View project galleries

All work

Architecture

Interior design

Urban design

Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free page builder, theme and updates included. Start now

All work

Architecture

Interior design

Urban design
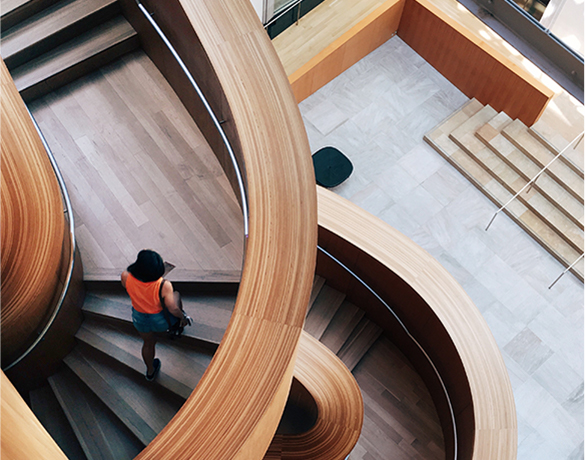
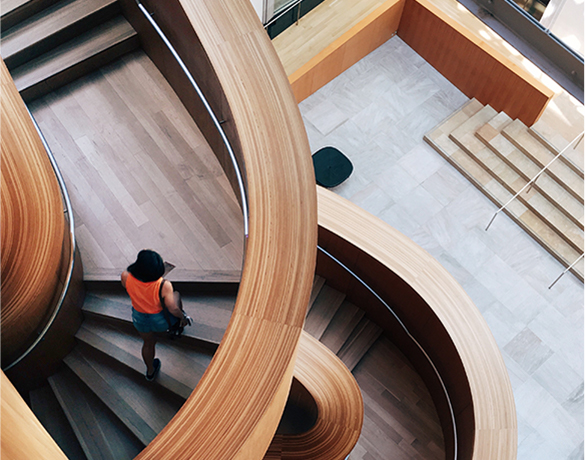
Transform the way you showcase your work with our striking four-column image block design! Perfect for WordPress website users, this layout effortlessly combines visual appeal and functionality, allowing you to present your projects in an organized and attractive manner.
Artists, photographers, and designers can use this layout to beautifully display their works. WordPress website designs offer plenty of WordPress website design options to suit creative needs. Arrange your pieces in a visually appealing manner and let the audience explore your creations through interactive elements. Each column can emphasize different styles or projects, making it easy for potential clients to browse through your work.
Architecture firms often need to display large portfolios of diverse projects. This layout can group projects such as commercial spaces, residential buildings, or renovation works effectively. Gutenberg blocks can enhance the display with interactive features, allowing clients to delve deeper into individual project details. The clean design aligns with professional aesthetic needs whilst maintaining user engagement.
Interior designers can capitalise on this layout to showcase room transformations, furniture selections, and stylistic themes. Best website builder software options available through WordPress can add extra flair. Labels under images inform potential clients about the context, such as home or office interior projects, while clickable images invite them to explore full case studies or galleries.
Wedding photographers can employ this layout to exhibit their best shots from various ceremonies. Diverse orientations and WordPress icons add charm, while typography maintains the elegance expected from wedding services. This way, couples can quickly visualise different photography styles or specific wedding moments before hiring a professional.
Travel bloggers often post pictorial narratives of their adventures. This image-based design lets them segment images by country, activity, or story. Elementor Alternatives give bloggers the flexibility needed for further customisation. The seamless integration of images and text labels offers readers insight into the journey, providing a cohesive storytelling platform.
Culinary experts can demonstrate recipe steps through a series of images snapped in this layout. Each column can visually document stages from raw ingredients to finished dishes. Website builder WordPress tools can enrich this experience by providing features like recipe lists or instructional videos linked to images. The categorisation by meal type amplifies usability and encourages culinary exploration.
Fitness enthusiasts can visually log workout routines or transformation progress using this gallery-style layout. The WordPress block themes simplify presenting before-and-after images or exercise technique breakdowns. Interactive, click-through elements can further lead users to detailed articles, associated routines, or health tips more conveniently than mere textual content.
Retailers can highlight product lines using this neat arrangement, categorising images by type such as clothing, electronics, or cosmetics. Block templates within WordPress assist in easy set-up and professional presentation. Buyers can smoothly interact with images to view descriptions or make purchases directly from the site, elevating e-commerce efficiency.
Educational websites can utilise this format to present course curriculums or syllabi broken down by subject or module. Teachers and online learning platforms implementing free WordPress themes can simplify information access for learners. By organising visual materials with corresponding text blocks, educators streamline content delivery, especially in a digital learning environment.
