Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Key takeaways
To work effectively with WordPress dropdown menus, focus on keeping navigation simple and clear. Use short, descriptive labels and consider adding visual touches like icons or subtle animations to improve the user experience. Make use of WordPress’s built-in menu editor, explore plugins for added flexibility, and always keep accessibility in mind to ensure the menu works for everyone.
How to structure and optimise WordPress dropdown menus for better navigation
Organising menus in a clear and logical way improves usability. A well-structured menu helps visitors find what they need quickly, reducing frustration and increasing engagement. By keeping menus simple, limiting submenu depth, and using clear labels, website owners can build navigation that enhances the user experience.
The role of responsiveness and accessibility in dropdown menus
Menus must work across all devices and be accessible to every user. This includes making dropdowns mobile-friendly, supporting touch and keyboard navigation, and following accessibility best practices. These steps improve usability and help retain more visitors.
How to customise dropdown menus using CSS, JavaScript, and plugins
Styling with CSS, adding interactivity with JavaScript, or using plugins can help personalise and optimise dropdown menus. These tools allow menus to fit the website’s branding while staying functional and user-friendly.
Dropdown menus are a key component of site navigation. They allow users to access subpages and categories without cluttering the main menu. In WordPress, dropdown menus help structure content, making it easier to navigate the site. Organising items hierarchically leads to a cleaner and more intuitive experience.
This article covers nine essential aspects of building dropdown menus in WordPress, including how to create and manage them, how to apply responsive design, and how to use mega menus for large content sites. It also explores CSS styling, user experience enhancements, submenu strategies, plugin options, hover effects, and menu customisation.
Well-implemented dropdowns save space, improve layout, and make content easier to find. They group related links under one item, reduce clutter, and help users understand how the site is organised.
The importance of structured navigation
Dropdown menus help organise content and improve usability. A well-planned menu guides visitors to key pages without unnecessary clicks. With clear labels and logical groupings, users can quickly find the information they need.
Structuring primary and secondary navigation
Primary navigation includes high-priority pages like Home, Services, or Contact. These should be accessible at all times. Secondary navigation can include pages like FAQs, categories, or user account settings. Separating these levels prevents the menu from becoming overwhelming while keeping important content easy to reach.
Organising content hierarchies for user clarity
Grouping similar pages under one parent link keeps menus organised. This helps users understand how the content fits together. For example, an eCommerce site might list all product categories under a “Shop” dropdown instead of showing each category in the main menu. This keeps the interface clean and intuitive.
Balancing menu depth to prevent confusion
Too many submenu layers can lead to poor navigation. If users must click through several levels to reach a page, they may get lost or frustrated. Keeping dropdown menus shallow ensures content is easier to reach. If a menu becomes too complex, consider using mega menus or site search instead.
What is meant by balancing menu depth?
Balancing menu depth means designing dropdowns that allow users to reach pages without going through too many submenu levels. While submenus help organise content, excessive depth can slow users down. Shallow, logical structures keep important links accessible and improve the overall experience. If your content demands a deeper structure, explore alternatives like mega menus or an improved search system.
Subscribe to our newsletter
2.) Responsive design
Dropdown menus must work smoothly across all devices from desktop screens to tablets and smartphones. A responsive design ensures that menus adjust based on screen size, keeping navigation consistent and user-friendly. Without proper responsiveness, menus may become difficult to use on smaller screens, leading to frustration and higher bounce rates. Adapting dropdown menus for different devices ensures users can easily find what they’re looking for, no matter how they access your site.
Ensuring WordPress dropdown menus adapt to various screen sizes
Why it matters
Menus that look good on a desktop may not function well on mobile. To maintain usability, dropdowns should resize automatically, with text, spacing, and layout adjusting to fit different devices.
How to implement
Responsive WordPress themes and navigation plugins typically include built-in responsiveness. However, manual adjustments may be necessary to fine-tune spacing, alignment, or font sizes. On mobile, dropdowns often need to shift from hover-based designs to collapsible, tap-to-expand formats for better usability.
