
Category: Blog Hero
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
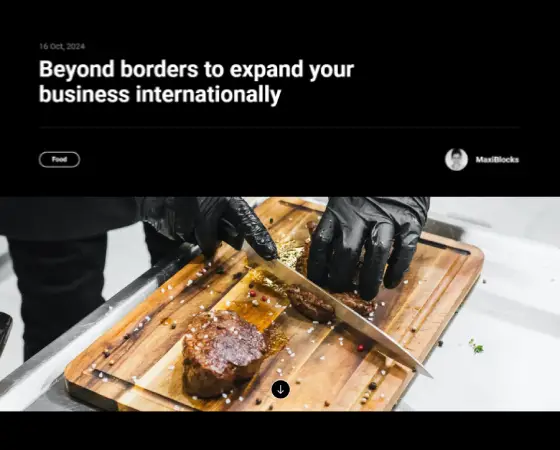
Blog Hero Dark BHOD-PRO-25

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
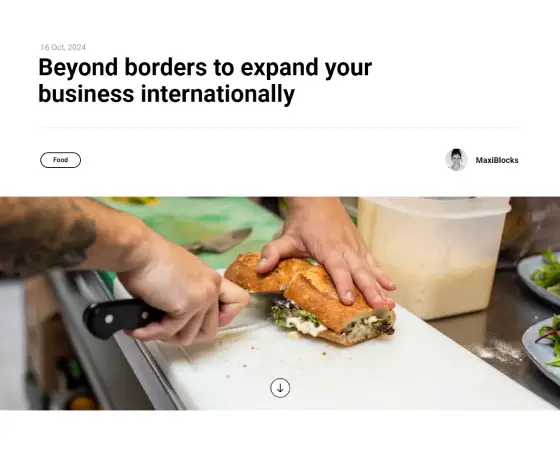
Blog Hero Light BHOL-PRO-25

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
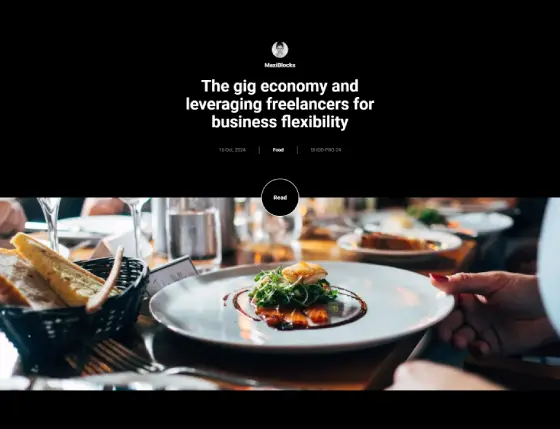
Blog Hero Dark BHOD-PRO-24

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
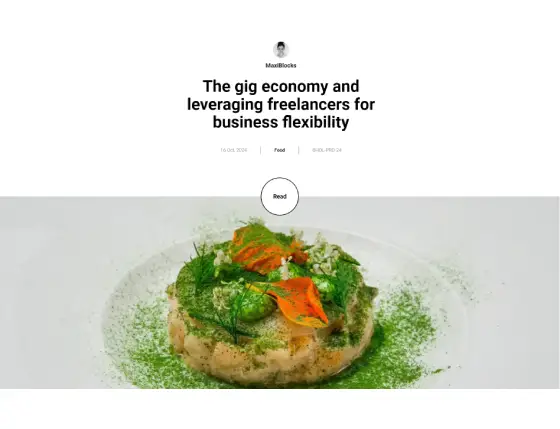
Blog Hero Light BHOL-PRO-24

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
Blog Hero Dark BHOD-PRO-23

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
Blog Hero Light BHOL-PRO-23

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
Blog Hero Dark BHOD-PRO-22

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
Blog Hero Light BHOL-PRO-22

