How to customise the MaxiBlocks WordPress homepage design template
The MaxiBlocks WordPress homepage design template is a stunning, professional option to showcase your creative agency, business, or service. With its sleek visuals, dynamic content sections, and easy-to-customise layout, this template is a versatile choice for building your WordPress website. In this post, we’ll explore each section of this homepage template, how to customise it to fit your brand, and how to make it your own.
Header section
Content Overview: The header section of this template includes a bold headline, “Your creative PARTNER,” which communicates confidence. A smaller subheading, “Let’s create something extraordinary together,” invites collaboration. Below the text are two call-to-action buttons—”Latest campaigns” in orange and “Branding & design” in white, making it easy for users to navigate.
Visual Elements: The header features a sleek black background with abstract shapes in orange and white, providing a modern and dynamic visual experience. The headline text is large and bold, ensuring it catches the viewer’s attention. The call-to-action buttons are designed to stand out with their bright colours and rounded shape, adding a welcoming and clickable feel to the page.
Layout: The layout of the header is centred and balanced, with the headline and subheading aligned in the middle of the screen, creating a focal point. The buttons are directly beneath the text, making navigation straightforward.
Customisation Ideas:
- Change the headline to reflect your specific offering (e.g. “Your digital transformation partner”).
- Customise the call-to-action buttons to suit your goals, such as “See our work” or “Talk to an expert.”
- Replace the background shapes with elements from your brand style.
- Add an animated number counter to show statistics about your services.
- Incorporate WooCommerce for online shops, replacing “Latest campaigns” with “View products.”
- Include icons from the WordPress icon library to add visual variety.
- Use a different coloured button to highlight a specific action.
- Add a headline animation for an eye-catching effect.
- Create a logo pattern to establish brand consistency.
- Add a subtle video or animation as a background for a dynamic look.
Introduction section
Content Overview: This section introduces your agency with the heading “We’re a team of passionate creatives who help businesses grow.” A video is embedded here to provide a quick visual overview of your services.
Visual Elements: The video thumbnail features someone sketching in a notebook, evoking a sense of creativity and hands-on work. Below the video, three cards are displayed, each detailing a specific offering such as “Private design”, “Like an online event”, and “Book an event”. Each card features its own call-to-action button, which is a rounded pill shape, making it inviting to click.
Layout: The introduction section is split into two main parts: the video on the left and the cards on the right. This balanced layout makes the content easy to digest and visually appealing, with each part clearly defined.
Customisation Ideas:
- Replace the default video with a team introduction or a client testimonial.
- Change the headline to something that better fits your business, like “We’re your partners in growth”.
- Update the button text to be more specific, such as “Request a bespoke quote”.
- Swap the sketching image with an image of your team working.
- Replace the card icons with ones relevant to your industry (e.g. health or fitness).
- Use different background colours to separate this section visually.
- Add social proof elements such as logos of your clients.
- Integrate a WordPress contact form for easy enquiries.
- Use a Gutenberg block to easily embed testimonials.
- Include animated progress bars to represent project phases.
Quote section
Content Overview: This section features a motivational quote: “There are no secrets to success; it is the result of preparation, hard work, and learning from failure.” Below the quote is a set of 12 icons, each representing different services like “Graphic design”, “Web design”, and “Branding”.
Visual Elements: The quote is presented in a clean, prominent manner against a black background, creating a striking contrast. The icons are arranged in a grid format, with each icon designed in orange and white to match the overall colour scheme, maintaining visual consistency.
Layout: The layout here is straightforward, with the quote taking up the top half of the section and the icons neatly arranged below. The consistent spacing between icons gives a clean, organised feel.
Customisation Ideas:
- Swap out the motivational quote with one from your company founder.
- Replace the icons with industry-specific symbols from the WordPress icon library.
- Add animated tooltips to explain each service when hovered over.
- Use a different font to align with your brand typography.
- Change the icon colours to your brand’s palette.
- Include an animated block pattern text to highlight important services.
- Add links to each service icon leading to a detailed service page.
- Replace the standard icons with ones that represent key industries you serve.
