What is WordPress full site editing and how does it work?
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

WordPress Full Site Editing (FSE) lets you design and customise your entire website using blocks. It extends the Gutenberg editor to include global elements like headers, footers and templates, so you can manage the full layout of your site in one place.
Understanding WordPress full site editing: features and benefits explained
WordPress has long been a favourite platform for building websites, powering more than forty percent of all websites on the internet. Known for its easy-to-use interface and wide range of customisation options, WordPress has helped millions of people create and manage their own websites without needing technical expertise.
One of the most exciting recent innovations in WordPress is full site editing. Full site editing introduces a powerful way for users to design and customise every part of their website using a simple block-based system. With this new approach, you are no longer limited to editing just posts and pages. You can now also modify headers, footers, sidebars and other global parts of your website from within one seamless editing experience.
In this article, we will explain what full site editing is, how it works and why it matters for anyone who is building or updating a WordPress website. Whether you are an experienced developer or just starting your first website, understanding full site editing will help you unlock new possibilities for design and site management.
What is full site editing in WordPress
Full site editing is a feature in WordPress that allows you to create and customise every part of your website using blocks. Originally, blocks were only used for the content inside posts and pages. With full site editing, blocks can now be used to design all areas of a site, including the header, footer, sidebar and even archive pages. This creates a more unified and flexible way to build and maintain a website.
By treating every part of the site as editable blocks, full site editing gives you more creative control. You can rearrange layouts, change colours and typography, and adjust spacing without needing any coding knowledge.
How WordPress evolved to include full site editing
WordPress has always focused on making website creation more accessible. In the early days, users had to work with themes and plugins to manage the look and functionality of their sites. Customisation options were often limited unless you knew how to code.
In 2018, WordPress introduced the Gutenberg editor, bringing a block-based system to the way pages and posts were created. This allowed users to build content using visual blocks instead of shortcodes or custom code, making content creation much easier and more flexible.
Building on the success of the Gutenberg editor, WordPress expanded the block concept beyond just posts and pages. Full site editing was introduced to give users the ability to design the whole website with blocks. This step marks a major milestone in WordPress development, moving towards a more intuitive and streamlined website building experience.
Today, full site editing is fully integrated into WordPress for users who choose a block theme. It continues to evolve, offering even greater flexibility, better design tools, and a much more visual way to build modern websites.

Understanding the evolution and key features of WordPress full site editing
Historical context of full site editing
WordPress has always aimed to make website building easy and flexible. In the early days, users depended on themes and plugins to shape the appearance and features of their websites. Although powerful, this approach often required technical skills or external help.
In 2018, WordPress introduced the Gutenberg editor, a major step forward. This block-based system allowed users to build pages by simply dragging and dropping different content elements. It changed how people created content, making design much more accessible.
Building on the success of Gutenberg, WordPress launched full site editing to expand the block approach beyond individual pages and posts. Now, users can design every part of their website using the same simple method. This shift shows WordPress’s ongoing commitment to a more streamlined, user-friendly web design experience, giving people more control than ever before.
The importance of full site editing in modern web design
Full site editing marks a major change in the way websites are built and managed. It brings greater consistency by letting users design the entire site with a single system of blocks. Instead of switching between different tools and interfaces, everything can now be managed from one place.
Being able to see changes in real time as you build makes the process faster and more intuitive. Even those with little technical experience can now create professional, personalised websites without frustration.
Today’s websites need to be flexible, distinctive and responsive to different devices. Full site editing gives users the tools they need to meet these demands, making it a valuable part of WordPress’s future direction.
Key features of full site editing
Site editor
The site editor is the main workspace for full site editing. It brings together all parts of the website, letting you design and manage the header, footer, sidebar and content areas using blocks. Everything happens in one place so you can create a consistent design across your whole site and see the results straight away.
