Craftsman WordPress home page template
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th MAy 2025
Choose the right foundation with MaxiBlocks
If you’re building a high‑impact WordPress homepage template, your first decision matters most: choosing the right builder. MaxiBlocks gives you a fast, reliable starting point with all the flexibility you need.
With over 2500 professionally designed blocks and full-page templates, MaxiBlocks lets you prototype and launch a homepage in minutes. Every block is built for responsiveness, so your layout adapts cleanly from mobile to desktop without extra configuration.
Because MaxiBlocks is a native extension of Gutenberg, it integrates fully with block themes and supports full site editing. This means you can customise every part of your homepage from sticky headers to scrollable hero sections and footer widgets directly in the WordPress editor.
If you’re including preview images, remember to add descriptive alt text. For example, a homepage screenshot could use: “Craftsman‑style homepage hero with call‑to‑action buttons”. This improves accessibility and supports image SEO.
Looking to optimise your homepage further?
- Use a concise, keyword-focused meta description.
- Include headings with your target phrases
- Add internal links to related content or help guides
Whether you’re starting from scratch or refreshing an outdated homepage, MaxiBlocks gives you the design freedom and performance foundation to do it right. Ready to see what you can build?

Create a show stopping hero section
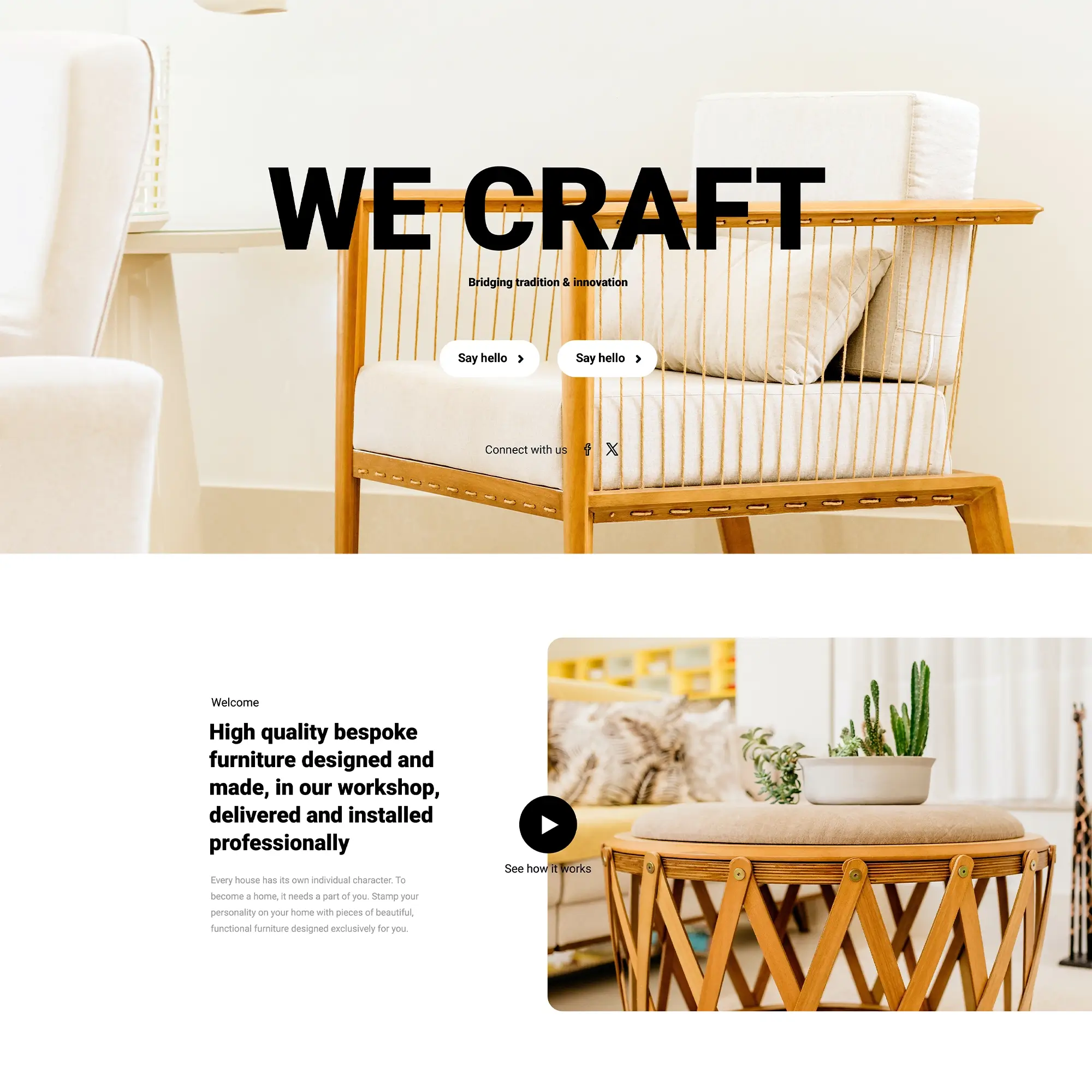
Your homepage hero is the first impression. It should tell your story at a glance while guiding visitors toward action. With MaxiBlocks, you can design a high impact, responsive hero section in minutes.
