WordPress Gutenberg tutorial: A step-by-step
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
WordPress Gutenberg: The ultimate beginner’s guide
What is WordPress Gutenberg?
WordPress Gutenberg is the modern, block-based content editor introduced in WordPress 5.0, designed to replace the older Classic Editor. Its goal is to simplify the way users create, manage, and design posts and pages offering a more intuitive, visual experience that doesn’t require coding skills.
Instead of relying on shortcodes or HTML, Gutenberg uses a block system where each content element such as a paragraph, image, heading, button, video, or column is its own editable block. This approach gives you full control over layout and design, making it easier to build media-rich, responsive pages directly within the WordPress dashboard.
As of 2024, more than 70% of WordPress websites use Gutenberg or a block-based theme, a clear sign of its widespread adoption and growing popularity. In addition, over 30% of new WordPress installations now have Full Site Editing (FSE) enabled a powerful Gutenberg feature that allows users to customise headers, footers, and other global site areas without touching a line of code.
Gutenberg has become the core of WordPress site-building, not just as a content editor, but as a complete, user-friendly framework for designing full websites. Whether you’re starting a blog, building a business site, or managing a WooCommerce store, Gutenberg offers the flexibility and performance modern WordPress users expect.

Benefits of using WordPress Gutenberg
WordPress Gutenberg offers a modern, flexible, and performance-focused editing experience that benefits both beginners and experienced users. As the default editor in WordPress, it continues to evolve making it one of the most powerful tools for building fast, responsive, and customisable websites without relying on third-party page builders.
Enhanced layout flexibility and creative control
Gutenberg uses a block-based system that allows every content element text, images, videos, buttons, columns to be customised independently. This modular approach makes it easy to create visually engaging pages with precise layout control.
Style and position each block individually
Unlike the Classic Editor, Gutenberg gives you full control over individual blocks. You can adjust margins, alignment, background colours, and typography on a per-block basis. This allows you to create unique designs while maintaining clean, readable code.
Beginner-friendly, visual editing experience
One of Gutenberg’s biggest advantages is its user-friendly design. Built for simplicity, the editor offers a visual, drag-and-drop interface that makes content creation easy even for users with no coding background.
Real-time editing and drag-and-drop interface
With its interactive preview and block-based design, Gutenberg lets you see changes as you make them. Adding, moving, and editing blocks is intuitive, making it accessible for bloggers, marketers, and business owners alike.
Build advanced layouts without extra plugins
Gutenberg supports advanced layout options natively, removing the need for many third-party layout plugins. This helps keep your website lightweight, faster to load, and easier to maintain over time.
Columns, tables, and grids built in
You can create complex structures like multi-column layouts, product grids, and data tables directly in the editor. These features are built into WordPress, helping you build feature-rich pages while maintaining fast performance and full compatibility.
Save time with reusable blocks
For recurring sections like newsletter sign-ups, testimonials, or promotional banners Gutenberg allows you to save custom blocks as reusable elements. This boosts consistency and speeds up content creation.
Maintain brand consistency site-wide
When you update a reusable block, the changes reflect across every page that uses it. This is especially useful for keeping design elements, calls to action, or contact info up to date site-wide.
Future-proof and built into WordPress core
Gutenberg isn’t just a plugin it’s part of WordPress core. This means it will continue to receive regular updates, new features, and performance improvements, all backed by the official WordPress development team.
Long-term compatibility and support
By using Gutenberg, you’re building with the future of WordPress in mind. It’s fully supported, regularly enhanced, and designed to grow with new technologies like Full Site Editing and block-based themes.
Subscribe to our newsletter
Getting started with WordPress Gutenberg
Gutenberg is built into all WordPress versions 5.0 and above, making it easier than ever to begin building visually rich, responsive content. Whether you’re setting it up for the first time or exploring the interface, this section will guide you through the basics.
Installing and activating Gutenberg
If you’re using WordPress 5.0 or later, Gutenberg is already integrated and activated as the default editor. No further installation is required.
Installing Gutenberg on older versions
For sites running older versions of WordPress, you can install Gutenberg manually as a plugin:
- From your WordPress dashboard, go to Plugins > Add New
- In the search bar, type “Gutenberg”
- Click Install Now, then select Activate
Once activated, Gutenberg will replace the Classic Editor and give you access to the full block editing experience.