Template editor
Templates decide how different types of content are displayed. With the template editor, you can create and customise layouts for specific pages or posts. For example, you might want your blog posts to have one layout and your product pages to have another. The template editor makes it easy to build and adjust these layouts while keeping the overall style of your site intact.
Block editor
The block editor remains central to the experience. Originally used only for posts and pages, it now covers every part of the site. Each block represents something different, like a paragraph of text, an image or a button. You can drag and drop blocks, style them and arrange them however you like, giving you complete creative freedom without needing to write any code.
Global styles
Global styles let you set design rules for your entire site in one place. You can choose fonts, colours, and spacing that will apply everywhere. This makes your site look more professional and saves you time because you do not need to set styles for each block or page individually. A few changes to your global styles can refresh the look of the whole website in seconds.
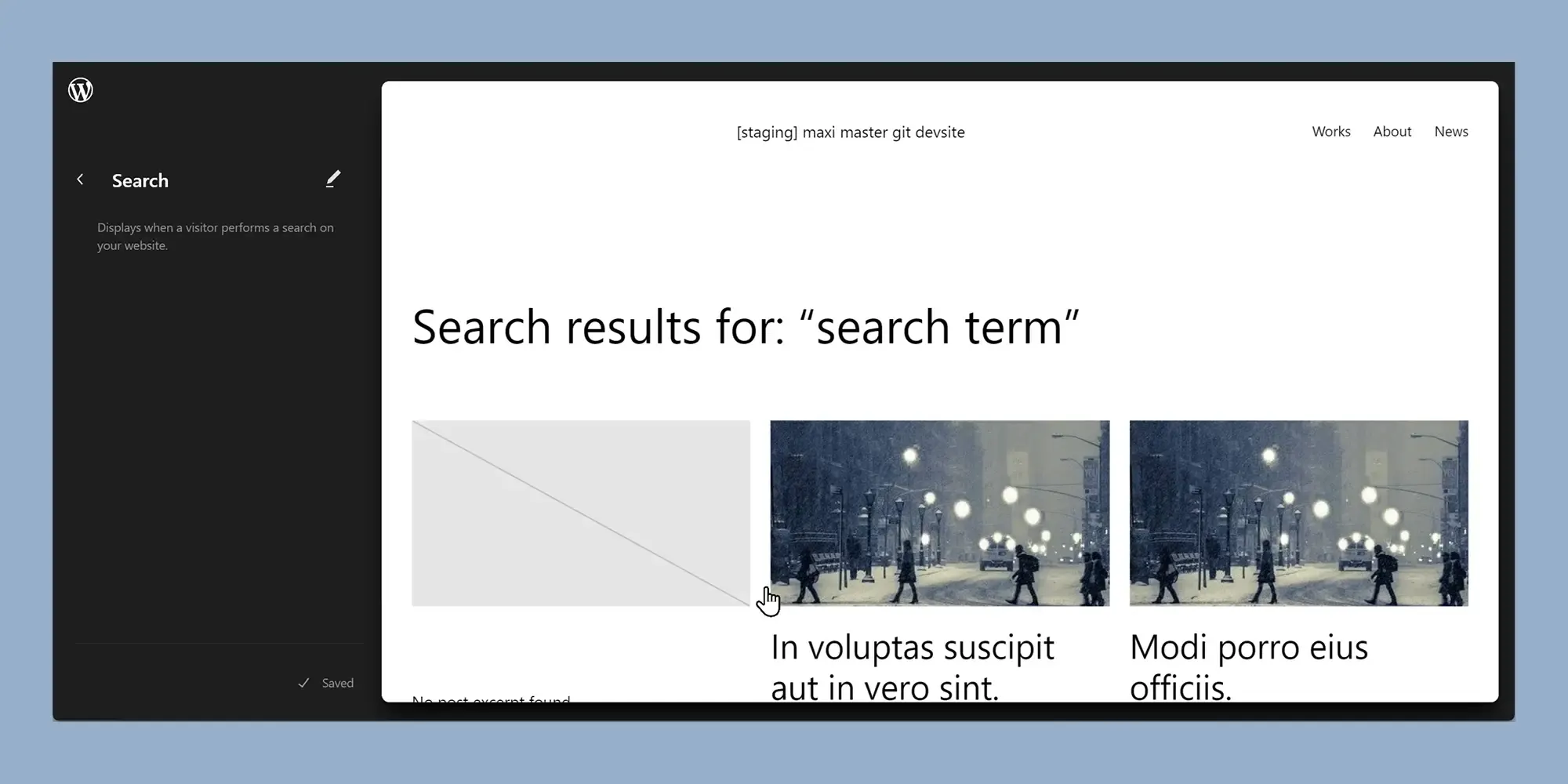
Query loop block
The query loop block is a powerful tool for adding dynamic content to your site. It allows you to automatically display a list of blog posts, products or any other kind of content based on rules you choose. For example, you could set up a section that always shows your latest articles without having to update it manually. This makes your site easier to manage and keeps it looking fresh for visitors.