Make your hero image work hard
Start with a bold background image that fills the entire viewport. This sets the tone and grabs attention immediately. MaxiBlocks makes it easy to adjust the image focal point and apply a soft overlay for better text contrast.
Add a clear and bold headline
Use a main heading in strong typography. Aim for at least 16 pixels on desktop and 14 pixels on mobile to ensure legibility. The headline should use an H1 tag and include your brand name where possible. For example, “Welcome to Craftsman Studio” or “Your new WordPress homepage template starts here”.
Add focused call to action buttons
Place two buttons that guide users to key actions. Try labels like “Start building for free” and “Explore premium designs”. Style them with hover effects and colour contrast that meets accessibility guidelines. MaxiBlocks makes this easy with visual controls and built in presets.
Include social icons with subtle placement
To keep the layout clean, tuck your social media icons in a corner or along the bottom edge. This invites connection without distracting from your primary message. MaxiBlocks includes a library of over 14,000 SVG icons, ready to drop into place.
Best practices to keep in mind
- Lazy load your hero image to reduce page load time and improve performance scores
- Use meaningful alt text for the background image, such as “Homepage hero showing minimalist workspace with headline and call to action buttons”
- Keep your button text screen reader friendly: for example, “Download free Craftsman template” is better than just “Click here”
With MaxiBlocks, every element of your hero section can be fine tuned visually. No CSS needed, just bold design choices and thoughtful layout.
Subscribe to our newsletter
Craft an engaging intro with multimedia
After your hero section sets the tone, your introduction brings in warmth, trust and personality. This is your chance to let visitors know who you are and why your site matters. With MaxiBlocks, you can pair concise text with engaging multimedia for maximum impact.
Tell your story with clarity and style
Write a short brand overview in one or two paragraphs. Keep it personal and highlight your value. For example:
“At Craftsman Studio, we blend traditional woodworking with clean, modern design. Every product is built by hand, inspired by heritage, and made to last.”
Use language that reflects your tone, whether it is creative, minimal or professional. Keep it to 100 words or less to ensure users can scan it quickly.
Add a video that supports your message
Video adds emotional depth and increases time on page. With the MaxiBlocks video block, you can embed directly from YouTube or upload your own files. Position the video above the fold on desktop so it is seen without scrolling.
Use it to show:
- A behind the scenes look at your process
- A founder story to build trust
- Customer testimonials in motion
Balance your layout for readability
Use MaxiBlocks to align text and media cleanly, so one does not overpower the other. Leave space to breathe. This keeps your homepage visually light and easy to scan.
SEO tips for your intro section
- Use an H2 tag for your section heading and include a relevant keyword such as “Craftsman home page template”
- Add a video transcript or captions to support accessibility and keyword visibility
- Set a descriptive title for the video and ensure the alt text reflects your topic
With MaxiBlocks, you have the tools to craft a homepage intro that connects visually and emotionally without slowing your site down.