Blog hero, Blog hero background, Blog hero background image, Blog hero banner, Blog hero best practices, Blog hero call to action, Blog hero design, Blog hero design inspiration, Blog hero design trends, Blog hero examples, Blog hero examples WordPress, Blog hero for WordPress, Blog hero header, Blog hero header design, Blog hero header inspiration, Blog hero image, Blog hero image design, Blog hero image ideas, Blog hero image overlay, Blog hero image size, Blog hero image templates WordPress, Blog hero inspiration, Blog hero layout, Blog hero layout WordPress, Blog hero patterns, Blog hero section, Blog hero section builder WordPress, Blog hero section copy, Blog hero section design, Blog hero section examples, Blog hero section for mobile, Blog hero section for website, Blog hero section inspiration, Blog hero section layout, Blog hero section layout ideas, Blog hero section templates, Blog hero section templates for websites, Blog hero section UX, Blog hero section WordPress theme, Blog hero template, Blog hero text overlay, Blog hero title, Blog hero typography, Blog hero with animation, Blog hero with video, Blog hero WordPress layout templates, Blog hero WordPress themes, Creative blog hero section, Custom blog hero WordPress, Full-width blog hero, Hero header templates for websites, Hero section examples for websites, Hero section template WordPress, High-converting blog hero section, Minimalist blog hero section, Modern blog hero section, Responsive blog hero, Website blog hero customization, Website blog hero examples, Website blog hero section, Website blog hero templates free, Website hero design patterns, Website hero section design, Website hero section templates WordPress, WordPress, WordPress blog hero, WordPress blog hero design patterns, WordPress blog hero section builder, WordPress blog hero section inspiration, WordPress blog hero templates, WordPress hero section patterns
Blog Hero Dark BHOD-PRO-21
Get Cloud Library
Blog hero patterns: what to include and how to design them
A blog hero pattern is the prominent section at the top of a blog post or homepage that captures visitors’ attention. It sets the tone for the content and encourages visitors to explore further. This guide explores what blog hero patterns are, why they are important, what elements to include, and how to design them effectively.
Understanding blog hero patterns
What is a blog hero pattern
A blog hero pattern is the main visual and textual area at the top of a blog page. It typically includes a large image or video, a headline, a subheadline, and a call to action. This section is designed to make a strong first impression and guide visitors into the content. For more on WordPress blog patterns, visit our WordPress pattern library.
What is a blog hero image
A blog hero image is the large, eye-catching image used in the hero section of a blog. It serves as a visual representation of the blog’s content and helps to attract and engage visitors. The hero image should be high quality and relevant to the topic of the blog post or website. Explore our hero image website examples for inspiration.
What is hero in WordPress
In WordPress, the hero refers to the prominent section at the top of a page or post, often featuring a large image or video, a headline, and a call to action. WordPress allows web developers to customise the hero section using themes and plugins, making it a versatile tool for creating engaging blog layouts. Learn more about Full Site Editing (FSE) and WordPress Full Site Editing themes.
Blog hero meaning
The term “blog hero” refers to the standout section at the top of a blog page that captures attention and sets the stage for the content. It combines visual and textual elements to create an inviting and informative introduction to the blog or specific posts. Understanding the WordPress block themes can help in designing effective hero sections.
The importance of blog hero patterns
Capturing visitor attention
Headlines are the first thing visitors see when they visit a website. A well-crafted headline can grab their attention and make them interested in exploring further. Without a strong headline, visitors might not stay long enough to engage with the content. For free WordPress themes, ensuring your hero section stands out is essential.
Guiding visitor navigation
Headlines help organise the content on a website. They break up the text into manageable sections, making it easier for visitors to navigate the site. Clear and descriptive headlines ensure that visitors can quickly find the information they are looking for. Utilizing WordPress navigation menus and submenus enhances this navigation.
Improving readability and comprehension
Well-written headlines make content easier to read and understand. They break up large blocks of text, making the page look less cluttered. This helps visitors absorb the information more effectively and stay engaged with the content. Incorporating Gutenberg blocks can aid in structuring your content clearly.
Key elements to include in a blog hero pattern
Headline
The headline is the main text in the hero section. It should be clear, compelling, and convey the main message or purpose of the blog post. A strong headline grabs attention and encourages visitors to read more. Use an engaging and keyword-rich title to improve SEO.
Subheadline
The subheadline provides additional information that supports the headline. It can offer more context, highlight key points, or present a secondary message. Together, the headline and subheadline create a cohesive introduction to the content.