How full site editing works in WordPress
Understanding the block-based approach
Full site editing in WordPress is based on a block-based approach where every part of a website is built using blocks. A block is a piece of content or functionality, like text, images, buttons or widgets. Using blocks, you can design and build your website in a visual way that feels intuitive. It gives you flexibility and full control over every part of your site without needing coding skills. You can easily move blocks around, customise them and see your design take shape immediately.
Creating and editing templates
To create and edit templates, you start by opening the site editor from the WordPress dashboard. You will find it under the appearance menu. Inside the site editor, you can choose to add a new template or edit an existing one. You can begin with a blank design or use a pre-made template as your starting point.
Once inside the template editor, you add different blocks to build your layout. You might place a header block at the top, a content block in the middle and a footer block at the bottom. You can adjust each block’s settings to change colours, fonts, spacing and even functionality like links and media.
After arranging and customising your blocks, you save the template. You can then assign it to specific pages or posts, making sure everything stays consistent across your website. This makes managing the design much quicker and easier.
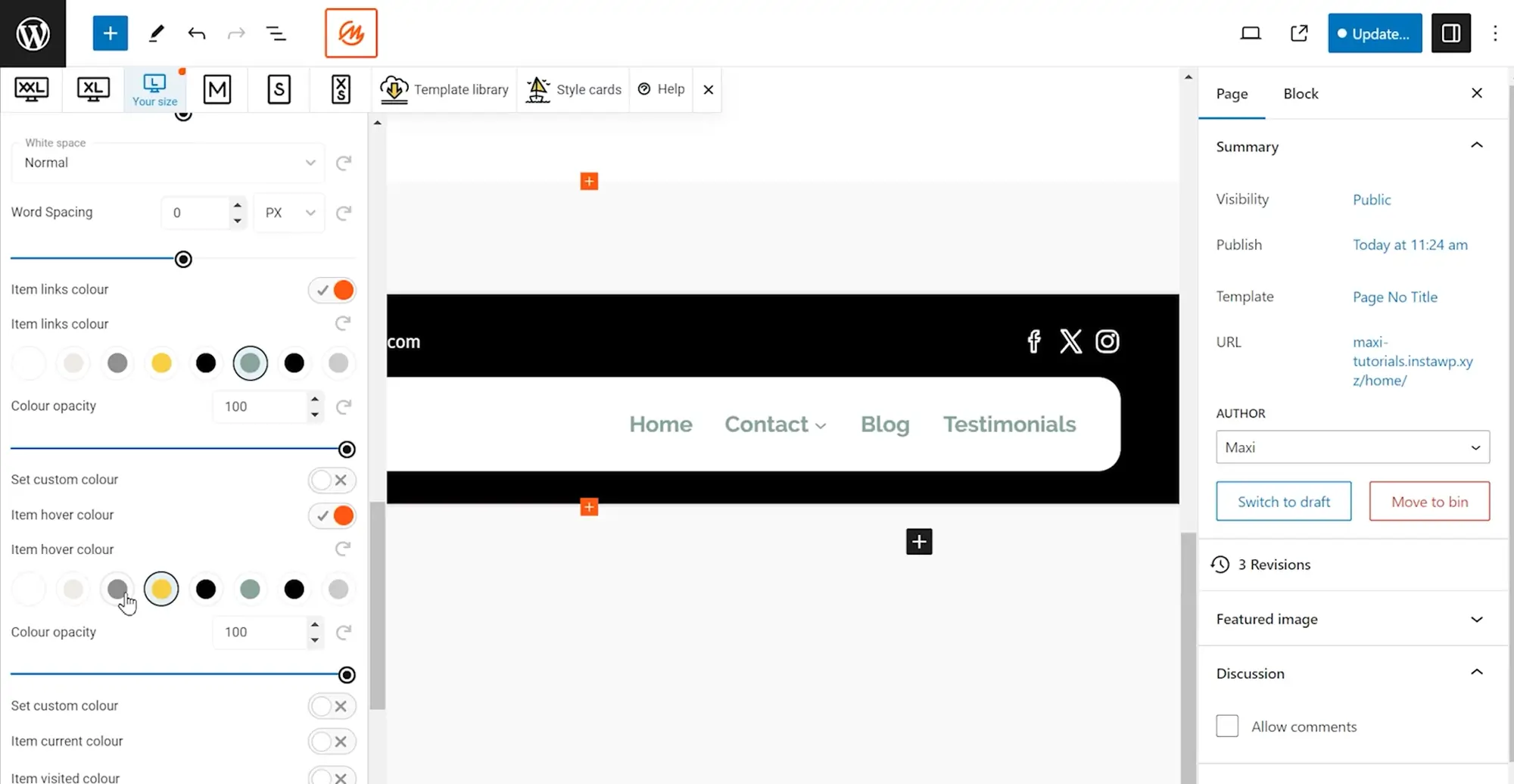
Customising global styles
Global styles help you maintain a consistent design across your entire site. To access global styles, you open the global styles panel inside the site editor, usually found as a small half-filled circle icon.
In this panel, you can set your website’s typography, colour palette, and spacing settings. You might, for instance, choose a particular shade of blue for all links or a specific font style for your headings and body text. You can even fine-tune individual blocks, such as giving your headers a different background colour or adjusting the margins around your paragraphs.
