Be awesome



Meet out team

Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free



Meet out team
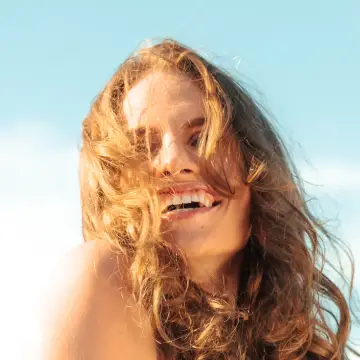
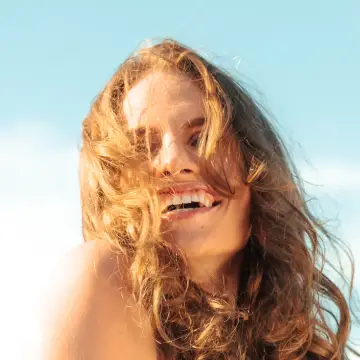
Imagine grabbing your visitors’ attention the moment they land on your site. That’s the magic of a well-crafted hero banner. Featuring a striking single-column layout, our design leads with the bold header, “Be awesome,” which invites users into a vibrant world of creativity and passion for design.
The layout unfolds in two rows: first, the eye-catching header, and then a block of descriptive text complemented by engaging visual elements. We add a touch of dynamism with thoughtful asymmetry, varying text sizes, and the unique placement of circular images that catch the eye.
This design embodies a playful yet professional aura, making it ideal for those focused on creativity and approachability. Its visual hierarchy leads visitors from the bold title to explanatory text with ease, culminating in an engaging call-to-action. The balanced white space maintains a clean, uncluttered look, enhancing the overall user experience.
A powerful hero banner welcomes customers with a splash. It can announce sales or features like “Shop the Collection” with an intense focus on visuals and direct purchasing links.
Connect with your audience by featuring a personal photo and a welcome message like “Dive into My World”, supported by snippets of blog highlights and a prompt to read more.
Introduce your work with “Explore My Art”, using large visuals for a lasting impression and a call-to-action to view specific projects or awards won.
Display professional images of your team, promoting unity and expertise with “Meet the Experts” and a summary of services to entice potential clients.
Capture the spirit of learning with “Unlock Potential”, complemented by images of diverse, engaged learners and a button directing to popular courses or resources.
Feature impactful imagery and statements like “Make a Difference Today” to draw interest and direct users to donation or volunteer pages.
Use “Join the Celebration” to broadcast event highlights, featuring a countdown timer and booking button that compels action.
Entice food lovers with “Taste the Experience” alongside mouth-watering dish visuals and reservation links to convert web visitors into diners.
Feature “Capture Life’s Moments” as an entrée into your portfolio, showcasing selected works and prompting to view galleries.
Intrigue potential investors with “Innovate with Us” featuring your latest technology advancements and a link to learn more about your company vision.
Use on-brand images with unique colour palettes and styles to make your hero banner stand out, enhancing personal connection and brand recognition.
Incorporate interactive elements such as scrolling text or video backgrounds to engage users and convey your brand story vividly.
Ensure your brand speaks through distinctive, bold typography that aligns with your message and values, providing an immediate focus point.
Make your call-to-action compelling and clear. Words like “Discover Your Passion” or “Join the Revolution” can amplify engagement.
Engage your audience with smooth animation effects, like fading images or sliding text, capturing their interest right from the start.
Employ contrasting colours to direct attention naturally and make elements pop, ensuring vital information is immediately visible.
Include team images or testimonies to add familiarity and invite visitors to forge a connection with your brand’s story.
Ensure your hero image loads swiftly to maintain attention and decrease bounce rates, using formats like JPEG or WebP.
Make your hero banner cohesive by integrating logos or colours regularly associated with your brand.
Experiment with different elements, such as headlines or button placement, to discover what resonates most with your visitors.
Elevate your WordPress website with a hero banner design that perfectly balances boldness and clarity. The inviting, dynamic structure not only introduces your team but also engages users, making it a must-have for any website looking to leave a positive impression. Don’t miss the opportunity to harness the power of this hero banner-make it the centrepiece of your WordPress website design today!
