Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.
Best practices for dropdown menus include using short, clear labels, organising items logically, and ensuring they are accessible and mobile-friendly. Visual cues help users navigate, and menus should load quickly and work well on all screen sizes. Dropdowns are most effective with a moderate number of items, usually between five and ten, as too many or too few can make them less useful.
Updated 21.05.2025
Introducing the WordPress dropdown menu
The importance of dropdown menus in modern web design
Dropdown menus play a vital role in improving website navigation. In WordPress, they offer an elegant solution for managing and displaying multiple links without overwhelming users. By grouping related pages or categories under one parent menu item, dropdowns help maintain a clean, uncluttered header while still giving visitors access to deeper site content.
Dropdown menus also adapt well to a wide range of design styles and layout needs. With clear labels, subtle icons, and logical grouping, they make complex content structures easier to browse. This is especially useful for large websites such as blogs, ecommerce stores, or educational platforms, where organisation is key to guiding users through multiple content layers.
How well-implemented dropdown menus can improve user experience (UX)
A properly designed dropdown menu enhances user experience by offering intuitive and efficient navigation. Visitors are more likely to engage with a site when they can easily find what they’re looking for. When menus respond smoothly to hover or tap actions, they reduce friction and make the browsing process feel seamless.
Dropdown menus also contribute to accessibility. When built with attention to contrast, font size, spacing, and keyboard compatibility, they become usable for all visitors including those using screen readers or navigating without a mouse. This inclusive approach builds trust and helps meet accessibility standards without sacrificing design quality.
Why use dropdown menus in WordPress
Dropdown menus offer several clear benefits for both design and usability:
- Keep navigation structured and well-organised
- Reduce visual clutter on the main menu bar
- Provide fast access to multiple pages without overwhelming users
- Support mobile-friendly design with responsive behaviour
- Allow for scalable, hierarchical layouts for growing content
- Improve SEO by highlighting deeper pages in site structure
Use case example
An ecommerce site uses dropdowns to group product categories like “Men,” “Women,” and “Accessories” under a single “Shop” menu. This simplifies navigation, makes browsing more intuitive, and keeps the header clean even with dozens of product pages.
Tip
Always use clear and descriptive labels for parent menu items. Avoid vague terms like “More” or “Stuff” unless your audience knows exactly what to expect. Descriptive labels help users scan and click with confidence.
Designing a dropdown menu may seem simple, but getting it right is essential for creating a smooth and intuitive user experience. In WordPress, dropdowns help organise content, streamline navigation, and improve overall usability especially on content-rich or complex websites. The following key considerations will help you build dropdown menus that are clear, effective
When and why to use dropdown menus
Dropdown menus help users access subpages without cluttering the main navigation. They are most effective when used to group related content under a single parent item, making it easier for visitors to find what they need. In WordPress, dropdowns are widely used, but they must be implemented thoughtfully to maintain clarity and usability.
Well-designed dropdown menus are especially useful for websites with hierarchical content. This includes sites with multiple categories, subcategories, or service offerings that require clear organisation. However, adding too many layers can lead to confusion. Striking a balance between simplicity and structure creates a more intuitive experience.
Ideal use cases
Dropdown menus are ideal for grouping similar content under a shared category. For example:
- An eCommerce site can group product types under a “Shop” menu.
- A company website might organise services under a “What We Offer” section.
This keeps the main menu clean and makes it easier for users to find what they’re looking for.
Websites with layered content such as blogs with many categories or educational sites with lessons and subtopics can benefit from dropdowns to display information in a structured way. This improves user experience and can help SEO by defining clear relationships between pages.
To maintain usability, limit the number of submenu levels. Deep, multi-layered dropdowns can be difficult to use, especially on mobile devices. A clean, well-organised menu helps users navigate efficiently without effort.
Definition: Hierarchical content
Hierarchical content refers to an organised structure where parent categories contain related subcategories or pages. This improves both user experience and SEO by helping users and search engines understand how the content fits together.
Limit the number of items to avoid overwhelming users
Dropdown menus are meant to simplify navigation not make it more complex. If a menu includes too many options, users may struggle to find what they need, or they may skip the menu altogether. Long dropdowns also make menus visually cluttered, which can slow decision-making and increase user frustration.
Aim for six to eight items per dropdown. If your site contains more subpages, use subcategories or offer a “View All” link at the end of the dropdown to direct users to a broader list. This keeps the main menu streamlined while ensuring all content remains accessible.
