For WordPress website designers: A simple guide to get started
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
WordPress website design: planning, tools, and key takeaways
Why WordPress is a go-to platform for designers
Trusted by millions
WordPress powers 43% of all websites globally, making it the most widely used content management system. Its popularity comes from being beginner-friendly while offering advanced capabilities for pros.
Flexible and customisable
Whether you’re building a blog, online shop, or portfolio, WordPress gives you full control over design and function. You can choose from thousands of themes, and expand functionality using plugins without touching code.
Tools like MaxiBlocks improve the process
Drag-and-drop builders like MaxiBlocks make customising layouts faster and more intuitive. You get pro-level control without needing to write code ideal for both DIY users and designers who want to speed up workflow.
The importance of planning your WordPress site
Define your goals
Before diving into design, outline what your site needs to achieve. Are you setting up a blog, a shop, or a service-based site? Understanding the purpose helps shape everything from structure to style.
Understand your audience
Who will use your site, and what are they looking for? Your content, navigation, and design should reflect your audience’s preferences and expectations.
Choose a domain and reliable hosting
Pick a domain name that’s short, memorable, and clearly tied to your brand. Then, invest in a reputable hosting provider preferably one that supports WordPress natively. Managed hosting is a great option for those who want fewer technical headaches.
Don’t cut corners on hosting
While budget hosting may seem appealing, it can become costly later. For example, if a promotion suddenly drives a spike in traffic, your site could crash or get throttled. Make sure your hosting plan fits both your current needs and future growth.
What makes a website truly effective
Good design isn’t just about looks
A professional design improves how visitors interact with your site. Clean layouts, strong branding, and mobile responsiveness all boost trust and usability.
SEO and content go hand in hand
Great visuals alone won’t get you traffic. SEO-friendly structure, fast loading speeds, and high-quality content are all essential for ranking well and retaining visitors.
Security and updates are non-negotiable
Keeping WordPress core, themes, and plugins up to date protects your site from vulnerabilities. Choose secure plugins and schedule regular backups.
Key takeaways
What you should remember
WordPress is a powerful, flexible platform that supports nearly half the internet. Its popularity stems from its ease of use and extensive customisation options. Effective planning is the foundation of a successful WordPress site know your goals, your audience, and your resources. Tools like MaxiBlocks make site building faster and easier by offering a no-code visual experience. Your site’s long-term success depends on SEO, speed, security, and content. All of these require regular attention and thoughtful decisions. Designing a website isn’t just about making it look good it’s about making it work well, perform reliably, and reflect your brand with clarity.
The right tools for the job
WordPress website builders
Choosing the right builder
The next step in building a WordPress website is selecting the page builder that fits your workflow. While many builders lead to a similar end result, they differ in ease of use, flexibility, and design resources. To choose wisely, look beyond just the toolset pay attention to the quality of templates, available block patterns, and how well-designed the included components are. The WordPress ecosystem often prioritises technical function, but design is equally important. After all, it’s in the job title web designer.