Showcase your services and portfolio interactively
This section is where you turn interest into engagement. Visitors want to see what you offer and how it looks in the real world. With MaxiBlocks, you can display services and past work in a way that feels dynamic and professional.
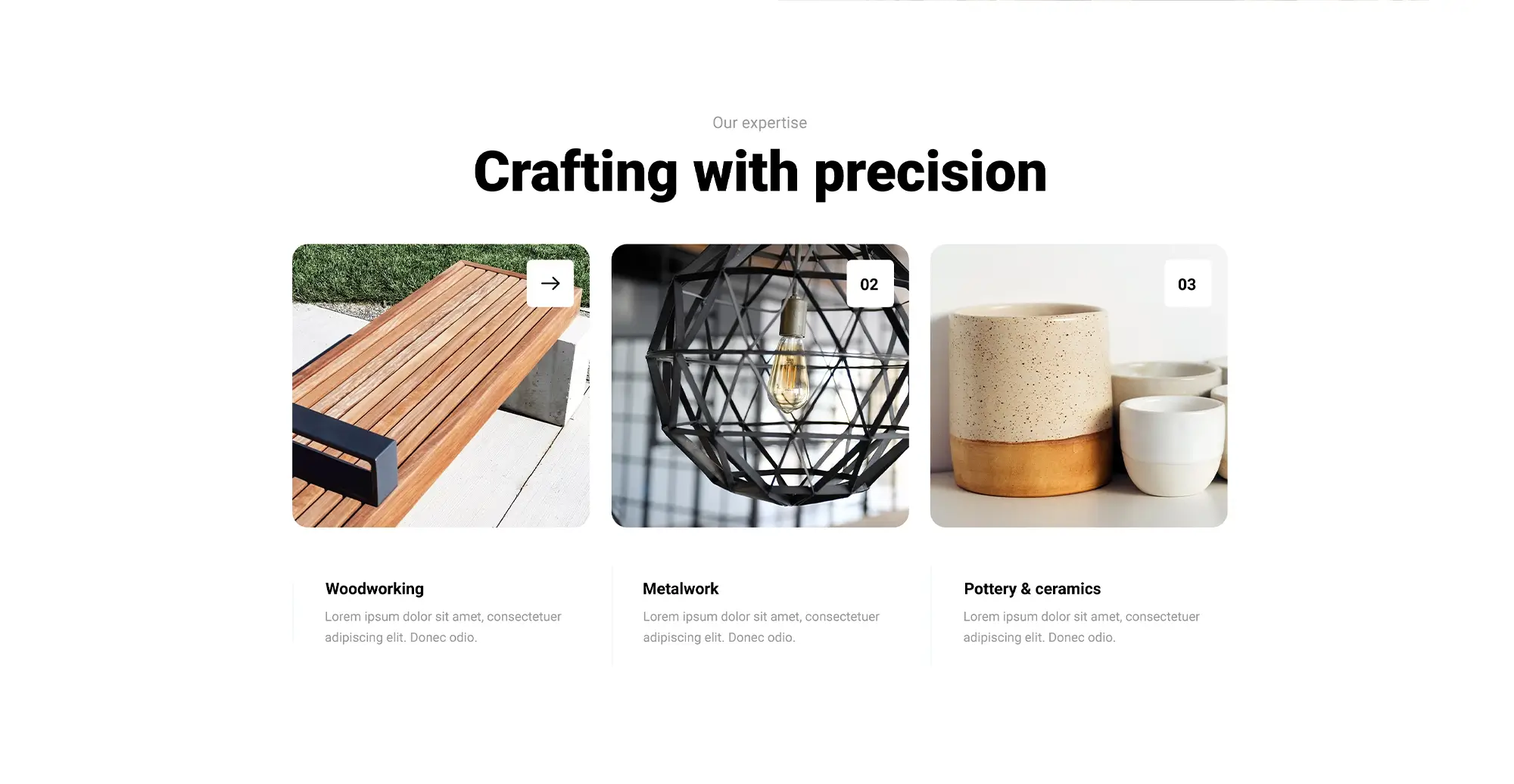
Make your services easy to explore
Create a clean grid with three columns using MaxiBlocks’ layout tools. Use headings such as Woodworking, Metalwork, and Pottery. Add hover effects to reveal a short sentence about each service along with a “Learn more” link.
