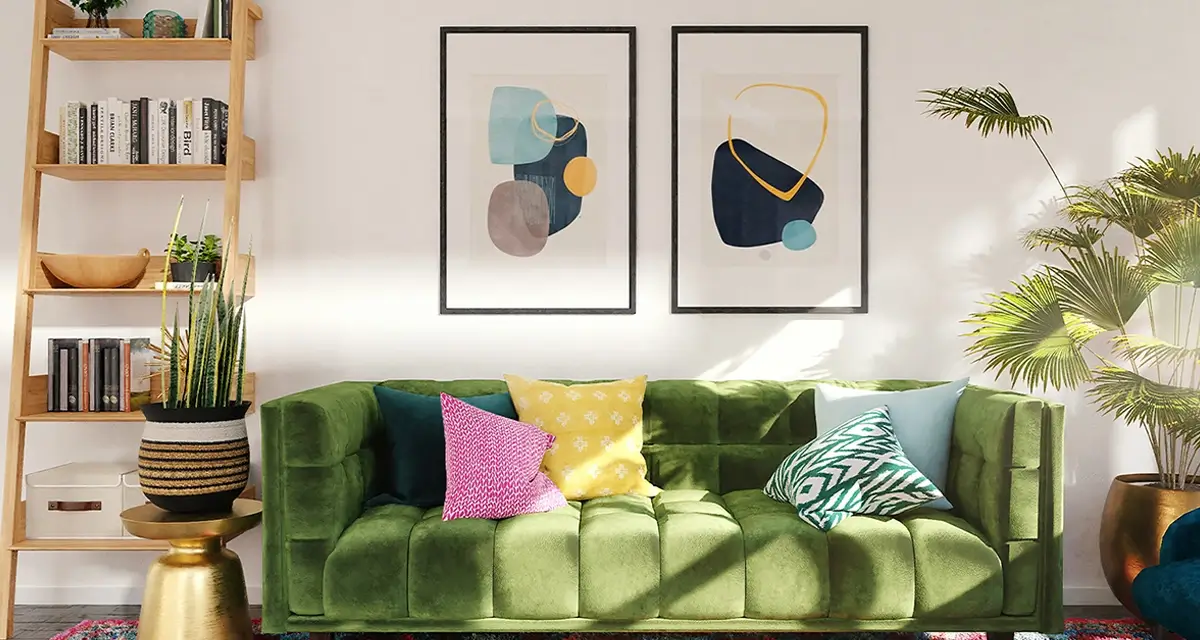
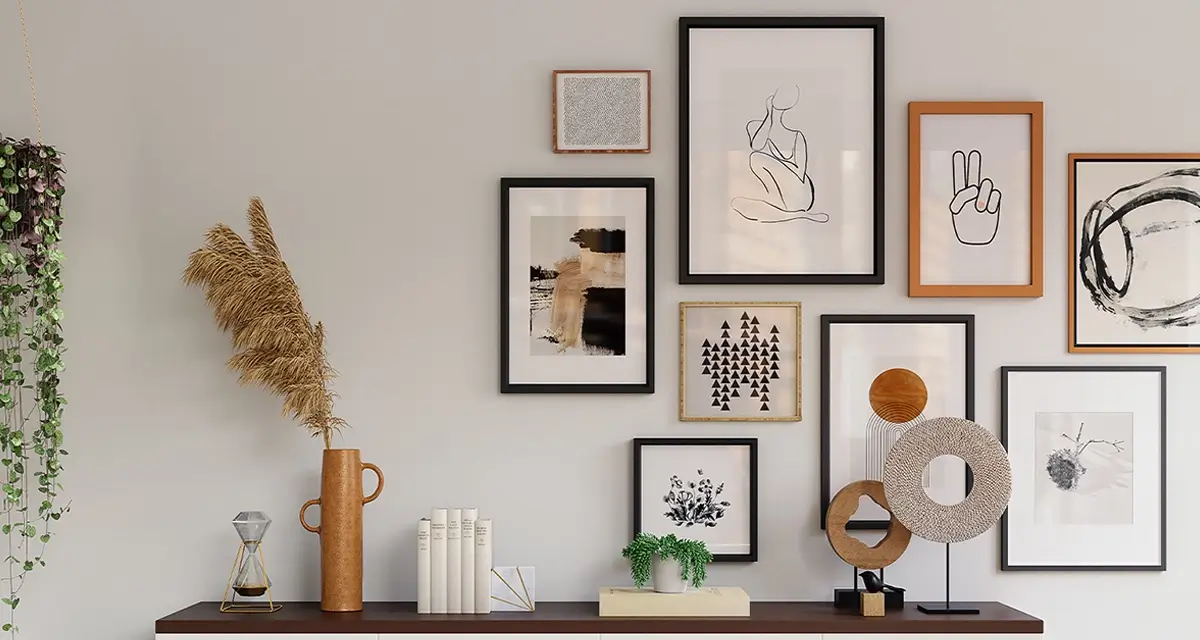
Our designs are as unique as you
We’re passionate about creating life-enhancing spaces for our clients


“Interior Studio brought our dream home to life”
Sarah Johnson


“Clever design has boosted productivity and morale.”
James Davis

About us
Interior Studio partners with you to create spaces that inspire. Our expert designers and architects guide you at every step, from initial concept through flawless execution.
Transform your space with thoughtful, creative interior design tailored to your unique needs and desires. We take the time to deeply understand your vision, then leverage our expertise to collaboratively develop intelligent solutions that will exceed your expectations and elevate the way you live and work.
We listen to your unique interior design needs and craft personalized solutions to help you create the perfect space.






Meet our team of skilled problem solvers
Building a company that delights customers requires a team of passionate individuals.

Hannah Smith
Founder

Charles Martin
Chief technology officer

Matthew Taylor
Chief design officer
Join a team where
creativity flourishes
We believe it takes great people to make a great product. That’s why we hire not only consummate professionals, but people who embody our values.
Design is about crafting spaces that foster belonging. We’re dedicated to creating environments that inspire connection.

Christopher Walker
Our goal is to design spaces that uplift and nurture the human spirit by artfully blending function, sustainability and inspiration.

Leticia Ray Jones
Connect with design talent across the globe
105 Road Name, Lisboa, Portugal
1002345
© Copyright – Made with MaxiBlocks



