Free page builder: Introduction to MaxiBlocks
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Some of the top WordPress page builders used to design and customise websites are MaxiBlocks, Elementor, SeedProd, Divi, Beaver Builder and Thrive Architect. These tools offer drag-and-drop editing, ready-made templates and flexible design options, making it easier for users of all skill levels to build professional websites.
Updated 15th May 2025
MaxiBlocks fixes slow and confusing page building in WordPress
Many WordPress users struggle to build clean pages fast. They meet complex settings and too many rigid widgets. The free MaxiBlocks WordPress plugin offers a simpler route. It keeps the familiar block editor and removes the clutter.
Why MaxiBlocks exists
Designers Kyra and Christiaan launched MaxiBlocks in 2023. Their insight followed more than twenty thousand support chats with frustrated builders. WordPress is open source software, meaning its code is freely available. A plugin is an add on that extends WordPress features without changing core code. The Gutenberg block editor lets users place elements like headings or images visually. A block is one reusable element on a page. MaxiBlocks extends these native blocks instead of replacing them.
Main advantages for site creators
The team uses a foundation first approach that focuses on fewer flexible blocks. This approach avoids dozens of narrow widgets and keeps sites light. MaxiBlocks is licensed under the GPL, so anyone may study, modify, and share the code. The licence also means no domain limits, locked blocks, or licence keys. Future features follow a public roadmap with voting on GitHub, the popular code hosting platform. This community driven method ensures the plugin grows from real site owner needs.

Core page builder features at a glance
Flexible foundation blocks
MaxiBlocks provides a clean set of essential blocks to build any layout you need. You get core blocks like Container, Grid, Text, Image, Button, SVG, Slider, and Map. A Container helps group content and control spacing. A Grid arranges blocks neatly into rows and columns. Text and Image blocks let you add basic content, while Button blocks create clickable actions. SVG blocks handle vector graphics like logos or icons. The Slider shows images or text in a swipeable gallery, and the Map block embeds an interactive map. You can mix and match these flexible blocks to design anything from a simple blog to a complex business site.
Extensive pattern library
MaxiBlocks ships with over 2,400 pre designed pattern templates and more than 40 full page starter layouts. A pattern template is a small section of a page, like a hero banner or a pricing table, that you can insert and customise. A full page starter layout is an entire webpage you can tweak to fit your brand. You can use patterns to speed up projects, giving you a strong visual starting point without building each section from scratch.
One click style cards
MaxiBlocks includes over 100 ready made Style Cards. A Style Card is a one click theme that instantly applies new colours, fonts, link styles, and hover effects across your site. This feature saves hours of manual styling and ensures that your whole website stays visually consistent. You can quickly test different looks until you find one that matches your brand identity.
Editable SVG icons
With MaxiBlocks, you can access a library of more than 14,000 SVG icons and shapes. SVG stands for Scalable Vector Graphics, meaning they stay sharp on all screen sizes. Unlike typical images, these icons can be recoloured, resized, and customised directly inside the editor. You do not need extra software like Illustrator. Whether you need arrows, social media icons, or decorative shapes, you can edit them live to match your site style.
Advanced interactions
MaxiBlocks features an advanced interaction builder that lets you add small but powerful animations. You can create hover effects that react when users move their mouse over elements, scroll reveals that fade content into view as users move down the page, and micro animations that bring small movements to buttons or icons. These touches help make your site feel more dynamic and professional without needing to write any code.
Subscribe to our newsletter
Design workflow and builder settings
Build faster with global controls
MaxiBlocks helps you keep your designs consistent and saves you hours of manual work. The Global Styles panel lets you set your main colours, typography scale, border radius, and button shapes once. After you define your site’s visual rules, every block you add will follow them automatically. You can create a polished, professional look without adjusting every section by hand.
Create flexible layouts for every device
Your designs need to look good on all screens. MaxiBlocks offers a responsive grid editor with six breakpoints. A breakpoint is a screen width where the design adjusts to fit better. The six breakpoints cover 4K monitors, desktop computers, laptops, tablets, mobile landscape, and mobile portrait. You can fine tune layouts for each device size without rebuilding anything.
Work visually with live editing
With MaxiBlocks, what you see is what you get. The builder lets you drag and drop blocks in real time with an instant preview. You do not need to open a separate front-end tab to check your changes. This live editing workflow cuts down confusion and makes designing feel smooth and natural.
