MaxiBlocks: A guide to the WordPress design library
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
Introduction to MaxiBlocks: Your WordPress design library
MaxiBlocks simplifies WordPress design with a visual builder, pre-made templates, and block patterns, ensuring a responsive and user-friendly website.
Key takeaways
- No-code visual builder: Easy for all skill levels.
- Pre-made templates and patterns: Speed up the design process.
- Gutenberg integration: Smooth and familiar experience.
- Free core features: Accessible to everyone, with premium options available.
- Optimised for performance: Enhances site speed and SEO.
- Comprehensive support: Tutorials and help available for all users.
What is MaxiBlocks and how can it transform your WordPress site design?
MaxiBlocks is a dynamic WordPress design library featuring a no-code page builder, a variety of templates, block patterns, and SVG icons. It’s designed to simplify your web project’s design phase, creating a responsive, fast-loading site accessible to users of all skill levels.
Brief overview of WordPress as a popular content management system
WordPress, a widely-used content management system (CMS), empowers over 38% of all websites on the internet. It is renowned for its flexibility, scalability, and user-friendliness, making it an ideal choice for a variety of website types, including blogs, e-commerce stores, forums, and more. Some of the key factors contributing to its popularity include:
- Free and open-source: It is freely available as open-source software, enabling users to modify and distribute it according to their requirements.
- Diverse theme selection: Catering to various preferences and needs for customizing website appearances.
- User-friendly interface: It features an intuitive interface that even non-technical users can easily navigate. Its visual editor allows users to create and manage content without the need for coding skills.
- Plugin ecosystem: It boasts a vast repository of plugins that can enhance website functionality, enabling the addition of features like e-commerce stores, forums, and more.
- SEO-friendly: It comes with built-in SEO capabilities, including well-structured code. Additionally, a variety of SEO plugins are available to further optimize websites for search engines.
- Customizability: It offers high levels of customization, allowing users to tailor their websites to meet specific requirements and goals.
- Thriving community and support: It has a large and active user and developer community, providing comprehensive support, tutorials, and resources to assist users in maximizing their website’s potential.

What is MaxiBlocks and why it makes building a WordPress site easier
A simple way to design a good looking website
MaxiBlocks is a free tool for WordPress that helps you build websites without needing to write any code. It gives you a big collection of ready made templates, block patterns and SVG icons, so you can put together professional looking pages quickly. It is designed to make the whole process much easier, whether you are building your first site or just want a faster way to design pages.
Works well with Gutenberg and most WordPress themes
MaxiBlocks is built to work perfectly with the Gutenberg editor, which is now the main way to build pages in WordPress. You can add MaxiBlocks to most WordPress themes without any trouble. Once you install the MaxiBlocks plugin through your WordPress dashboard, you can start using the design library straight away. You can look through different templates, preview them and tweak them to fit your needs.
The templates are sorted into categories like business, education, health and lifestyle, so it is easy to find something that suits your project. There are filters too, which help narrow things down if you know roughly what you are after.
Free to use with optional extras if you need them
The MaxiBlocks plugin itself is completely free, and so are the custom blocks and builder tools. If you want even more ready to go designs, there is a Pro version that gives you access to almost 2,000 extra templates. You do not have to buy anything if you do not want to though. The free version already gives you plenty to work with.
Because MaxiBlocks is built with modern technology, it fits perfectly with WordPress’s full site editing system that came in during 2024. It is made to work with how WordPress is moving forward, so you do not need to worry about it becoming outdated anytime soon.
Using MaxiBlocks is simple. Install it, pick a template or start from a blank page, drag and drop the blocks you want, and make your site your own. It is a straightforward way to create a smart looking website without all the usual hassle. Whether you are setting up a business site, a blog or a portfolio, MaxiBlocks gives you the tools you need to get the job done.
Subscribe to our newsletter
Exploring MaxiBlocks and its WordPress design library
A better way to build WordPress websites
If you have ever felt frustrated trying to build a website with WordPress, you are not alone. MaxiBlocks is here to make things easier. It offers a massive collection of ready made elements that can help you get your website up and running without starting from scratch.