Any changes you make here apply automatically across the whole site. This saves a lot of time and ensures that everything matches your brand’s look without you having to manually adjust every page.
Using the query loop block for dynamic content
The query loop block is a very useful feature if you want to display dynamic content like your latest blog posts, featured products or portfolio items.
To add it, you simply search for the query loop block inside the editor and place it where you want your content to appear. Once added, you can configure it to pull in specific types of content. You might want to show only posts from a certain category or highlight particular tags.
You then choose how the content is displayed, picking from layouts like grids or lists. Inside the query loop, you can add other blocks to control what shows for each item, such as a featured image, title, and short description.
After setting it up, you save and preview your page. The beauty of the query loop block is that it updates automatically whenever you add new content, keeping your site fresh without needing constant manual updates.

Benefits of using full site editing in WordPress
Greater design flexibility and control
Full site editing gives users full control over the layout and design of their websites. You can customise every part of your site, including headers, footers, sidebars and global elements, all by using the block editor. This level of flexibility removes the restrictions often found with traditional WordPress themes. It allows you to create a fully personalised website that matches your brand and your vision. Whether you are building a business site, a portfolio or a blog, you have the freedom to shape the entire site exactly how you want it.
Enhanced user experience
Full site editing improves the experience for both the person building the website and for the visitors. If you are building the site, you will find the block-based approach much simpler. There is no longer a need to rely heavily on custom code or complicated plugins. You can create complex layouts and make changes easily with real-time visual editing.