Background image or video
A high-quality background image or video enhances the visual appeal of the hero section. It should be relevant to the blog topic and help convey the message. The visual element should complement the text without overpowering it. Explore our WordPress icon library for suitable visuals.
Call to action
A call to action (CTA) directs visitors towards a specific action, such as reading the full post, subscribing to a newsletter, or downloading a resource. The CTA should be prominent and clearly communicate what the visitor should do next. Use WordPress blog plugins to add effective CTAs.
Navigation elements
Including navigation elements like menus or buttons in the hero section can help visitors easily find other parts of the blog. Clear navigation improves the overall usability of the site and helps visitors explore more content.
Branding elements
Branding elements such as logos, colours, and fonts should be consistent with the overall brand identity. These elements help reinforce brand recognition and create a cohesive look across the blog. Using WordPress block themes can assist in maintaining consistent branding.
Design principles for blog hero patterns
Clarity and simplicity
A clear and simple design ensures that visitors understand the message quickly. Avoid cluttering the hero section with too many elements. Focus on the key components that convey the main message effectively.
Visual hierarchy
Establishing a visual hierarchy guides visitors’ attention to the most important elements first. Use size, colour, and placement to prioritise the headline, subheadline, and CTA. This helps create a logical flow of information.
Responsive design
Ensure that the hero section looks good on all devices, including desktops, tablets, and smartphones. Responsive design adjusts the layout and elements to provide an optimal viewing experience on different screen sizes. Refer to our WordPress block theme tutorial for more on responsive design.
Accessibility
Design the hero section to be accessible to all visitors, including those using assistive technologies. Use readable fonts, sufficient colour contrast, and provide alternative text for images. Accessible design ensures that everyone can interact with the content effectively.
Loading speed
Optimize images and videos to reduce loading times. A fast-loading hero section improves the overall user experience and prevents visitors from leaving due to slow page loads.
How to design effective blog hero patterns
Choosing the right imagery
Select images or videos that are relevant to the blog topic and resonate with the target audience. High-quality visuals create a strong first impression and support the blog’s message.
Writing compelling headlines and subheadlines
Craft headlines and subheadlines that are engaging and informative. Use clear language that communicates the value of the content and entices visitors to read more.
Selecting appropriate fonts and colours
Choose fonts and colours that align with the blog’s branding and enhance readability. Use contrasting colours for text and background to ensure that the content stands out.
Placing and designing call to actions
Position the CTA prominently within the hero section. Design the CTA button to be easily noticeable, using colours and styles that make it stand out. The CTA should clearly state the desired action.
Ensuring mobile friendliness
Design the hero section to be easily navigable on mobile devices. Use flexible layouts and scalable elements to maintain visual appeal and functionality across different screen sizes.
Blog hero ideas
Brainstorming creative blog hero ideas can lead to unique and engaging designs. Consider different layouts, interactive elements, and visual styles that align with the blog’s theme and audience preferences.
Blog hero examples
Looking at examples of effective blog hero patterns can provide inspiration and insights. Many successful blogs use unique hero sections that effectively capture attention and guide visitors into the content. Check out our hero image website examples for inspiration.
Blog hero template
Choosing the right template
WordPress offers a variety of blog templates, also known as themes, which determine the appearance and layout of the blog. Developers can choose from thousands of free and premium themes to find a design that suits their style and needs. For free WordPress themes, explore our WordPress block themes.
Customising blog hero templates
Once a template is selected, it can be customised to match the blog’s branding and content requirements. Adjust colours, fonts, images, and layout elements to create a unique and cohesive hero section.
Using blog hero templates effectively
Utilise blog hero templates to maintain consistency across different posts and pages. Templates provide a structured approach to design, ensuring that each hero section aligns with the overall aesthetic and functionality of the blog. Visit our WordPress pattern library for more pattern templates.
Hero image website
Selecting hero images for your website
Choose hero images that are high quality, relevant to your content, and resonate with your target audience. The image should complement the headline and overall message of the blog. Explore our WordPress icon library for suitable visuals.
Hero image website examples
Examining examples of websites with effective hero images can provide inspiration. Look for designs that balance visual appeal with functionality, ensuring that the hero image enhances the user experience. Check out our hero image website examples for ideas.