Why MaxiBlocks stands out
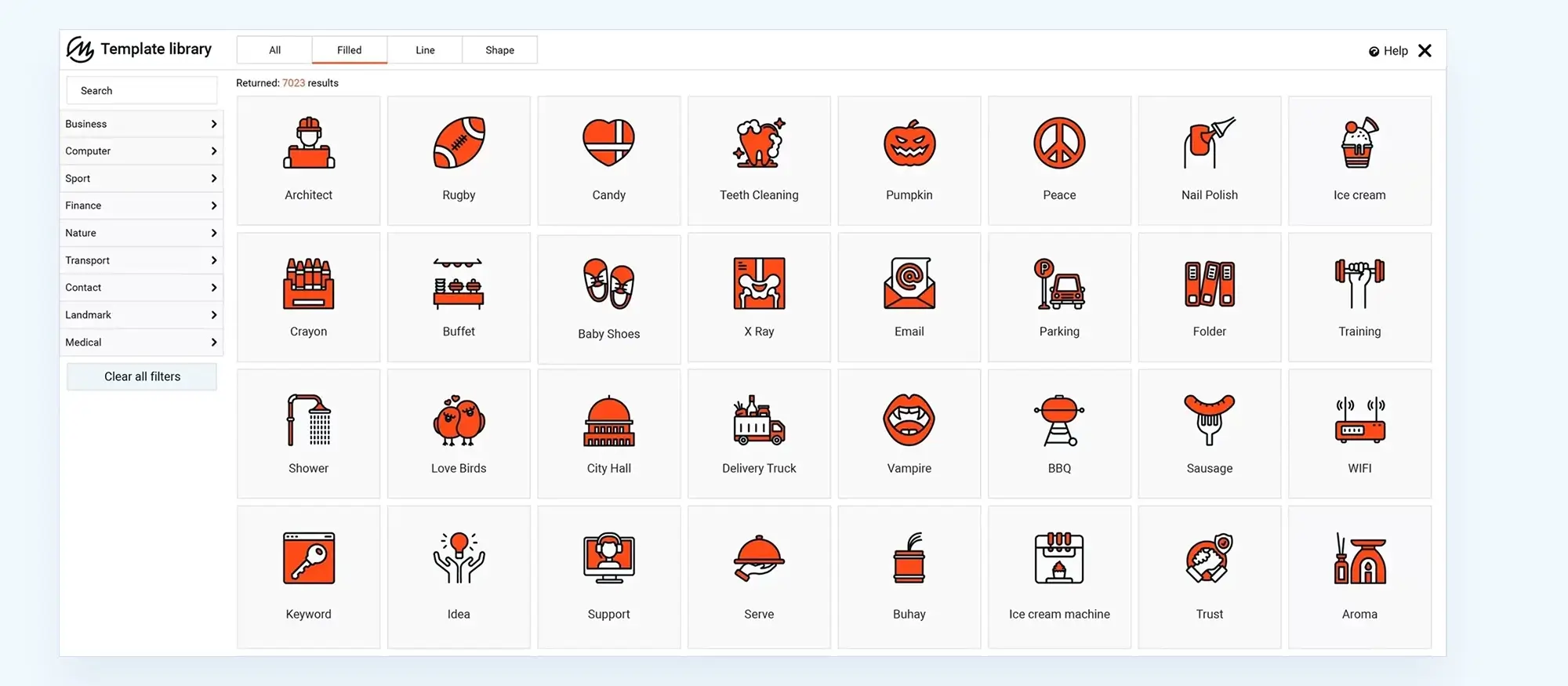
MaxiBlocks is one of the few WordPress builders that puts strong emphasis on visual design. It offers an ever-growing library of professionally designed blocks and patterns, allowing designers to work faster without sacrificing quality. As of May 2024, the library includes:
- 173 homepage layouts
- 2,118 pre-made design patterns14,073 free SVG icons
- 14,073 free SVG icons
These icons are completely free to use, and new patterns are added weekly. MaxiBlocks is not just a builder it’s a full design system made for people who care about visual impact as much as functionality.
WordPress Gutenberg block editor
What Gutenberg offers
At this point, the designer needs to decide whether to build with the native Gutenberg editor. Gutenberg is WordPress’s built-in block editor, and it’s free to use with every installation. It’s designed to make layout and content creation simpler, more visual, and more flexible. Every element on a page text, images, buttons is a separate block that can be moved or customised independently.
Why it’s useful
The modular layout of Gutenberg makes it easy for both beginners and advanced users to create polished designs without code. Its drag-and-drop interface and real-time preview make editing seamless. There’s no need to flip between the back end and the front end what you see is what you get as you build. This helps speed up content creation, reduce errors, and deliver more accurate design work.
Extendable and future-friendly
Gutenberg is also highly extendable. A growing number of plugins enhance its features, adding more block types, style options, and integrations. It’s built to evolve with WordPress, which makes it a smart choice for anyone who wants a design approach that stays compatible and up to date long term.

Free WordPress block themes
Choosing the right theme for design and usability
Aligning with your brand
The design phase starts with selecting a WordPress theme that matches your brand’s look and functionality needs. With thousands of free and premium options available, it’s worth spending time exploring the best fit. Look for themes that are customisable, lightweight, and responsive meaning they’ll display well on desktops, tablets and smartphones.
Focus on layout and navigation
Your theme should support a clean, well-structured layout that’s easy to navigate. Visitors should be able to find what they need quickly, without confusion. A simple, intuitive design not only improves the user experience but also encourages visitors to stay longer and engage more deeply with your content.
Understanding WordPress block themes
What makes block themes different
Block themes represent the next generation of WordPress design. Unlike traditional themes that rely on PHP templates and custom code, block themes are built entirely with the block editor. Every part of the site from the header and navigation to page content and footers is made using drag-and-drop blocks and reusable patterns.
Why they’re easier to customise
This modular structure means users don’t need advanced coding knowledge to make changes. You can customise layouts, colours, fonts, and more directly within the editor. The visual, intuitive nature of block themes helps beginners feel in control while still offering depth for more advanced users.
Benefits of going block-first
Block themes provide more flexibility and design freedom. You can easily adjust layouts and styles without breaking the site or needing extra plugins. They’re also typically more lightweight and better optimised for speed, as they remove the bloat of outdated code structures. Compatibility across plugins and themes is also improved, since everything is built around the same WordPress standard.