Imagine opening WordPress and having access to full pages, sections and design blocks that you can simply drop into place. MaxiBlocks speeds up the whole process and makes editing simple. Whether you are a WordPress expert or just starting out, MaxiBlocks gives you the tools you need to build a professional website quickly and easily.
Key features and benefits of using MaxiBlocks
MaxiBlocks comes packed with features designed to help users of all experience levels.
It is completely free and open source so you can start building without worrying about costs. It offers a wide range of themes and layouts to choose from, giving you lots of flexibility. The drag and drop interface makes it easy to move things around and create a design you are happy with.
MaxiBlocks is also built with SEO in mind, helping your site perform better on search engines. You can customise every part of your pages to match your style and needs. Plus, there is a growing community of users and good support if you ever need help or inspiration.
MaxiBlocks is making WordPress design simple
What really makes MaxiBlocks stand out is how easy it is to use. You do not need to know anything about coding. You just drag and drop the elements you want onto your page. You can choose from a huge library of templates, block patterns and icons to create a look that suits your project.
MaxiBlocks works perfectly with the Gutenberg editor, which is now the standard editor for WordPress. This means if you are already familiar with Gutenberg, using MaxiBlocks will feel natural. It fits right in and enhances what you can do.
The basic version of MaxiBlocks is completely free. You can design full websites without paying a penny. If you want even more templates and design options, there is a Pro version available, but it is not necessary to create a great site.
How to get started with MaxiBlocks
