Yoga Nidra

Beginners

Intermediate

Advanced

Meditation

Workshops


Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free
Yoga Nidra

Beginners

Intermediate

Advanced

Meditation

Workshops

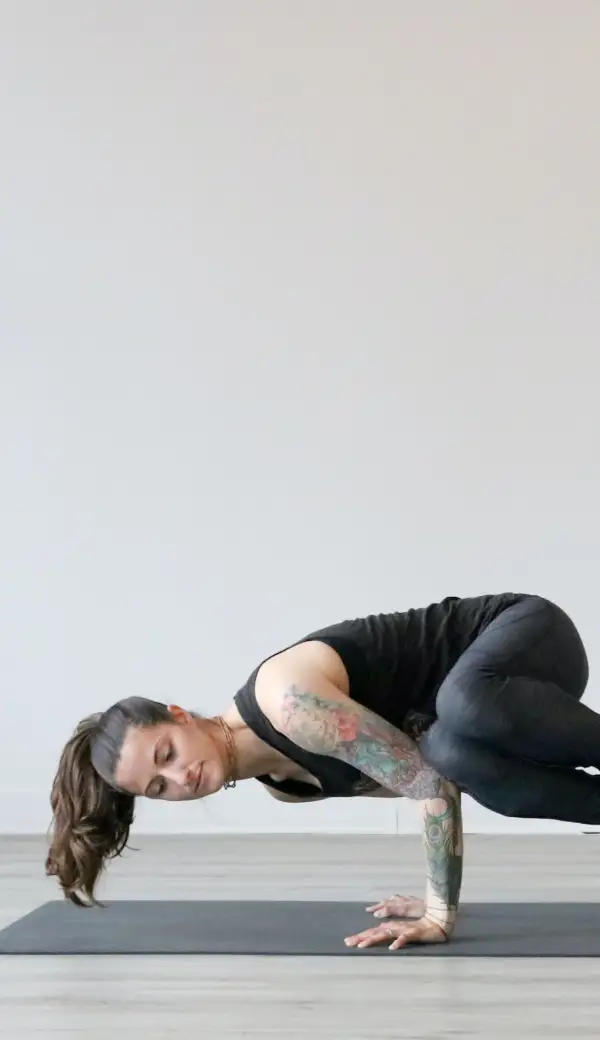
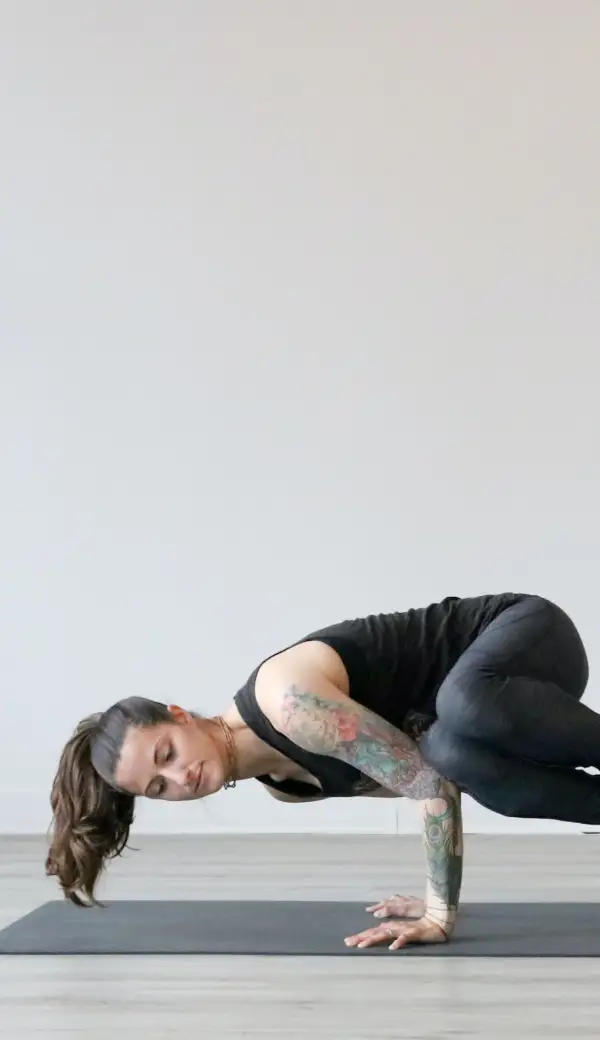
Transform your WordPress website design with our meticulously crafted image block that beautifully showcases yoga classes. This minimalist and organised grid layout boasts two rows and four columns, offering a clean and user-friendly format that seamlessly blends text and visuals. Enhance your site’s appeal with bold titles and eye-catching images of yoga poses and serene meditation settings.
Show off different yoga classes like Vinyasa or Restorative sessions. Use distinct titles and captivating images for each class or teaching style to engage visitors. This design style will ensure each class stands out, providing a clean and informative preview of what participants can expect.
Feature different art collections or specific artists in an organised and visually appealing grid. Exhibitions can be categorised by gallery rooms or artists, each highlighted through bold visuals, ensuring that all artwork is given the attention it deserves.
Use this block design to present various culinary experiences, be it cooking classes or different cuisine menus. Highlight each event with enticing images and strong titles, creating an appetising journey for potential participants or diners.
A professional layout for photographers seeking to display their work. With each photo assigned to a distinct title, photographers can use this grid layout to present diverse portfolios and styles clearly and attractively.
Present your travel packages with visually exciting imagery and bold titles. The grid allows for easy comparison across destination options, activities, and itineraries, catering to those planning their next adventure.
Organise and showcase products in a digital store with this easy-to-navigate grid layout. Each item can be individually highlighted, allowing customers to browse and discover new products effortlessly, enhancing the e-commerce experience.
Present varied fitness programs using a structured and engaging layout. Titles and workout images allow users to easily explore and select the perfect program, whether they are looking for aerobics, strength training, or yoga sessions.
Online and offline education platforms can use this design to categorise and present courses. Each course can be portrayed with compelling visuals and informative titles, making it easy for students to navigate and select their interests.
Display upcoming events, workshops, or conferences in an ordered manner. Utilise images that represent each unique gathering alongside bold titles to aid in audience engagement, encouraging participation.
Showcase your latest or featured blog posts with striking image previews and attention-grabbing titles. This format encourages readers to explore further while providing a clean, consistent look ensuring user-friendly navigation.