Use clear, concise labels to make navigation straightforward
Menu labels should be short, simple, and easy to scan. Clear terms like “Our Services,” “Shop,” or “Resources” tell users exactly what to expect. Avoid vague or overly creative labels that require interpretation.
Use consistent language across all menus. Stick to familiar terminology your users will recognise. For instance, use “Men’s Clothing” instead of less intuitive alternatives like “Wardrobe for Him.” Avoid industry jargon unless your audience expects it.
How to make navigation straightforward
- Use clear, concise menu labels
- Limit dropdown items to avoid clutter
- Organise content into logical categories
- Maintain consistent wording across all menu items
Designing a dropdown menu is not just about aesthetics it’s about making navigation effortless. Usability plays a major role in how users experience your site, especially when interacting with menus on different devices. From speed and accessibility to mobile responsiveness, this section covers key usability considerations when building WordPress dropdown menus.
Speed
Ensure dropdown menus appear instantly on hover or click
Dropdown menus should respond immediately when users hover over or tap a menu item. Delays even slight ones can create friction, causing visitors to lose patience or miss the content they’re trying to reach. A fast, responsive menu contributes to a smoother experience.
For hover-based menus, consider adding a slight delay before the dropdown disappears. This prevents accidental closures if the cursor momentarily moves away.
How to optimise menu speed
- Check your theme settings for built-in delays or animations
- Reduce or disable excessive animation effects that slow performance
- Minimise unnecessary JavaScript or plugin conflicts
- Test responsiveness on both desktop and mobile devices
Accessibility
Implement ARIA roles, keyboard navigation, and screen reader support
A dropdown menu must be accessible to users of all abilities. Proper use of ARIA (Accessible Rich Internet Applications) roles helps screen readers interpret the menu’s structure. Keyboard navigation ensures users who cannot use a mouse can still move through the menu.
Menus should support the Tab key for navigation and the Enter key for selection. Visually, focus states should be clearly highlighted to show where the user is within the menu.
Key accessibility features to include
- Descriptive labels for menu items
- Keyboard operability (Tab, Enter, Escape)
- Visible focus indicators
- ARIA roles such as aria-haspopup, aria-expanded, and aria-label
- Compatibility with screen readers across devices
Mobile-friendly
Design for touch interaction with larger tap targets
Dropdowns behave differently on mobile devices. Since there’s no cursor, small menu items become harder to select accurately. To improve usability, dropdown elements should be large enough to tap comfortably without misclicks.
Generous spacing between items and clear, tap-friendly targets make a big difference on smaller screens.
Use a tap-to-expand model
Instead of relying on hover states, mobile dropdowns should expand only when a user taps a menu item. This keeps the interface stable and prevents accidental menu closures.
Many modern WordPress themes and navigation plugins offer mobile optimisation features. Be sure to enable them and test how your dropdowns behave on various screen sizes.
Definition: Tap target
A tap target is the clickable area of a navigation item on a touchscreen device. Larger tap targets improve mobile usability by making it easier to select links without tapping errors.
Clear, well-designed dropdown menus help users navigate confidently and reduce the chance of missed content or confusion. Visual cues, consistent styling, and accessible typography all contribute to a smoother user experience.
Use visual cues to indicate a dropdown
Why visual indicators matter
Adding small visual cues such as arrows or icons next to menu items helps users recognise when additional options are available. Without clear indicators, visitors may overlook dropdowns, resulting in missed content or unnecessary clicks.
A downward arrow, chevron, or plus symbol is commonly used to show that a menu item expands. These signals make navigation more intuitive, especially for first-time visitors.
Best practices for visual cues
- Use simple icons like ▼, +, or → that are easy to understand
- Ensure consistency across all dropdowns
- Style icons to match your site’s design while keeping them noticeable
- Avoid overly complex or decorative icons that may confuse users
Maintain consistent styling for readability
Typography and design consistency
Dropdown menus should visually align with the rest of your site. Using consistent fonts, colours, and spacing helps create a cohesive experience and reinforces brand identity.
Tips for better readability
- Use a clear, legible font that matches your site’s body text
- Ensure adequate contrast between text and background (especially for accessibility)
- Avoid small font sizes or light colours that reduce visibility
- Keep spacing balanced to prevent crowded or overwhelming menus
What type of visual cues can be used for dropdown menus
The most common and effective visual cues include:
- Downward arrows (▼)
- Plus symbols (+)
- Chevron icons (› or »)These should be placed consistently next to parent menu items and styled to fit seamlessly within your menu design.