Installing MaxiBlocks is straightforward. Go to your WordPress dashboard, search for “MaxiBlocks” in the plugin directory and install it like you would any other plugin. Once it is activated, you can start browsing the design library straight from your WordPress editor.
You can preview any template before using it and customise every part of it to fit your brand or project. It is a simple way to start designing without feeling overwhelmed.
Making Gutenberg even better
MaxiBlocks is not just compatible with Gutenberg, it makes it even more powerful. Built with the latest technology, MaxiBlocks works perfectly with the full site editing features introduced in 2024. This gives you even more control over how your website looks and works.
With MaxiBlocks, creating a professional WordPress website has never been easier. Whether you are building your first blog, setting up an online shop or creating a business site, MaxiBlocks gives you the tools to get it done without the stress.

Understanding the WordPress design library with MaxiBlocks
Making website building quicker and easier
The idea behind the WordPress design library is simple. It gives you a central place where you can access ready made design elements that can be easily added to your site. This makes the design process much easier and quicker. It also helps keep your website consistent, so every page looks and feels like part of the same brand. Whether you are new to WordPress or have been building sites for years, the design library saves time and effort while still letting you create professional websites.
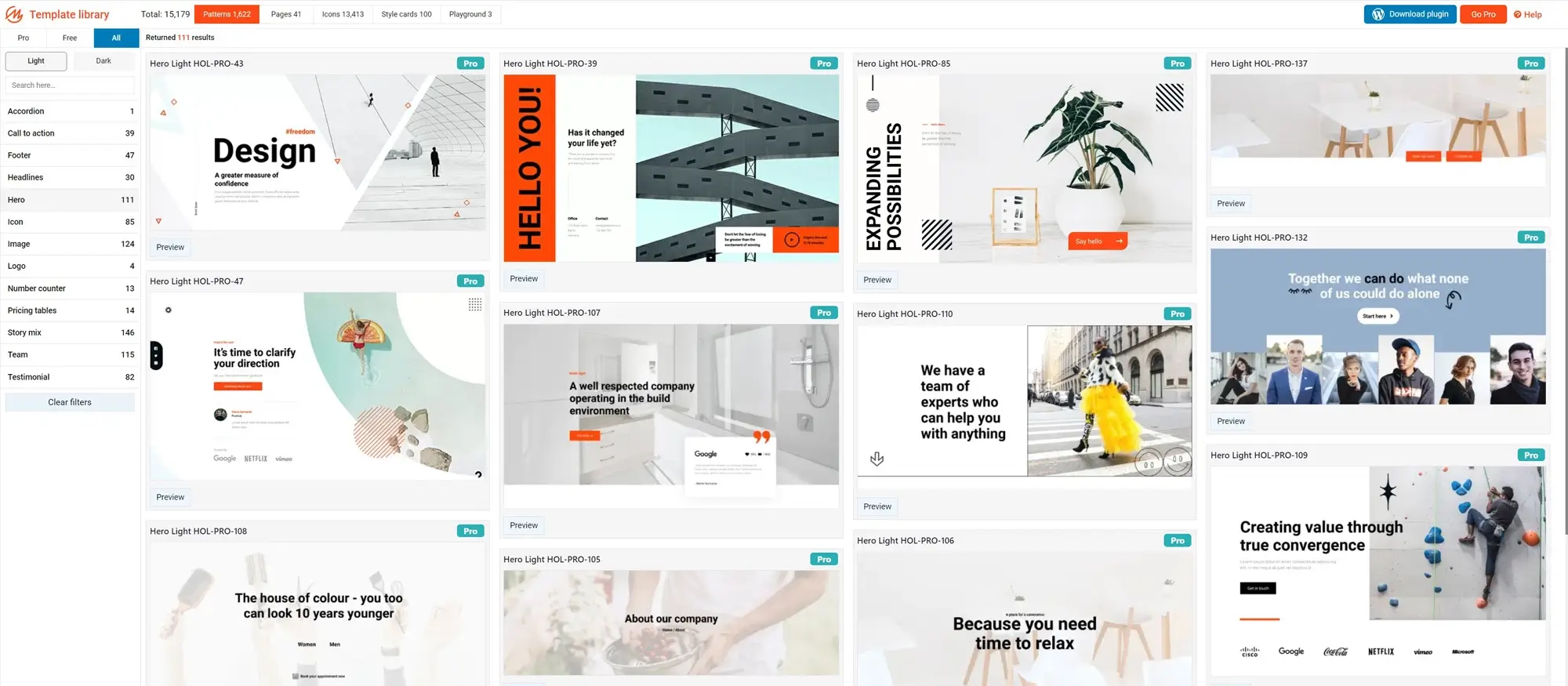
What you will find in the MaxiBlocks design library
MaxiBlocks gives you a wide range of design elements known as patterns. These are ready made blocks you can use to build different sections of your website.
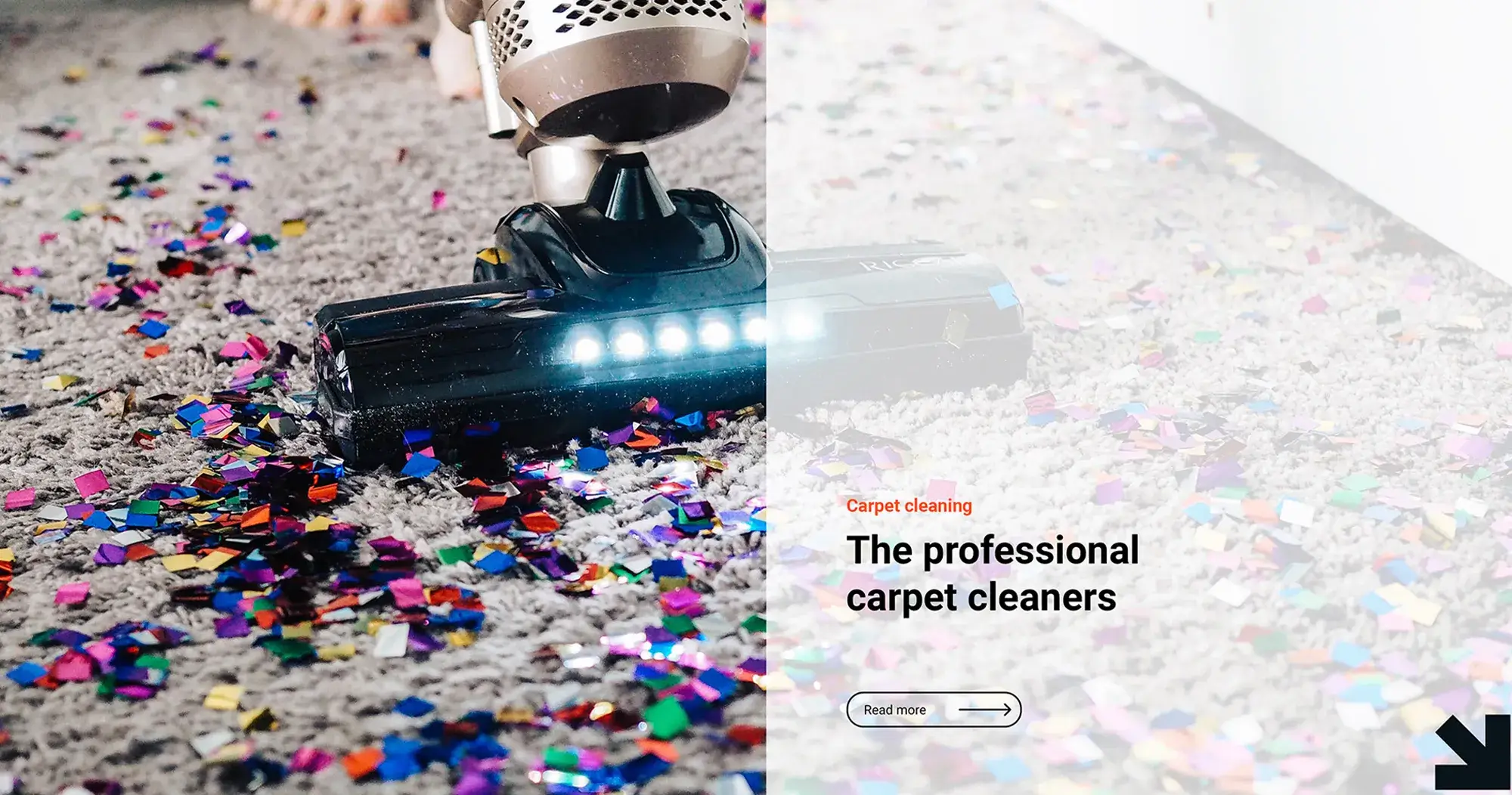
Hero patterns