Best practices
Test dropdown behaviour on multiple screen sizes during development. Ensure links don’t break, overlap, or disappear when resized. Avoid cramming too many items into small spaces, especially on mobile.
Implementing touch-friendly interactions for mobile users
Why it matters
Touchscreens rely on taps instead of hovers, which can create issues for menus not designed with mobile in mind. Small tap targets or hover-only interactions can lead to missed clicks and poor navigation.
How to implement
Use larger, clearly defined touch areas and increase spacing between items to reduce accidental clicks. Replace hover-triggered menus with click or tap-to-expand interactions on mobile. Most WordPress themes with mobile nav support allow for this kind of behaviour automatically.
Best practices
Ensure all menu links are easy to tap with a finger especially submenu items. Aim for a minimum tap target size of 44px by 44px to meet accessibility guidelines.
Testing dropdown functionality across devices
Why it matters
Even a perfectly styled menu can fail in practice if not properly tested. Testing helps ensure a consistent experience across devices and browsers.
How to implement
Test dropdown menus on desktop, tablet, and mobile. Verify that menus open and close smoothly, that text remains legible, and that layout doesn’t break when resized. Also, check on popular browsers like Chrome, Safari, and Firefox to ensure consistent behaviour.
Best practices
Perform regular cross-device and cross-browser checks, especially after making layout changes or updates to your theme or menu plugins.
What are the issues to watch out for when dealing with different screen sizes?
- Menu layout distortion: Menus may not scale correctly on smaller screens, causing overlapping text or misaligned items.
- Difficult touch interactions: Small menu items or cramped layouts can lead to missed taps or accidental clicks.
- Hover effects not working: Menus designed for hover interactions may fail on touchscreens. Tap-based alternatives are necessary for mobile usability.
- Inconsistent styling across devices: Font sizes, spacing, and alignment may render differently, affecting the visual consistency and usability of the menu.
Mega menus offer an expanded navigation layout that presents multiple columns of links, images, or interactive elements within a single dropdown. Unlike standard dropdown menus, which typically display one vertical list, mega menus allow for broader, more structured content presentation. This makes them ideal for websites with extensive categories or complex navigation needs. However, poorly designed mega menus can overwhelm users, so clarity and usability must remain the priority.
When to use mega menus for complex sites
Why it matters
Mega menus are especially useful for large websites that need to display many links in an organised way. They’re common on eCommerce stores, news platforms, and educational sites with multiple sections or categories.
How to implement
Use mega menus to group links under clear headings. For example, an online store might use a mega menu to show clothing categories, featured products, and seasonal promotions all within one expanded view. Only use mega menus when you have enough content to justify them unnecessary complexity can reduce clarity.
Best practices
Only include links that are genuinely useful to the user. Avoid cramming too much information into the layout. Use categories and subcategories logically, and test the menu for ease of scanning and interaction.
Designing mega menus for improved user experience
Why it matters
A well-structured mega menu helps users scan and choose options quickly. It reduces the need for multiple clicks and keeps the interface clean even when linking to many pages.
How to implement
Group related items under bold, clear headings. Use evenly spaced columns, and where appropriate, add icons, images, or short descriptions to help users identify sections faster. Keep the number of categories balanced so the user isn’t overloaded with choices.
Best practices
Maintain visual consistency. Use grid layouts, hover effects, and spacing to improve legibility. Optimise the menu layout for smaller screens so it collapses or reorganises cleanly on mobile.
Potential SEO implications of extensive menus
Why it matters
While mega menus enhance navigation, they can impact SEO if poorly structured. Overloading a menu with links may dilute the value of important pages, and improperly coded menus may limit crawlability.
How to implement
Focus on prioritising key internal links within your mega menu. If JavaScript is used to handle dropdown interactions, ensure that search engines can crawl the links. Use semantic HTML and structured navigation so that both users and crawlers can easily understand the menu.
