
Tag: Design
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
No content found
Get Cloud Library
The complete guide to website design with WordPress
Introduction
Website design is an important part of making a website appealing and easy to navigate. A well-designed website attracts visitors and encourages them to explore further. This guide covers the key elements of website design, particularly for WordPress, helping website creators build attractive and functional sites.

Understanding the basics of website design
Website design means planning and creating all parts of a website, like its layout, colours, text styles, and pictures. Good design principles include being easy to use and visually appealing. A website should guide visitors naturally and look good on all devices.
Elements of website design
-
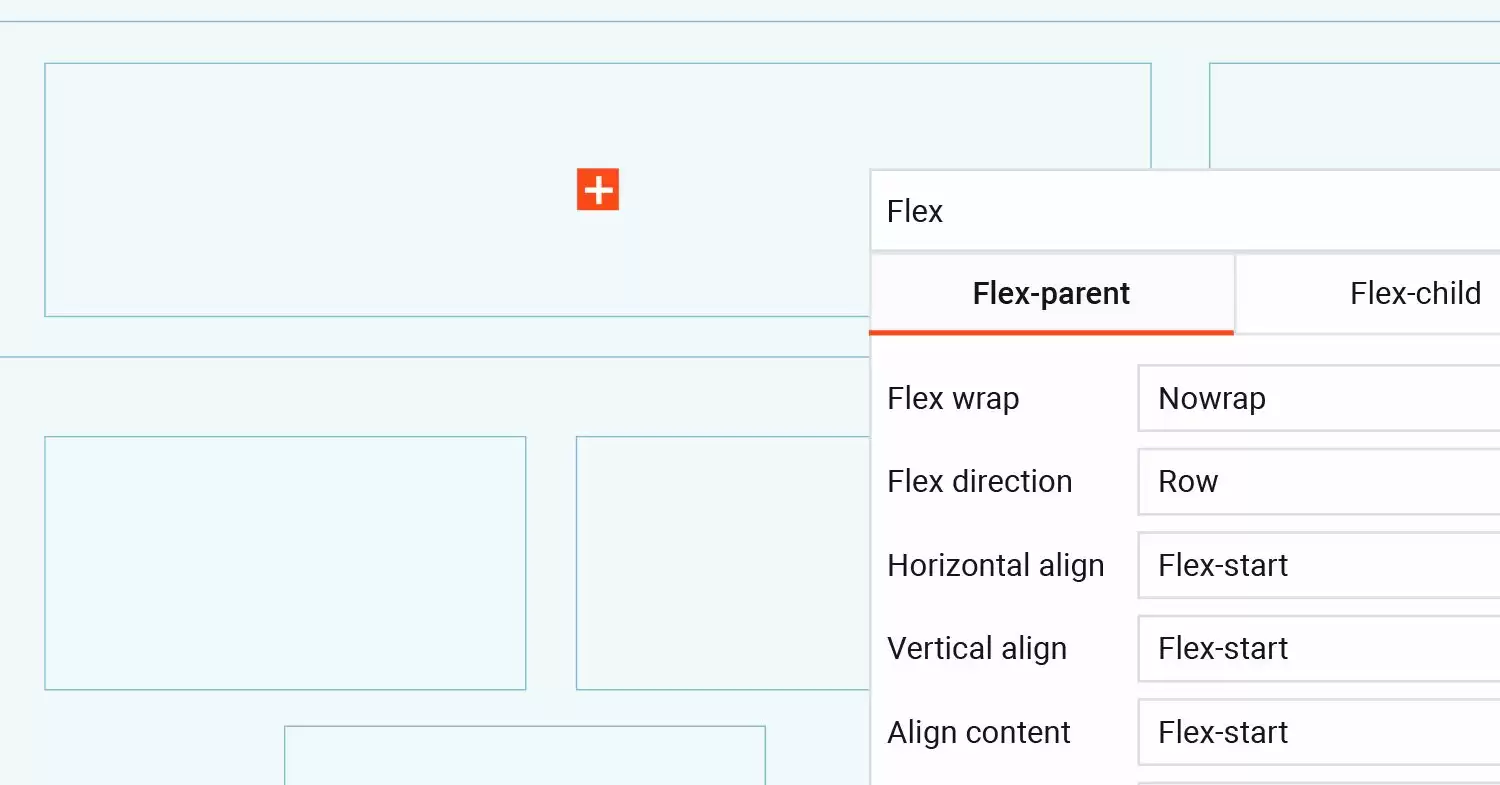
Layout and structure A clear layout helps visitors find their way around a website. Common layout styles include:
- Grid layout: Organises content in neat rows and columns, making it easy for visitors to find information.
- F-layout: Follows the natural reading pattern of visitors, highlighting key areas like headings and images.
WordPress themes come with various layout options that creators can customise to suit their needs.

- Colour scheme Choosing the right colours is vital as they can influence how visitors feel about the website. Tools like Adobe Color help in creating complementary colour schemes. WordPress allows easy modification of colours through the customiser or theme settings.

- Typography The choice of fonts affects readability and the overall look. It is important to pick fonts that are easy to read and match the content’s tone. WordPress offers several typography options and plugins that make changing fonts simple.

- Imagery and graphics High-quality images enhance a website’s appearance and can tell a story. Images should connect with the brand and content. WordPress supports many image formats, and plugins like Smush help optimise images for faster loading.

Responsive design
With more people using mobile devices, responsive design is necessary. This type of design makes sure a website looks good on all devices by adjusting its layout and content to fit different screen sizes. Most WordPress themes are responsive, but testing on various devices is important to confirm that everything works well.

User experience (UX) design
User experience design focuses on making a website pleasant to navigate. Important aspects of UX include:
- Navigation: Menus should be easy to find and use.
- Interactivity: Features like forms and buttons should encourage visitors to engage with the content.
Gathering feedback and testing can help website creators understand how visitors interact with their site, allowing for adjustments based on real insights.

Website accessibility
Making a website accessible is important for ensuring that everyone, including people with disabilities, can use it. Following guidelines like the Web Content Accessibility Guidelines (WCAG) helps create a more inclusive site. There are WordPress plugins available, like WP Accessibility, that assist in improving accessibility features.

Trends in website design
Keeping up with current trends helps make a website look modern and appealing. Popular trends include:
- Minimalism: Focuses on a clean and simple design with fewer distractions.
- Dark mode: Offers a visually appealing option that is easier on the eyes in low-light environments.
- Micro-interactions: Small animations that make the site more engaging.
Website creators can stay updated on trends by following design blogs and participating in online communities.
Tools and resources for website design
Several tools can help with website design:
- Design tools: Applications like Figma and Adobe XD are useful for creating prototypes and collaborating.
- WordPress resources: The WordPress repository offers a wealth of themes, plugins, and tutorials to enhance website design.
Enrolling in online courses focused on WordPress and web design can further develop skills and knowledge.
Final thoughts
Website design involves combining creativity and technical skills. By understanding the key elements of design and using WordPress effectively, web creators can build beautiful and functional websites that attract and engage visitors. Whether starting a new site or improving an existing one, applying these principles will lead to a more polished online presence.