For visitors, websites created with full site editing often look more polished and consistent. Navigation is clearer, layouts are more responsive across different devices and the overall experience feels seamless. This makes it easier to keep visitors engaged and encourages them to explore more of your site.
Streamlined workflow
One of the best parts of full site editing is how it brings everything together in one place. You no longer need to jump between different tools, page builders or complicated theme options. The block editor lets you design, adjust and manage the whole website from a single, simple interface.
This all-in-one approach speeds up the design process. It makes it easier to manage your website, saves time on technical setup and lets you focus more on creating quality content and planning how to grow your site. For both new users and experienced designers, it makes building and maintaining a website more straightforward and enjoyable.

Challenges and limitations of full site editing
Steep learning curve for beginners
One of the main challenges with full site editing is the learning curve, especially for people who are used to the Classic Editor or traditional WordPress themes. Moving from a familiar setup to working with blocks, templates and global styles can seem overwhelming at first. It feels quite different compared to the older way of editing. The best way to make this transition easier is to spend some time going through tutorials, official documentation and community forums. Like anything new, the more you practise, the more natural it will feel. Once you get used to it, full site editing becomes a powerful and flexible way to manage a website.
Theme and plugin compatibility
Another challenge is that not all themes and plugins are ready for full site editing. Some older themes, built before full site editing was introduced, may not work well with the new block-based approach. This can lead to layout problems or missing features. It is important to choose themes that are built specifically for full site editing and to use plugins that are regularly updated. Sticking with modern, block-compatible tools will help avoid technical issues and make sure that your site runs smoothly. Keeping everything up to date is a simple but effective way to stay ahead of any problems.
Potential performance issues
