Welcome to the future of architectural design: Maxiblocks’ innovative template
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Ready‑made Architectural template
What it is and why it matters
MaxiBlocks offers a fully ready‑made WordPress block template designed specifically for architects and architecture firms. Instead of starting from a blank canvas, you begin with a clean, modern design system complete with page layouts, curated typography and cohesive colour palettes. It’s all built using native WordPress blocks, making the site fast, flexible and future‑proof.
A turnkey solution for your firm
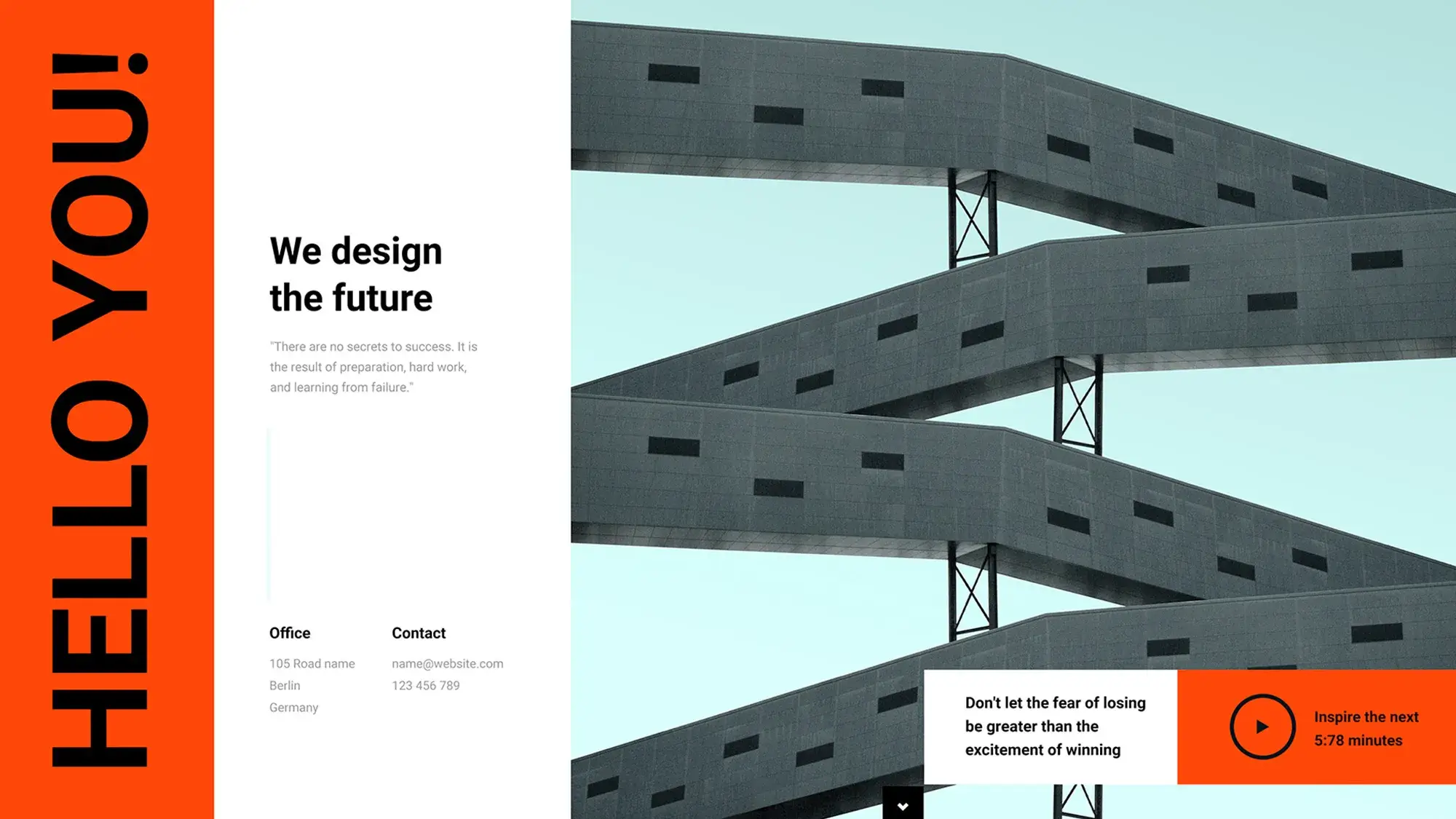
MaxiBlocks helps you go from concept to launch in a fraction of the time. Whether you’re showcasing a portfolio, introducing your team or capturing new leads, the included patterns are tailored for architectural storytelling featuring full-screen imagery, project grids, and bold headings that let your work speak for itself.