An effective navigation menu helps users explore your website effortlessly, guiding them to important pages with minimal effort. In WordPress, thoughtful menu design not only improves user experience but also contributes to better SEO and site performance.
The importance of a clear hierarchy in WordPress navigation
A well-structured navigation menu follows a clear and logical hierarchy. Top-level items should reflect broad content categories, while dropdowns can be used for related subpages. This organisation helps users scan the menu quickly and understand where to go next.
Focusing your primary menu on key content areas such as services, products, or resources keeps the layout simple and avoids overwhelming visitors. When done right, this structure supports faster navigation and a more intuitive browsing experience.
Why hierarchy matters
- Makes it easier for users to navigate the site
- Supports logical grouping of pages
- Reduces menu clutter and visual overwhelm
- Improves SEO by creating clear internal link pathways
Search engines also benefit from hierarchical menus. Structured navigation allows them to better understand the relationships between pages, improving how your content is indexed and ranked. But keep it simple too many layers can make the experience confusing, especially on mobile.
Prioritising frequently used links and adding a search function
A great menu highlights the pages visitors want most. By placing frequently accessed links in prominent positions, you reduce friction and help users get where they’re going faster.
For example:
- An ecommerce site should feature links to Shop, Cart, or Categories
- A service-based business should prioritise Services, About, and Contact
- A blog may highlight Categories, Recent Posts, or Subscribe
Adding a search bar gives users another way to find content quickly, especially helpful on large sites with lots of pages or blog posts. While dropdowns are great for structured browsing, a search feature supports more direct access to specific information.
How can a navigation menu improve usability in WordPress?
- Prioritise frequently accessed pages for easy navigation
- Use clear, concise labels to guide users effectively
- Include a search function for quick access to specific content
- Keep the menu layout clean, simple, and easy to scan

Navigation isn’t static it should evolve alongside user expectations and device behaviours. As users browse across multiple devices, your WordPress menu needs to respond fluidly while maintaining clarity, accessibility, and usability.
The need for responsive design so menus adapt to different screen sizes
A responsive navigation menu adjusts automatically to different screen sizes, making it easy to use whether someone is browsing on desktop, tablet, or mobile. Without responsiveness, users may find the menu difficult to interact with, which can increase bounce rates and hurt the overall experience.
Horizontal menus work well on larger screens, but on smaller devices, collapsible or off-canvas menus are more practical. These keep navigation accessible without taking up too much space.
Why responsive menus matter
- Ensure usability across all devices
- Prevent navigation from becoming cramped on smaller screens
- Improve accessibility by offering consistent interaction patterns
- Reduce frustration that leads to site abandonment
Many modern WordPress themes and navigation plugins offer built-in responsive options, but it’s essential to test across real devices to ensure smooth transitions and interactions.
Intuitive structures based on tasks or audience
Menus should be built with the user’s intent in mind. Instead of listing pages in a generic order, structure your navigation around what your audience is trying to achieve.
For example:
- An ecommerce store may lead with Shop by Category
- A service business might focus on Book a Consultation or Get a Quote
- An online course site could prioritise Start Learning or Browse Courses
This task-based approach improves the user journey by anticipating next steps and presenting the most relevant links first.
Subtle design cues that guide user behaviour
Visual elements like colour, typography, and button placement can influence how users interact with your menu.
Design considerations include:
- Highlighting CTAs with contrasting colours or button styles
- Using clear, readable typography for scan-friendly navigation
- Adding icons or spacing to separate and define sections
- Placing priority links where the eye naturally goes, such as the top-right corner
These subtle cues improve usability without disrupting the visual design. They create a more intuitive experience, guiding visitors smoothly to the most important areas of your site.
Definition: Responsive design
Responsive design allows a website’s layout including navigation menus to automatically adjust to different screen sizes and devices. This ensures users have a consistent and accessible experience whether they’re browsing on desktop, tablet, or mobile.

Modern WordPress sites often require navigation that goes beyond basic dropdowns. With custom styling, plugins, and flexible layout options, designers can create sophisticated menus that are both functional and visually engaging. This section explores advanced techniques for enhancing dropdown menus, from mega menus to off-canvas navigation styles.
