Website design for beginners
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Website design for beginners: Let’s get started!
Introduction to website design 101 – a beginner’s guide
Website designs may seem complicated at first, but it’s really about creating an easy-to-use and well-designed place on the internet where people can find information, products, services, or entertainment. Understanding the basics of how websites are put together is a helpful starting point. From deciding on the content such as text and photos to choosing colours and fonts, all of these choices contribute to making a website visually appealing and easy to use. Website design covers both the appearance of a site and how it functions, ensuring a smooth experience for visitors.
Key takeaways:
- Start with the basics: text, images, colours, and fonts all matter.
- Good design helps users find what they need without confusion.
- Usability and visual appeal go hand in hand.
- Keeping things simple and organised creates a better experience for everyone.

Building the website structure
Website design pre-production and wireframes
The importance of pre-production planning
Planning early in the process helps avoid problems later. Start by identifying the site’s purpose and long-term goals. Whether the site is for a personal blog or business, outlining what it needs to do helps focus design choices.
Think about features that might be added later. For example, if the site could eventually need a shop, use tools that support that growth. WordPress is a good choice because it’s free, flexible, and has thousands of plugins to expand functionality. You can also use MaxiBlocks to quickly test different layouts during this planning stage.
Agencies or freelancers working with clients should use written proposals and project flowcharts to manage expectations and avoid unplanned changes.
Creating wireframes
Wireframes are simple sketches or digital mockups showing where content will go on each page. They can be done on paper or with software like Balsamiq. Wireframes help clarify navigation and content flow before design work begins.
A good wireframe shows the homepage layout, links to other pages, and major navigation items. It’s a helpful way to plan how users will move through the site.
CMS, page builders, and themes
Choosing a content management system (CMS)
A CMS controls the site’s structure and content. WordPress is the most popular CMS and works well for beginners and professionals. It offers many free tools and themes to customise a site without needing to code.
Alternatives like Drupal or Joomla exist, but WordPress remains the easiest option for most users. Choosing the right CMS depends on the site’s needs and how much control the user wants.
Using page builders
Drag-and-drop page builders let users design pages visually. Instead of writing code, users move content blocks like text and images into place. Builders like MaxiBlocks or WordPress Gutenberg make it easier for non-developers to create attractive websites.
Page builders speed up design, allow experimentation, and offer pre-made sections for common layouts. MaxiBlocks in particular comes with a large library of templates and blocks that make it faster to design professional-looking pages.
Customising themes
Themes are ready-made designs that set the look of a website. They save time but can be customised to match a brand. Change colours, fonts, logos, and layout to make the site feel personal.
Themes allow flexibility while keeping a professional appearance. Many support extra features like e-commerce or social media integrations. With MaxiBlocks, themes can be easily tailored using its visual tools to reflect your brand without editing code.
Subscribe to our newsletter
Designing the user experience
Responsive design
What it is and why it’s essential in today’s mobile-first world
Responsive design means that a website adapts to different screen sizes and devices. That means providing a consistent experience no matter what gadget the visitor is using. Whether on a smartphone, tablet, desktop or 4k TV screen the site should adjust its layout and elements to fit the screen. Images have to resize automatically, text remains readable, and buttons or menus are easy to use on touchscreens.
If users have to pinch and zoom to read text, or if buttons are too small to tap, they’re likely to leave in frustration. This can also affect how search engines rank a site, as Google and others now prioritise mobile-friendly websites. A well-designed responsive site improves the user experience and boosts visibility.
Mobile-first approach
The mobile-first approach focuses on designing for smaller screens first. With so many people using their phones to access the internet, it makes sense to think about how the website functions on a mobile device. This method prioritises the most important features and simplifies content.
Once the mobile version works well, the design can be expanded for desktops and tablets. This is easier than trying to shrink a complex desktop layout. Starting with mobile-first leads to faster, more accessible websites that are better optimised for search engines.
