How to use and customise the MaxiBlocks WordPress home page design template
The WordPress home page design template made by MaxiBlocks offers a sleek and flexible layout perfect for service-based businesses, particularly electricians and other technical service providers. This template is not only visually appealing but also highly functional. Let’s dive into how to use it effectively and customise each section to match your brand and business needs. We’ll walk through each section, provide 10 customisation tips per section, and suggest use cases for different types of websites.
For more inspiration on WordPress patterns and templates, check out the MaxiBlocks pattern library.
Hero section
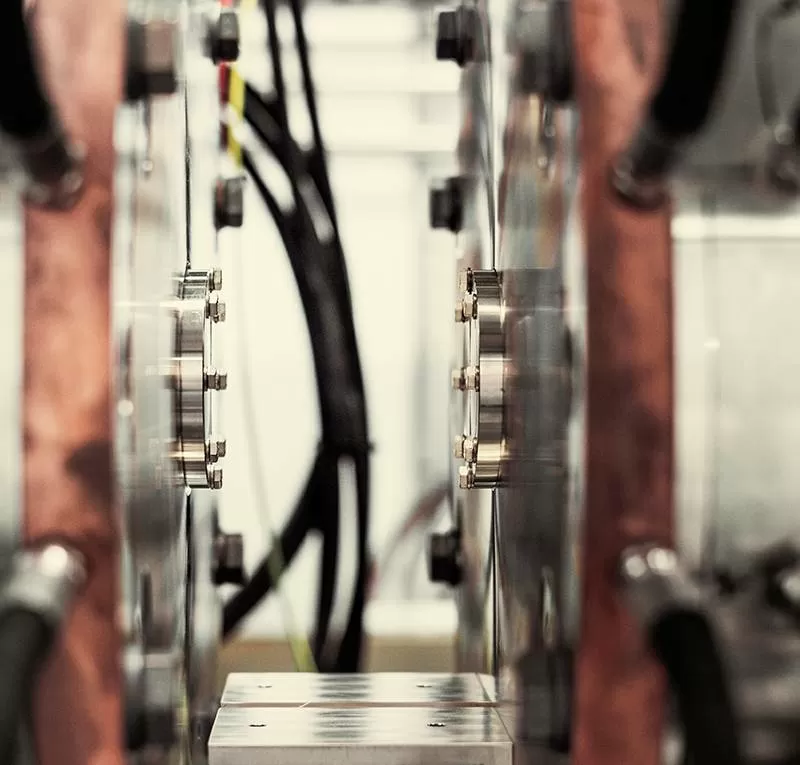
The hero section features a bold visual, with a background image of hands holding glowing lights, symbolising electrical work. The main headline and call-to-action button provide a strong first impression, and there are service icons immediately visible to guide the user’s attention.
10 customisation tips:
- Swap the background image: Replace the image with something that reflects your specific service, such as a photo of your team or an action shot of your work. Find more inspiration in the website hero patterns.
- Update the headline: Customise the headline to be specific to your business. For example, use something like “Your local experts in electrical services” to make it more personal.
- Tailor the call-to-action (CTA): Change the CTA button text to something action-oriented, such as “Get a free quote” or “Schedule a consultation.”
- Adjust the typography: Modify the font size and style to align with your branding. Bold fonts work well for a modern look, while classic fonts give a more formal tone.
- Add animation: Apply subtle animations to the text or buttons to make the hero section feel more dynamic and interactive.
- Change the layout: Shift the position of the text or icons to create a more unique presentation.
- Introduce iconography: Use customised icons from the WordPress icon library to visually communicate your services.
- Include social proof: Add client testimonials or a small logo carousel of brands you’ve worked with below the hero section.
- Utilise a video background: If your business has a promotional or informational video, consider using it in the background to capture attention.
- Highlight your USP (Unique Selling Proposition): Make sure the headline communicates what sets you apart from competitors, whether it’s years of experience, certifications, or exceptional customer service.
Services section
The service icons in this section help visitors quickly understand what your business offers. Each card contains an icon and short description for services like electrical repair, heating, air conditioning, and security systems.
10 customisation tips:
- Add custom icons: Choose icons that are unique to your brand or service type from the WordPress icon library.
- Include service descriptions: Update the placeholder text to provide concise, action-oriented descriptions of what you offer.
- Rearrange the layout: Depending on the number of services, adjust the grid to show two, four, or six services in a row.
- Colour-code services: Assign different colours to each service card for quick visual identification.
- Add hover effects: Make each service card interactive with hover effects that highlight the card when visitors scroll over it.
- Create links to detailed pages: Each service card can link to a dedicated page that explains the service in more detail.
- Incorporate animations: Add subtle animation to icons or cards to make the section more engaging.
- Feature popular services: Highlight your most popular services by increasing the card size or adding a “featured” tag.