- Incorporate a subtle hover animation to each icon for better interactivity.
- Add a pricing table below to list your service rates.
Project highlights section
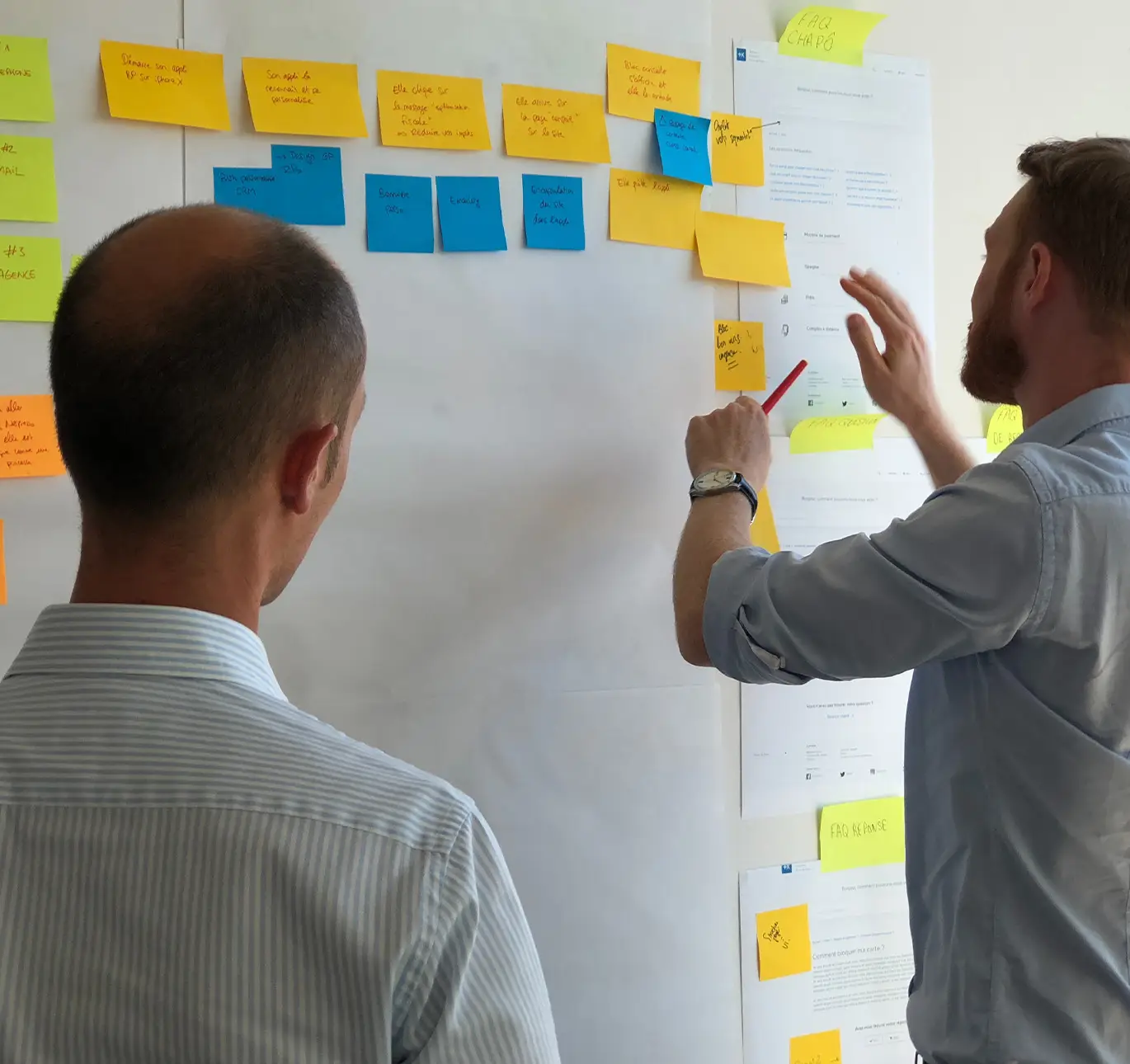
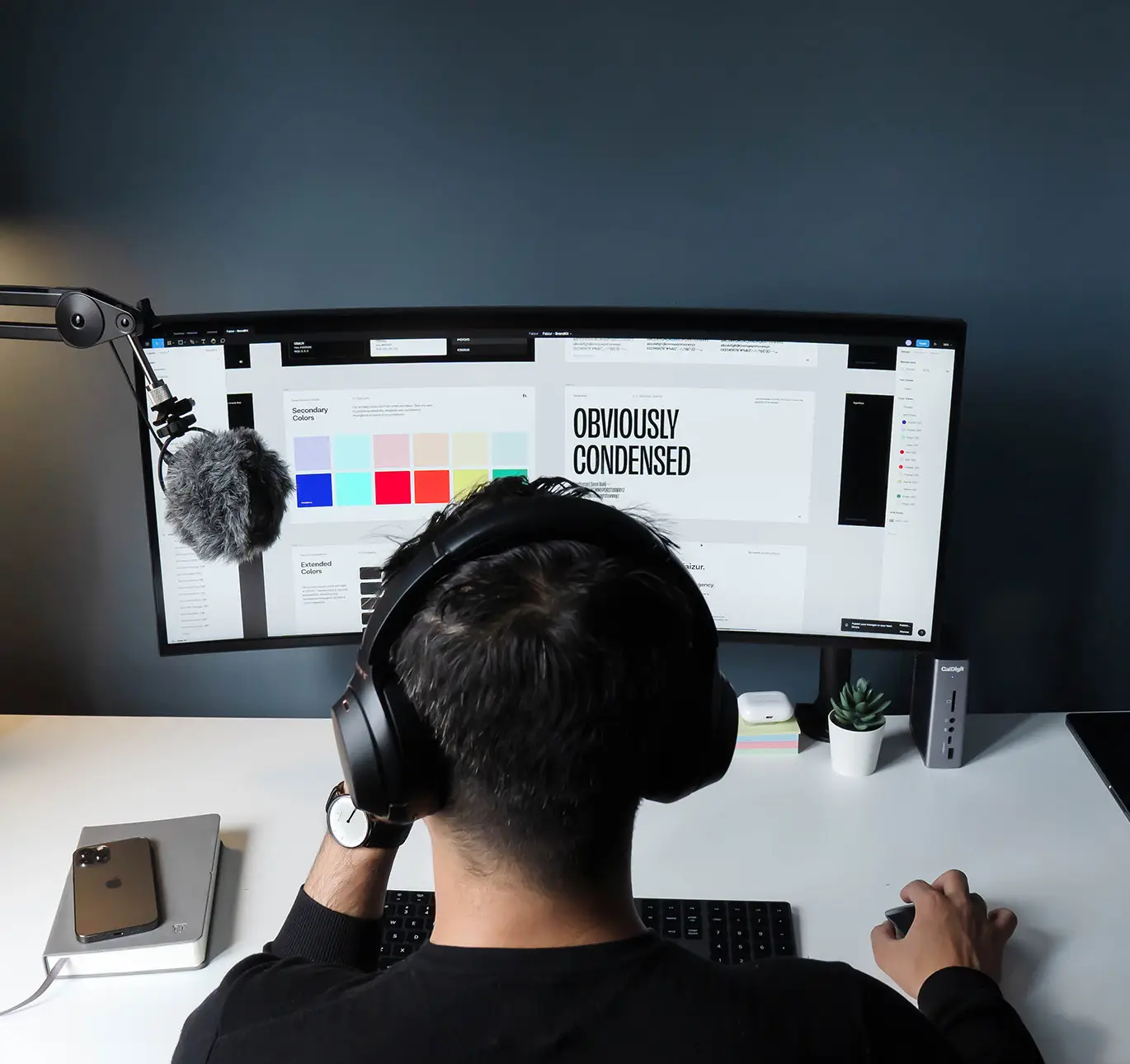