Hero image design
When designing a hero image, consider factors like composition, lighting, and subject matter. The image should be visually striking and support the content’s purpose, whether it’s to inform, inspire, or persuade.
PPC hero blog
Integrating PPC in blog hero sections
Incorporate pay-per-click (PPC) advertising within the hero section to promote products, services, or special offers. Ensure that PPC elements do not overwhelm the main content and are seamlessly integrated into the design.
Designing PPC-friendly hero sections
Design hero sections that accommodate PPC ads without disrupting the overall aesthetic. Use clear placement and unobtrusive styles to maintain a balance between advertising and content.
How to get 1,000 views on blog
Strategies to increase blog traffic
Implement strategies such as search engine optimisation (SEO), social media promotion, and guest blogging to drive more traffic to the blog. Consistently producing high-quality content also attracts and retains visitors.
Leveraging blog hero patterns to boost views
An effective blog hero pattern can capture attention and encourage visitors to explore more content. By creating an engaging and informative hero section, web developers can increase the likelihood of visitors staying longer and viewing more pages.
How can I rank my blog
Optimising blog content for search engines
Ensure that blog content is optimised with relevant keywords, meta descriptions, and proper formatting. High-quality, informative content that addresses visitors’ needs can improve search engine rankings.
Using blog hero patterns for better SEO
Incorporate SEO best practices into the blog hero section by using relevant keywords in headlines and alt text for images. A well-optimised hero section can enhance the overall SEO performance of the blog.
Tools and resources for designing blog hero patterns
Design tools
Tools like Canva, Adobe XD, and Figma can help web developers design visually appealing hero sections. These tools offer templates and design elements that simplify the creation process and allow for easy customisation.
Template resources
Web developers can find pre-designed hero templates on websites like MaxiBlocks. These templates provide a starting point for creating effective hero sections, saving time and ensuring professional-quality designs.
Inspiration sites
Websites like Dribbble, Behance, and Pinterest showcase a variety of blog hero designs. Exploring these platforms can provide inspiration and ideas for creating unique and engaging hero sections.
Common mistakes to avoid with blog hero patterns
Being too vague or generic
Unclear headlines can confuse visitors and make them less likely to engage with the content. It’s important to make headlines specific and meaningful, providing a clear indication of what the content is about.
Overloading with elements
Adding too many elements to the hero section can make it look cluttered and confusing. Focus on the essential components to maintain a clean and effective design.
Neglecting mobile users
With many visitors accessing websites on mobile devices, headlines should be easy to read on smaller screens. Ensuring that headlines are clear and appropriately sized for mobile can improve the experience for all visitors.
Using poor quality images
Low-quality images or videos can make the blog look unprofessional. Always use high-resolution visuals that enhance the overall appearance of the hero section.
Using clickbait tactics
Misleading headlines can harm the credibility of a website. It’s important to deliver on the promises made in the headline, ensuring that the content matches what the headline suggests. Honest and accurate headlines build trust with visitors.
Best practices for blog hero patterns
Consistency with brand
Maintain consistency with the blog’s branding by using the same colours, fonts, and styles throughout the hero section. This helps build brand recognition and creates a cohesive look.
Testing and optimisation
Regularly test different designs, headlines, and CTAs to see what works best. Use analytics to track performance and make adjustments to improve engagement and effectiveness.
Keeping content updated
Keep the hero section fresh by updating images, headlines, and CTAs regularly. This ensures that the content remains relevant and engaging for returning visitors.
Conclusion
Blog hero patterns are a key element in designing effective blogs. They capture visitors’ attention, guide navigation, and set the tone for the content. By including essential elements, following design principles, and avoiding common mistakes, web developers can create compelling hero sections that enhance the overall blog experience.
Additional resources
Tutorials and guides
For those wanting to learn more about designing blog hero patterns, there are many tutorials and guides available online. These resources offer detailed instructions and tips for creating strong and effective hero sections. Check out our WordPress block theme tutorial for more information.
Design inspiration sources
Websites like Dribbble, Behance, and Pinterest provide a wealth of blog hero design ideas and inspiration. Exploring these platforms can help web developers find creative and effective ways to present their blog content.
Communities and forums
Online communities and forums, such as WordPress support forums and web design groups on social media, offer spaces for developers to share ideas and receive feedback. Engaging with these communities can provide valuable support and insights for improving blog hero designs.


