Elevate your website’s visual appeal with our striking image layout design!
Imagine a sleek and modern design that captures attention – our latest layout features a minimalist, single-column format perfect for showcasing your recent works. With four distinct rows, large monochrome images blend with concise text blocks, creating a striking visual contrast that is sure to impress.
Layout analysis
- Overall structure: The design embraces a single-column format, enhancing content focus.
- Arrangement: Four rows display captivating images and descriptive text, guiding visitors through your portfolio seamlessly.
- Asymmetry: Contemporary asymmetrical placements of images and text break free from tradition, keeping things fresh.
Element and feature description
Visible elements
- Headers: The bold “Recent Works” header sets the stage right away.
- Text blocks: Each row has a title with a succinct text block for easy reading.
- Images: Strategically placed large images enhance your site’s storytelling.
No interactive elements on this clean layout ensure the focus remains on your work. The modern sans-serif font and clear text hierarchy guide the reader’s eye naturally. By maintaining simplicity with no extra icons, the design keeps the focus solely on your captivating images.
Image features
- Sharp-cornered images offer a refined look.
- Using both portrait and landscape orientations adds visual interest.
- No overlays or shadows keep the spotlight on your images.
Unique design aspects
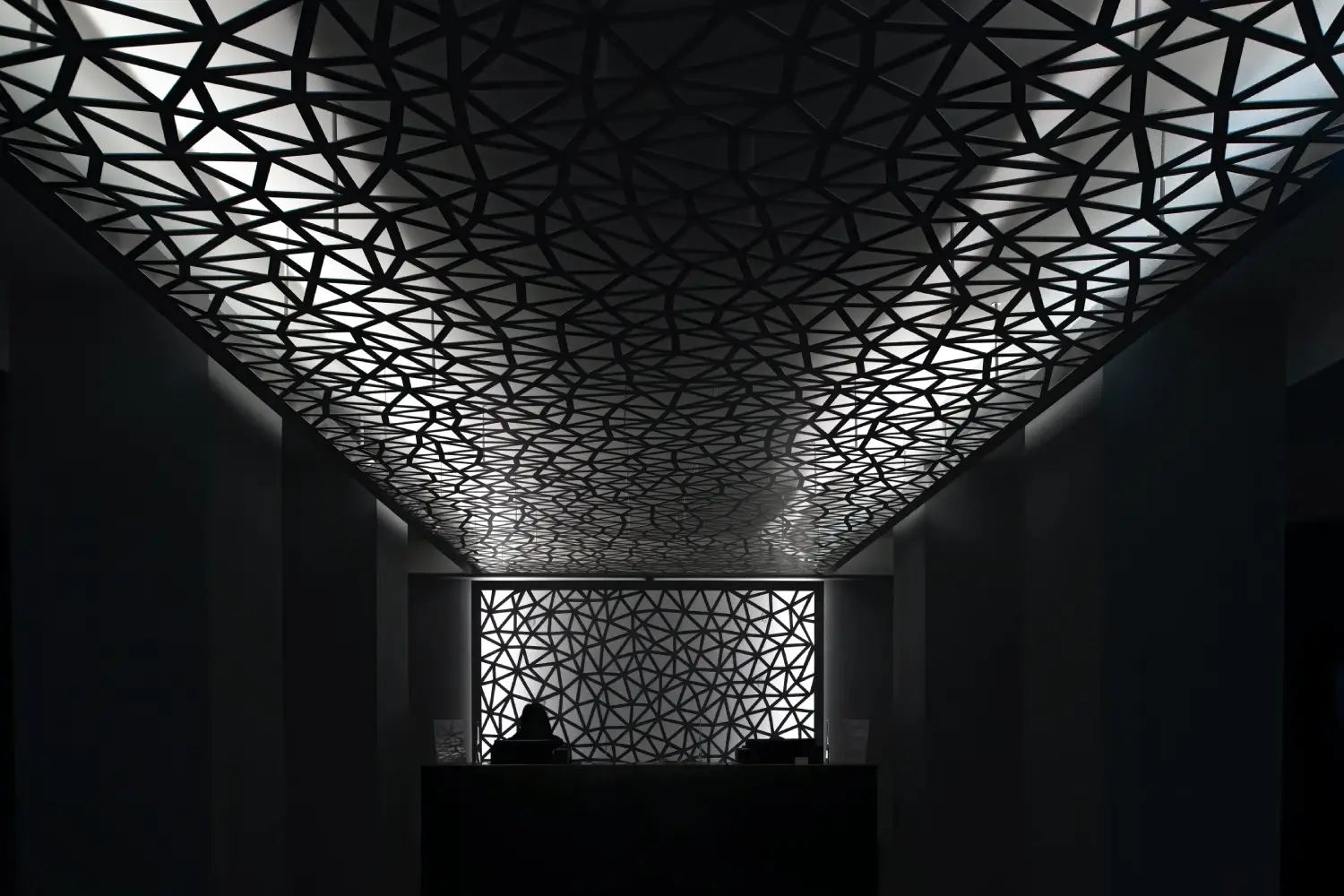
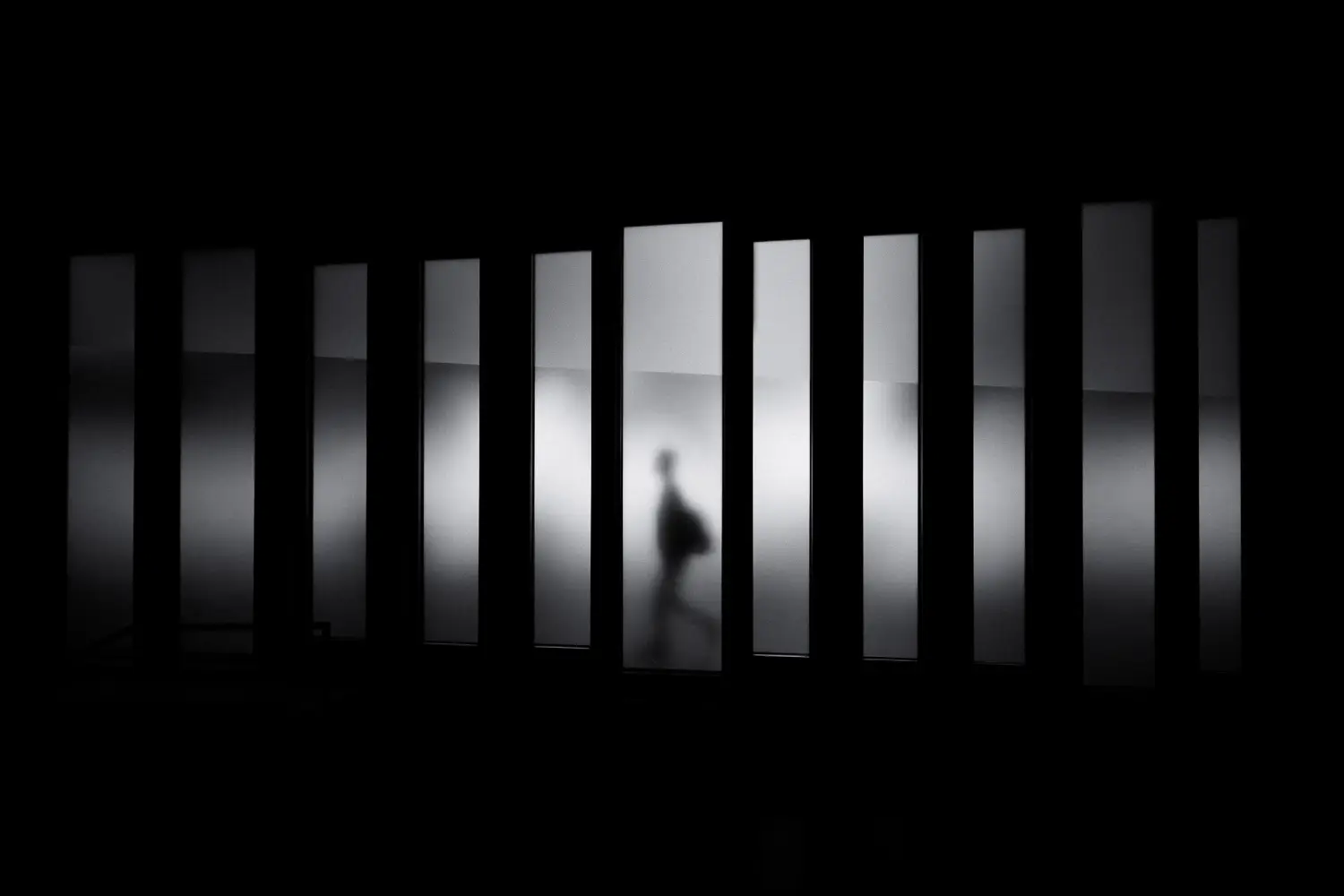
- Standout design choices: Monochrome images against a dark background create a bold visual impact.
