Work process
We complete ipsum dolor sit amet, adipiscing elit

Empowering People

Inspiration technology

Intelligence Everywhere

Ideas for life

Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free
Work process

Empowering People

Inspiration technology

Intelligence Everywhere

Ideas for life
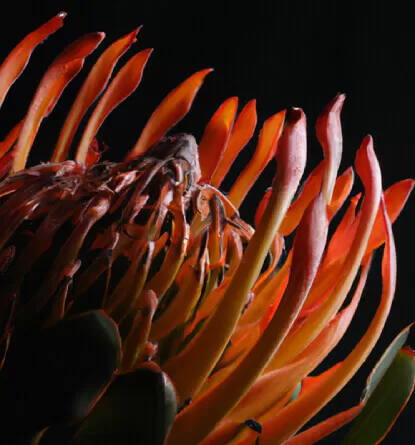
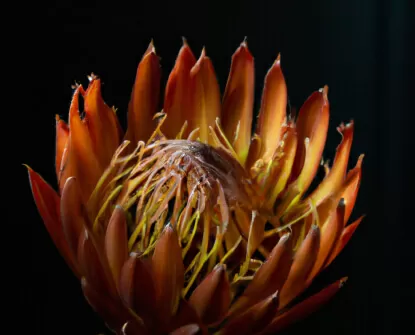
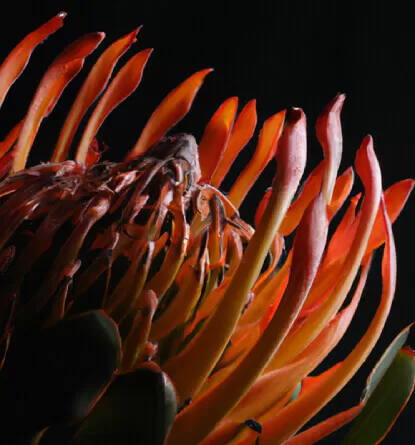
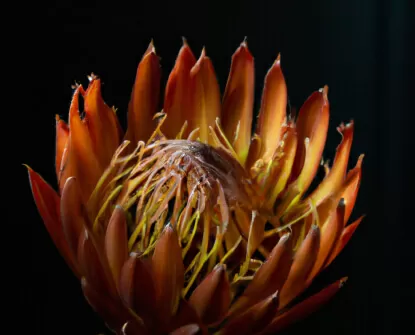
Looking to transform your WordPress website into something truly eye-catching? This stunning multi-column image layout seamlessly blends striking imagery with essential text, making it perfect for anyone wanting to highlight their content while also evoking a sense of creativity and nature. It features three beautifully displayed images of flowers, each adding a unique flair to your design.
If you’re an artist or photographer, showcasing your work in a visually dynamic way can elevate your online presence. Using this multi-column layout, you can highlight your best pieces alongside thoughtful text to engage visitors more deeply. It’s also a great way to organise different series or themes within your portfolio.
If you run a blog centred around nature, utilising this layout helps in presenting images that inspire. Accompanied by engaging narratives or tips, this format can captivate readers and provoke thought, making your content more memorable and shareable.
A travel website or blog can benefit greatly from this image-centric layout. The ability to blend stunning destination images with itineraries or recommendations can provide a seamless and inviting user experience.
If you’re in the fashion industry, an online lookbook needs to be dynamic and engaging. Utilizing this multi-column format allows for effective showcasing of styled looks, driving both interest and traffic to your WordPress website.
For e-commerce sites, highlighting featured products with striking imagery paired with brief, enticing descriptions can significantly enhance conversion rates. This layout enables your key products to stand out elegantly.
Planning an event? Make your announcement stand out with captivating images from past events coupled with essential details about the upcoming one, resulting in increased registrations and attendance.
Educational institutions or courses can adopt this visual layout to share projects or modules, catching the eye of prospective students and engaging them with course offerings or achievements.
Interior designers can use this layout to present various styled rooms or projects, tying each visual experience with a story or explanation that might inspire potential clients on their own design journeys.
A restaurant website can spotlight signature dishes, easily enticing visitors to stop by. Beautiful imagery paired with dish descriptions will surely whet appetites and drive traffic to your establishment.
If you host a DIY or crafting site, featuring projects with appealing images and brief “how-to” snippets can spark creativity and keep visitors coming back for more ideas and inspiration.
This theme focuses entirely on simplicity, emphasising large images with minimal text. Ideal for portfolios or galleries, it allows the imagery to tell the story with the least distractions possible.
Aimed at showcasing imagery dynamically, this theme integrates interactive slideshow features, allowing users to engage further. Suitable for presentations or any content that benefits from viewer participation.
Perfect for sites with a wealth of images, the grid layout theme organises visuals into neat, clickable sections. Easy-to-navigate, this theme is optimal for image-heavy sites like photography portfolios or art galleries.
This visually stunning theme incorporates parallax scrolling, where images shift against the background as users scroll. It creates an engaging browsing experience, suitable for storytelling or any content-driven website.
Embodying an artistic semblance, this theme arranges images in a masonry grid-ideal for creative blogs and portfolios. Its unique aesthetic is great for when content needs to stand out artistically.
This theme features a split-screen presentation, where images and text occupy separate halves of the screen. It’s perfect for storytelling, letting users engage with visuals and narratives simultaneously.
A throwback theme with a vintage feel suitable for creative outlets seeking to offer users a nostalgic journey. It’s ideal for sites aiming to invoke a particular era or those wanting to inject personality.
Inspired by modern digital interfaces, this layout feels interactive with its dynamic tiled approach. It offers a complex visual experience perfect for tech blogs or futuristic portfolios needing a contemporary vibe.
For those needing text to have equal footing with imagery, this theme places words over images, ideal for calls to action or delivering impactful messages directly tied to visuals. The design ensures text remains readable yet eye-catching.
Leveraging interactivity, this theme allows users to click on specific image ‘hotspots’ that reveal additional content or information. It’s suitable for demonstrative content, product showcases, or interactive guides.
This WordPress website design combines stunning imagery with essential text in a modern multi-column format. Not only aesthetically pleasing, it enhances usability, making it perfect for showcasing portfolios or creative presentations. Whether you’re exploring WordPress web designs or looking for free WordPress themes, this design provides an opportunity to captivate your audience. Embrace this format and elevate your website aesthetics and engagement to new heights.