While full site editing brings a lot of flexibility, it can also have an impact on your website’s performance if not managed carefully. Using too many blocks or creating overly complex layouts can slow down your site. This affects both the user experience and your search engine rankings. To keep your website running quickly, it is important to optimise images properly, make use of caching, and be thoughtful about how many blocks you are using. It also helps to run regular speed tests using reliable tools to catch any issues early. A well-optimised full site editing website can still be fast and responsive, but it does require a little more attention during the build process.
By being aware of these challenges and knowing how to manage them, you can get the most out of full site editing and build websites that are flexible, efficient and future ready.

Tips for getting started with full site editing
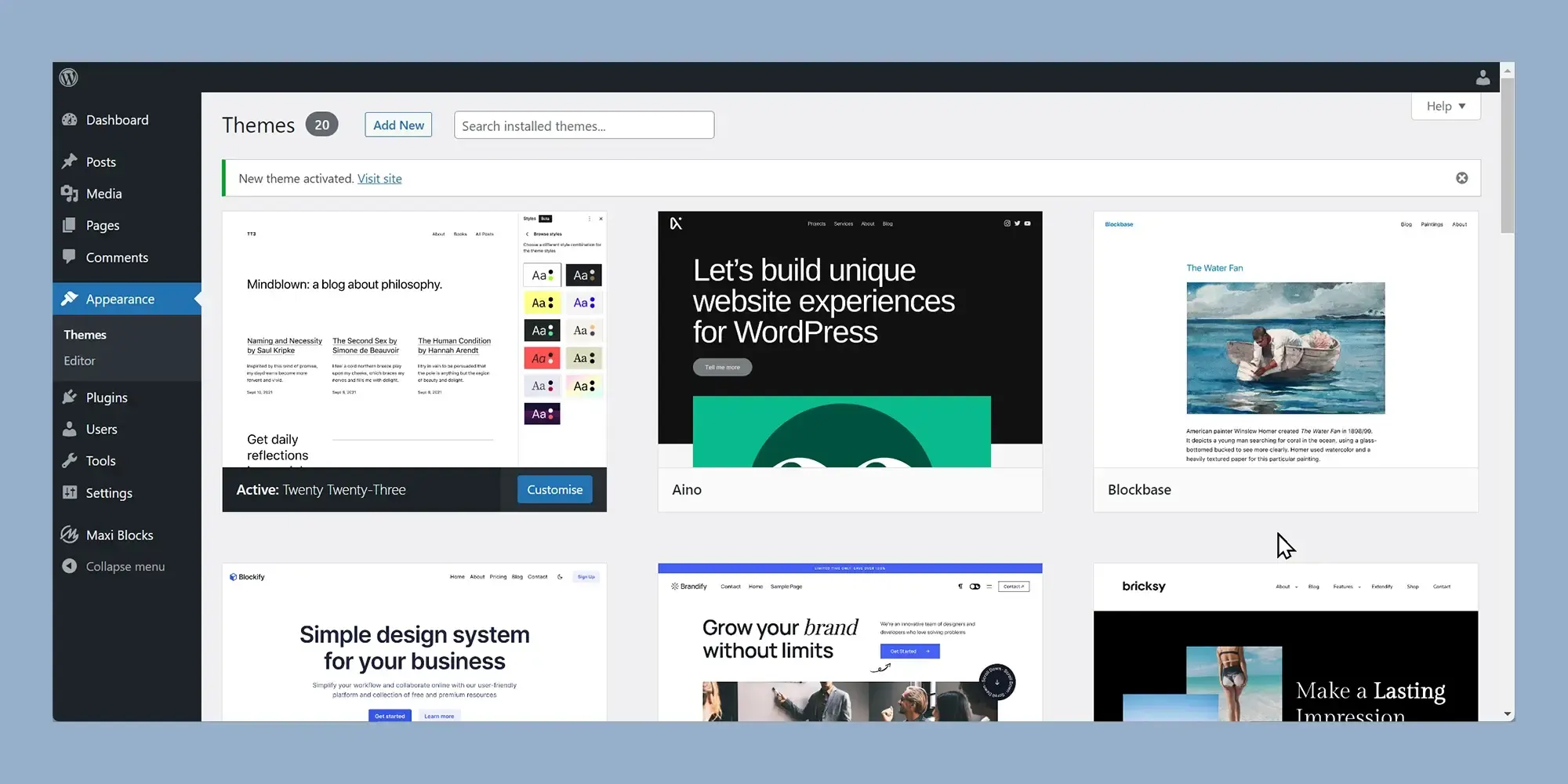
Choose a compatible full site editing theme
Starting your full site editing journey with the right theme makes everything easier. Choose a theme that is built specifically for full site editing. These are often described as block-based or FSE-ready themes. They come with ready-made templates, global style settings, and full support for the block editor. This means you can customise every part of your site without needing extra tools.
Themes like Twenty Twenty-One Blocks, Blocksy and Neve FSE are good examples. They are designed to work smoothly with full site editing and give you plenty of flexibility when it comes to layouts and design.
Choosing a compatible theme matters because using an older or non-compatible one can cause layout problems and limit what you can do with the editor. Picking the right one from the start saves time and avoids unnecessary hassle.
Experiment with blocks and layouts
The best way to understand full site editing is to get hands-on with the block editor. Try out different blocks like paragraphs, headings, images, columns, groups, navigation menus and query loops. Play around by rearranging blocks, changing the layout, adjusting spacing and trying different style settings.
Using prebuilt block patterns can also help you move faster. You can insert a ready-made section, then tweak it to fit your design. Practising like this will show you just how flexible and powerful the block editor can be.
Use tutorials and learning resources
There is no shortage of learning materials available if you want to get better at full site editing. The official WordPress documentation is a great place to start if you want a clear explanation of how templates, blocks and global styles work.
If you prefer watching rather than reading, there are plenty of helpful videos on YouTube. Look for channels like WPCrafter, Ferdy Korpershoek or WordPress TV. You can also find full courses on sites like Udemy, LinkedIn Learning and Skillshare if you want something more structured.