Customising menus using WordPress’ built-in menu builder, themes, or specialised plugins
WordPress includes a built-in menu editor under Appearance > Menus, where users can:
- Add pages, posts, custom links, or categories
- Arrange items using drag-and-drop to create dropdown structures
- Assign menus to specific theme locations (like headers or footers)
While this tool offers core functionality, most customisation especially visual styling requires additional support from theme settings or custom CSS. Many modern WordPress themes include built-in styling controls, allowing users to:
- Change font sizes and colours
- Add hover effects or animations
- Adjust mobile behaviour and spacing
Using plugins for extended functionality
For more advanced features, plugins like Max Mega Menu and WP Mobile Menu offer powerful tools for:
- Multi-column dropdowns
- Icons and images within menus
- Responsive design tweaks
- Styling control without needing to code
These plugins are ideal for larger or more complex websites that need structured, interactive, or brand-specific menus.
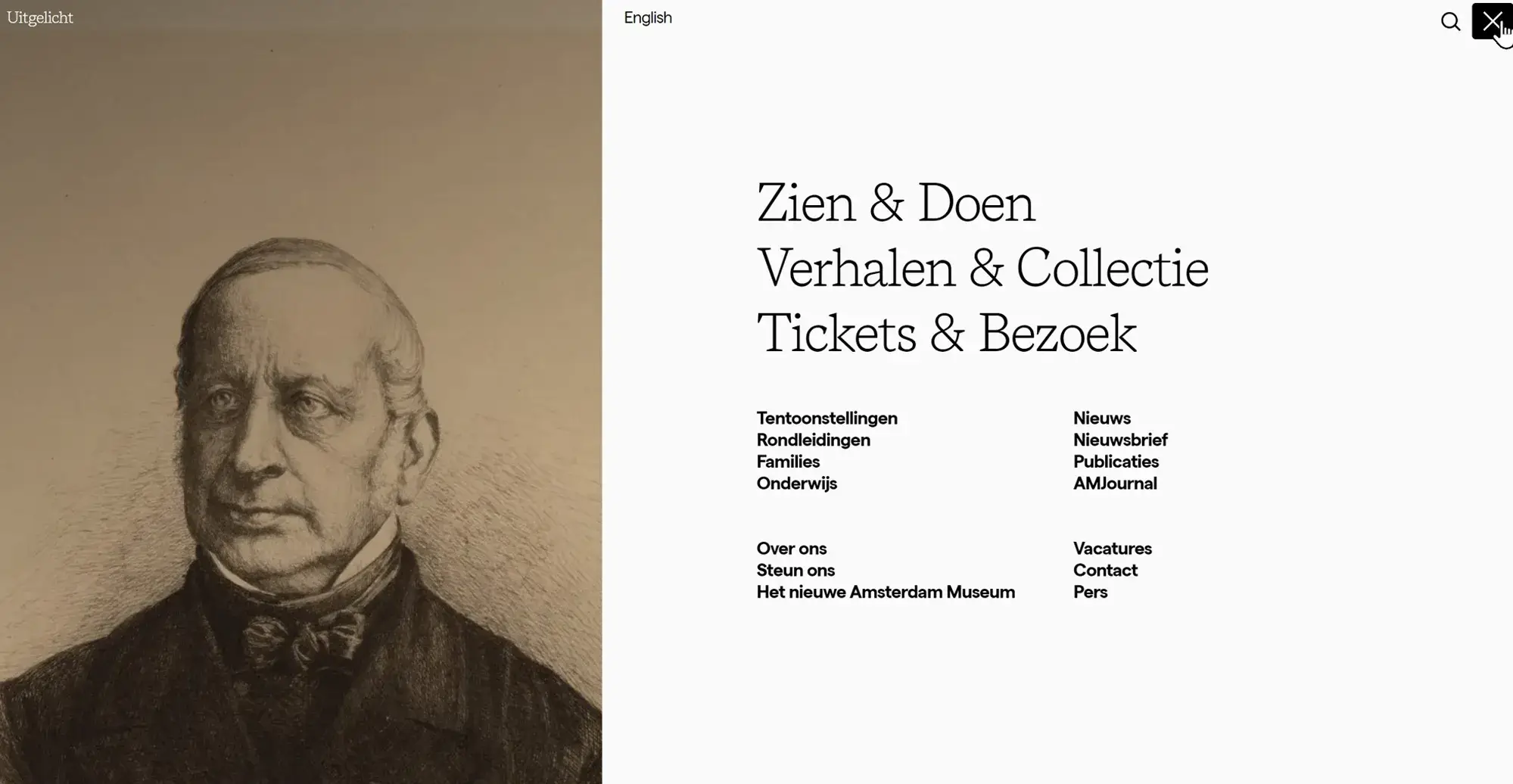
When to use mega menus for content-rich sites
Mega menus are useful when a site needs to display a large number of links or categories at once. Rather than nesting multiple layers of dropdowns, a mega menu shows everything in one expanded panel, usually structured into columns.
