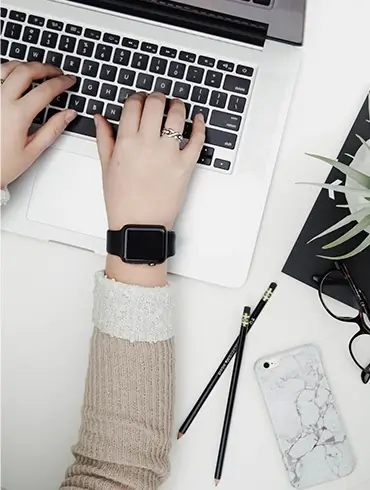
Blending creative with technical
Crafting visually stunning experiences for web and software interfaces

Call us (0123) 456 – 789
We would love to chat
We adapt to your size
Our clients range in size from start-ups to smes, mid-sized enterprises to global blue chip corporates

Web design development

Branding rebranding

Inbound marketing

Seo & content creation

Interactive marketing

Multi-touch presentations
Morbi interdum mollis
We are marketers for the digital age
Every job tells a story
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit.
Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh.
Sed egestas, ante et vulputate volutpat, eros pede semper est, vitae luctus metus libero eu augue. Morbi purus libero, faucibus adipiscing.
Our approach
This is our four step approach to identify solutions and develop a strategy, create content, launch the project and deliver a final analysis to determine success
Research
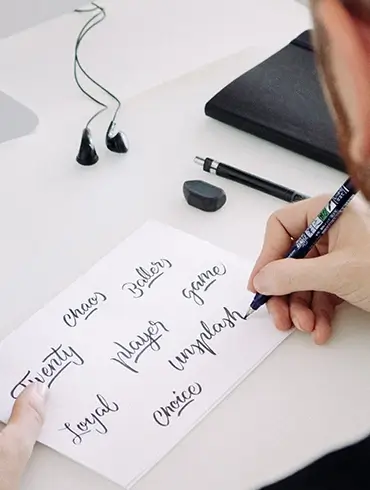
Content creation
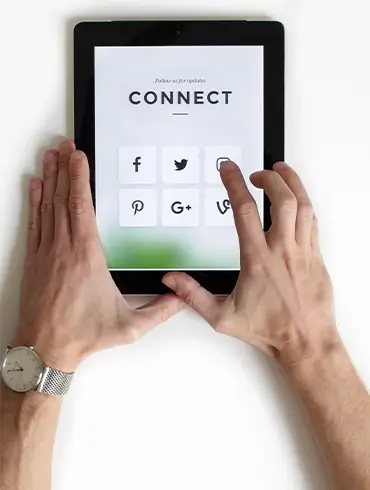
Launch project
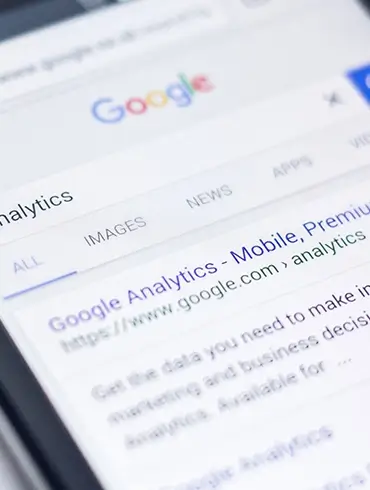
Analytics
Our work
Case studies
Eipsum dolor sit amet consectetur adipisicing elit eiusmod tempor incididunt dolore magna aliqua enia minim veniam quis lorem tempor dolor.




Suspendisse mauris
Passion, dedication, and a lot of coffee phasellus hendrerit ipsum lorem
Morbi interdum mollis
Sed egestas, ante et vulputate volutpat, eros pede semper est, vitae luctus metus libero eu augue. Morbi purus libero, faucibus adipiscing, commodo quis, gravida id, est. Sed lectus. Praesent elementum hendrerit tortor. Sed semper lorem at felis.
Vestibulum volutpat, lacus a ultrices sagittis, mi neque euismod dui, eu pulvinar nunc sapien ornare nisl. Phasellus pede arcu, dapibus eu, fermentum et, dapibus sed, urna.
“Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec odio. Suspendisse urna nibh, viverra non, semper suscipit, posuere a, pede.”

Name Surname
Position
Date here
Testimonials
What they said
We’re humbled to be working with such a great variety of clients that range from early stage start-ups to Fortune 500 companies.
Let’s create something extraordinary together
LOGO
Nam urna diam, pulvinar ut purus ornare, condim entum tincidunt justo diam
© Copyright – Made with MaxiBlocks