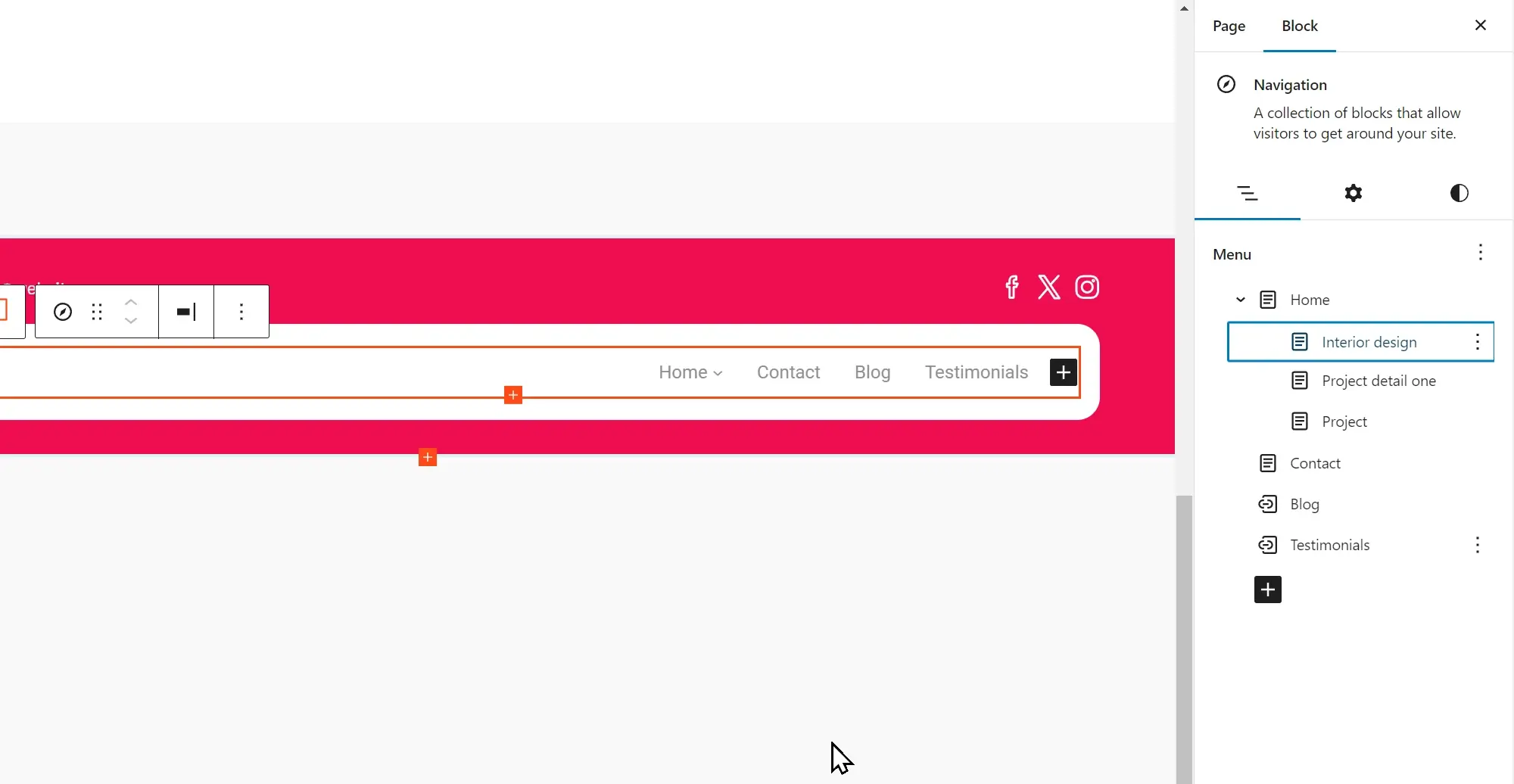
Understanding the Gutenberg interface
The Gutenberg editor is designed to be simple yet powerful, offering a modern, visual approach to content creation. Here’s a quick overview of its key components.