Common use cases for mega menus
- Ecommerce websites displaying multiple product categories
- News or magazine sites highlighting recent articles or topics
- Educational platforms with lessons, modules, or resources
Well-designed mega menus can include:
- Category headings
- Product images
- Blog post thumbnails
- Promotional banners
Considerations for using mega menus
- Avoid visual clutter group links into clear, readable sections
- Use headings and spacing to guide users through the menu
- Optimise performance large images or scripts in mega menus can affect load time
- Test across devices to ensure it functions well on both desktop and mobile
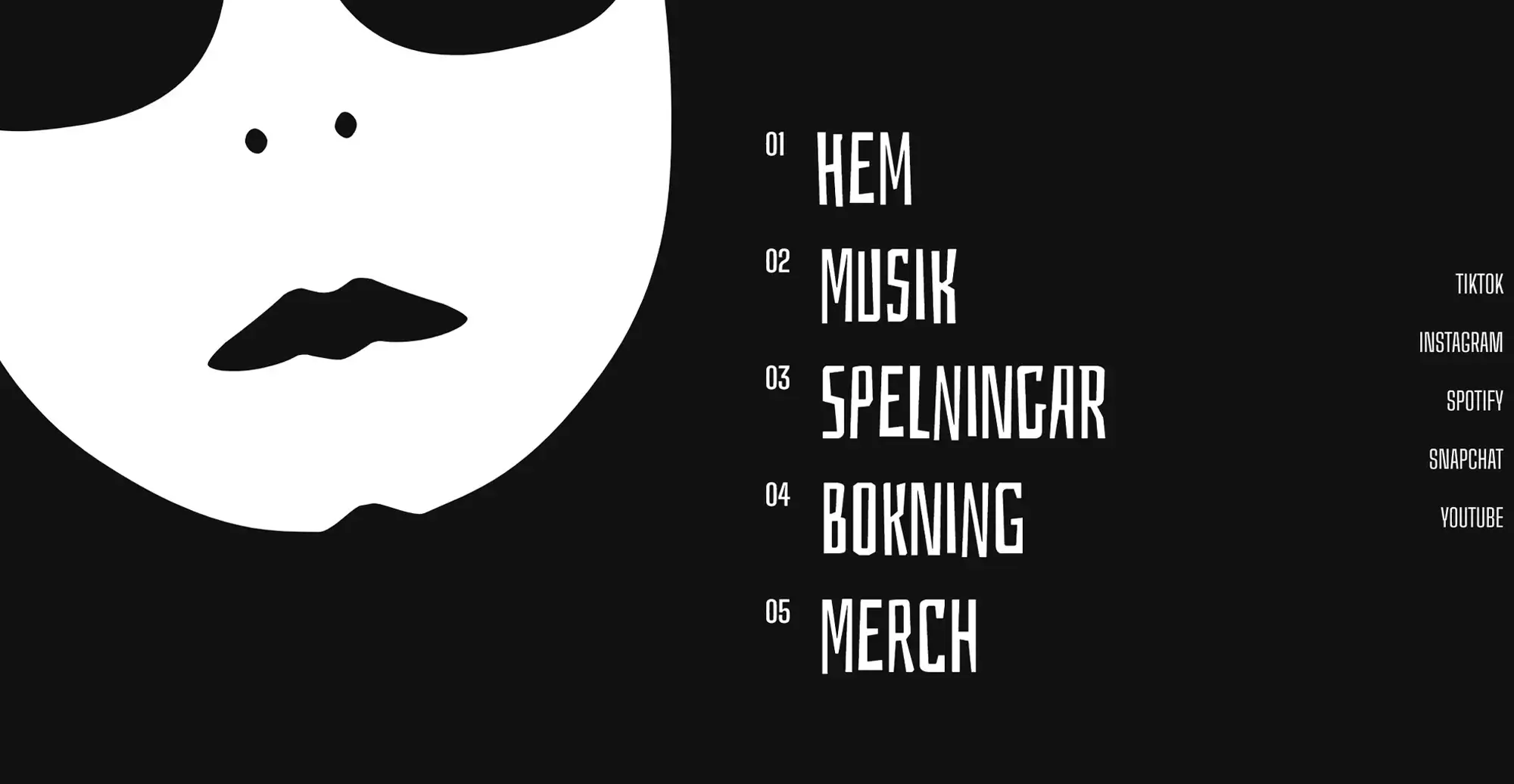
Exploring modern navigation styles, such as vertical or off-canvas menus
While traditional top navigation works for many sites, alternative styles can offer a more unique or practical solution depending on your layout and audience.