Subscribe to our newsletter
Content planning
Structuring your core pages
Define your essentials
Effective websites start with a clear structure. The most common core pages include Home, About, Services, Blog, and Contact. Each serves a unique purpose and should be crafted to guide visitors and answer their key questions.
What each page should do
The Home page gives a strong first impression it’s a snapshot of who you are and what your site offers. The About page builds trust, offering background on your brand or business. The Services page clearly outlines what you do and how it benefits your customers. The Blog allows for fresh content and ongoing engagement, while the Contact page should make it easy for users to reach you.
Creating engaging and relevant content
Clarity over complexity
When writing for each page, keep your language simple and focused. Avoid jargon unless your audience expects it. Your content should answer questions clearly and reflect what visitors came to find.
Keep your audience in mind
Speak directly to your visitors’ interests and challenges. For example, explain how your services solve real problems, or use your blog to offer helpful, educational content that positions you as an expert in your field.
Enhancing your site with visuals and copy
The power of images and video
High-quality visuals break up text, add interest, and help communicate messages quickly. Choose images that are relevant, professional, and aligned with your brand. Where possible, use original photos or videos to personalise the experience.
Writing with purpose
Your copy should be inviting, clear, and aligned with your brand tone whether that’s formal, conversational, or somewhere in between. Good copy not only informs but also encourages visitors to take the next step.
Optimising for search engines
SEO as part of your content plan
Search engine optimisation is key to helping people find your site. Use relevant keywords naturally throughout your content and add meta descriptions that clearly explain each page’s value. Avoid keyword stuffing focus on clarity and usefulness.
Keep content fresh
Update your blog and key pages regularly to show that your site is active. Fresh content can improve your search rankings and give visitors a reason to come back.
Why content planning matters
Creating more than just words on a page
Thoughtful content planning helps turn your website into a powerful communication tool. It builds trust, drives engagement, and helps visitors take action whether that’s making a purchase, sending an enquiry, or simply staying a little longer.

Additional tools
Understanding the role of plugins in WordPress
Why plugins matter
WordPress plugins allow you to extend your website’s functionality with just a few clicks. Whether you need a contact form, social media feed, e-commerce tools, or SEO support, there’s likely a plugin for it. They can save time, add new features, and make your site more interactive and user-friendly.
The risks of using plugins
Security vulnerabilities
While plugins are helpful, they can also pose serious risks if not properly managed. Outdated or poorly coded plugins are a common entry point for hackers. These vulnerabilities can be exploited to gain unauthorised access to your website, potentially exposing sensitive customer data or damaging your site’s credibility.
Malware and malicious code
Some plugins, particularly those from unverified sources, can include malicious code. These may inject malware into your site, redirect users to spam pages, or collect data without your knowledge. Always download plugins from reputable sources like the official WordPress plugin directory.
Performance and compatibility concerns
Slow site speeds
Using too many plugins, or ones that aren’t optimised, can significantly slow down your website. This negatively impacts user experience and can affect your rankings on search engines. A slow-loading site can cause users to leave before your page even finishes loading.
Plugin conflicts
Plugins may also conflict with each other or with your WordPress theme. These compatibility issues can lead to site errors, broken layouts, or even full crashes. This is especially common when plugins are not updated or if multiple plugins try to control the same feature.
Downtime and lost revenue
Site errors or downtime caused by faulty plugins can lead to frustrated visitors, lost trust, and missed business opportunities. For sites that rely on uptime such as e-commerce or service-based businesses this can translate directly into lost revenue.
Best practices for safe plugin use
Keep your plugins updated
Regularly updating your plugins ensures they stay secure and compatible with the latest version of WordPress. Updates often include patches for known vulnerabilities or performance improvements.
Audit your plugin list
Periodically review the plugins you’ve installed. Deactivate and delete any that are no longer in use. If a single plugin offers multiple features, consider consolidating to reduce clutter and improve performance.
Build like a pro
WordPress website designers – not as easy a job as it might seem
What it really takes to build a website
More than just design
Designing a WordPress website goes far beyond dragging and dropping a few blocks into place. A successful designer needs a well-rounded skill set that blends creativity with technical understanding. It’s not just about choosing colours and fonts it’s about crafting an experience that meets both the brand’s goals and the audience’s needs.
The skills behind the screen
In addition to web design basics, a WordPress designer must understand visual hierarchy, layout principles, and accessibility standards. They also need a marketing mindset to understand user intent and structure content accordingly. Skills in SEO, performance optimisation, and basic website security are essential. For e-commerce sites, a designer should also be familiar with hosting requirements, transaction processes, and even simple accounting practices.
Planning for performance and purpose
Why planning matters
Whether you’re a beginner or a seasoned developer, planning is what separates a good site from a great one. Understanding the site’s goals, its target audience, and the functionality required ensures that every design choice supports a clear purpose.