Best practices
Avoid adding every page in your site to the menu. Keep the structure purposeful and use internal linking elsewhere to support SEO. Regularly audit your navigation to ensure it aligns with your SEO strategy.
Definition: What is a mega menu?
A mega menu is a large, expandable navigation layout that displays multiple links in a structured, multi-column format. Unlike standard dropdowns, mega menus can include categories, subcategories, icons, images, and even promotional content. They’re commonly used on content-rich websites such as eCommerce stores, news sites, and educational platforms to help users browse complex site structures more efficiently. When designed properly, mega menus improve usability and reduce the time it takes for users to find relevant content.
Build like a pro
4.) CSS styling
CSS is essential for controlling the visual design of WordPress dropdown menus. It allows developers to define colours, fonts, spacing, alignment, and animations, giving full control over how menus appear and behave. A well-styled menu enhances usability, strengthens branding, and creates a seamless, polished look across the website. Without proper styling, menus can appear inconsistent or unprofessional, affecting user trust and overall experience.
Customising WordPress dropdown menu appearance with CSS
Why it matters
WordPress themes offer default menu styles, but these are often too generic or limited to match a brand’s unique look. CSS enables deeper customisation, helping align the menu design with the rest of the site.
How to implement
CSS can be used to change background colours, font styles, text alignment, border radius, and padding. Designers can add hover states, drop shadows, and transitions to improve visibility and interactivity. Applying targeted CSS rules to classes like .menu, .sub-menu, or .menu-item-has-children provides precise control over each menu element.
Best practices
Maintain visual contrast between text and background. Use consistent spacing and readable font sizes. Keep hover effects simple and subtle to avoid distractions.
Ensuring consistent styling across browsers
Why it matters
Different browsers interpret CSS in slightly different ways, which can cause inconsistencies in how menus are displayed. This can lead to misalignment, text overflow, or layout glitches that harm the user experience.
How to implement
Use standardised CSS practices and avoid browser-specific styles unless necessary. Apply CSS resets to maintain baseline consistency and test menu appearance across popular browsers like Chrome, Firefox, Safari, and Edge.
Best practices
Use consistent units like rem or em for fonts and spacing. Avoid relying on proprietary properties. Make sure the menu layout and styling behave the same on all platforms, including older browsers where needed.
Incorporating animations and transitions effectively
Why it matters
Animations can make dropdown menus feel smoother and more engaging. When done right, transitions can guide the user’s attention and make menus feel more polished.
How to implement
Use CSS properties like transition, opacity, transform, or max-height to create fade-in, slide, or expand effects. Keep animations under 300ms to avoid lag or usability issues. Apply animations only to meaningful interactions like opening or closing a dropdown.
Best practices
Keep transitions minimal and consistent. Avoid flashy effects that distract users. Ensure performance is not compromised, especially on mobile devices or slower connections.

5.) User experience
User experience (UX) refers to how easy and enjoyable it is for someone to use a website. When navigation is intuitive and menus are easy to use, visitors are more likely to stay, explore, and complete actions whether that’s reading, contacting, or making a purchase. On WordPress sites, well-structured dropdown menus are essential to creating a smooth, user-first experience.
Designing intuitive and predictable menu interactions
Why it matters
Visitors expect menus to behave in a consistent, predictable way. Sudden or confusing interactions can interrupt flow and frustrate users.
How to implement
Use clear labels and familiar layouts. Ensure menus open and close smoothly without delay or abrupt changes. Avoid surprises on both desktop and mobile, menus should behave as expected.
Best practices
Make sure dropdowns respond quickly and behave the same across devices. Maintain consistent styling and spacing throughout all menu interactions.
Avoiding common pitfalls that hinder navigation
Why it matters
Complex or cluttered menus slow users down. If people can’t find what they’re looking for quickly, they’ll leave.
