How do I design my own WordPress website?
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
How to design your own WordPress website using MaxiBlocks
Introduction: why this topic matters
Creating a professional website is more important than ever. Whether you’re a freelancer, entrepreneur, or hobbyist, your site is often the first impression people have of you. The good news? You don’t need to be a developer to build something that looks great and works smoothly.
WordPress, the world’s most widely used website platform, combined with the drag-and-drop power of MaxiBlocks, makes it easier than ever to create your own modern, responsive site with no coding required.
Designing your own website might sound overwhelming, but with the right tools, it becomes an empowering, budget-friendly way to control your online presence. MaxiBlocks is a free, open-source page builder that puts design flexibility in your hands.
In this guide, you’ll learn how to:
- Set up WordPress
- Install MaxiBlocks
- Design and publish a fully responsive website from scratch
Life hacks and productivity tips
- Use pre-made templates to avoid the blank page feeling
- Create a basic style guide before you begin to keep your visuals consistent
- Duplicate layouts or sections you like to speed up page building
- Save your favourite blocks to reuse across other pages or future projects
- Use the responsive view switcher in MaxiBlocks to design for mobile faster
Key terms you should know
- Theme – a collection of templates and styles that define how your WordPress site looks
- Plugin – an add-on that extends your site’s functionality with new features
- Block – a modular design element in MaxiBlocks you can drag and drop into your layout
- Style card – a set of predefined design settings in MaxiBlocks for fonts, colours, and spacing
- Responsive design – a design method that ensures your site looks good on all screen sizes

Step 1: set up WordPress and install MaxiBlocks
Before you start designing, you need to lay the groundwork. This step covers how to choose a domain and hosting, install WordPress, and set up MaxiBlocks the tools you’ll use to bring your site to life.
Choose a domain and hosting
Start by picking a domain name that reflects your brand, business, or purpose. This is your site’s web address like yourbrand.com and it’s often the first impression visitors get.
Next, select a reliable hosting provider. Hosting is where your website’s files are stored and accessed. Providers like SiteGround, Bluehost, or WP Engine offer one-click WordPress installation, which makes the setup process quick and beginner-friendly.
Why it matters
A good domain name helps your audience remember you and supports your branding. Choosing a trusted hosting provider ensures your site stays fast, secure, and available around the clock.
How to do it
Use tools like Namecheap or GoDaddy to search for and register your domain. Then pick a host known for solid performance, helpful support, and good uptime. Many hosts offer bundles that include both domain registration and hosting in one place.
When to do this
This is your very first step. You need a domain and hosting before you can install WordPress or begin designing your website.
Install WordPress
Most hosting providers walk you through a guided WordPress installation. Alternatively, you can use cPanel’s one-click installer. Once installed, log into your WordPress dashboard by visiting yourdomain.com/wp-admin.
Install the MaxiBlocks plugin
Once you’re inside the WordPress dashboard, it’s time to install MaxiBlocks:
- Go to Plugins > Add New
- Search for MaxiBlocks
- Click Install Now, then Activate
That’s it! MaxiBlocks is now active and ready to help you design your website with ease using its drag-and-drop builder.
Subscribe to our newsletter
Step 2: explore MaxiBlocks features
Once WordPress and MaxiBlocks are installed, it’s time to dive into the tools that make this builder so powerful. MaxiBlocks is packed with everything you need to design a custom WordPress website without coding, paywalls, or complicated menus.
Drag-and-drop editor
MaxiBlocks uses an intuitive drag-and-drop interface that makes building your site feel natural and visual. Just choose a block like a heading, image, button or form and place it where you want. Rearranging content is easy, and everything updates in real time.
Massive template library
You’ll have access to over 280 full-page templates and 2,300+ design blocks, professionally designed for everything from portfolios and blogs to e-commerce and business sites. Whether you’re starting from scratch or customising a pre-built layout, you’ll never feel stuck.