- Responsive design: Single-column layout ensures stunning looks on any device, making it mobile-friendly.
- Accessibility considerations: Great text and background contrast enhance readability. Incorporating alt-text improves accessibility.
Overall design style
- Design style: A minimalist and modern aesthetic brings visual impact without unnecessary clutter.
- Visual hierarchy: Prominent image blocks and streamlined text guide visitors with ease.
- White space and balance: Thoughtful use of white space prevents clutter, enhancing readability and visual appeal.
10 use cases for your website image based patterns
Photography portfolio
Showcase your art with a stunning WordPress website design that highlights each photograph in bold detail. Monochrome and contrast features work perfectly for a clean, professional presentation.
Design agency showcase
Display your agency’s recent projects with ease. The minimalist aesthetic enhances the elegance of your work, impressing potential clients with a straightforward yet attractive display.
Personal blog
Add visual interest to your personal blog with a balanced mix of images and text. This design enhances storytelling and keeps readers engaged through striking visuals and concise narratives.
E-commerce landing page
Create a captivating landing page for your products. The focused design lets your product images shine, encouraging visitors to explore further without distractions from additional elements.
Event promotion page
Utilise this layout for an event page. Showcase event highlights or past gatherings with impactful images and informative snippets to entice potential attendees.
Online magazine
A website designed in WordPress opens endless opportunities for an online magazine. Chapters or sections in monochrome can provide a sophisticated look, drawing user attention as they navigate through content.
Culinary portfolio
Food bloggers or chefs can display their creations marvelously. High-quality food imagery captures attention, while brief descriptions give insight, making this layout perfect for culinary presentations.
Tech product showcase
For technology entrepreneurs, demonstrating product capabilities with a clear image-focused layout is crucial. High-resolution images paired with key features keep potential clients interested in your offerings.
Architectural firm site
Service-led industries like architecture benefit from impactful visuals. Showcase cutting-edge designs or project showcases without clutter, allowing the form and mechanical beauty to resonate with clients.
Art gallery
Galleries can use this layout to present collections online. The minimalist approach allows art pieces to stand out, giving traditional in-gallery experiences a fresh, virtual edge.
10 different types of pages using image-based designs
Landing pages
Effective WordPress websites often hinge on impactful landing pages. Image-focused landing pages grab user attention quickly, ensuring key messages are delivered promptly.
Portfolio pages
This design type is exceptional for portfolio pages, where visual emphasis matters. Artists, designers, or photographers can showcase their works dynamically through a user-friendly interface.
Product galleries
An image-centric design is a must for product galleries. Visually stunning product showcases invite exploration and reinforce brand quality.
Service pages
Displaying services through images and text enhances understanding. These image-based pages communicate services offered effectively, helping potential clients make informed decisions.
Team introduction pages
Introduce your team with a blend of professional portraits and succinct bios. This approach fosters trust, allowing site visitors to engage with the personas behind your brand.
Testimonial pages
Utilise large, professional photographs alongside customer reviews. Blending visuals with text-driven testimonials delivers credibility and authenticity to prospective clients.
News sections
Media and news entities benefit with image-driven articles. Such pages feature robust visuals, instantly drawing visitors into the story.
Educational resource pages
Educational resources with an image-driven layout provide clarity and engagement. Graphics explaining complex concepts are presented vividly, enhancing user understanding.
Historical timelines
Use an image-focused design for timelines or history pages. It offers a visually stimulating browse through significant events or company milestones, simplifying chronology.
Interactive quizzes
Merge an image-based layout with user interaction. Quizzes incorporating images provide an engaging experience, combining fun with informational value.
Conclusion
This image layout design opens new realms for showcasing creativity on your WordPress website. With a modern, single-column format featuring captivating monochrome images and concise descriptions, it offers an accessible user experience. By embracing minimalist impact and responsive design, you’ll engage visitors effectively. Dive into the world of WordPress webdesign possibilities to make your content stand out!
Consider using resources like WordPress wiki for guidance on integrating these design elements into your projects. Enhance your websites fluidly with WordPress website builders and range from the Elementor Alternatives to free WordPress themes, ensuring a tailored approach to every project.
This crafted HTML content covers a comprehensive overview of the topic, including use cases and applications, ensuring the reader gains insightful information with embedded links leading to further resources.