Tip: Before installing, sketch your site map. Decide what pages you need and how they flow. This keeps your build focused and helps you choose only the blocks you actually need keeping the site fast and clutter‑free.
Fact: Starting with a focused block template like MaxiBlocks can reduce development time by up to 50% compared to starting from scratch.
Ready to launch your next project with clarity and speed? Explore MaxiBlocks on WordPress.org and pair it with the MaxiBlocks Go theme for a smooth, block-native experience.

Modern aesthetics meets functional design
Gravity‑defying visuals that speak volumes
MaxiBlocks brings your architectural vision to life with precision and impact. The hero block showcases a custom three‑dimensional SVG form no generic stock photos, just crisp, scalable visuals that look stunning on every device. It’s built to symbolise innovation and elevate your brand from the very first scroll.
Advice: Add a short caption beneath the hero image to ground the design in context. A line like “Zenith Tower, Tokyo – A fusion of tradition and futurism” provides narrative clarity and encourages visitors to stay longer.
Responsive by design
Ensuring flawless display everywhere
Every block in MaxiBlocks is built with responsiveness in mind, so your portfolio looks sharp and functional across desktop, tablet and mobile.
How to: Use the block editor’s built‑in preview tool to switch between screen sizes. Adjust margins and padding as needed, and consider hiding non‑essential blocks like decorative background elements on smaller devices for better performance.
When to use it: For faster mobile loading, hide large background images or decorative sections using responsive visibility controls. This keeps your site light, fast and focused no matter the screen size.
Subscribe to our newsletter
Tailored customisation for your brand
Block editor mastery
Drag‑and‑drop your way to a unique site
MaxiBlocks gives you full control over layout, structure and styling without needing to code. It ships with a suite of purpose‑built blocks perfect for architectural firms:
- Project showcases – Masonry or grid layouts with hover‑state details
- Client testimonials – Rotating carousel or static cards
- Team profiles – Uniform cards with optional biography toggles
- Service descriptions – Icon + text blocks for clear scope definitions
Tip: Turn repeated sections like your services or testimonials into a reusable block pattern. This lets you drop a full section into any page in seconds.
Brand alignment: Colours, fonts and beyond
Your site should reflect your firm’s identity from the very first glance. MaxiBlocks makes it simple to align your site with your brand guidelines.
What to change first: Head to Appearance → Customise → Colours and update your primary and secondary colour swatches. These will automatically update across buttons, headings and overlays for consistent styling.
Fact: Clear, consistent font pairing improves readability by up to 30%. MaxiBlocks includes two pre‑matched Google Fonts to get you started but you can easily swap in your own to suit your tone and brand.

Speed, performance and SEO
Lean code for lightning load times
MaxiBlocks is designed for clean, efficient delivery and no bloat, no fluff. Every block outputs semantic HTML5 and minimal JavaScript, helping your site load faster and rank better.
Under the hood: You can disable unused blocks directly from the theme settings panel. This trims your CSS and JavaScript footprint, cutting milliseconds off every page load and improving Core Web Vitals scores.
Where it helps: Fast sites not only improve user experience they also get favoured in search rankings.
How to audit: Open Chrome DevTools, run a Lighthouse audit and aim for a Performance score of 90 or higher. Remove or defer any leftover render‑blocking scripts and check that image sizes are optimised.
SEO‑friendly from day one
Structure and schema
MaxiBlocks includes built-in tools to help your content get discovered and indexed accurately.
Advice: Use the “Project” block’s JSON‑LD schema feature to add structured data. Fill in fields like project name, completion date and location. This helps Google generate rich results in search like project carousels and info cards.
When to publish: Schedule new project pages for mid‑week typically Tuesday or Wednesday between 9 am and 11 am. Research shows this timing results in higher first‑day impressions and better click‑through rates.
Tip: Always write unique H2 and H3 headings for each page. Avoid repeating generic titles like Our Projects across multiple pages to prevent keyword cannibalisation and improve page‑level SEO clarity.