- Use custom backgrounds: Experiment with background colours or textures for the section to make it stand out.
- Add a CTA to each card: Include “Learn more” or “Get a quote” buttons on each service card for easier navigation.
Featured projects section
This section features six image-based cards, each showcasing different projects or services like power audits, circuit wiring, and energy efficiency. It provides a space to visually show your work and expertise.
10 customisation tips:
- Replace images with your own: Upload high-quality images from your recent projects or client sites to showcase your work.
- Add project details: Include more descriptive text about each project, including the challenges and results.
- Use before-and-after images: Display transformation images to show the impact of your services.
- Highlight awards or certifications: If your business has won awards or certifications, this is a great place to showcase them.
- Make it interactive: Add hover effects that zoom in on the image or reveal more project details.
- Create project case studies: Link each card to a dedicated page that explains the project in detail.
- Adjust the grid layout: Experiment with different numbers of columns or rows to create a unique display.
- Include client testimonials: Feature quotes from clients alongside each project image to boost credibility.
- Customise with icons: Use icons for each service or project as a visual guide.
- Feature video testimonials: Use video instead of static images to show your process and success stories.
Testimonials section
This section includes client testimonials with a picture of the person, a short quote, and social media icons to link to client profiles.
10 customisation tips:
- Update with real testimonials: Add genuine reviews from clients to build trust.
- Use video testimonials: Replace static testimonials with short video clips for a more engaging experience.
- Add star ratings: Include a 5-star rating system under each testimonial for a quick visual of customer satisfaction.
- Display client logos: Add logos of companies you’ve worked with for additional social proof.
- Highlight key phrases: Bold important parts of the testimonial to make it stand out.
- Rearrange the layout: If you have more than three testimonials, use a carousel or grid layout to display them.
- Link to full reviews: Provide a link to longer testimonials or detailed client stories.
- Showcase industry-specific feedback: If you serve multiple industries, segment the testimonials by industry for relevance.
- Make it interactive: Add hover effects to the testimonials for a more dynamic look.
- Feature recent testimonials: Keep the content fresh by regularly updating this section with your latest reviews.
Team section
The Meet your technicians section provides a visual showcase of your staff with photos, names, and job titles. It adds a personal touch to the page and helps visitors connect with your team.
10 customisation tips:
- Update team photos: Use professional, high-quality photos of your team in action.
- Add short bios: Include a few sentences about each team member’s expertise and background.
- Add social media icons: Link to team members’ LinkedIn profiles or company social media pages.
- Feature awards and qualifications: Display qualifications or special recognitions that team members have earned.
- Use fun facts: Include a fun fact about each person to make the section more personable.
- Customise the layout: Display team members in a grid or slider format, depending on how many you have.
- Use animated icons: Use icons or hover effects to make this section more visually engaging.
- Highlight leadership: Feature key leadership staff or project managers to build trust with potential clients.
- Include client feedback about staff: Add quotes or client testimonials about individual team members.
- Change the background: Use a different background colour or image to separate the team section from the rest of the page.
Footer section
The footer features important contact information, social media links, and navigation. This section ties the entire website together and ensures visitors can easily navigate or get in touch.
10 customisation tips:
- Update with your logo: Add your company’s logo to make the footer feel professional.
- Ensure contact info is up-to-date: Double-check that all contact details, including phone numbers and email addresses, are correct.
- Use branded colours: Customise the footer’s background and text colours to match your brand.
- Add social media links: Include links to all your social media platforms using recognisable icons.
- Include a sign-up form: Use an email subscribe pattern to gather new leads.
- Add quick navigation links: Provide links to key sections of your site, such as “About Us” or “Services.”
- Use icons for visual interest: Add icons next to navigation links for a more interactive footer.
- Showcase certifications: Display logos or badges of your professional certifications.
- Include a privacy policy link: Make sure you have a link to your privacy policy or terms and conditions.
- Add a map: Include a small map showing your business location if you serve a local area.
Types of websites that can use this template
This versatile WordPress home page template is suitable for many different types of service-based websites. Here are a few examples:
- Electrical service businesses: Perfect for showcasing different electrical services, team members, and client testimonials.
- Plumbing or HVAC companies: Display your services and specialities with custom icons and clear, actionable CTAs.
- Construction firms: Highlight completed projects with before-and-after images and feature your team’s qualifications.
- Consulting agencies: Use the template to display client success stories, case studies, and a portfolio of work.
- Freelancers: Feature your best work, testimonials, and contact information for potential clients.
For more templates, visit the WordPress homepage design templates page.
This MaxiBlocks WordPress homepage template is fully customisable, allowing you to tailor it to your specific industry and needs. Whether you’re a service provider, a consultancy, or a technical business, you’ll find this template both flexible and easy to use. Ready to get started? Check out our guide on getting started with WordPress for additional tips.