Style cards for instant design control
Style cards give you complete control over the look and feel of your site in just a click. With more than 100 design presets, you can adjust colours, fonts, spacing, and more across your entire site instantly.
Responsive by default
Every design block in MaxiBlocks is built to be mobile-friendly. You can switch between desktop, tablet, and phone views to see how your layout adapts, and fine-tune each version if needed.
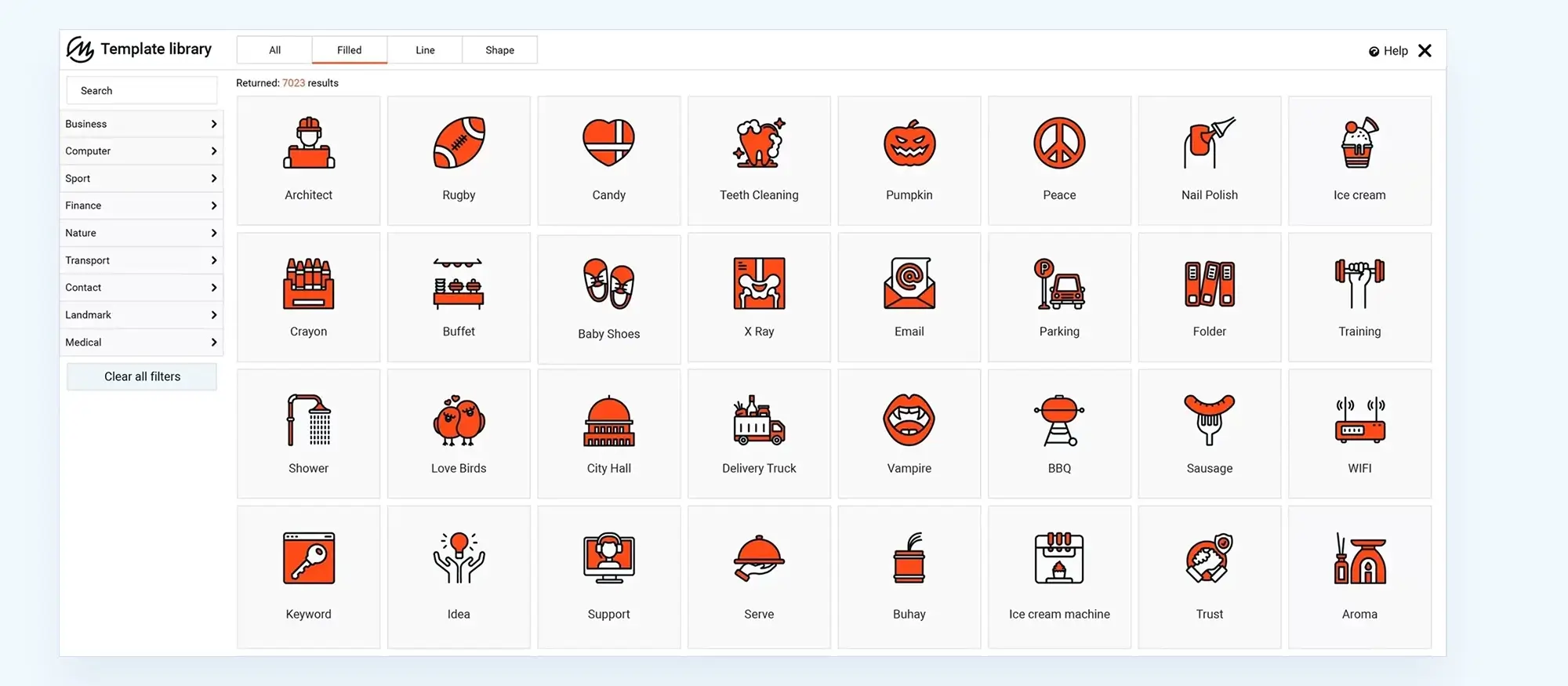
SVG icons and shape library
Choose from a library of over 14,000 scalable SVG icons and shapes to add visual polish to your site. These elements can be resized and customised without losing quality ideal for buttons, headers, or feature sections.