Vertical menus
- Appear along the left or right side of the screen
- Provide room for more links without crowding the header
- Work well for dashboards, portfolios, blogs, or learning platforms
- Allow for scrolling or fixed positions for persistent navigation
Off-canvas menus
Off-canvas menus hide navigation until the user triggers them, typically by clicking a hamburger icon or menu button. This is especially effective for mobile devices, where space is limited.
- Keeps the interface clean and focused
- Can slide in from the side with smooth transitions
- Supports a minimalist, user-friendly design
- Ideal for responsive and mobile-first layouts
Many WordPress themes and builders support these styles by default, and plugins can further extend their functionality.
What is an off-canvas menu?
An off-canvas menu is a hidden navigation panel that slides into view when triggered by a user. Common in mobile and minimalist designs, it:
- Helps preserve screen space
- Improves focus on page content
- Allows full-featured navigation without clutter
- Often includes transitions or animations to enhance UX

8.) Additional considerations
Beyond standard dropdown menus, several design elements and enhancements can further improve site navigation and user experience. These features help maintain accessibility, reinforce important links, and ensure users stay engaged throughout their journey.
Using footer menus to reinforce key links
Footer menus provide a backup navigation system that remains accessible even after users scroll past the main content. This secondary menu often includes links to:
- Contact pages
- Privacy policy
- Terms of service
- Help or FAQ pages
- Social media or external resources
By repeating essential links in the footer, users don’t have to scroll back to the top or rely solely on the header menu. This is especially helpful on content-heavy or mobile-first websites.
Implementing sticky menus for constant access
Sticky menus stay visible as the user scrolls down the page. This ensures that navigation remains within reach at all times, improving ease of use particularly on long-form pages or ecommerce sites.
Benefits of sticky menus include:
- Quick access to main pages
- Persistent call-to-action visibility
- Reduced scrolling effort
- Better user flow and site engagement
Common elements kept in sticky headers include the main menu, shopping cart icon, or contact button.
Clever use of buttons within menus to guide users to important actions
Buttons placed directly in navigation menus draw attention to high-value actions. These can be used for:
- Signing up or registering
- Booking a service
- Starting a free trial
- Making a purchase
Designing buttons to stand out through colour, size, or position helps guide user behaviour. They can be included within dropdowns or alongside other top-level menu items for strategic placement.
Collecting user feedback and refining the design based on testing
Ongoing refinement is essential for effective navigation. By collecting feedback from real users, you can identify where navigation may fall short or feel confusing.
Ways to collect insights include:
- User testing sessions
- On-site surveys or feedback forms
- Heatmaps or session recordings
- Analytics on menu clicks and drop-off rates
Based on the data, small changes like simplifying dropdowns, increasing tap targets, or adjusting placement can lead to significant usability improvements.