Design meets function
Great design isn’t just about looking good it’s about working well. Content needs to be easy to navigate, the site should load quickly, and it must adapt smoothly to different screen sizes. Taking time to plan design, content, and user flow from the start pays off in performance and user satisfaction.
Moving forward with the right tools
Making the most of WordPress
With its flexibility and robust ecosystem, WordPress gives you the tools to build any kind of website. The platform’s user-friendly interface and extensive functionality make it suitable for both beginners and professionals.
Level up with full site editing
New capabilities like full site editing allow for deeper customisation than ever before. Combined with a visual builder like MaxiBlocks, you can design headers, footers, and content layouts visually without writing a line of code.
The takeaway
A well-planned, well-designed WordPress website is one of the most powerful digital tools you can build. With the right planning, tools, and mindset, even small teams or solo creators can craft websites that look professional, perform reliably, and deliver real value to users.
Choosing the right web designers for your WordPress project
Hiring the right web designer can shape the entire success of your website. Whether you’re assessing the cost of WordPress website design or ready to hire a WordPress designer, it helps to know what professional support should look like. Ongoing WordPress support and reliable maintenance are critical if you want your site to remain secure, responsive and up to date.
Partnering with a seasoned WordPress web design company, boutique studio, or full-service agency brings a level of polish and strategic insight that DIY often lacks. If you’re after the best WordPress design for your brand, investing in expert WordPress design services will ensure your site stands out. The technical foundations also matter. Choosing the best website hosting for WordPress improves load times and reliability, while essential WordPress plugins add functionality without slowing things down.
If you’re just beginning, the WordPress website designer guide is a great place to start, offering clarity on what to expect from the process. To ensure visibility and performance, make use of Google Analytics for WordPress and focus on how to optimise WordPress SEO. A well-optimised site is easier to manage and grow over time, and with the right expertise, optimising WordPress becomes a seamless part of your workflow.

Final thoughts and next steps
Building a WordPress website is more than picking a theme and adding a few images. It’s a process that involves thoughtful planning, smart content choices, an eye for design, and the right tools to bring it all together. From structuring your pages and selecting high-quality images to maintaining performance and security through careful plugin use, every detail matters.
One of the most important decisions you can make is choosing tools that simplify the process without limiting creativity. That’s where MaxiBlocks comes in. With its visual drag-and-drop builder, rich design library, and full site editing support, it gives you the freedom to design professional websites faster no code required. Pair it with the MaxiBlocks Go Theme to unlock seamless design flexibility across your entire site.
The key takeaway? A successful WordPress site blends usability, visual appeal, speed, and relevance. With the right mindset, planning process, and design tools, even solo creators or small teams can build a website that feels and functions like something far bigger.
So if you’re ready to take your site to the next level, try MaxiBlocks today and see how easy it is to turn your ideas into a fully functional, beautifully designed online presence.
Discover tools and layouts used by the best web designers
Explore expert tips, tools, and creative examples that define today’s best web designers.
FAQs – WordPress website designer
What is MaxiBlocks and how does it work with WordPress?
MaxiBlocks is a free, drag-and-drop WordPress page builder that works directly with the Gutenberg editor. It allows you to visually design layouts using pre-made blocks, templates, and patterns no coding required. You can pair it with the MaxiBlocks Go Theme for full-site editing and design flexibility.
Do I need coding experience to use MaxiBlocks?
Not at all. MaxiBlocks is designed for beginners and non-technical users. You can create fully responsive, professional layouts by simply dragging and dropping design blocks into place. It’s also powerful enough for designers who want speed without sacrificing control.
Is MaxiBlocks free to use?
Yes, MaxiBlocks is completely free. It includes access to thousands of design blocks, patterns, templates, and even a library of free SVG icons. There are no hidden charges, and everything works out of the box with WordPress.
Can I use MaxiBlocks with any WordPress theme?
Yes, MaxiBlocks works with most WordPress themes, but it’s optimised for use with the MaxiBlocks Go Theme, which gives you full control over headers, footers, and templates using the site editor.
Will using too many plugins slow down my WordPress site?
Yes, it can. While plugins add functionality, having too many or using poorly optimised ones can affect your site’s speed and performance. Always choose well-maintained plugins and regularly audit your plugin list to keep your site running smoothly.
How can I make sure my WordPress website is mobile-friendly?
Choose a responsive theme and test your layout across different screen sizes. Builders like MaxiBlocks let you preview and adjust your design for mobile, tablet, and desktop, helping you deliver a great experience on any device.
What’s the difference between a traditional theme and a block theme?
Traditional themes rely on PHP templates and require more custom code. Block themes, like the MaxiBlocks Go Theme, are built entirely with blocks and patterns, making them easier to customise visually through the WordPress site editor.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like