Free and open source
MaxiBlocks is completely free to use. There are no hidden costs, no subscriptions, and no upsells. As an open-source project, it’s powered by a growing community and offers full transparency for developers and designers alike.
No locked blocks
With MaxiBlocks, what you see is what you get. Unlike many other builders, there are no locked features. You’ll have access to every block and design tool right from the start no upgrades or pro versions required.
In human terms: why it’s a no-brainer
You get a full-featured website builder with pro-level design tools, built-in responsive features, thousands of layouts and blocks, and zero cost. It’s like having an entire design studio in your browser with no coding, no paywalls, and no compromise.

Step 3: design your website
Now that MaxiBlocks is installed and ready to go, it’s time to start building your site. This step is where your ideas take shape. With templates, drag-and-drop blocks, and live editing, you can quickly create a site that reflects your brand and serves your goals.
Choose a template
Start by picking a template from the MaxiBlocks library that matches the kind of site you’re building whether it’s a portfolio, business site, blog, or online shop. Templates give you a head start by offering a complete layout, including common page sections like headers, features, and footers.
You can easily swap out images, edit the text, and rearrange sections to make it your own. If you’re unsure where to begin, a well-designed template gives you structure and inspiration.
Customise your content
Click on any element to edit it directly. With inline editing, you can quickly change headlines, paragraphs, images, buttons, and links. Replace the placeholder content with your own brand message and visuals so the site feels like yours from the very beginning.
Add more sections
Need extra content beyond what the template provides? Just drag in new blocks. MaxiBlocks includes ready-made sections for testimonials, pricing tables, contact forms, FAQs, image galleries, and more. You can mix and match to build a layout that suits your exact needs.
Apply a style card
Once your layout is in place, use a style card to unify your colours, fonts, and spacing across the entire site. This gives your design a consistent look in just one click. If needed, you can fine-tune individual elements afterwards.
Preview and test
Use the built-in responsive preview tool to see how your website looks on desktop, tablet, and mobile. This helps you make sure everything works well and looks great on every screen size.
Build like a pro
Step 4: enhance website functionality
Install essential plugins
Plugins in your WordPress website act like add-ons for your website. They help you go beyond basic features and add powerful tools without needing to code. You might want to improve security, speed, SEO, or connect your forms to email marketing platforms all of which are handled best with plugins. This makes them a key part of turning a basic site into something truly functional and professional.
You’ll typically install plugins after your core website layout is in place but before you go live, so you can test everything together. Most plugins are installed via the WordPress dashboard by going to Plugins > Add New.
Here are a few must-have plugins to improve your site with extra functionality:
- Yoast SEO for search engine optimisation
- Wordfence for security
- WPForms for contact forms
- LiteSpeed Cache for performance
Create a navigation nenu
Go to Appearance > Menus to build your main menu. Add links to pages like Home, About, Services, Blog, and Contact.
Configure widgets
Widgets are small content areas that can appear in your sidebar or footer. Use them to display recent posts, newsletter forms, or social icons.
Add a contact form
With MaxiBlocks or a plugin like WPForms, create a simple contact form to let visitors reach you easily.

Step 5: launch your website
With your design complete and everything in place, it’s time to take your website live. This step covers everything you need to check, prepare, and publish your site with confidence.
Final review
Before hitting publish, go through your entire website page by page. Look out for:
- Broken links
- Typos or placeholder text
- Images that don’t load
- Layout issues on different browsers
Test your site in Chrome, Firefox, and Safari to make sure everything works as expected.
Publish your website
Once you’re happy with the final design, click Publish in the WordPress editor. Your site is now live and accessible to the world.
Promote your site
Start getting visitors by sharing your website on social media and with your network. If you run a local business, set up a Google Business Profile to boost visibility in search. You might also consider launching a blog to attract traffic through SEO and keep your content fresh.
