Yoga Nidra

Beginners

Intermediate

Advanced

Meditation

Workshops


Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free
Yoga Nidra

Beginners

Intermediate

Advanced

Meditation

Workshops

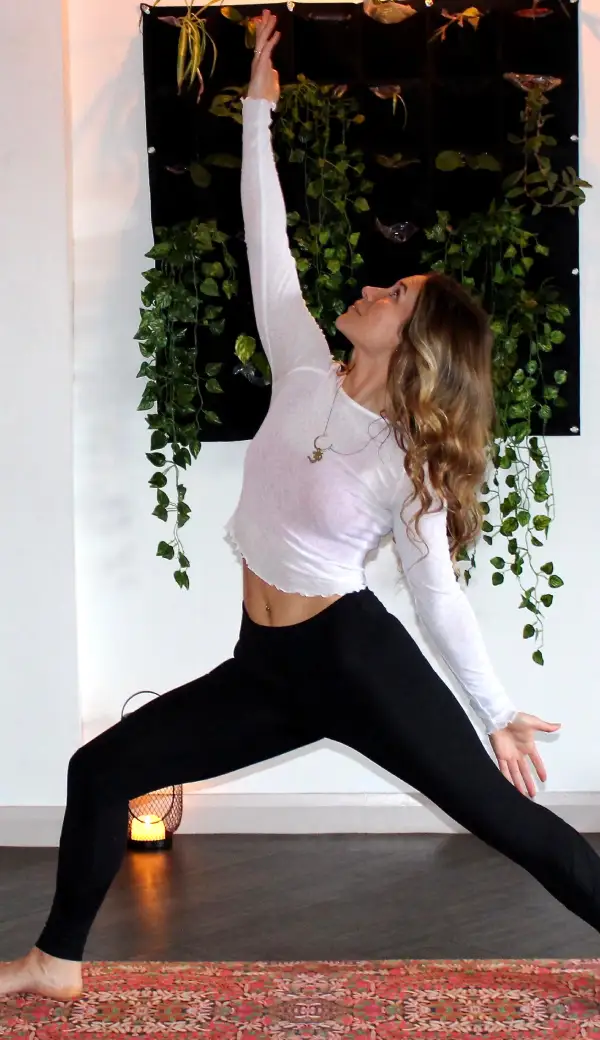
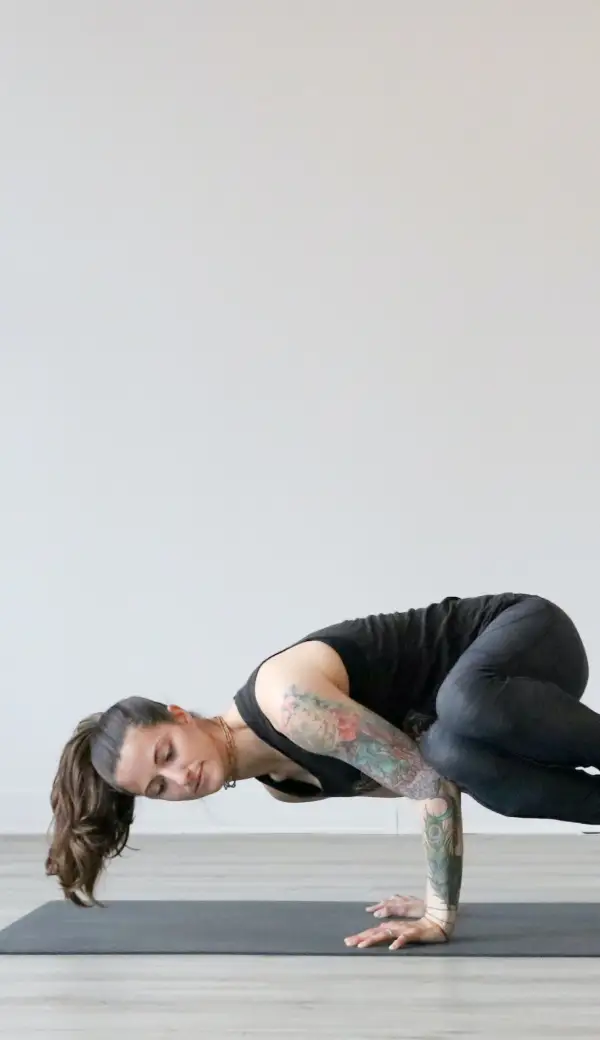
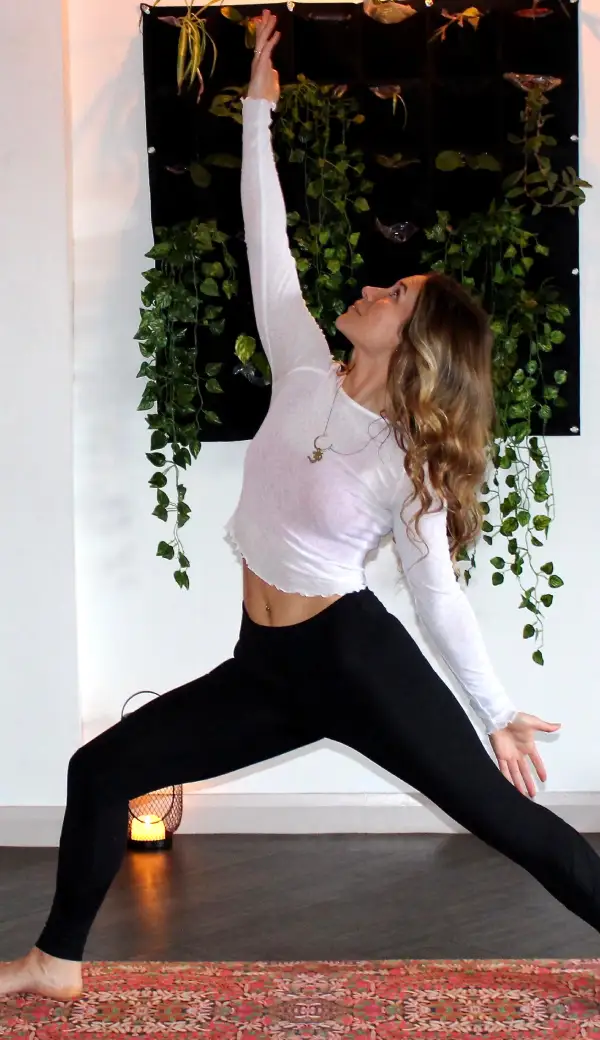
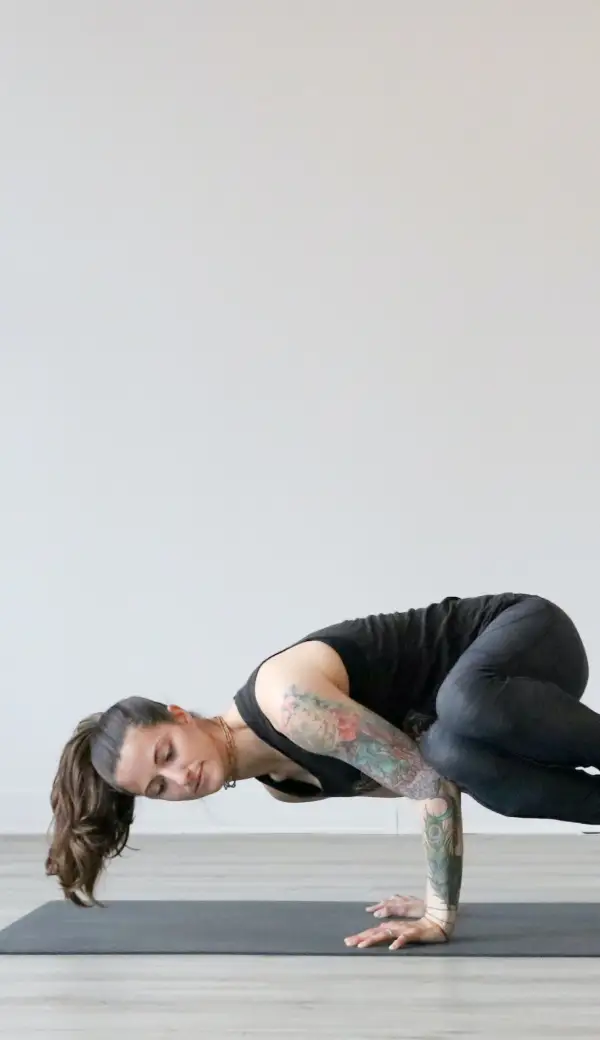
Transform your WordPress website and elevate your presentation of wellness activities with a modern, minimalist grid layout. This design is tailored for promoting yoga, meditation, and workshops, featuring captivating photographs and clean typography to engage your audience effectively.
This layout’s brilliance lies in its two-row, four-column grid structure. The first row presents three engaging images paired with informative titles, while the second row introduces three more photos alongside a central focal point: a beautifully designed candle. This asymmetry draws the viewer’s attention and adds visual interest.
Create visually stunning presentations across various uses with this versatile grid layout. Here are ten ways you can apply it:
Showcase upcoming yoga classes by using WordPress website design to add dynamic images of instructors and settings, using text blocks to display schedules and locations. An engaging presentation can boost attendance to your sessions.
Enhance a meditation app landing page with peaceful imagery. Use the grid layout to introduce app features like guided sessions, progress tracking, and community forums. Entice visitors to download your application by visually presenting the calm behind the practice.
Entice potential guests with the serene atmosphere of your spa by capturing pampering experiences and retreat offerings. Clean typography paired with images of accommodations and activities create an inviting digital brochure for users visiting your WordPress website.
Deliver fitness programs through engaging visuals and structured guidance. Include imagery of different routines and their beneficial outcomes, alongside titles for easy selection. This organisational style helps users find the right program quickly, enhancing their overall experience.