Manage your projects with clean version control
If you work with teams or multiple sites, MaxiBlocks supports a local JSON sync folder. JSON is a lightweight data format often used to store design settings. You can connect this folder to Git, the version control system developers use to track changes. When working with others, MaxiBlocks can cleanly manage merge conflicts so different updates do not overwrite each other. This setup helps you stay organised and protects your work.
Share your work across projects in seconds
You can import or export patterns, Style Cards, or full pages between sites with just a few clicks. If you design a great layout on one website, you can reuse it on another without starting over. This feature makes it easy to maintain a consistent style across client projects or different brands.

Performance, SEO, and accessibility benefits
Build faster sites with cleaner code
MaxiBlocks outputs lean HTML and scoped CSS, keeping pages light and efficient. On most pages, the total CSS is under 40 KB. Scoped CSS means that styles only apply to the right elements, reducing bloat and preventing conflicts. This clean structure helps pages load faster, improving user experience and search rankings.
Only load what you need
With conditional asset loading, MaxiBlocks only sends the styles for the blocks you actually use. No extra code ships to the front end. This approach keeps the page weight low and speeds up performance without manual optimisation.
Optimise images automatically
MaxiBlocks improves how images load with built-in lazy loading, WebP conversion, and fetchpriority hints. Lazy loading means images wait to load until they are needed, saving bandwidth. WebP is a modern image format that creates smaller file sizes without losing quality. Fetchpriority hints help browsers load hero images first, so key visuals appear sooner.
Help search engines understand your content
Many MaxiBlocks patterns, like testimonials, FAQs, and breadcrumbs, output schema-ready markup. Schema is a structured data format that makes it easier for search engines to read and display your content. This can lead to better rankings and rich results in search listings.
Make your site accessible for everyone
Accessibility is built into MaxiBlocks. The builder includes WCAG-compliant focus rings, a colour-contrast meter to ensure text is readable, and a prefers-reduced-motion toggle for users who need fewer animations. These tools help you meet accessibility standards and create a more inclusive experience without needing separate plugins or coding.
Build like a pro
Extensibility and real-world use cases
What is MaxiBlocks and why does extensibility matter?
MaxiBlocks is a free WordPress page builder plugin designed to remove the restrictions common in traditional builders. Extensibility means that you can expand and adapt the tool to meet your specific project needs without being forced into a fixed design system. Whether you are an agency owner, freelance designer, or developer building headless websites, MaxiBlocks fits your workflow instead of forcing you to change it.
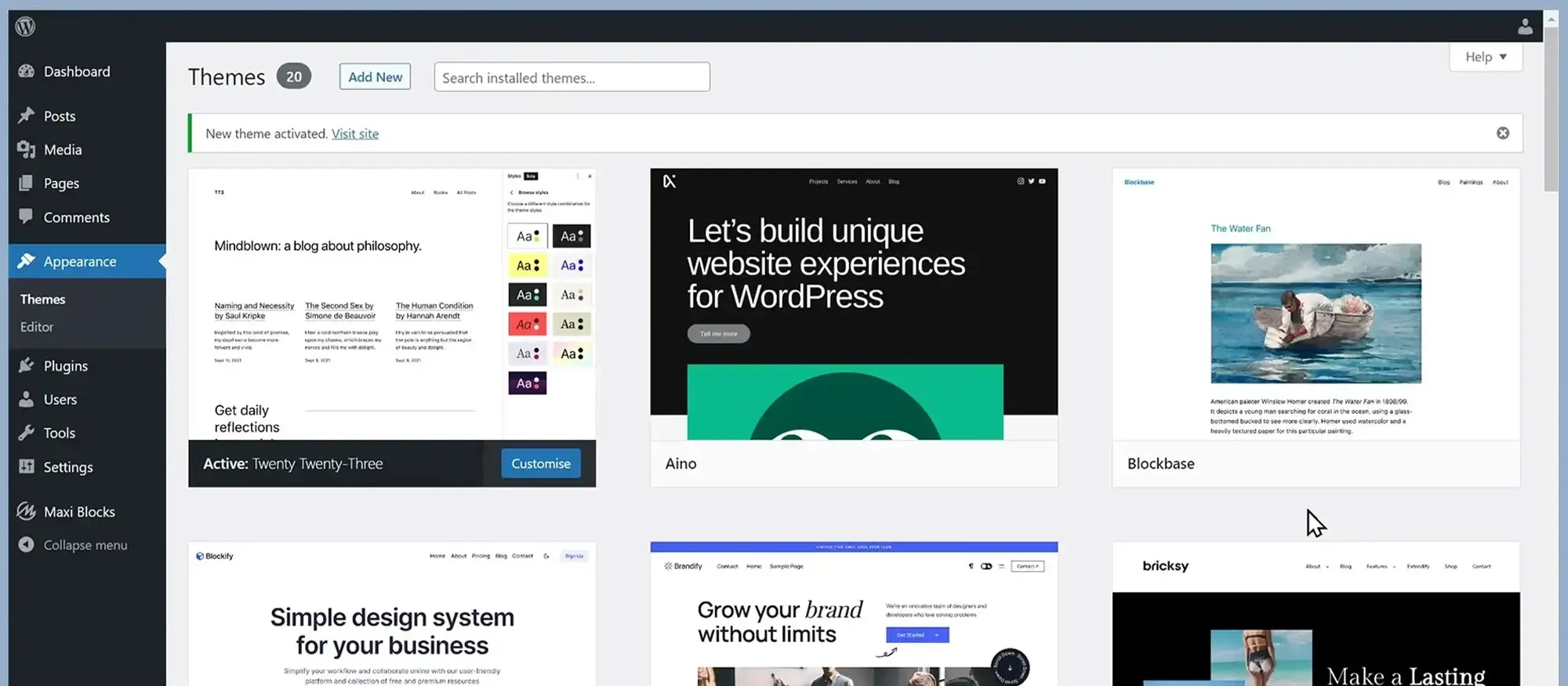
You can use MaxiBlocks with any modern block-based WordPress theme. However, if you want full site editing from the start, MaxiBlocks Go is the official theme built to match every feature perfectly. This gives users two flexible paths depending on their goals.
When should you use MaxiBlocks for your WordPress projects?
You should use MaxiBlocks when you need full creative freedom without paywalls or technical limits. It is especially useful when building:
