We are


a design studio
in Berlin


Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free
We are


a design studio
in Berlin

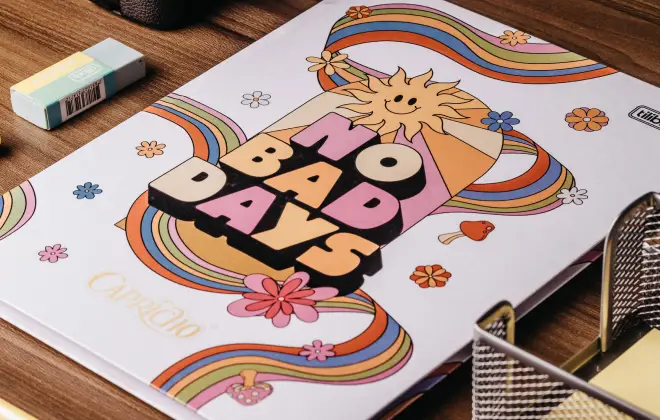
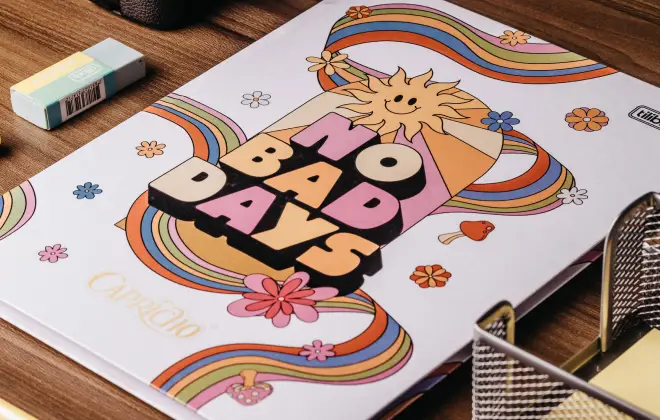
Want to give your WordPress website a fresh, dynamic look? Consider using a hero banner to catch your visitors’ attention right from the start. With WordPress website design, you can transform your brand’s presentation with an eye-catching banner that seamlessly blends circular images and impactful text. This approach is perfect for creative industries such as design, art, and lifestyle industries.
This hero banner doesn’t just look good-it effectively communicates your brand’s personality. For any WordPress website design, it’s the perfect addition for a memorable first impression. With its striking visuals and balanced layout, using this unique design is an excellent way to boost engagement.
Making your hero banner personal not only accentuates your brand but can also significantly enhance first impressions. Platforms offering WordPress website builders enable this level of customisation with relative ease, enhancing the web design for WordPress experience.
When considering the broad range of possibilities available with a hero banner, opting for a WordPress website is an invaluable move for any creative professional. Whether you’re drawn to free WordPress themes or are in the market for customizable hero banners, the flexibility is endless. Leverage this powerful yet simple tool to enhance user engagement, elevate branding, and ultimately lead to higher conversion rates. Experience the future of banner design today and watch your [WordPress site design and its impact on your audience soar.