How to implement
Limit the number of dropdown options. Keep labels short and clear. Avoid deep nesting and unnecessary animations that delay user interaction.
Best practices
Organise menu items logically, use clear text, and test menus for responsiveness. Keep interactions fast and content easy to reach.
Gathering user feedback to refine menu design
Why it matters
Real user behaviour reveals what works and what doesn’t. Insights from actual visitors are more reliable than assumptions.
How to implement
Use tools like heatmaps, click tracking, or short surveys to see where users click or where they get stuck. WordPress plugins like Hotjar or Google Analytics can help gather this data.
Best practices
Review menu usage regularly. Make changes based on patterns you observe, and continue testing as your content grows.
Submenus help keep navigation organised by grouping related pages under a single parent menu item. When done well, they maintain a clean layout and improve usability by offering a clear content hierarchy. Poorly structured submenus, however, can lead to confusion especially on smaller screens or with complex site structures.
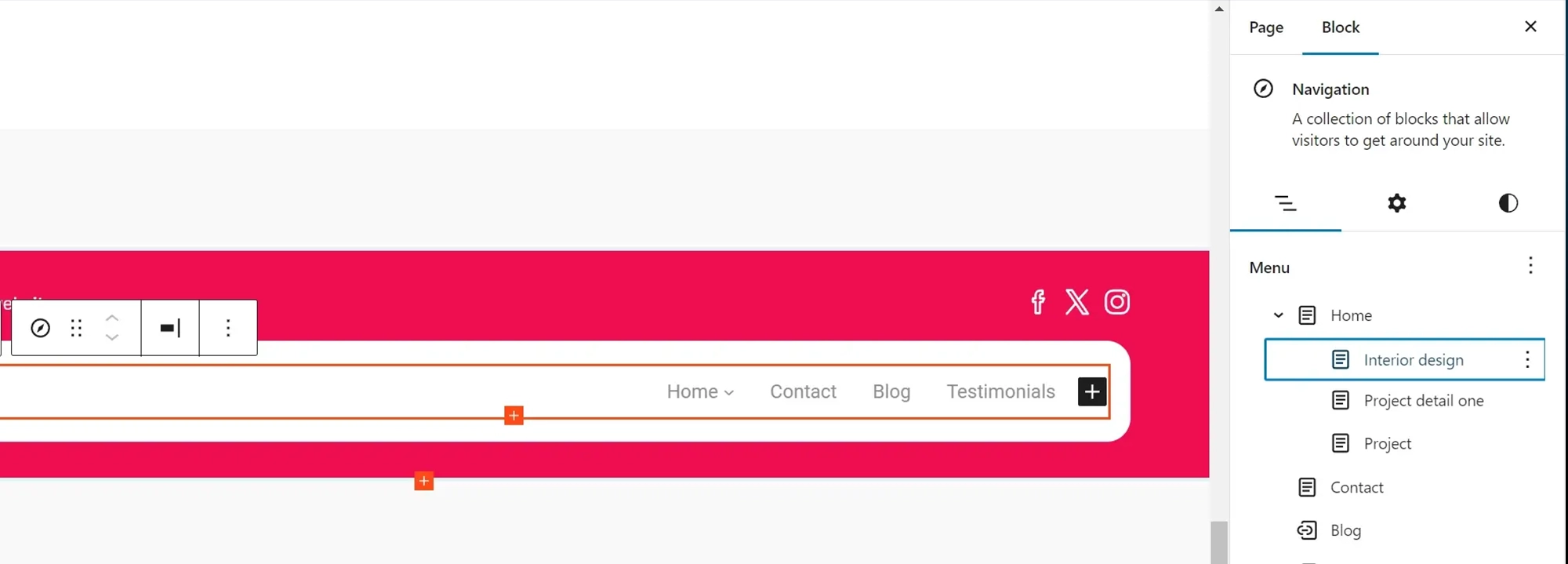
Defining parent and child relationships in menus
Why it matters
A clear hierarchy gives users a sense of structure and allows them to explore your site logically.