Accessibility – welcoming all
Making a website accessible
Accessible websites are designed so everyone can use them, including people with disabilities. Some people use screen readers or keyboard navigation instead of a mouse. If a site isn’t designed to work with these tools, it can exclude many potential users.
Using ARIA (Accessible Rich Internet Applications)
ARIA adds extra information to help assistive technologies understand web content. It can label buttons, menus, and interactive parts of a site, making it clearer for screen readers and users with accessibility needs.
Best practices for accessibility
Use legible fonts and strong colour contrast to help with readability. Allow full navigation using a keyboard and add visual focus indicators. These small adjustments make a site easier for more people to use.

Content creation and visual design
Templates, patterns, and blocks
Using page templates
Templates give each page a consistent layout. They reduce design time and help keep the site visually organised. Templates usually include sections for headers, footers, and menus so that content just needs to be added.
Using the same template across different pages gives a cohesive look. It also improves navigation and makes updates easier. MaxiBlocks includes ready-to-use templates that simplify this process even more.
Incorporating design patterns
Design patterns are standard solutions to layout problems. For example, placing the main menu at the top, or using a grid layout for blog posts. These familiar patterns help users find their way around without confusion.
Patterns reduce guesswork and allow designers to use tested layouts that work well. MaxiBlocks also provides design patterns that follow common user expectations.
Utilising content blocks
Blocks divide content into manageable sections. Each block might hold text, an image, a button, or a video. They can be rearranged or customised easily.
Using blocks helps keep the site organised. It also makes editing faster since updates only affect individual sections, not the entire page. MaxiBlocks uses block-based design throughout, making content management more flexible.
Full site editing and drag-and-drop design
Full Site Editing (FSE)
Full Site Editing gives full control over all parts of a website. This includes global elements like headers, footers, sidebars, and page content. It means you don’t need to code to change these areas.
Making a change to one part, like updating the footer, can apply across the entire site. This saves time and ensures consistency.
Drag-and-drop editing
Drag-and-drop editing is an easy way to move elements like text, images, or buttons exactly where you want them. It turns the design process into a visual task that’s quicker to manage.