- Landing pages for digital agencies
- Marketing websites for SaaS companies
- Personal and creative portfolios
- Microsites for nonprofit organisations and campaigns
MaxiBlocks fits both small personal projects and large commercial websites because it scales easily without requiring expensive upgrades or complex license management.
Developers can also take advantage of MaxiBlocks for more advanced needs. It integrates fully with Advanced Custom Fields (ACF), Meta Box, and WP GraphQL, which makes it ideal for headless WordPress builds. If you are managing structured content or connecting to an external frontend, MaxiBlocks gives you the tools without extra plugins or workarounds.
How can you extend MaxiBlocks to fit your workflow?
MaxiBlocks is built for customisation. If you are a developer, you can register your own custom patterns, Style Cards, or even new blocks using PHP or JSON. This allows you to create bespoke components tailored to your brand or client without touching the core plugin code. It keeps your sites easy to update and maintain.
You can also sync your designs across projects. MaxiBlocks includes import and export features that let you move patterns, Style Cards, or full pages between websites in seconds. Combined with a local JSON sync folder and Git version control support, team collaboration becomes faster and safer. Merge conflicts are handled cleanly, keeping your project history intact.
The community around MaxiBlocks also makes growth easier. There is a public Slack channel, a supportive Facebook group, and a monthly pattern-drop newsletter that shares new templates and tips. These resources help users stay updated and find inspiration for future designs.
Why is MaxiBlocks better than traditional free page builders?
Most free page builders come with hidden restrictions. Many offer only basic features for free and lock important blocks or design options behind a paywall. Others limit the number of domains you can use, which is a major obstacle for agencies and freelancers. Managing license keys across multiple sites also creates unnecessary admin work and slows down projects.
MaxiBlocks takes a different approach:
- It offers a full feature set for free, with no hidden upgrade traps.
- It allows complete creative freedom by making all blocks and tools available to every user.
- It places no restrictions on how many domains or websites you can build.
- It removes the need for license keys entirely, making setup and scaling fast and simple.
This model empowers users of all types. Whether you are building your first portfolio site, growing a small business, or managing dozens of client websites, MaxiBlocks helps you create professional, high performing web pages easily and without extra cost.
MaxiBlocks is not just another WordPress builder. It is a flexible, open, and developer-friendly solution designed for modern web creation. By removing common barriers and adding real extensibility, MaxiBlocks makes professional web design faster, more accessible, and more scalable for everyone.

Final thoughts on MaxiBlocks: A free WordPress page builder
MaxiBlocks is a standout free page builder for WordPress, offering a robust suite of features that empower users to create professional, responsive websites without any coding knowledge. Unlike many other builders that restrict core functionalities behind paywalls, MaxiBlocks provides full access to its extensive library of templates, patterns, and design tools at no cost.