Joining the WordPress Support Forums, Stack Overflow or the WordPress Reddit community is also a good idea. Asking questions and seeing how others are using full site editing will help you learn faster.
Start small and practise
It is a good idea to create a test site where you can practise without worrying about making mistakes. This way you can try new designs, explore different templates and experiment with blocks without affecting your live site.
As you get more confident, you will find that you can build stylish, flexible websites that match your brand without needing any coding knowledge at all.
Full site editing tools and resources for WordPress
Browse full site editing tutorials and resources to design faster, smarter, and without coding.
FAQs: WordPress Full Site Editing
What is WordPress full site editing?
WordPress full site editing (FSE) allows you to design and edit all parts of your website using blocks within the Gutenberg editor.
How does WordPress full site editing differ from the traditional editor?
WordPress full site editing lets you modify the entire site’s structure and design with blocks, unlike the traditional editor which focuses on posts and pages.
What are the benefits of using WordPress full site editing?
WordPress full site editing offers greater customization, a unified editing experience, and the ability to use blocks for all site elements.
Do I need a specific theme for WordPress full site editing?
Yes, you need a block theme that supports WordPress full site editing.
How do I enable WordPress full site editing?
WordPress full site editing is enabled by default in WordPress 5.8 and later with a compatible block theme. Access it via the Site Editor in the dashboard.
Can I switch back to the traditional editor after using WordPress full site editing?
Yes, you can switch back by using a non-FSE theme, though some changes made with WordPress full site editing may not be compatible.
Is WordPress full site editing suitable for beginners?
WordPress full site editing can be complex initially but offers powerful customization tools. Beginners can benefit from its flexibility with some learning.
What are block patterns in WordPress full site editing?
Block patterns in WordPress full site editing are pre-designed collections of blocks for quickly creating complex layouts.
Can I use third-party blocks with WordPress full site editing?
Yes, third-party blocks from compatible plugins can be used with WordPress full site editing.
Where can I learn more about using WordPress full site editing?