Grab visitors’ attention instantly with a visually stimulating home page that sets the tone for your entire site. Use the grid layout to highlight key offers or features, ensuring an inviting introduction to your content.
Perfect for creatives, this page highlights your best work in an organised fashion. The grid design allows for an easy showcase of diverse projects, providing visitors with a clear understanding of your abilities and style.
Give customers an attractive and informative view of your product line with this clean, organised layout. Each item can be clearly displayed, assisting customers with their purchasing decisions.
Humanise your brand with videos, images, and stories. Incorporate personal and team photos, using this image-based design to create an engaging narrative that connects the people behind your business to the customers.
Showcase different services and offerings with images that visually communicate their benefits. Bold titles and captivating visuals draw attention and clearly outline what each service encompasses.
Use image blocks as previews for your blog content. Launch your new articles from these visual teasers, encouraging readers to explore further, all while maintaining a cohesive and uniform feel on your blog page.
A dedicated page to list upcoming events with easy access to dates, details, and registration. Visitors can visualise the atmosphere through the carefully curated images and descriptions of past or similar events.
Perfect for a dedicated page of images arranged in a clean, appealing layout. Each image can be individually tagged or titled, allowing visitors to delve into the specifics of each capture or artwork.
Showcase client feedback and stories through dynamic visuals paired with powerful messaging. Visual content alongside testimonials adds authenticity, making this feedback more relatable and engaging.
Enhance your contact page with maps, headshots, or office images around contact details. This approach adds warmth and personality, creating a more inviting and trustworthy avenue for potential client interactions.
If you’re wondering how to get an image for a website, explore the best image websites like Unsplash or Pexels for high-quality, free images. Make sure to search for public domain images if you’re looking for content that doesn’t require permissions. To avoid copyright issues, use Google images by applying the ‘Usage rights’ filter to ensure you download free images legally. Engaging with a WordPress designer can also give your images a professional touch, enhancing your WordPress web designs.
By integrating this minimalist grid layout into your WordPress website design, you’ll effectively showcase your yoga classes through compelling titles and visuals. This organised structure and inviting presentation not only entice visitors but also provides an enjoyable user experience, encouraging participation in your activities. Discover the ease and flexibility of free WordPress themes on MaxiBlocks for all your WordPress block templates needs.