Key features and benefits
MaxiBlocks integrates seamlessly with the WordPress Gutenberg editor, enhancing its capabilities with a drag-and-drop interface. Users can access over 2,000 block patterns, 280+ page templates, and more than 14,000 SVG icons, enabling the creation of visually appealing and functional web pages. The inclusion of 100 style cards allows for global styling changes, ensuring design consistency across the site. Additionally, the builder supports advanced features like scroll effects, interactions, and dynamic content integration, providing a comprehensive toolkit for modern web design.
Performance and usability
Designed with performance in mind, MaxiBlocks ensures that websites built using the builder are lightweight and fast-loading, which is crucial for user experience and SEO rankings. The builder’s intuitive interface caters to both beginners and experienced developers, facilitating a smooth and efficient design process.
Community and support
MaxiBlocks fosters a vibrant community of users and developers, offering support through various channels, including live chat and community forums. The open-source nature of the project encourages collaboration and continuous improvement, ensuring that the builder evolves to meet the needs of its users.
Getting started
To begin using MaxiBlocks, simply install the plugin from the WordPress plugin repository. No account is required to access the free features, making it an accessible option for anyone looking to enhance their WordPress site. For those seeking additional functionalities and premium support, MaxiBlocks offers Pro plans that include advanced features and benefits.
In conclusion, MaxiBlocks stands out as a powerful and user-friendly page builder for WordPress users. Its extensive free offerings, combined with advanced design tools and a supportive community, make it an excellent choice for creating modern, responsive websites.
To explore MaxiBlocks further and start building your website, visit the official MaxiBlocks page builder and MaxiBlocks Go theme.
Design faster with a WordPress page builder
Discover how to build beautiful, responsive websites using powerful WordPress page builder tools.
FAQs – MaxiBlocks free page builder
What is MaxiBlocks?
MaxiBlocks is a free, open-source WordPress page builder plugin that enhances the Gutenberg block editor. It allows users to create responsive, visually appealing websites with a drag-and-drop interface, providing extensive design flexibility without needing coding skills.
How does MaxiBlocks work?
MaxiBlocks extends the native WordPress block editor (Gutenberg) by offering a library of pre-designed block patterns, templates, and customisable style cards. Users can drag and drop elements into their posts or pages, customise their appearance, and instantly create complex designs with minimal effort.
Is MaxiBlocks free to use?
Yes, MaxiBlocks is completely free to use. It provides access to a wide range of design elements, templates, and features without any licensing restrictions. You can use it on multiple websites without needing to pay for a premium version.
What features does MaxiBlocks offer?
MaxiBlocks offers over 2,000 block patterns, 127 pre-designed page templates, and 13,000 SVG icons and shapes. It also includes style cards for customisation, supports dynamic content, interactive design elements, scroll effects, and full-site editing (FSE), making it a versatile tool for creating custom websites.
Can I create custom designs with MaxiBlocks?
Yes, MaxiBlocks allows for extensive customisation. You can apply custom colours, fonts, and styles to your blocks, and even modify SVG icons and shapes in real-time to match your branding and design preferences.
Is MaxiBlocks compatible with all WordPress themes?
MaxiBlocks is compatible with most WordPress themes and works seamlessly with the Gutenberg editor. It is designed to be flexible and integrates smoothly into the WordPress environment, ensuring it doesn’t conflict with most existing setups.
Does MaxiBlocks work with Elementor or other page builders?
MaxiBlocks is built to enhance the Gutenberg block editor and does not directly integrate with other page builders like Elementor. However, you can use MaxiBlocks alongside other page builders as long as you are working within the Gutenberg environment.
How do I install MaxiBlocks on my WordPress site?
To install MaxiBlocks, simply go to the WordPress plugin repository, search for “MaxiBlocks”, and click “Install Now.” Once installed, activate the plugin, and you will have access to all the features and templates within the Gutenberg editor.
Are there any performance concerns with MaxiBlocks?
While MaxiBlocks is generally well-optimised, some users have reported performance issues when using it on servers with outdated configurations or when using a large number of blocks. To ensure smooth performance, it is recommended to use a reliable hosting provider and keep your WordPress site updated.
Can I use MaxiBlocks for e-commerce websites?
Yes, you can use MaxiBlocks for e-commerce websites, especially if you’re using WordPress with WooCommerce. The customisable design elements, templates, and blocks can be used to create product pages, checkout forms, and other essential components for an online store. However, more advanced e-commerce features might require additional plugins or custom coding.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like