Hero patterns sit at the top of a page and make a big first impression. They often have a strong image or video background, bold text and a clear button to guide visitors to take action. You can use them to showcase your products, announce news or simply grab attention straight away.
Footer patterns
Footers are where visitors usually find your contact details, navigation links and social media buttons. MaxiBlocks offers footer designs that can also include newsletter sign ups or extra calls to action to help you stay connected with your audience.
Team patterns
Team patterns are great for your About Us page. They let you show off your team with photos, names, job titles and short bios. You can choose from layouts like clean grids or dynamic carousels to match the style of your site and make your team feel approachable.
Story mix patterns
Story mix patterns are designed for telling a story about your brand or product. They let you mix text, images, videos and icons to create a visually engaging experience. You can use these to share your mission, values or client testimonials in a more interesting way.
Image patterns
Image patterns let you highlight products, services or simply add visual interest to your site. You can choose from elegant single image layouts to creative collages depending on what best suits your message.
Call to action patterns
Call to action patterns are designed to guide visitors to do something specific like contacting you, signing up for a newsletter or making a purchase. MaxiBlocks gives you lots of design options for these so you can create clear buttons that really stand out on your pages.
Ready made pages for faster website building
The MaxiBlocks design library also includes full pre designed pages, so you do not have to build everything from scratch.
Essential pages
You will find ready made templates for important pages like the Home page, About Us page and Contact page. These give you a good starting point with sections already laid out for branding, services, introductions and ways for people to get in touch.