Set up backups
Protect your hard work by installing a backup plugin like UpdraftPlus or Jetpack. Schedule automatic backups and store them in a secure cloud service such as Google Drive or Dropbox. This way, you can quickly restore your site if anything goes wrong.
Set up maintenance tools
Keeping your site running smoothly over time takes a bit of care. Install a maintenance plugin or use a dashboard tool to:
- Clean your database
- Monitor uptime
- Check for broken links
- Update plugins, themes and WordPress itself
Enable automatic updates for minor WordPress releases to keep your site secure with minimal effort.
Test for errors on devices
Before announcing your site to the world, do a final test across different devices. Check your layout on desktops, tablets, and phones. Make sure all buttons, forms, and menus work properly. You can use tools like BrowserStack or the responsive preview in your browser to simulate different screen sizes and conditions.
Conclusion
Designing your own WordPress website doesn’t have to be difficult or expensive. With the right tools, you can create something that looks professional, runs fast, and works beautifully on any device.
WordPress and MaxiBlocks give you everything you need to make that happen with no coding, no design degree, and no stress.
Whether you’re launching a personal blog, an online shop, or a business homepage, MaxiBlocks puts powerful, flexible design features at your fingertips. If you’re ready to get started, download the MaxiBlocks plugin and pair it with the MaxiBlocks Go theme to bring your site to life.
Start building today and turn your idea into a live, mobile-friendly website that you’re proud to share.
Designing a website can seem daunting, but with the right tools and guidance, anyone can create a polished, professional presence online. If you’re starting from scratch, begin with these practical WordPress website design tips that cover layout, visual hierarchy, and usability. Small business owners can benefit from targeted insights in the WordPress website design for small business guide, which focuses on converting visitors into customers.
To understand both the visual and technical aspects of how to design a website, it helps to explore the fundamentals of WordPress design and development alongside tools that make creation simpler, such as the intuitive builder from MaxiBlocks. If you’re not sure whether to hire a professional or go solo, browse examples from expert WordPress website designers and the best WordPress website designs to spark ideas.
Make sure your site delivers an excellent experience by optimising user experience and ensuring WordPress responsive design so it performs well on every screen size. If you’re still asking, how do I design my own WordPress website, the answer lies in starting simple and scaling with the help of resources like the WordPress guide to choosing a block addon and curated WordPress website designs. With patience and the right strategy, you’ll soon bring your website vision to life.
Inspiring WordPress designs for any type of site
Explore creative WordPress designs that balance style, performance, and usability.
FAQs – WordPress website designs
Do I need to know how to code to use MaxiBlocks?
No, not at all. MaxiBlocks is a visual, drag-and-drop builder. You can create and customise your website without writing a single line of code.
Is MaxiBlocks really free?
Yes, MaxiBlocks is completely free and open source. You get access to all blocks and features without hitting upgrade prompts or hidden paywalls.
Can I use any theme with MaxiBlocks?
MaxiBlocks works best with block-based themes. For the smoothest experience, try using the MaxiBlocks Go theme, which is designed to work seamlessly with the builder.
Will my site be mobile-friendly?
Yes. Every block in MaxiBlocks is built with responsive design in mind. You can preview and adjust your layout across desktop, tablet, and mobile using the built-in responsive view tools.
What if I want to change my site’s look later?
That’s easy. Use a different template or apply a new style card to quickly refresh your design. You can also edit individual sections or swap out blocks without starting over.
How do I back up my site?
Use a backup plugin like UpdraftPlus to schedule automatic backups. You can save them to cloud storage like Google Drive or Dropbox for easy access if something goes wrong.
Is MaxiBlocks suitable for e-commerce sites?
Yes. You can use MaxiBlocks alongside WooCommerce to build online shops. Add product grids, feature sections, testimonials and more all with drag-and-drop blocks.
Can I get help if I get stuck?
Yes, you can find help through the WordPress.org support forums, the MaxiBlocks community, or official documentation. As it’s open source, there’s also a growing base of tutorials and how-tos online.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like