Main content area
This is your primary workspace where you build pages and posts using blocks. You can add paragraphs, headings, images, videos, columns, and more each as its own block that can be easily edited or moved.
Sidebar settings panel
Located on the right-hand side, the sidebar provides contextual settings depending on what you’re working on. You’ll find block-specific options when a block is selected, and document settings like categories, featured images, and publishing options when no block is selected.
Contextual toolbar
This floating toolbar appears above the selected block. It provides quick formatting controls such as bold, italic, alignment, link insertion, and block transformation options. The options vary depending on the type of block you’re working with.
Status bar and editor tools
At the top of the editor, you’ll see a status bar that includes several helpful tools:
- Undo/Redo buttons allow you to easily go back or forward through recent changes
- Content structure overview gives you a summary of your page, including word count, heading structure, and number of blocks
- Document outline lets you review the hierarchy of your headings for SEO and readability

Gutenberg’s building blocks explained
Gutenberg’s power lies in its flexible block system, which allows users to build and arrange content with ease. Each element on the page text, images, media, or layout is added as an individual block, making the editing experience more modular, intuitive, and visually controlled.
Understanding the types of Gutenberg blocks
WordPress Gutenberg includes a wide selection of built-in blocks, grouped by purpose. Knowing how these blocks work is key to creating rich, engaging pages.
Common content blocks
These are the most frequently used blocks for basic page and post creation:
- Paragraph – used for body text and standard content.
- Heading – perfect for organising content and improving SEO structure.
- Image – allows easy media insertion with alignment and sizing controls.
- List – ideal for bullet points or numbered lists.
Formatting and code blocks
These blocks give more control over structure and formatting:
- Code – displays plain code snippets, useful for tutorials.
- Custom HTML – lets you add or edit HTML manually.
- Preformatted – keeps spacing and line breaks exactly as entered.
Layout elements
These blocks help define your content’s structure:
- Columns – create multi-column layouts for more dynamic design.
- Group – combine multiple blocks into a single, reusable section.
- Separator – adds visual dividers between sections.
Widget blocks
You can add familiar widget-style content into any post or page:
- Shortcode – embed functionality from other plugins or themes.
- Calendar, Categories, Archives – display blog metadata and structure.
Embed blocks
Easily embed content from external platforms with a simple URL:
- Supported embeds include YouTube, Twitter, Spotify, Instagram, and many others.
Creating and customising content in Gutenberg
Gutenberg makes creating and managing content simple, even for beginners. You can build structured layouts, customise visuals, and publish content all in one place.
Creating a new post or page
- From your WordPress dashboard, go to Posts > Add New.
- Add a title at the top of the editor.
- Click the “+” icon to open the block library and choose your content block.
- Arrange and edit your blocks as needed.
- Use the Preview option to see how your content looks on the front end.
- Once satisfied, click Publish to make your post live.
Customising block settings
Each block has unique settings available in the sidebar. These controls allow for in-depth customisation without the need for custom CSS or code.
Design and layout options
- Colours – adjust background and text colours for emphasis or branding.
- Typography – control font size, weight, and spacing for improved readability.
- Padding and margins – fine-tune spacing for a balanced layout.
- HTML anchors – add anchor links to improve internal navigation and user experience.
Using reusable blocks
Reusable blocks are a powerful feature in Gutenberg, especially for repeated content like CTAs, contact banners, or notices.
How to save a reusable block
To create one, click on the ⋮ (more options) menu of a block, then select “Add to Reusable Blocks.” Name it clearly so you can reuse it across posts and pages. When a reusable block is updated, every instance of it is updated across the site helping you maintain consistency and save time.
Build like a pro
Advanced Gutenberg techniques
Once you’re comfortable using the Gutenberg block editor, exploring its more advanced features can significantly boost your productivity, customisation options, and overall site performance. From custom styling to plugin extensions and performance optimisation, Gutenberg provides a future-ready editing experience.
Time-saving Gutenberg keyboard shortcuts
Keyboard shortcuts help speed up your workflow and reduce dependency on your mouse. Gutenberg includes a range of built-in shortcuts to make editing faster and more efficient.
