












Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free












Are you ready to elevate your WordPress website with a stunning visual element? Let’s dive into the magic of a multi-column grid layout, designed to showcase twelve distinct interior design styles. This approach is ideal for grabbing attention and inspiring your audience, smoothly integrating with your WordPress website design.
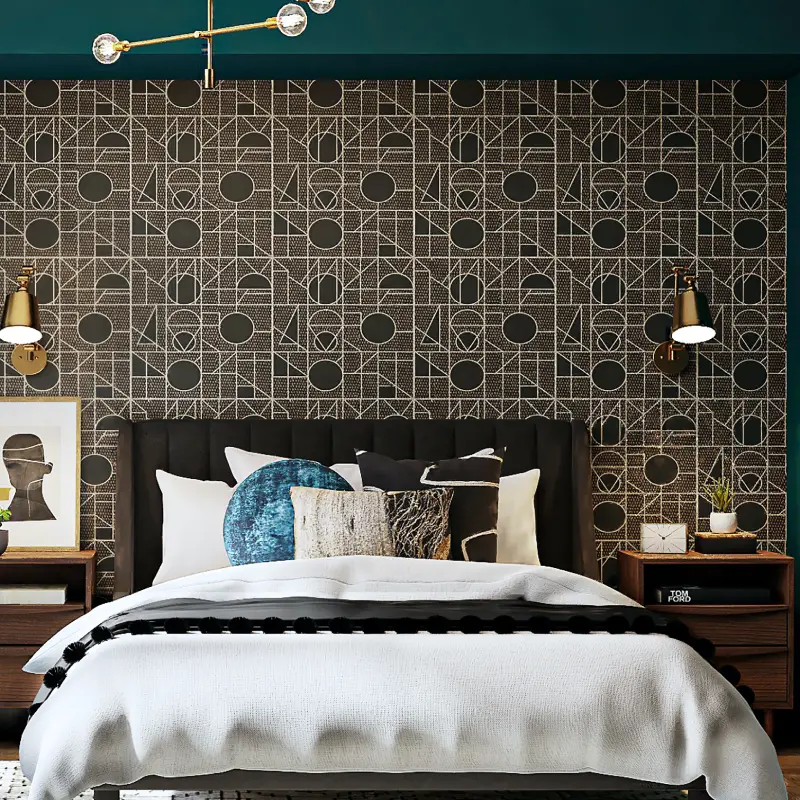
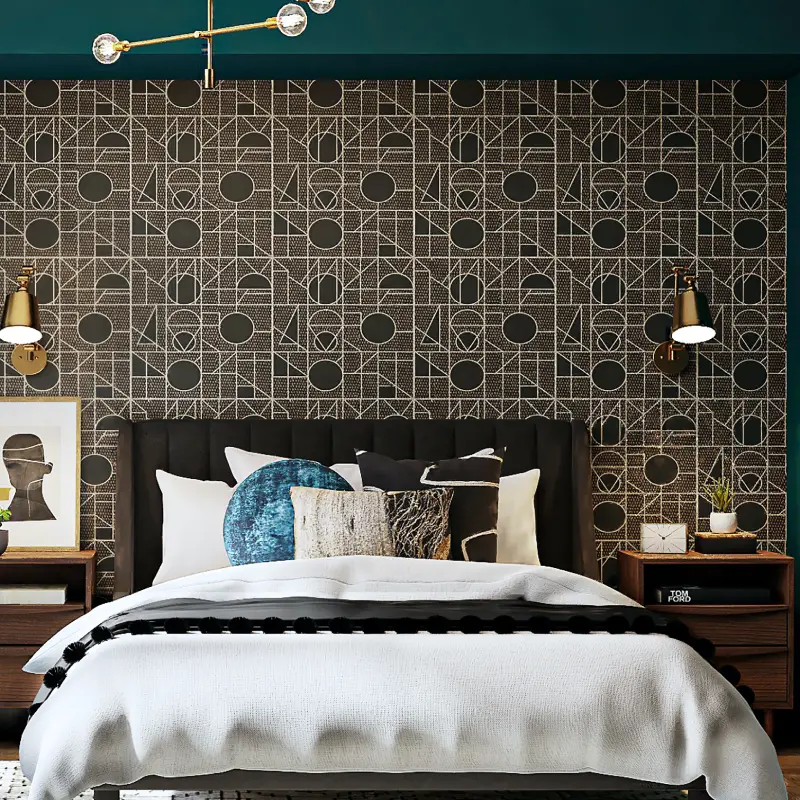
Showcase your work with a variety of interiors in a sleek grid, offering clients a quick view of your style and expertise.
Arrange your product offerings in a clean and captivating multi-column grid, making it easier for customers to explore your collections.
Display your best shots in an aesthetically pleasing manner to attract potential clients and collaborators.
Capture the essence of your travel experiences with a visual diary presented through dynamic image layouts.
Entice your readers with vivid images of your culinary creations, arranged to highlight each dish’s unique appeal.
Present your fashion aesthetics in a compelling way, allowing stylists and fashion enthusiasts to experience the latest trends.
Upload photos of venues, decorations, and themes to offer inspiration and guidance for future brides and grooms.
Place each piece in context with a well-thought-out grid, showcasing the diversity and depth of your creative work.
Feature images from past events to attract attendees to future events and provide a visual sense of what to expect.
Give potential buyers a comprehensive view of available properties through organised, high-quality images.
Create a strong first impression with a dynamic and engaging display, welcoming new visitors instantly.
Use visual storytelling to convey your brand’s journey and identify seamlessly.
Showcase your previous work and completed projects to prospective employers or clients.
Engage customers by highlighting your products’ key features and benefits with a vibrant image-centric approach.
Enhance your written content with complementary images to increase engagement and shareability.
Provide a glimpse of past events with visually stunning galleries for prospective attendees.
Humanise your brand with images of your team or office location to build trust with visitors.
Demonstrate the value and benefits of your services through strategic image placement.
Use client feedback and their images to add authenticity to your reputation and trustworthiness.
Improve conversion rates with engaging visuals that direct user attention to calls to action effectively.
Finding the right image for your website image involves a mix of art and strategy. Identify the theme or emotion you wish to evoke and explore resources like WordPress image download repositories, or consider photography resources that offer royalty-free options. For customisation, use the best website builder software to adjust image dimensions and integrate them seamlessly into your site’s design.
For high-quality, free images, explore sites like Unsplash and Pixabay, which offer a vast collection of public domain images. Alternatively, consider creatively exploring Gutenberg blocks and use free WordPress themes that may have integrated image assets perfect for enhancing visual content on your WordPress website design.
Incorporating a dynamic image-based lattice into your WordPress website is a game-changer for enhancing its visual charm. Employ this multi-column layout to offer visitors depth, creativity, and inspiration. Whether it’s a portfolio, blog, or business webpage, these visual strategies can create a lasting impression and elevate your web presence.