Common page types
Templates for Services, Portfolio and Features pages let you showcase what you offer, show off your work or explain what makes your product or service stand out.
Additional templates
There are also templates for Blogs and Landing Pages, helping you create targeted content for marketing campaigns or regular updates. Dedicated Team Pages are available too if you want to go beyond a simple About Us section.
Full site editing templates and parts
MaxiBlocks fully supports full site editing. You get complete website templates that include everything from headers to footers. You can customise them to match your branding and adjust the layout to suit your needs.
Template parts like headers, footers, archive pages and single post layouts can also be edited in one place and automatically updated across your whole site. This helps keep everything consistent and saves you a lot of time when making changes.
Having a consistent design across all pages strengthens your brand identity and creates a smoother and more professional experience for your visitors. With MaxiBlocks, building a great looking and well organised WordPress website becomes simple, even if you are new to web design.
Build like a pro
The MaxiBlocks library: Your secret weapon for powerful WordPress design
Why MaxiBlocks makes building websites easier and faster
MaxiBlocks gives you a huge advantage when building WordPress websites. Its design library is packed with easy to use elements that help you customise your site exactly how you want. You can drag and drop different sections, layouts and features to match your brand and needs without touching a line of code.
You will not need to start every page from scratch either. With ready made templates, patterns and full pages available, you can build your site much quicker. It saves you hours of work while still giving you a professional finish.
The library also helps keep your site looking consistent. All templates and parts are designed to work together, so your pages flow nicely and give visitors a better experience. Plus, the library is updated regularly with the latest design trends, meaning your site can stay modern and fresh without extra effort.
Everything you add with MaxiBlocks is mobile friendly too. Your site will look just as good on a smartphone or tablet as it does on a desktop.
How to use the web for design inspiration
When planning your site, it helps to look at what others are doing. There are lots of places online where you can find good ideas.
You can visit website galleries like Colorlib and WhatPixel to see a wide range of website designs. Platforms like Dribbble are great for seeing creative work from designers around the world. If you are building prototypes or planning layouts, Figma offers free collections of design assets that you can use.
If you have a particular industry in mind, try exploring examples specific to that area. This will help you see what works well for your audience. Keeping an eye on current design trends also keeps your skills sharp and helps you find new ways to make your site stand out.
Tips for getting started with MaxiBlocks
Before you dive into designing your site with MaxiBlocks, it is smart to do a bit of planning first.
Create a clear website plan
Start by setting your goals. Think about what you want your website to do. Is it for selling products, showing off your work or building your reputation in your industry? Knowing your audience is just as important. It will help you shape your design and content so it connects with the people you want to reach.
Plan out your site structure. Think about the main pages you will need like Home, About and Contact and how they will link together to create a smooth journey for visitors.
Prepare your content in advance
Gather any content you already have such as blog posts, product descriptions or team bios. Make a list of anything missing and set a timeline for creating it. Having all your text, images and other materials ready will make building your pages much quicker and smoother.
Use high quality images
Good visuals make a big difference to the overall look of your site. Think about the style of images that match your brand. You can find free high resolution images on stock photo websites or invest in paid options if you need something more specific. If you want your site to feel really personal and unique, original photography is a great option.
MaxiBlocks gives you everything you need to build a professional and good looking website without the stress. With a bit of planning and a clear idea of your goals, you will be ready to create a site that stands out and works well on every device.

Design techniques with MaxiBlocks: Customisation tips and tricks
Making your brand come alive with MaxiBlocks
MaxiBlocks gives you the tools to build a website that really feels like your own. Start by picking a template from the library that matches your website’s purpose and vision. This will give you a strong foundation to work from. Once you have chosen a starting point, do not be afraid to change things up. MaxiBlocks makes it easy to customise colours, fonts and layouts so that every part of your site reflects your brand identity. Take the time to experiment with different styles until you find the look that feels just right.