How to implement
In WordPress, use the built-in menu editor to assign child items under a parent link. For example, “About Us” could be a parent item, with “Our Team” and “Company History” as its children.
Best practices
Keep parent categories broad and easy to understand. Ensure child pages are directly related and logically grouped beneath them.
Best practices for displaying multiple submenu levels
Why it matters
Overly complex submenu structures can overwhelm users and slow down navigation especially on mobile devices.
How to implement
Limit dropdowns to two levels deep. Use spacing, arrows, or icons to indicate expandable areas and guide users visually.
Best practices
If more than two levels are needed, consider alternatives like mega menus or content hubs. Always test submenu usability on smaller screens.
Managing submenu visibility and accessibility
Why it matters
Submenus should be easy to interact with on all devices and for all users, including those using screen readers or keyboard navigation.
How to implement
Add ARIA labels, enable focus states, and support keyboard navigation for dropdowns. Keep submenus open long enough for users to interact without feeling rushed.
Best practices
Ensure proper contrast, readable text, and smooth transitions. Avoid submenu placement that overlaps or hides important content.
Definition of parent and child relationships in menus
A parent and child relationship in website menus refers to the structure where a top-level (parent) menu item contains one or more related sub-items (children) shown in a dropdown or expandable format. This hierarchy helps users find related content more easily. For example, “Services” might be a parent item, with “Web Design” and “SEO” listed as child pages beneath it. This approach keeps navigation organised and improves the overall browsing experience.
Menu plugins extend the functionality of WordPress dropdown menus, making it easier to create advanced, mobile-friendly, and visually customised navigation without coding. These tools offer features like mega menus, animations, and styling options that are often limited in default WordPress themes. The right plugin can significantly improve navigation and user experience, but it’s important to ensure performance and accessibility are not compromised in the process.
Top WordPress plugins for dropdown menus
Why it matters
WordPress offers a wide range of menu plugins to support different site needs, from basic dropdown enhancements to fully featured mega menus.
Recommended options
- WP Mega Menu – Ideal for creating multi-column layouts and visually rich navigation areas.
- Max Mega Menu – Offers advanced styling, accessibility support, and deep integration with WordPress menus.
- WP Mobile Menu – Focuses on improving navigation for smartphones and tablets.
- Superfly – Adds slide-in and vertical menu styles, offering a modern and interactive user experience.
Each plugin suits a different use case, whether you need responsive mobile navigation or structured content for a content-heavy website. The key is to match the plugin’s capabilities with your site’s navigation goals.
Integrating plugins without compromising site performance
Why it matters
Feature-rich plugins can sometimes slow down a website if they load unnecessary scripts or are poorly optimised.
How to implement
Choose lightweight plugins that only load what you use. Avoid enabling every feature by default. Use caching, minification, and performance testing tools like Google PageSpeed Insights to ensure your site stays fast.
Best practices
Regularly monitor site speed and update plugins as needed. Remove unused or outdated plugins to keep your WordPress installation clean and efficient.
Customising plugin settings to match site design
Why it matters
Menus are a key visual and functional part of your site. Their appearance should match your brand and layout.
How to implement
Most menu plugins include settings for adjusting colours, fonts, spacing, animations, and layouts. Some offer drag-and-drop builders or pre-designed templates. For more control, custom CSS can be applied.
Best practices
Keep styling clean and user-focused. Ensure readability, maintain contrast, and test across screen sizes and browsers for consistency.
How to choose the right plugin for WordPress dropdown menus
Define the menu requirements
Start by identifying what the menu needs to do whether it’s a basic dropdown, mobile-first menu, or a complex mega menu with multiple categories and visuals.
Compare plugin features
Review leading plugins like WP Mega Menu, Max Mega Menu, and WP Mobile Menu. Check for compatibility with your theme and read recent reviews and update histories.