Useful Gutenberg keyboard shortcuts
- Type /image in a new block to quickly insert an image block
- Press Ctrl + Z (or Cmd + Z on Mac) to undo recent changes
- Use Shift + Alt + H to view the full list of available keyboard shortcuts within the editor
Adding custom CSS to Gutenberg blocks
For users who want more control over the appearance of individual blocks, Gutenberg allows for custom styling through CSS.
Custom CSS options in WordPress
- Apply custom CSS classes to individual blocks using the “Advanced” tab in the block settings sidebar
- Add global styles in the Additional CSS section under Appearance > Customise to ensure consistent branding across your site
Extending Gutenberg functionality
While Gutenberg is powerful on its own, you can enhance it further with plugins specifically designed for block-based editing. These tools introduce advanced blocks, layout options, animations, and design presets.
Popular plugins to enhance Gutenberg
- MaxiBlocks – adds responsive row layouts, advanced forms, and content toggles
- Ultimate Addons for Gutenberg – offers pre-styled content blocks like pricing tables, CTAs, and icons
- Genesis Blocks – includes layout options, testimonials, buttons, and more for fast, clean design
Using block patterns for faster design
Block patterns are pre-designed layouts made up of multiple Gutenberg blocks. They allow you to insert a ready-made design section into your page with a single click, which you can then customise.
Why block patterns improve efficiency
Patterns reduce design time and help maintain visual consistency throughout your site. They’re ideal for headers, footers, hero sections, and calls to action. Many themes, including MaxiBlocks Go, come with built-in pattern libraries that match the site’s style.
Troubleshooting common Gutenberg issues
Even with Gutenberg’s streamlined experience, occasional issues can arise due to plugin conflicts or outdated themes.
Quick troubleshooting steps
- Make sure all your plugins and themes are up to date
- Temporarily deactivate plugins one by one to identify any conflicts
- Use the Health Check & Troubleshooting plugin to test your site in a safe mode without affecting live visitors
Gutenberg SEO and performance advantages
One of Gutenberg’s standout features is its ability to help you build fast, SEO-friendly websites with clean code and minimal bloat.
SEO benefits of using Gutenberg
- Faster page load times compared to heavy builders like Elementor, which improves rankings and user experience
- Better performance on Google Core Web Vitals, including metrics like Largest Contentful Paint and Cumulative Layout Shift
- Cleaner code structure and accessibility compliance, improving crawlability and site indexing
Gutenberg popularity and trends in 2024
The adoption of Gutenberg continues to grow rapidly. A recent user survey highlights how preferences are shifting:
- 45% of users now prefer Gutenberg, citing its speed, integration, and native performance benefits
- 35% still favour Elementor for its visual drag-and-drop ease
- 10% continue using the Classic Editor, often for familiarity and simplicity
- The remaining 10% use other builders like Divi, SiteOrigin, or Bricks
This data reflects a strong movement towards block-based, native editing workflows that prioritise performance and long-term scalability.

Recommended resources and final thoughts on using WordPress Gutenberg
Getting started with Gutenberg is easy, and there are plenty of trusted resources to help you improve your skills. If you prefer structured learning, online platforms like Udemy offer beginner-friendly courses such as the WordPress Gutenberg Editor Course for Beginners, while LinkedIn Learning provides in-depth lessons as part of its professional development catalogue.
For visual learners, YouTube is a great place to explore. Searching for terms like “Gutenberg WordPress Tutorial – Beginner’s Guide” brings up step-by-step walkthroughs that are ideal for hands-on learning. You can also follow Gutenberg Times, which offers live webinars, editor demos, and expert interviews that cover the latest updates and best practices.
If you’re looking for ongoing guidance and block editor enhancements, Gutenberg Hub is a valuable site packed with templates, block patterns, and layout inspiration. For more technical users, the WordPress Developer Blog publishes updates and documentation directly from the core team. Developers wanting to dive deeper into the editor’s evolution or contribute to its development can visit the official Gutenberg GitHub repository.
Gutenberg has quickly become the standard for building WordPress websites and for good reason. It’s fast, flexible, and completely integrated with the WordPress core. Its performance advantages over heavier page builders, combined with features like reusable blocks, advanced layout controls, and Full Site Editing, make it ideal for both beginners and professionals.