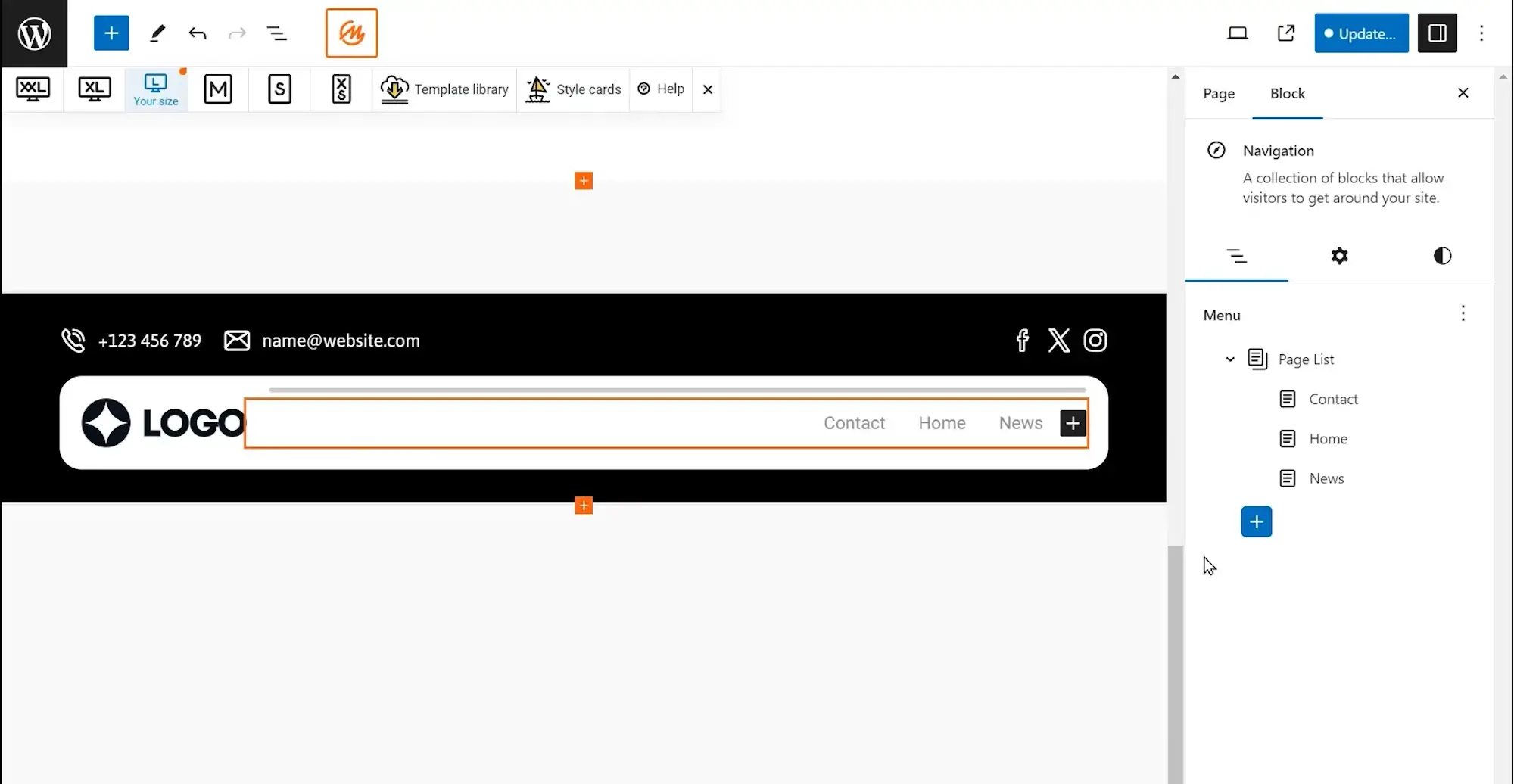
How to add a WordPress dropdown menu
Here’s a quick overview of how to set up a dropdown menu in WordPress:
- Go to the WordPress dashboard, then navigate to Appearance > Menus
- Create a new menu or select an existing one
- Add top-level pages or custom links
- Drag and drop sub-items slightly to the right beneath a parent item to create a dropdown structure
- Save the menu and assign it to a theme location (e.g. Primary Menu)
- Test the menu across desktop, tablet, and mobile to ensure it’s responsive and accessible

With mobile traffic continuing to rise, optimising your WordPress dropdown menus for touch devices is no longer optional it’s essential. Mobile users expect fast, smooth, and intuitive navigation. This section outlines best practices for designing dropdown menus that perform well on smaller screens, without sacrificing usability or functionality.
Focus on touch-friendly design with larger tap areas and appropriate spacing
Touchscreen users rely on their fingers rather than a mouse, which makes precise clicking more difficult. Menus with small or closely packed items often lead to accidental taps, frustration, and missed navigation opportunities.
Mobile-friendly design tips
- Use larger tap targets for all menu items
- Ensure generous spacing between links to avoid overlap
- Avoid small fonts or compressed layouts
- Test menus on actual mobile devices to check tap accuracy
These adjustments improve mobile usability by reducing error rates and making navigation feel more intuitive.
Responsive CSS techniques to adjust spacing, font sizes, and layout
Responsive design ensures that your navigation adapts to the user’s screen size. CSS media queries let you tailor spacing, fonts, and layouts specifically for mobile devices.