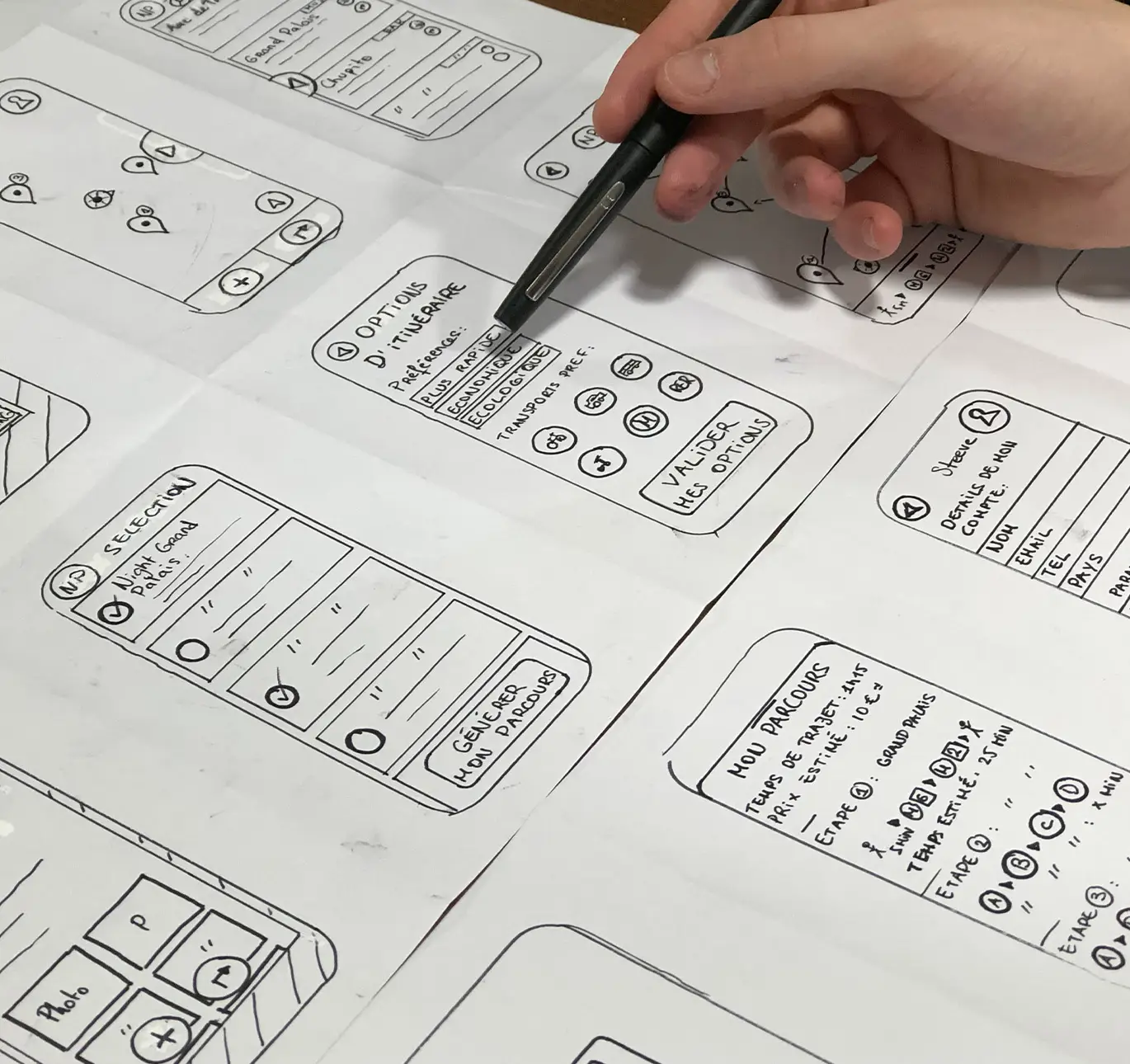
Content Overview: This section highlights different projects using a variety of images, each representing different types of creative processes, such as brainstorming, sketching, and using design software.
Visual Elements: The images are laid out in a grid, giving a gallery-like feel. Each image features a “+” icon in the corner, indicating that more information can be viewed. The images are high-quality and represent a mix of different creative activities, making this section visually diverse.