As of 2024, 45% of WordPress users prefer Gutenberg for its speed and clean interface, while 35% still choose visual builders like Elementor. Only 10% remain loyal to the Classic Editor, with another 10% using alternative builders such as Divi or SiteOrigin. This shift reflects the growing confidence in Gutenberg as the future of content creation in WordPress.
To get the most from the block editor, pair it with tools designed to extend its functionality. The MaxiBlocks plugin adds powerful blocks and layout components without slowing down your site. When combined with the clean, responsive MaxiBlocks Go theme, you gain access to a streamlined design experience optimised for both speed and usability.
Whether you’re launching your first blog or managing a complex site, Gutenberg gives you everything you need to create modern, mobile-ready, and SEO-friendly pages quickly and efficiently.
Explore how to create a powerful WordPress website
Learn how to design, build, and optimize your WordPress website from start to finish.
FAQs – WordPress website
Does WordPress still use Gutenberg?
Yes, Gutenberg is still the default editor in WordPress and continues to evolve with frequent updates. It plays a central role not only in editing content but also in enabling full site editing across compatible themes. If you’re looking to make the most of its current capabilities, a WordPress Gutenberg tutorial will help you navigate its newest features.
How does Gutenberg work with WordPress?
Gutenberg is fully integrated into WordPress as the block editor. It allows users to build posts and pages using individual content blocks like text, images, buttons, or galleries each of which can be edited independently. A well-structured WordPress Gutenberg tutorial will walk you through how to use these blocks to create dynamic, responsive layouts without touching code.
What’s the difference between Gutenberg and block WordPress?
Gutenberg is the official name of the editor introduced in WordPress 5.0, while “block WordPress” is a general way of describing the block-based editing experience it introduced. Essentially, they refer to the same thing: a modular, block-based system for designing content visually. A WordPress Gutenberg tutorial can help you understand how to work efficiently within this editing model.
Do I need to install Gutenberg in WordPress?
No, you don’t need to install Gutenberg separately if you are using WordPress 5.0 or later. It comes built-in as the default editor. If you’re on an older version of WordPress, you can still access Gutenberg by installing the official plugin. In either case, a tutorial will show you how to activate and use it properly.
Is Gutenberg free on WordPress?
Gutenberg is completely free and comes packaged with WordPress core. You won’t need to pay to use it, although there are many optional block plugins and premium themes that extend its capabilities. Tutorials covering Gutenberg typically highlight both the built-in tools and recommended enhancements.
Where can I find a WordPress Gutenberg tutorial PDF?
You can find downloadable PDFs on WordPress-focused blogs, learning platforms, and documentation hubs. Searching for “WordPress Gutenberg tutorial PDF” will lead you to beginner guides, printable quick-start sheets, and visual walkthroughs that are ideal for offline learning.
Where can I find a WordPress Gutenberg tutorial for beginners?
Beginner tutorials are widely available online. You’ll find high-quality video walkthroughs on YouTube when searching for “WordPress Gutenberg tutorial for beginners,” along with written guides on websites such as Gutenberg Hub and the official WordPress.org support section. These resources offer step-by-step instructions to help new users feel confident with the editor.
How can I create custom Gutenberg blocks in WordPress without a plugin?
You can create custom Gutenberg blocks programmatically using JavaScript and PHP. This typically involves registering the block with the WordPress Block API using registerBlockType() and enqueueing your scripts correctly. If the block requires server-side rendering, a PHP render callback can be used. Tutorials tailored to developers will cover this process from start to finish.
What is the best WordPress Gutenberg tutorial?
The best Gutenberg tutorial depends on your learning preferences. If you enjoy hands-on learning, platforms like Udemy or LinkedIn Learning offer structured courses. For self-paced study, the official WordPress documentation and blogs like WPBeginner and Gutenberg Times are excellent. A search for “best WordPress Gutenberg tutorial” will show you top-rated guides based on user feedback.
What are WordPress Gutenberg blocks?
Blocks are the core of the Gutenberg editor. Each block is a content element, such as a paragraph, heading, image, or list, that can be added, customised, and arranged individually. A WordPress Gutenberg tutorial will show you how to use different block types to structure your content and enhance page design.
How do I create a Gutenberg block programmatically?