Build like a pro
Showcase, engage, convert and get ongoing support
Spotlight your achievements
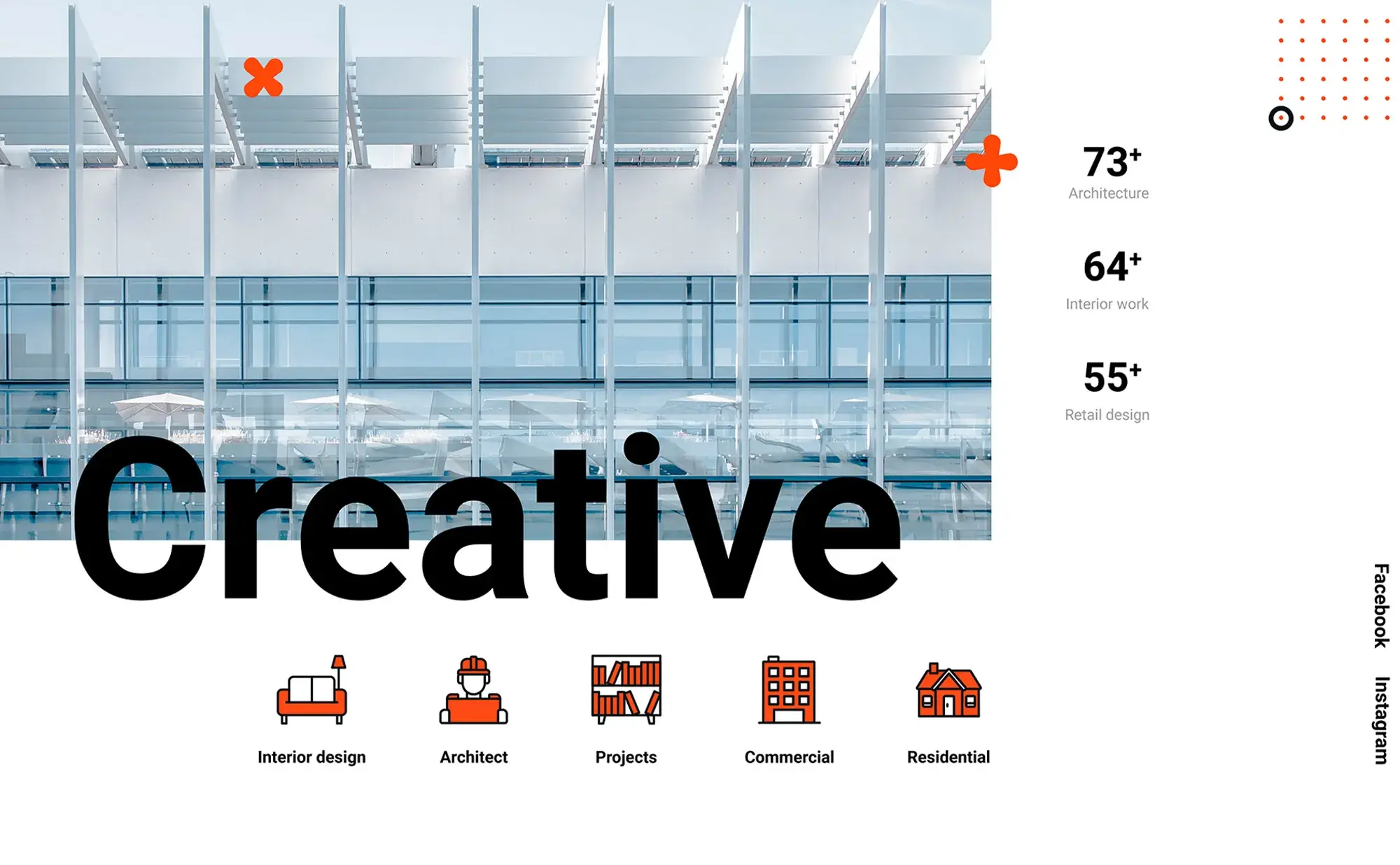
An architectural template should do more than look good it should build trust. MaxiBlocks makes it easy to highlight your credibility with clean, professional stat blocks.
What to include: Showcase completed projects, awards, years in business and client satisfaction rates. Use a pastel‑tinted layout for visual cohesion that reinforces brand calm and confidence.
How to refresh: Set a reminder to update your stats quarterly. Fresh numbers show your firm is active, growing and engaged something both search engines and visitors respond to.
Blogs, CTAs and social proof
MaxiBlocks helps you create content that does more than fill space it drives action.
Where to feature: Use a “Featured Blog Posts” block on your homepage or project pages to boost internal linking and SEO performance. These posts show expertise and keep visitors exploring.
Advice: End every post with a dual CTA like Request a Consultation and Join Our Team. It’s a simple way to capture both clients and potential hires from a single touchpoint.
Dedicated support and future‑proof updates
Keeping you ahead of the curve
Fact: MaxiBlocks is updated monthly to stay aligned with Gutenberg improvements and WordPress core changes, ensuring long‑term reliability.