Test for performance impact
Install the plugin in a staging environment and test it with tools like Google PageSpeed Insights or GTmetrix to assess any changes in speed or loading times.
Customise and optimise
Tailor the plugin settings to fit your design and user needs. Disable unnecessary options, streamline styles, and ensure all menu elements are responsive and accessible.
8.) Hover effects
Hover effects enhance WordPress dropdown menus by changing the appearance of a menu item when the user’s cursor moves over it. These visual cues such as colour changes, underlines, or subtle animations help users identify interactive elements and guide their navigation without adding extra steps. While hover effects can improve engagement and create a modern look, they must also function well across all devices, including touchscreens where hover interactions are not available.
Enhancing user engagement with subtle hover effects
Why it matters
Small visual changes make a menu feel responsive and intuitive. They help users see where they are in the navigation and what can be clicked.
How to implement
Common hover effects include colour shifts, underlines, background highlights, and simple transitions like fades or slides. WordPress themes often offer built-in hover options, but additional CSS styling can provide more control over animation speed, direction, and intensity.
Best practices
Keep hover effects smooth and fast typically under 300ms. Focus on usability by highlighting active links and helping users track their movement through the menu.
Balancing aesthetics and functionality in hover designs
Why it matters
Hover effects should enhance design without slowing users down or overwhelming them with too much motion.
How to implement
Use hover states to add gentle feedback, such as soft scaling or background shading. Overly dramatic effects like large zooms or slow transitions can be distracting and harm usability.
Best practices
Use consistent hover styling across the entire menu. Test interactions across multiple browsers and screen sizes to ensure a uniform experience. Adjust timing and effect strength with CSS to balance performance and clarity.
Ensuring hover effects are accessible and device-friendly
Why it matters
Hover interactions don’t work on touchscreen devices and can be problematic for users relying on keyboards or assistive technologies.
How to implement
Provide tap-based alternatives for dropdowns on mobile, such as tap-to-expand interactions. Use :focus states in CSS to mimic hover styles for keyboard navigation. Ensure contrast and readability meet accessibility standards.
Best practices
Design for both pointer and non-pointer devices. Test hover effects using screen readers, keyboard-only navigation, and mobile touchscreens to ensure the menu remains usable for all visitors.
Definition: What are hover effects?
Hover effects are visual changes applied to menu items when a user moves their cursor over them. These effects may include colour changes, highlights, underlines, or animations that provide visual feedback. In dropdown menus, hover effects can also reveal hidden submenu items. Their purpose is to guide users and improve clarity during navigation without adding extra steps or slowing the experience.

Customising dropdown menus allows website owners to align navigation design with their brand while improving the overall user experience. While WordPress provides basic menu settings, additional styling, layout controls, and functionality can be added through CSS, JavaScript, or plugins. A well-customised menu is not only more visually appealing it also enhances usability and keeps visitors engaged.
Using CSS to adjust styling and layout
Why it matters
CSS gives designers full control over how dropdown menus look and behave. It ensures consistency with the rest of the site’s design and improves readability.
How to implement
Use CSS to modify background colours, text styles, font sizes, spacing, borders, and alignment. You can apply transitions for smooth menu animations like fades or slides. Media queries allow for responsive adjustments so the menu works well on all screen sizes.
Best practices
Keep styles simple and consistent. Prioritise readability and contrast. Test the menu across devices to ensure it looks polished and functions correctly.
Modifying menu behaviour with JavaScript
Why it matters
JavaScript enables interactive features that go beyond what CSS alone can do. It helps menus respond more dynamically to user behaviour.
How to implement
JavaScript can trigger delayed dropdowns, sticky headers, keyboard navigation, and responsive tap-to-expand behaviours. It can also be used to improve accessibility and support assistive technology.