Designing for all devices
When building your site, remember that people will visit it from all kinds of devices, not just desktops. Always preview your site on smartphones and tablets to make sure it looks good everywhere. MaxiBlocks is built to be responsive but testing helps catch little issues that might need fixing.
Accessibility is important too. Use good colour contrast and add alt text to your images so that everyone, including people using screen readers, can enjoy your site easily.
While MaxiBlocks lets you customise a lot, try to keep your site’s performance in mind. Use images that are the right size and avoid adding too many dynamic features that might slow down your pages. It is a good idea to check your site’s speed with a tool like Google Page Speed Insights. This helps make sure your site stays fast and user friendly without losing its style.
Mixing and matching for unique designs
MaxiBlocks is not just about using ready made parts as they are. The real power comes when you start mixing and matching different elements.
You can combine different patterns to create new and interesting pages. For example, you could start a landing page with a hero section pattern, follow it up with a features grid and then add a testimonial slider. Building pages like this gives you full creative control.
Pre designed pages can also serve as a useful starting point. You can customise them by adding extra patterns or swapping out sections to better match your content. Templates give you a blueprint for the whole site but they are flexible. You can replace parts, add new blocks and tailor the design so that it feels unique to your brand.
Finding inspiration to push your creativity
It helps to keep your ideas fresh by looking at what other designers are doing. Websites like Colorlib and WhatPixel offer galleries of inspiring designs. Dribbble is another great place where designers share their latest work.
If you are planning your layouts or prototypes, Figma offers a good selection of assets to help bring your ideas to life. If your project is for a specific industry, it is worth looking at examples within that field to see what works well and get ideas you can apply to your own site.
Keeping an eye on trends not only helps spark creativity but also helps you stay current and offer better solutions to clients if you build sites professionally.
The move towards using block patterns and template parts has changed how websites are built. It has made web design more flexible, modular and user friendly. MaxiBlocks sits perfectly in this new way of working, giving you powerful tools to create stunning sites without making things complicated.

MaxiBlocks’ role in shaping the future of WordPress design
Setting trends rather than following them
MaxiBlocks is not just keeping up with changes in WordPress design, it is helping to lead the way. It pushes boundaries with its fresh approach, offering advanced design elements that move beyond traditional layouts. By focusing heavily on full site editing and bringing in the latest design technology, MaxiBlocks encourages the whole WordPress community to think differently about what is possible when building a website.
This focus on innovation is not happening in isolation. MaxiBlocks stays connected with its users, paying attention to their feedback and keeping a close eye on design trends. By doing so, it evolves with what people actually want and need, making sure the tools it offers are always useful and relevant.
Responding to user needs and industry standards
MaxiBlocks understands that today’s website visitors expect more. People want websites that look great, load quickly and work smoothly on all devices. MaxiBlocks reflects these expectations by building its templates and design elements around strong principles.
All designs are responsive, meaning they adjust perfectly whether someone is viewing the site on a laptop, tablet or phone. Performance is a priority too, with fast loading designs that keep visitors engaged. On top of that, all templates are SEO friendly, giving websites a better chance of being found by search engines.
The size and variety of the MaxiBlocks library also means users can create a site that is unique to them, while still sticking to modern design standards. Whether you want something bold and cutting edge or simple and classic, MaxiBlocks gives you the tools to bring it to life.
What the future holds for WordPress design libraries
The future of WordPress design is exciting, and new technologies like Artificial Intelligence and Machine Learning are about to change everything. Soon we could see AI design assistants that suggest layouts or personalisation options based on how users behave on your site.
Imagine being able to create dynamic designs that adapt automatically to different visitors or even change depending on environmental factors like time of day or location. With AI, it will also become easier to automate repetitive design tasks, freeing up more time for creativity.
MaxiBlocks is in a strong position to take advantage of these changes. Its focus on flexible design elements and user friendly customisation makes it a perfect candidate for AI integration. In the future, MaxiBlocks could offer even smarter tools that not only speed up the design process but also create more engaging and personalised websites.