For example:
- Woodworking: Custom furniture, made by hand
- Metalwork: Functional pieces with minimalist finishes
- Pottery: Wheel‑thrown ceramics for everyday use
This interactive design encourages discovery without overwhelming your layout.
Bring your portfolio to life
Use the MaxiBlocks gallery block to display past projects. Choose from masonry or carousel formats depending on your content. Hover effects can show project names, locations or short captions like “Outdoor bench for heritage café”.
To improve SEO and usability:
- Link each gallery item to a full case study or project page
- Add relevant keywords to image alt text
- Use descriptive file names such as handcrafted-wooden-table.webp
Apply consistent styling
Keep your design unified by using your Style Card settings for fonts, spacing and colour palette. This ensures your content looks cohesive and aligns with your brand throughout the homepage.
Technical and performance tips
- Optimise all images to under 200 KB where possible
- Use modern formats like WebP for faster load times
- Avoid duplicate or generic file names so search engines better index your content
With just a few tweaks using MaxiBlocks’ visual controls, your homepage becomes a vibrant showcase of your craft and credibility.
Build like a pro
The final section of your homepage plays a key role in turning interest into action. Whether encouraging visitors to get in touch, showcasing your latest content, or reinforcing trust with useful links, this space should be designed to keep users engaged. With MaxiBlocks, it’s easy to build and maintain all of this visually, without touching code.
Encourage action with a full screen CTA
Finish your homepage with a full screen section featuring a bold background, a clear heading, and a strong call to action button. Popular choices include prompts to book a consultation, visit the shop, or download a guide. Use MaxiBlocks’ visual controls to apply hover and focus states, ensuring the button is both accessible and visually distinct.
Highlight your latest blog content
Feature your three most recent posts in a clean horizontal layout. Use hover effects to show post summaries that encourage visitors to click through. Each post should include a heading, author, category and publish date to support SEO. With MaxiBlocks, these blocks are schema‑ready and easy to customise.
Build trust in your footer
Your footer should be functional and familiar. Include your contact details such as address, phone number, and email. Add quick navigation links to key pages like About, Services, and Blog. Include a simple newsletter signup form asking only for a name and email. Repeat your social icons from the header to provide consistency and help users connect across platforms.
Ongoing optimisation
Review your main CTAs and button labels twice a year. For example, compare the effectiveness of labels such as get a quote versus book now. Use a plugin to check for broken links each month. Monitor performance through Google PageSpeed Insights and make adjustments to image compression and caching settings where needed.
MaxiBlocks makes each of these improvements simple to implement and adjust. With the right closing elements, your homepage remains effective long after launch and keeping visitors informed, connected and ready to convert.

Final thoughts and next steps
A strong WordPress homepage is more than a collection of sections. It’s a focused experience designed to build trust, communicate value, and drive action. From your hero image to your final call to action, every element should work together to guide visitors and keep them engaged.
With MaxiBlocks, you have everything you need to build that experience from a growing library of professionally designed blocks to full visual control over fonts, colours and layout. Whether you’re showcasing your services, telling your story, or optimising for mobile, MaxiBlocks is the tool that helps you do it quickly, cleanly and without code.
Key takeaways
- Choose a lightweight, responsive theme that works well with Gutenberg
- Use a full screen hero section with a clear headline and action buttons
- Add a short brand introduction supported by multimedia
- Showcase your services and portfolio using interactive hover effects
- Close with a call to action, blog highlights, and a trusted footer
- Optimise regularly to improve speed, SEO and accessibility
MaxiBlocks is free to install and fully compatible with block themes and full site editing. You can start building with the MaxiBlocks plugin on WordPress.org, and pair it with the MaxiBlocks Go theme for a smooth, modern design foundation.
Keep learning by exploring the MaxiBlocks pattern library, reading the official setup guides, and testing new layouts in the visual editor.