Layout: The grid layout allows for easy scanning of projects, with enough space between images to keep the section from feeling cluttered. The consistent placement of the “+” icons adds to the uniformity.
Customisation Ideas:
- Replace the images with snapshots of completed client projects.
- Include a case study link when clicking on the “+” icon.
- Add a filter option for project categories like “Photography”, “Design”, etc.
- Swap out the “+” icon for something more on-brand.
- Include brief project descriptions over each image.
- Integrate a WordPress accordion to allow users to toggle project details.
- Create a slider option to make the project section more dynamic.
- Add a hover effect with a short client testimonial for each image.
- Include links to blog websites related to each project.
- Highlight your top projects using a larger image size or unique border.
Team section
Content Overview: This section features team member profiles, each with a picture, name, and role. It helps personalise the brand and show the human side of the business.
Visual Elements: The team member images are displayed in circular frames, which adds a friendly and approachable feel. The portraits are high-quality, and each one is accompanied by the team member’s name and role, which makes it easy for visitors to understand who they are.
Layout: The team profiles are laid out in a simple grid, which helps keep the section organised and easy to navigate. The circular frames are consistently spaced, creating a cohesive and balanced look.
Customisation Ideas:
- Replace images with real photos of your team.
- Include short bios beneath each team member’s name.
- Add an animated hover effect to show a fun fact about each person.
- Replace the circular images with square ones for a different aesthetic.
- Use a monochrome effect for all images to give a cohesive look.
- Include links to team members’ LinkedIn profiles.
- Add animated number counters for years of experience.
- Integrate an email subscribe button below to keep connected with the audience.
- Use a grid with a dynamic filter option (e.g. filter by department).
- Include a background story to introduce the team as a whole.
Join and contact section
Content Overview: This section includes a call to join the team with the button “Say hello” and a second call to discuss a project with the button “Get started”.
Visual Elements: The section includes images that represent teamwork and sketching, which ties in with the creative theme of the template. The buttons are designed to be eye-catching with their bright colours against a dark background, encouraging user interaction.
Layout: The layout is straightforward, with images on one side and call-to-action buttons on the other. This split-screen design draws attention to both the visuals and the actions, creating a balanced and effective section.
Customisation Ideas:
- Replace the images with ones that better represent your team culture.
- Change “Say hello” to “Apply today” if hiring.
- Add an arrow icon to the “Get started” button to make it more actionable.
- Include a map to show your office location.
- Link “Get started” to a WordPress contact form.
- Swap out the button colours to align with your brand palette.
- Replace the sketching image with something relevant to your field.
- Add a chatbot link for quick interactions.
- Include an about us page link for further context.
- Add social proof with company stats like “100+ successful projects completed”.
Types of websites that can use a WordPress homepage
This WordPress homepage design template by MaxiBlocks is incredibly versatile and can be adapted for a variety of industries. Here are a few examples:
- Agency websites: Ideal for creative agencies wanting to showcase portfolios and testimonials.
- Consulting websites: Great for consulting firms to highlight client success stories and service details.
- Health websites: Perfect for clinics or wellness centres to introduce services and build trust.
- Law firm websites: The clean layout can be used to showcase legal services, client testimonials, and case studies.
- Photography websites: Use the visual-heavy sections to create an impressive photography portfolio.
- Food and restaurant websites: Showcase the menu, testimonials, and special offers using the pricing table and testimonial sections.
- Non-profit websites: Display your mission and impact stories, with donation call-to-action buttons.
- Travel websites: Perfect for showcasing destinations, client reviews, and travel packages.
- Fitness homepage templates: Highlight services, classes, and testimonials to draw in clients.
- Event websites: The project highlight section can be used to feature past events and client feedback.
To explore more homepage design templates, visit MaxiBlocks.
Customising the MaxiBlocks WordPress homepage design template gives you the power to create a unique and engaging online presence for your startup. By making use of the various content blocks, images, icons, and call-to-action elements, you can craft a website that truly represents your brand’s mission and values. Use these tips to make your startup’s homepage both visually appealing and highly functional, and don’t forget to explore other resources like WordPress templates and patterns page templates to enhance your website further.