You can learn more about using WordPress full site editing in the WordPress documentation, tutorials, and community forums.
What is a block theme in WordPress full site editing?
A block theme in WordPress full site editing is a theme designed to fully support the capabilities of FSE, allowing block-based design across the entire site.
How does WordPress full site editing impact theme development?
WordPress full site editing changes theme development by encouraging block-based design, making themes more flexible and customizable.
What are template parts in WordPress full site editing?
Template parts in WordPress full site editing are sections of a template that can be reused across multiple templates, like headers or footers.
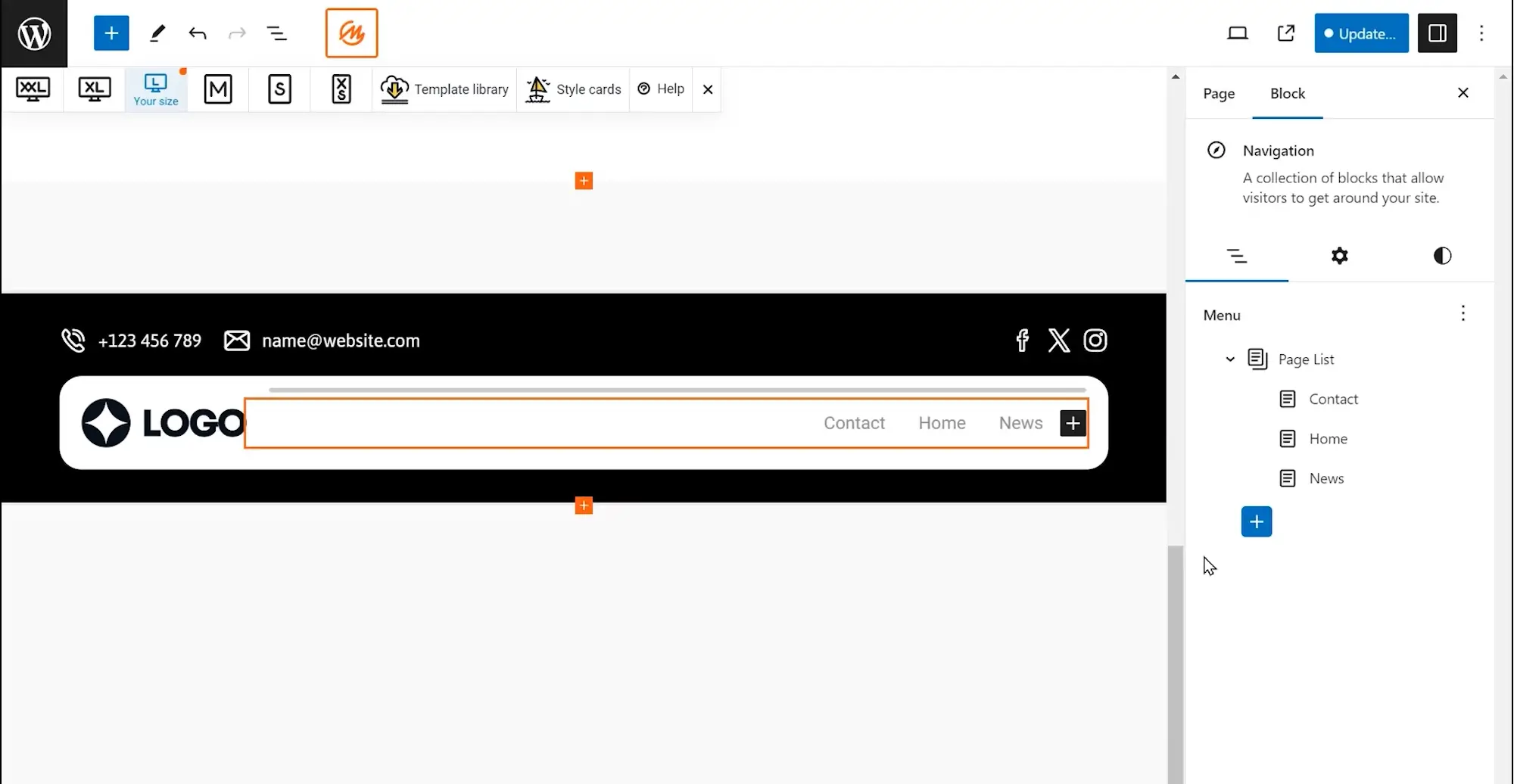
How do I create a custom header with WordPress full site editing?
You can create a custom header with WordPress full site editing by using the Site Editor to add and customize a header block within your template.
Can I edit my site’s footer with WordPress full site editing?
Yes, you can fully customize your site’s footer using blocks in WordPress full site editing.
What is the Site Editor in WordPress full site editing?
The Site Editor in WordPress full site editing is the interface where you can manage and customize all aspects of your site using blocks.
Are there any limitations to WordPress full site editing?
WordPress full site editing is powerful but still evolving, so it may lack some advanced customization features found in traditional themes.
How do global styles work in WordPress full site editing?
Global styles in WordPress full site editing allow you to set consistent styling (like colours and fonts) across your entire site from a single location.
Can I use WordPress full site editing for e-commerce sites?
Yes, you can use WordPress full site editing for e-commerce sites, but ensure your e-commerce theme supports FSE and your plugins are compatible.
How does WordPress full site editing affect performance?
WordPress full site editing can improve performance by reducing the need for multiple plugins and simplifying the design process through blocks. However, excessive use of blocks might impact load times, so optimize accordingly.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks
FSE offers increased flexibility and control over your website design, a streamlined workflow by consolidating design tools into one interface, and an improved user experience through real-time editing and consistent design elements across the site.