Build trust with colour that reflects your craft
For builders, tradespeople and artisan businesses, your website should feel as reliable and well-crafted as the work you deliver. The Craftsman home page template provides a solid, grounded layout that gives your services, testimonials and visuals the space to shine. The right colour scheme enhances this structure, creating an immediate sense of professionalism and approachability.
To find the best starting point, explore the guide to WordPress block templates, which explains how layout and colour work together to shape perception. You can also compare options using the template matching guide or browse the best WordPress template sites to see how other trades-focused designs handle tone and contrast.
Use colour to reinforce character and clarity
The Craftsman aesthetic benefits from earthy tones, muted neutrals and strong contrast that mirror the materials you use. Colours drawn from wood, stone and metal often work best. The Craftsman template lets these colours stand out against clean sections and structured blocks. For additional ideas, see how tones are applied in the interior design dark theme, the acupuncture website layout or the practical studio website template.
You can also draw layout inspiration from the MaxiBlocks photographer design and the architectural block template, both of which use minimalism and clear structure effectively. If your services are aimed at business clients, try adapting the WordPress homepage for businesses or explore templates made for social media to extend your branding across platforms.
Keep your site future-ready with flexible template options
To stay current, review the future of WordPress block templates and how layouts are evolving for modern devices and user behaviour. The overview of block layout templates helps you compare popular design structures. For low-risk experimentation, try free WordPress templates or start with a clean block template and build from there.
The complete WordPress block template library also offers access to templates tailored to construction, services and skilled trades. Broader collections like WordPress website templates, general WordPress templates and design templates for WordPress provide even more visual flexibility for your brand.
Make sure colour stays consistent across your WordPress site
Once you’ve chosen your palette, apply it consistently across every part of your site, including calls to action, section dividers and navigation. Learning how to use WordPress themes effectively will help maintain your style across pages. This becomes especially important as your WordPress site grows and you begin customising additional WordPress websites templates or adding more services.
By starting with the Craftsman WordPress homepage template and pairing it with a strong, character-driven palette, you can create a digital home that reflects the integrity and style of your craftsmanship.
WordPress template sites for fast and easy design
Explore flexible WordPress templates with built-in styles and block layouts for faster design.
FAQs – WordPress websites template
How do I install MaxiBlocks?
You can install MaxiBlocks directly from your WordPress dashboard. Go to Plugins, click Add New, and search for MaxiBlocks. Click Install and then Activate. You can also download it from the WordPress plugin directory.
Is MaxiBlocks compatible with my current theme?
MaxiBlocks works best with block themes such as MaxiBlocks Go. However, it also integrates well with most modern themes that support full site editing. For the best experience, use it with a theme built for blocks.
Do I need to know how to code to use MaxiBlocks?
No. MaxiBlocks is designed for users of all skill levels. Everything is built visually using the WordPress block editor, so you can drag, drop and customise your layout without any coding.
Can I use MaxiBlocks for an e‑commerce site?
Yes. MaxiBlocks is fully compatible with WooCommerce and lets you style shop pages, product grids and checkout areas visually. This makes it ideal for online stores.
Will my site be mobile friendly?
Absolutely. MaxiBlocks layouts are responsive by default. You can preview and adjust how your content looks on phones, tablets and desktops to ensure a great experience on all screen sizes.
How does MaxiBlocks improve my SEO?
MaxiBlocks uses clean, semantic HTML, supports schema markup and makes it easy to structure your content clearly. Faster load times, accessibility features and proper use of headings all contribute to stronger search visibility.
What are Style Cards?
Style Cards in MaxiBlocks are visual presets for fonts, colours, spacing and more. You can apply a Style Card to your entire site or specific sections to ensure a consistent design without editing CSS.
Can I use MaxiBlocks with multilingual sites?
Yes. MaxiBlocks supports multilingual plugins like WPML and Polylang, making it easy to translate your site and reach a global audience.
Is MaxiBlocks really free?
Yes. MaxiBlocks and the MaxiBlocks Go theme are both free to use with no locked features. You can start building right away and explore premium options later if needed.
Where can I learn more about using MaxiBlocks?
The best place to start is the built‑in help guide in the plugin. You can also explore tutorials, documentation and design tips on the MaxiBlocks website and YouTube channel.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like