This method makes updates fast and lets anyone build or adjust pages without hiring a developer. MaxiBlocks excels here by offering intuitive drag-and-drop tools and real-time editing.
Integrating design and content
Design and content work best when managed together. With full-site tools, it’s easy to see how layout, text, and visuals fit. Adjusting spacing, font size, or colours can be done alongside content updates, creating a unified experience.
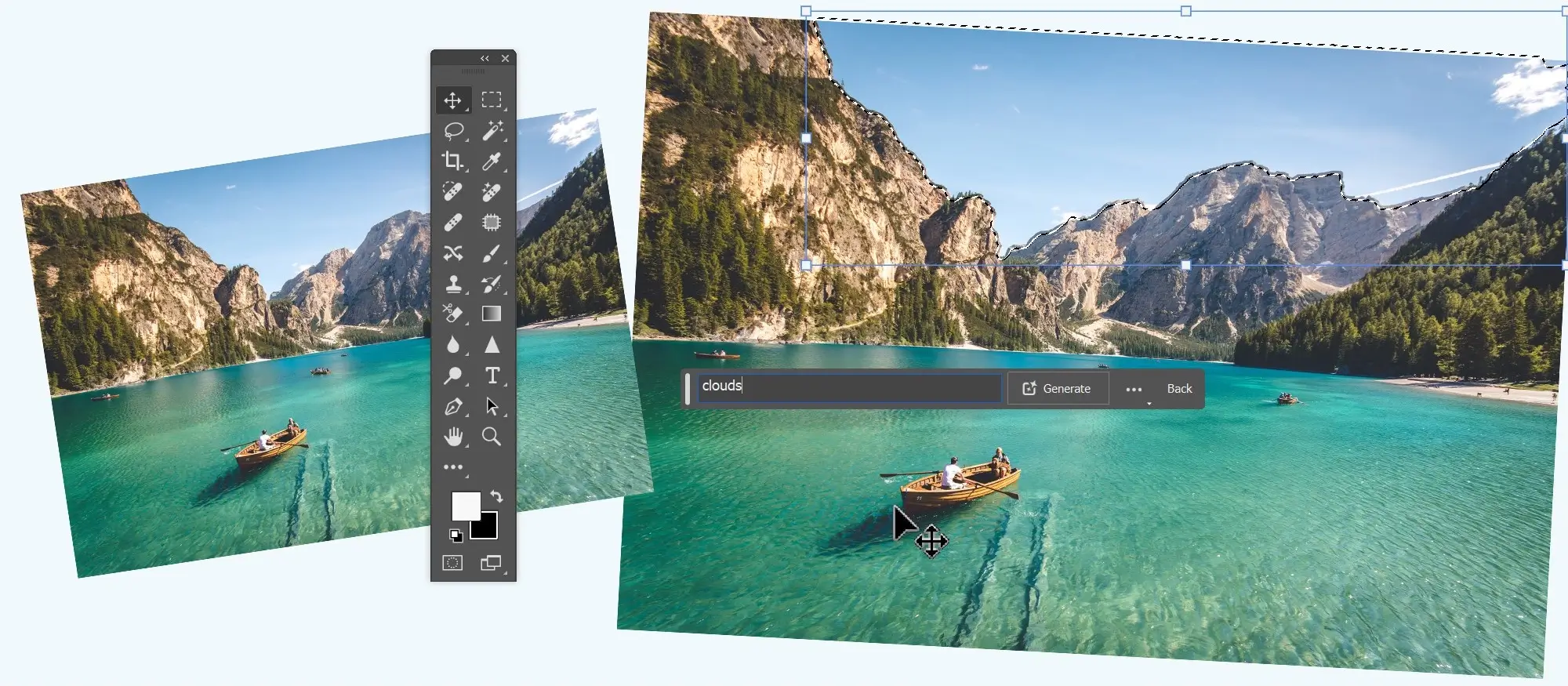
Working with images and video
Optimising images for the web
Large, high-quality images can slow down load times. Compressing them using tools like TinyPNG reduces file sizes without sacrificing quality. Choosing the right format JPEG for photos, PNG for transparency helps balance appearance and speed.
Embedding and hosting videos
Videos improve engagement. Embedding from platforms like YouTube keeps the site light and fast. Hosting videos locally gives control but can impact speed. Use compressed formats like MP4 to balance quality and performance.
Designing around visuals
Use clear layouts that give space to images and videos. Pair them with short text to add context. Ensure responsiveness so visuals look good on all devices. Visual design should support the message, not distract from it.
Build like a pro
Promotion, launch, and performance
Marketing, SEO, and analytics
On-page SEO basics
Use relevant keywords in headings and page content. Create unique title tags and meta descriptions. Format content with proper heading structure (H1, H2, H3). Link to other pages within the site to help users and search engines navigate.
Content marketing integration
Keep a blog to publish updates, guides, or case studies. Share these posts on social media and newsletters. This drives traffic and keeps your audience engaged. Having a consistent publishing schedule helps build trust.
Tracking and analysing site activity
Set up Google Analytics or another tool to track visits, bounce rates, and popular pages. Use this data to refine your design and content strategy. Check which marketing efforts drive the most traffic and make changes based on real performance.
Domain name and hosting
Choosing a domain name
Keep it short, easy to spell, and relevant. Use your brand name or keywords. Avoid hyphens and complex spelling. Choose a domain extension (.com, .co.uk, etc.) that fits your location or business type.
Understanding hosting options
Shared hosting is affordable and works for small sites. VPS or dedicated hosting offers more power for growing traffic. Cloud hosting scales as needed. Choose based on your technical skills and the size of your site.
Connecting domain and hosting
After buying a domain and hosting, link them by updating the DNS settings. Most providers offer step-by-step guidance. Once linked, upload your website files or install WordPress to go live.