Use visuals of healthy meals paired with distinct typography to display nutritious meal plans. A structured grid can help users navigate different dietary options with ease and confidence, facilitating informed choices about wellbeing.
Promote mindfulness through stunning photographs depicting calming practices like yoga and meditation. Complement visuals with vivid descriptions of available WordPress website builders for effective page construction.
Offer a preview of e-learning modules by including representative images of course content alongside titles. A comprehensive arrangement fosters exploration and encourages potential enrollees to dive into new learning experiences.
Market wellness journals with enticing visuals capturing their elegance. Use text blocks to showcase key features like types of pages and unique aspects of different designs. Such strategic advertisement attracts wellness enthusiasts.
Use the grid layout to detail upcoming webinars and events. Each segment can contain engaging imagery and essential information, making it simple for attendees to register through clear calls-to-action.
Unveil wellness products through images highlighting their features. The well-planned grid format supports a cohesive message and elevates product visibility, compelling users to learn more.
This grid layout is not only about wellness; it can be applied across various page types for maximum impact:
Show your work through WordPress templates, featuring a clean grid display for easy browsing. Potential clients can navigate your projects with clarity.
Enhance your blog’s visual appeal by dividing content into well-arranged sections. Images accompanying text summaries facilitate an engaging reading experience, retaining the reader’s interest from start to finish.
Organise products systematically through a grid layout that showcases each item beautifully with images and titles. This setup aids in guiding buyers through your array of offerings, encouraging thoughtful purchases.