Predictions for the evolution of design libraries
Looking ahead, design libraries like MaxiBlocks will become more personal and more collaborative. AI will allow users to receive design suggestions tailored to their individual style and the needs of their audience. Collaborative AI tools could act like creative partners, helping users brainstorm ideas, suggesting layouts and even learning from past projects to offer better support.
At the same time, new web technologies like Augmented Reality, Virtual Reality and voice interaction could become part of everyday website design. MaxiBlocks is likely to stay at the front of this trend, adapting its tools to include these new ways of building online experiences.
The future of WordPress design libraries is about creating not just websites but interactive, intelligent experiences that truly connect with users. MaxiBlocks is ready to play a big part in making that future a reality, giving designers and site owners the tools they need to build smarter, faster and more engaging websites than ever before.
Final thoughts on the MaxiBlocks WordPress design library
If you’re serious about building a smart, quick, and great-looking WordPress site without turning it into a full-time job, the MaxiBlocks design library is definitely worth a look. It takes the pressure off, speeds things up, and gives you the confidence to just get on with creating something brilliant.
Exploring the possibilities of WordPress website design starts with the right tools, and nothing streamlines the creative process quite like tapping into a robust WordPress design library. Whether you’re building from scratch or refining an existing site, using a curated block library can accelerate development and maintain visual consistency. For those designing for small businesses, leveraging strategies found in WordPress website design for small business can help deliver tailored, effective results. Combining intuitive WordPress web design with smart responsive design principles and user experience optimisation ensures your site remains engaging across all devices.
Professionals who understand both design and development can make the most of resources like the MaxiBlocks library and extend functionality further with WordPress block add-ons. Whether you’re evaluating the best WordPress website designs or wondering how to design your own WordPress website, the key often lies in selecting a designer or approach that brings vision and structure together. A seasoned WordPress website designer knows how to turn templates into standout results, as seen in many successful WordPress website designs, all crafted from a strong foundation of flexible design tools.
Inspiring WordPress designs for any type of site
Explore creative WordPress designs that balance style, performance, and usability.
FAQs – WordPress design library
What is a WordPress design library?
A WordPress design library is a collection of pre-made design elements such as block patterns, templates, page layouts and style presets that you can use to quickly build and customise your website. It allows users to insert professionally designed sections into their pages without starting from scratch.
How does a design library help in WordPress?
A design library saves time and makes it easier to create polished, visually consistent websites. It provides ready-to-use layouts for common sections like hero banners, pricing tables, testimonials, contact forms and blog listings that you can customise to match your brand.
Where can I find the design library in WordPress?
In the WordPress block editor, you can find the design library by clicking on the Patterns tab when inserting a block. Some themes and plugins also include their own libraries of templates and block patterns.
Are WordPress design libraries free?
Many design libraries that come with WordPress, themes or plugins are free to use. Premium libraries with more complex designs, animations or exclusive templates are often part of paid themes or plugins.
Can I customise items from a design library?
Yes, once you insert a design from the library into your page or post, you can fully edit text, images, colours, layout and other settings to fit your specific needs and branding.
What is the difference between a pattern and a template?
A pattern is a small section made up of blocks, such as a call-to-action or testimonial strip. A template is a full page layout that may include multiple patterns and blocks arranged to form a complete design.
Do all WordPress themes support a design library?
Most modern block-based themes and even some classic themes support the use of block patterns and design libraries. Themes built for Full Site Editing often provide even more templates and patterns for you to choose from.
Can I create my own design library in WordPress?
Yes, you can save custom layouts as reusable blocks or template parts. This effectively builds your own design library that you can insert across different pages and update centrally if needed.
Are there plugins that offer bigger design libraries?
Yes, plugins like Spectra, Stackable, Kadence Blocks and MaxiBlocks offer expanded design libraries with additional patterns, templates and sections to extend what is available by default in WordPress.
How does using a design library improve web design?
Using a design library ensures consistency, speeds up the design process and helps maintain high visual quality across your website. It also makes it easier for beginners to achieve professional results without needing advanced design skills.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like