Name Surname
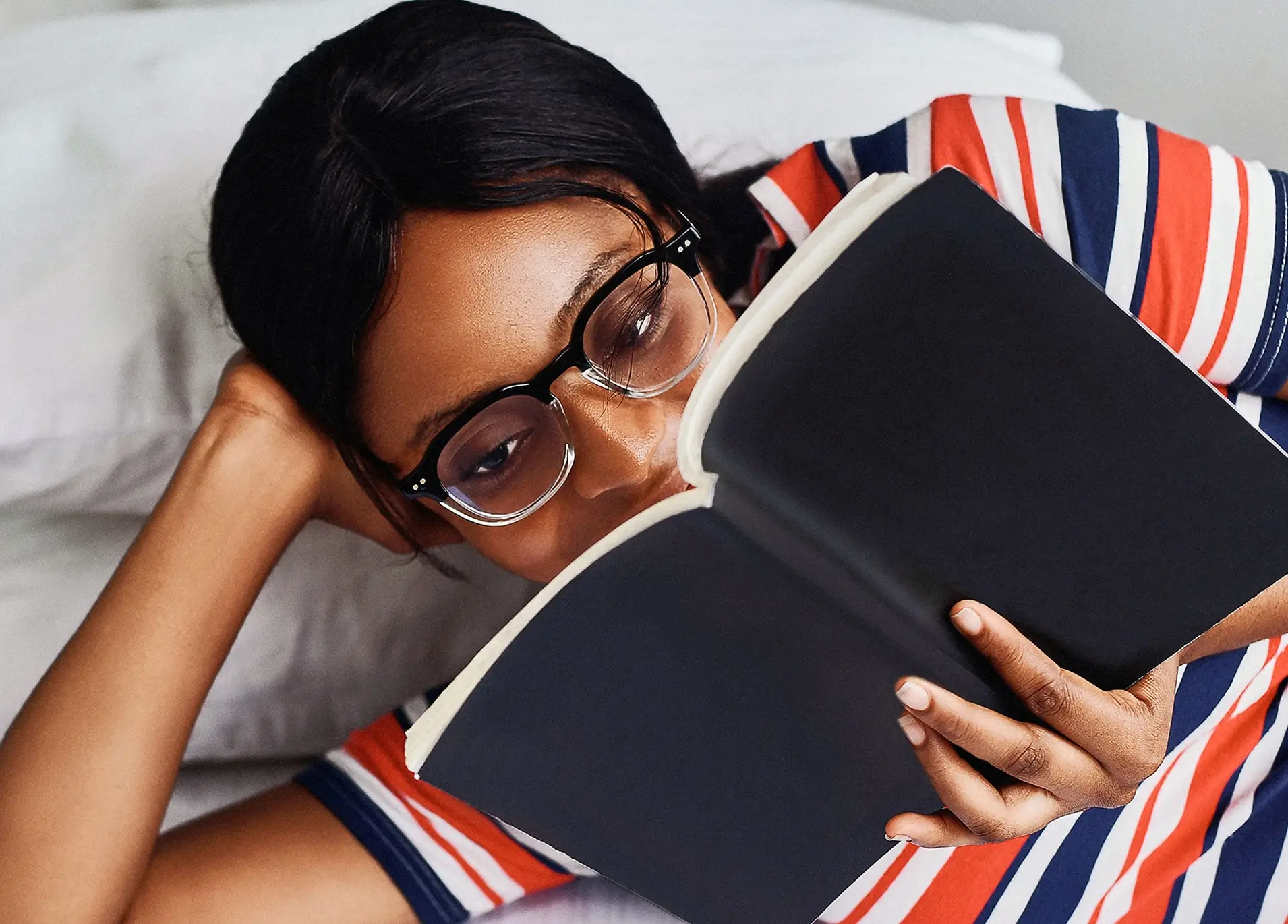
The mind behind the tales
Get your free transformation guide now
Featured in



Dive into tales of adventure
“In the quiet moments between dreams and dawn, that’s where true stories are born.”
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Phasellus hendrerit. Pellentesque aliquet nibh nec urna. In nisi neque, aliquet vel, dapibus id, mattis vel, nisi. Sed pretium, ligula sollicitudin laoreet viverra, tortor libero sodales leo, eget blandit nunc tortor eu nibh. Nullam mollis. Ut justo. Suspendisse potenti.
Donec nec justo eget felis fermentum. Aliquam porttitor mauris sit amet orci. Aenean dignissim pellentesque felis.


“Lorem ipsum dolor sit amet, consectetuer adipiscing elit donec odio. Suspendisse urna nibh viverra non semper suscipit pellentesque suscipit nibh posuere a pede.”

Name Surname
Position

Connect beyond the pages
Join us for an intimate evening with bestselling author as she signs copies of her latest novel.
The celestial loft
Lorem ipsum dolor sit amet con sectetuer adipiscing elit.
Lunar gardens
Lorem ipsum dolor sit amet con sectetuer adipiscing elit.
Yes! Let’s create something extraordinary together
About
Work
Stuff
Products