To create a Gutenberg block from scratch, you’ll need to enqueue JavaScript and CSS, use the registerBlockType() function to define the block’s functionality, and, if necessary, create a PHP render callback. Many developer tutorials provide detailed instructions and code examples to help you build custom blocks for client projects or plugin development.
Where can I find a comprehensive WordPress tutorial?
For full WordPress learning, you can visit the WordPress Codex or explore the Learn WordPress platform, which includes tutorials on Gutenberg, block themes, plugin creation, and more. Blogs like WPBeginner and Gutenberg Hub also offer extensive beginner-to-advanced tutorials.
Additional resources to deepen your Gutenberg skills
If you’re ready to explore more advanced topics, Gutenberg Times offers regularly updated news, webinars, and insights from core contributors. You’ll find block templates and pre-built layouts at Gutenberg Hub, and official technical guidance on the WordPress Developer Blog. For developers, the Gutenberg GitHub repository is a useful place to explore code, track updates, and contribute to the editor’s evolution.
For real-time learning and community discussion, watch videos by Gutenberg advocates such as Ryan Welcher and Anne McCarthy on YouTube. You’ll also find full-site editing walkthroughs on channels like WPTuts and FSE Hallway Hangouts, as well as discussions and interviews on podcasts like WP Builds and Do the Woo.
WordPress customisation, features and tutorials
WordPress isn’t just powerful — it’s personal. With the right tools and knowledge, you can fully tailor your site to suit your vision. These FAQs cover how to customise themes, use the block editor, and creatively build something that’s truly your own.
How do I customise my WordPress theme?
Customising your theme allows you to change layouts, colours, typography and more, all without writing code. For a step-by-step guide, this article on WordPress theme customisation will help you adjust your site’s look and feel.
Where can I learn how to use WordPress more effectively?
Whether you’re just getting started or looking to expand your skills, the WordPress tutorials section offers beginner-friendly walkthroughs and expert techniques to help you master the platform.
What is Gutenberg and how does it work in WordPress?
Gutenberg is WordPress’s built-in block editor, giving you the ability to create layouts using draggable content blocks. To get familiar, try this hands-on Gutenberg tutorial or explore the Gutenberg wiki for more in-depth knowledge.
How do I fix common issues on my WordPress site?
Site problems can usually be resolved by checking for plugin conflicts, theme errors or broken code. If you’re unsure where to begin, this guide to debugging and troubleshooting in WordPress offers clear solutions to help get your site back on track.
What are some creative ideas for building a WordPress site?
WordPress isn’t just for business pages or blogs. You can create portfolios, membership sites, interactive directories and more. For inspiration, check out these fun WordPress website ideas that push creative boundaries.
WordPress costs and value
WordPress is often praised for being budget-friendly, but what does it actually cost to build and maintain a site? These FAQs help you understand both the immediate and long-term investment, so you can plan your website with confidence.
How much does it cost to design a WordPress website?
The price can range from very little — if you’re using free tools — to several thousand pounds for custom design and development. This guide to WordPress design costs gives you a full breakdown.
Is it possible to build a WordPress website on a small budget?
Yes, it’s entirely feasible. Using free themes and low-cost hosting can get you started for much less. This article on affordable WordPress design shares ways to save without sacrificing quality.
What are the ongoing costs of managing a WordPress site?
Beyond the initial design, you’ll need to consider hosting fees, plugin licences and regular maintenance. This cost breakdown explains what to budget for in the long run.
Is WordPress still a worthwhile investment in 2025?
Absolutely. WordPress offers full control over your website, thousands of tools and themes, and a highly active support community. This guide to the benefits of using WordPress highlights why it’s a smart, long-term choice.
WordPress popularity and reputation
With so many website platforms available, is WordPress still the go-to option? These FAQs answer who’s using it, how widely it’s adopted, and whether it’s still relevant in today’s market.
What kinds of high-profile websites use WordPress?
WordPress is trusted by leading brands, publishers and tech companies. If you’re curious who uses it at scale, this list of famous WordPress sites shows just how versatile the platform is.
Is WordPress still a relevant and reliable platform?
Yes, WordPress continues to power over 40% of all websites and remains a leader thanks to its flexibility and support community. If you’re wondering whether it’s still widely used, this article on WordPress’s current relevance offers a reassuring answer.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like