Common responsive CSS adjustments
- Increase font sizes for better legibility on small screens
- Add vertical padding and margin between menu items
- Stack dropdown content vertically instead of horizontally
- Use flexible widths to allow menus to adjust naturally
These tweaks ensure the menu stays readable and easy to interact with on phones and tablets.
Adapting interaction models from hover to tap
On desktop, dropdown menus typically appear when a user hovers over a menu item. This doesn’t translate well to mobile, where hovering isn’t possible.
Tap-to-expand for mobile
To make dropdowns mobile-friendly:
- Configure parent items to open submenus on tap
- Allow submenus to collapse again with a second tap
- Prevent accidental page loads when tapping parent items used for toggling
This interaction model mirrors how users expect to interact on mobile and reduces confusion during navigation.
Use case example
Scenario
An online store built on WordPress found that a large portion of its traffic was mobile, but mobile users were struggling with navigation. Dropdown menus were designed for desktop, relying on hover and small tap areas, which made browsing difficult.
Solution
The store made three major changes:
- Redesigned dropdown menus with larger tap targets and increased spacing
- Applied responsive CSS to adjust layout and font sizes for smaller screens
- Switched interaction from hover to tap-to-expand using WordPress’s menu tools and custom CSS
These improvements were made without adding new plugins, keeping the setup lightweight and easy to maintain.
Result
The changes led to:
- Higher mobile engagement
- Longer session durations
- More pages viewed per visit
- A significant increase in mobile sales
By improving the mobile dropdown experience, the store created a smoother shopping journey and boosted conversions.
Final thoughts
Optimising WordPress dropdown menus for mobile is a critical part of modern website design. When you focus on touch-friendly design, implement responsive CSS adjustments, and move from hover-based to tap-based interactions, you create a smoother and more intuitive experience for mobile users.
A well-optimised menu not only enhances usability but also contributes to increased satisfaction and higher conversions. It’s important to remember that navigation improvements are an ongoing process test regularly, listen to user feedback, and refine as needed.
By keeping your dropdown menus mobile-friendly and up to date with current best practices, you ensure your site remains accessible, efficient, and user-focused across all devices.
Discover how to create clear, responsive, and stylish WordPress menus with expert tips and resources.
Why don’t hover-based dropdowns work on mobile devices?
Hover interactions rely on mouse input, which mobile devices don’t support. Instead, touchscreens require tap-based functionality, where users physically tap an item to interact with it. This means dropdowns must be adapted to expand and collapse on tap rather than hover.
What’s the ideal size for mobile tap targets in a dropdown menu?
Tap targets should be at least 44px by 44px to meet accessibility standards and ensure easy interaction. This helps prevent accidental taps and improves overall mobile usability.
How can I make sure my dropdown menus are responsive in WordPress?
Use a responsive theme or apply custom CSS media queries. These allow you to adjust font sizes, spacing, and layout for different screen sizes, ensuring that menus display correctly on desktops, tablets, and phones.
Do I need a plugin to make WordPress menus mobile-friendly?
Not necessarily. Many themes support mobile navigation out of the box. However, if you need more advanced features like animated menus, off-canvas layouts, or mega menus, plugins such as MaxiBlocks or WP Mobile Menu can help.
How do I prevent users from accidentally tapping the wrong menu item?
Increase spacing between items and use larger fonts and padding to improve touch accuracy. Design with thumbs in mind especially for one-handed use on smaller screens.
Should I include a button in my mobile menu?
Yes, adding a clear call-to-action button in your mobile menu like “Sign Up,” “Contact,” or “Shop Now” can help guide users to key actions, especially when it remains visible in sticky or expandable menus.
What’s the difference between dropdown menus and off-canvas menus on mobile?
Dropdown menus expand below a parent item within the menu layout, while off-canvas menus slide in from the side when triggered. Off-canvas menus are often more compact and better suited for minimal mobile layouts.
How do I test my dropdown menu on mobile devices?
Use browser developer tools to simulate mobile devices, or better yet, test directly on real phones and tablets. Pay attention to responsiveness, tap accuracy, and how easily users can access nested items.
Can dropdown menus hurt mobile SEO or performance?
Poorly implemented dropdowns especially those with hidden or unlinked content can make it harder for search engines to crawl. Large scripts or animations can also slow page load times. Optimise your code and test performance regularly.
What’s one quick way to improve a mobile dropdown menu?
Switch from hover to tap-to-expand, increase spacing between items, and check that everything is readable and clickable on a small screen. Small changes can have a big impact on mobile usability.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks