio, launching an online store, or redesigning a business website, the power and flexibility of block templates and the MaxiBlocks plugin make it possible to create stunning web experiences that look great on every device. Embrace these tools to save time, maintain design consistency, and build websites that reflect your brand’s identity and purpose.
Start designing with confidence, and let your creativity shine block by block.
WordPress template sites for fast and easy design
Explore flexible WordPress templates with built-in styles and block layouts for faster design.
FAQs for WordPress block templates
What are WordPress block templates?
WordPress block templates are pre-designed layouts composed of blocks, used to create specific sections or entire pages within the WordPress Gutenberg editor.
How do I use WordPress block templates?
To use block templates, import the template into your Gutenberg editor, then customize it by adding or modifying blocks to fit your design needs.
Where can I find WordPress block templates?
You can find block templates in the WordPress template directory, theme repositories, or through various third-party websites offering downloadable templates.
Can I create my own WordPress block templates?
Yes, you can create your own block templates by designing a layout in the Gutenberg editor and saving it as a reusable block or exporting it as a template.
What are the benefits of using WordPress block templates?
Using block templates saves time, ensures design consistency, and simplifies the website creation process by providing a structured layout that can be easily customized.
Are WordPress block templates compatible with all themes?
Most block templates are compatible with block-based themes. However, some templates may require specific theme features or styles to work correctly.
How do I customize a WordPress block template?
Customize a block template by adding, removing, or modifying individual blocks within the template using the Gutenberg editor’s drag-and-drop interface.
Can I use multiple block templates on one page?
Yes, you can combine multiple block templates on a single page by importing and arranging them as needed within the Gutenberg editor.
Do WordPress block templates affect website performance?
Block templates themselves do not significantly impact performance, but the number and complexity of blocks used can affect page load times.
What types of content can I include in WordPress block templates?
Block templates can include various content types, such as text, images, videos, forms, and widgets, depending on the blocks available in your Gutenberg editor.
Are there any plugins for managing WordPress block templates?
Yes, there are several plugins available that can help you manage, organize, and import/export block templates for easier use.
Can I share my WordPress block templates with others?
Yes, you can export your block templates and share them with others who can then import them into their own WordPress sites.
How do I import a WordPress block template?
Import a block template by using the import function in the Gutenberg editor or by using a plugin designed for template management.
What is the difference between block patterns and block templates?
Block patterns are pre-designed block layouts for specific sections, while block templates can encompass entire page layouts.
Are WordPress block templates mobile-friendly?
Most WordPress block templates are designed to be responsive and mobile-friendly, but always test your templates on various devices to ensure compatibility.
Can I edit the code of a WordPress block template?
Yes, advanced users can edit the HTML code of a block template within the Gutenberg editor to make more detailed customizations.
What are some popular sources for WordPress block templates?
Popular sources include the WordPress Block Patterns Directory, third-party theme providers, and websites specializing in Gutenberg block templates.
How do I update a WordPress block template?
Update a block template by opening it in the Gutenberg editor, making the necessary changes, and saving the updated version.
Can I revert to an earlier version of a block template?
If you use version control plugins or have backups, you can revert to an earlier version of a block template.
Do I need coding skills to use WordPress block templates?
No, you do not need coding skills to use block templates, as the Gutenberg editor allows for easy drag-and-drop customization.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like