Present an artist’s WordPress pattern library of works with an aesthetic grid, bringing each piece to the forefront without distraction. This clarity helps potential buyers and enthusiasts appreciate the work more fully.
Highlight photographic prowess with an image-centric grid. Allow each photograph to stand on its own, granting space for viewing spectacular detail, and categorise collections logically through strategic typography placement.
Entice food enthusiasts through visuals of delectable dishes. Arrange recipes in a structured, easy-to-digest style, allowing users to explore by cuisine type or meal preference using intuitive navigation blocks.
Transport users to different destinations with gorgeous travel imagery. Use simple typography to display location details effectively, inviting wanderlust-driven browsing on a seamless platform.
Guide hobbyists through comprehensive tutorials represented by sequential visual aids. Visual consistency assists learners in focusing exclusively on the craft, enhancing their skill acquisition process.
Connect consumers to lifestyle brands using pure, uncluttered visuals. Subjects may include wardrobes, furnishings, or accessories, displayed with context provided by succinctly written titles.
Create dynamic yet organised digital magazine layouts with striking imagery and swift navigation through a grid. Readers enjoy flipping through attractive pieces with enhanced viewing ease.
Whether embracing the tranquillity of yoga or journeying through breakout WordPress website builders, your site’s potential is boundless when equipped with a captivating grid layout. The clear, cohesive presentation aligns perfectly with Elementor Alternatives and WordPress block templates, blending seamless engagement with modern minimalism. Dive into designing with aesthetics as you explore various free WordPress themes and themes that harmonise functionality with elegance.
For further inspiration, explore WordPress designers to learn about the cost aspects involved in achieving such artistry on your site.