Best practices
Use only lightweight scripts to avoid slowing down your site. Keep interactions smooth and natural. Test thoroughly on both desktop and mobile devices.
Maintaining usability while customising menus
Why it matters
A beautiful menu is pointless if users can’t navigate it easily. Customisation should always support functionality, not just appearance.
How to implement
Avoid overcomplicating designs with too many layers, flashy effects, or confusing layouts. Focus on clarity, speed, and ease of interaction.
Best practices
Test different styles and menu behaviours with real users. Make adjustments based on usability and feedback rather than purely aesthetics.
How can CSS be used to customise WordPress dropdown menus?
CSS is a powerful tool for tailoring dropdown menus to your site’s design and usability goals. Here’s how:
- Change colours and fonts – Match the menu to your brand by customising background colours, text styles, and font sizes.
- Control menu positioning – Use padding, margins, and alignment rules to fine-tune layout and dropdown direction.
- Add animations – Apply subtle transition effects like fades or slides to improve user flow.
- Improve mobile display – Use media queries to adjust menu behaviour and styling on small screens.
Final thoughts
A well-structured WordPress dropdown menu makes navigation easier, helping visitors find content quickly and without friction. Whether through native settings, custom CSS, JavaScript enhancements, or menu plugins, thoughtful menu customisation supports both user experience and brand identity.
Balancing design with usability is essential. Overloading menus with too many options or complex animations can lead to frustration. Every menu feature whether a hover effect, submenu, or mega menu should serve the user, not distract from the goal of clear, easy navigation.
Testing across devices, tracking user behaviour, and refining designs based on feedback will help ensure that menus continue to perform as your site grows. Dropdown menus may seem simple, but when done well, they become one of the most effective tools for creating a smooth, professional, and engaging browsing experience.
Discover how to create clear, responsive, and stylish WordPress menus with expert tips and resources.
What is a dropdown menu in WordPress?
A dropdown menu in WordPress is a navigation element that displays sub-items when a user hovers over or clicks a top-level menu item. It’s useful for grouping related pages and keeping the menu clean and organised.
How do I add a dropdown menu in WordPress?
You can add a dropdown menu by going to Appearance > Menus in the WordPress dashboard. Drag and drop one menu item under another to create a parent-child structure. Most themes support this by default.
What’s the difference between a dropdown and a mega menu?
A dropdown menu typically shows a single list of sub-items under one parent item. A mega menu is larger and can display multiple columns, categories, or even images within a single dropdown area.
Can I customise dropdown menus without coding?
Yes, many WordPress themes include built-in options for styling menus. You can also use plugins like WP Mega Menu or Max Mega Menu to customise menus with drag-and-drop tools no coding required.
How do I make dropdown menus mobile-friendly?
Mobile-friendly dropdown menus use tap-to-expand functionality instead of hover. Choose a responsive theme or plugin that supports mobile navigation, and test your menu across different screen sizes.
Are dropdown menus bad for SEO?
No, as long as they are structured correctly. Avoid hiding important links deep inside submenus and make sure search engines can crawl all menu items. Use semantic HTML and accessible design.
Why isn’t my dropdown menu working on mobile?
Most likely, the menu relies on hover effects, which don’t work on touchscreens. Make sure your theme or plugin includes tap-based interaction or add custom JavaScript to support mobile behaviour.
Can I use CSS to style WordPress dropdown menus?
Yes, CSS is a powerful way to customise dropdown appearance. You can change fonts, colours, spacing, borders, and transitions. Use media queries to ensure menus adjust well on different devices.
How do I keep dropdown menus fast and responsive?
Choose lightweight themes and plugins, avoid heavy animations, and only enable features you need. Test your menu performance with tools like Google PageSpeed Insights to ensure fast loading.
What should I avoid when designing dropdown menus?
Avoid cluttering the menu with too many items, using slow or flashy animations, or creating deep nesting levels that make navigation confusing. Keep it simple, intuitive, and consistent across devices.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like