Final thoughts
Website design brings together visuals, structure, usability, and content. A good website isn’t just about style it’s about making things easy to use and making sure visitors can quickly find what they’re after. Getting things right from the start makes everything that comes after a whole lot easier.
MaxiBlocks makes the design process simpler with its drag-and-drop features, wide selection of templates, and Full Site Editing tools that cut down on build time without limiting design control. It’s especially useful for beginners who want a professional result without needing coding experience.
Key takeaways:
- Think about structure, layout, and content from the beginning.
- Stick to tools that help you work faster and smarter like WordPress and MaxiBlocks.
- Templates, blocks, and page builders save time and keep your site looking consistent.
- Always test your design across devices and update content regularly.
For a faster, easier way to design your WordPress site, try MaxiBlocks for WordPress. It also works perfectly with the free MaxiBlocks Go Theme a great match for customising your site without extra fuss.
Inspiring WordPress designs for any type of site
Explore creative WordPress designs that balance style, performance, and usability.
Faqs – website design for beginners
What’s the easiest way to start designing a website?
Using a website builder like MaxiBlocks for WordPress is one of the simplest ways to get started. It lets you build pages visually using drag-and-drop tools no coding required. You can choose from pre-designed templates and customise them to suit your needs, making it easy to launch a professional-looking site quickly.
Do I need to know how to code to design a website?
No, you don’t need any coding skills to design a basic website. WordPress, along with tools like MaxiBlocks and the MaxiBlocks Go theme, helps you build and publish a site without writing a single line of code.
How much does it cost to build a website?
It depends on what you need. If you stick with free tools like WordPress, the MaxiBlocks plugin, and the free MaxiBlocks Go theme, you’ll just need to pay for a domain and hosting usually starting around £3–£10 a month. Optional upgrades like premium plugins or themes can increase costs, but they’re not essential to get started.
How can I make sure my site works on mobile devices?
Use a responsive theme and preview your site on different screen sizes. MaxiBlocks is responsive by default, which means your design will automatically adjust for desktop, tablet, and mobile devices and no extra setup needed.
What pages should my website include?
That depends on your goals, but most websites should include:
- A homepage to introduce what you do
- An about page to build trust
- A contact page so visitors can reach you
- A services or blog page to showcase what you offer or share updates
Keep your navigation simple and make important content easy to find.
How do I get people to visit my website?
Start with good SEO (search engine optimisation), use social media to share your content, and keep your site updated regularly. Blogging is a great way to attract visitors over time, as it gives you fresh content that search engines can index.
Can I change my design later?
Yes. One of the benefits of using WordPress and MaxiBlocks is that you can update your design, layout, or content at any time. Whether you’re rebranding, adding new pages, or changing your messaging, it’s easy to make edits without rebuilding your site from scratch.
What is a hero section and why is it important?
A hero section is the large, eye-catching area at the top of a webpage that introduces your brand or message. It sets the tone for the rest of the site and is often the first thing a visitor sees. To understand how to design this area effectively, you can explore examples of successful hero banners that balance design, clarity and user engagement.
Can I create a hero section in WordPress without writing code?
Yes, building a visually impressive hero section in WordPress is now easier than ever. The Maxiblocks hero section builder for WordPress allows you to design responsive, custom layouts using a drag-and-drop interface no coding required.
Is there a dedicated tool for creating hero sections with Maxiblocks?
The Maxiblocks website hero section builder offers a streamlined solution for designing high-impact headers. It includes templates, animation options and mobile responsiveness, making it ideal for both beginners and experienced designers.
What software is best for designing a complete website?
Choosing the right tools can significantly improve your workflow. From visual builders to design platforms, this guide to website design software outlines some of the most effective tools for creating beautiful, functional websites.
How can I make sure my website is fully responsive?
Creating a responsive site means ensuring it works smoothly across all screen sizes and devices. This ultimate guide to responsive web design covers layout techniques, design principles and practical steps to help you build a flexible, mobile-friendly website from the start.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like