Tip: Subscribe to the changelog RSS feed to get instant alerts on new features, blocks, or critical patches. Staying current not only improves performance but also strengthens your site’s security posture.

Final thoughts
Build smarter with a complete architectural template
Whether you’re showcasing a portfolio, attracting new clients, or building your brand online, your site needs to balance form and function. MaxiBlocks offers a modern, high-performance architectural template that’s built entirely with native WordPress blocks giving you speed, flexibility, and total creative control.
With built-in tools for layout design, SEO, responsiveness and AI-assisted content, MaxiBlocks empowers architectural firms to launch professional-grade websites without the usual complexity or cost. From stat showcases to custom SVG hero sections, it’s a visual system made to impress and convert.
Pair the plugin with the lightweight MaxiBlocks Go theme for a seamless block-based workflow optimised for speed, style and scalability.
Key takeaways
- MaxiBlocks is a performance-first, block-native architectural template for WordPress
- You get 2,000+ block patterns, 280+ pages and one-click design tools all free
- Built-in AI, semantic HTML, and native schema options help you rank better and load faster
- The included layouts and visuals are made to showcase architectural work with clarity and precision
- Monthly updates keep your site secure, future-proof, and aligned with WordPress core
Call to action: If you’re ready to elevate your firm’s digital presence, download MaxiBlocks today and start building with a professional architectural template that looks as sharp as your work.
Want to keep exploring?
There’s plenty more to discover if you’re thinking about building with open source tools. You might be interested in how an architectural template comes together, or see why open source tools work well for design-heavy projects. If you’re looking for something free and flexible, check out how to launch a WordPress site at no cost, or read about the benefits of using WordPress as a free website builder.
If you’re curious about the foundations of it all, you can explore more on WordPress as open source software and what that means for control and customisation. For comparisons, our guide to the best open source website builders this year might help you decide what’s right for your project. And when you’re ready to dive into design, the open source page builder overview is a great place to start.
If you just want to explore, test layouts or learn by doing, building a free website with open source tools is easier than you might think.
Open source website builders for modern web design
Find the best open source website builders for your next project with no subscriptions or lock-in required.
FAQs – Architectural template
What is MaxiBlocks?
MaxiBlocks is a free, open-source WordPress plugin that delivers a complete architectural template experience using native blocks. It includes thousands of block patterns, predesigned page layouts, and AI features all optimised for speed and visual impact.
Is MaxiBlocks suitable for architectural firms?
Yes. MaxiBlocks was built with architecture studios, design firms and creative professionals in mind. The included architectural templates feature grid-based project layouts, modern typefaces, and image-forward design elements ideal for showcasing buildings and portfolios.
What’s included in the free version?
The free plugin gives you access to 2,000+ block patterns, 280+ page layouts, 100+ style cards, and full compatibility with the MaxiBlocks Go theme. It’s more than a block library it’s a complete WordPress architectural template system.
Do I need to be a developer to use MaxiBlocks?
Not at all. MaxiBlocks is designed for beginners and pros alike. You can build visually using drag‑and‑drop tools and predesigned sections no coding required. It’s perfect for architectural firms that want a professional site without hiring a developer.
Does MaxiBlocks help with SEO?
Yes. Every block outputs semantic HTML, supports JSON-LD schema, and is built for fast load times key ingredients for SEO success. The “Project” block even includes schema markup for architecture-specific content like project name, location and date.
How does MaxiBlocks improve site performance?
MaxiBlocks uses block-level asset loading and clean markup to keep your site lean. Compared to traditional page builders, it dramatically improves mobile speed, especially when paired with the MaxiBlocks Go theme.
Can I customise the architectural template to match my brand?
Absolutely. Change colours, fonts and layouts directly within the block editor. Style Cards allow you to swap your entire visual identity in one click, making it easy to match your firm’s branding across all pages.
Does MaxiBlocks support WooCommerce for architecture-related products or services?
Yes. MaxiBlocks includes WooCommerce-compatible patterns so you can sell blueprints, offer consultations or showcase premium design services using the same clean, block-native layout structure.
How does the Maxi AI module work?
The built-in Maxi AI, powered by GPT-4, helps you generate layouts, write content and suggest design edits all directly in the editor. It’s a smart way to speed up production and make the most of your architectural template.
How often is MaxiBlocks updated?
MaxiBlocks is updated monthly to stay in sync with WordPress core and new Gutenberg features, including support for the Interactivity API and new layout tools. You’ll always be working with a secure, future-ready solution for your site.
Have more questions? Explore MaxiBlocks on WordPress.org and start building with a purpose-built architectural template that turns your work into a showcase.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like