Non-profits can use this layout to drive engagement for various causes and campaigns. By integrating WordPress development, they can highlight ongoing initiatives with compelling visuals. Each column allows distinct projects or supporting materials, encouraging website visitors to understand and interact further via volunteering or donating options linked directly through image blocks.
Landing pages are crucial for converting visitors into leads, and an image-based layout can significantly enhance their appeal. By using strategically placed visuals with a clear call-to-action, you can captivate visitors’ attention instantly. When integrated with WordPress block templates, these designs can improve user engagement, boost brand identity, and prioritize essential information, resulting in better conversion rates.
Create an impressive portfolio overview by leveraging image-based designs. Display multiple projects or pieces of work in a structured manner that prompts exploration. This approach is perfect for freelancers and creative professionals seeking to impress potential clients and employers. WordPress block themes offer various stylistic options suited for displaying work aesthetically, so you can be sure your portfolio does not go unnoticed.
Case studies benefit from a blend of visuals and content, and image-based designs facilitate this. They allow the reader to grasp complex information through images and supportive text effectively. Implementing WordPress image techniques alongside content adds depth, enabling businesses to highlight achievements, solutions, and results in an engaging, digestible format.
Art galleries are visually driven, making them ideal candidates for image-based web pages. An organised layout can showcase collections or individual works, enhancing visitor experience. Incorporate WordPress web design strategies tailored to art to produce a seamless end-to-end visual journey for online patrons while promoting accessibility for the audience.
Boost e-commerce results with product description pages that integrate engaging images alongside descriptions. WordPress website builders help develop immersive and informative pages that captivate potential buyers. Clearly categorised images facilitate better understanding of product features and options, encouraging informed purchasing decisions.
Image-based designs make excellent catalogs for tutorial pages, breaking down steps visually. Visual resources, combined with detailed text, allow users to follow steps easily. This method is ideal for industries ranging from DIY crafts to software usage. Leverage WordPress web designs for an interactive learning opportunity, ensuring a pleasant navigation experience.
Virtual exhibitions have grown in popularity and offer a unique way to experience artwork. With image-driven web pages, cultural institutions and independent artists can showcase their work to a global audience. Adoption of drag and drop website builder open source options enables easy construction of interactive exhibits, enriching visitor engagement with detailed imagery and information.
Capture the essence of your adventures with travel logs displayed in image-focused formats. Integrate WordPress wiki style elements to provide context, location details, or travel tips. The balance between vivid visuals and informative notes results in readers feeling they are travelling with you, making your travel stories more vibrant and relatable.
Breathe life into corporate structures by giving team members their own photo-centric spotlight pages. Showcase achievements, roles, and contributions through an appealing combination of visuals and text. Leveraging WordPress site design techniques helps humanise your company, enhancing transparency and connection with clients and collaborators alike.
Personalise testimonial sections using image-embedded formats that add credibility and relatability to client feedback. Website image download tools within WordPress allow seamless integration of images, giving faces to testimonials and making them more impactful. A visual context for customer experiences helps raise trust levels amongst potential clients.
With a modern and minimalist aesthetic, this four-column image block layout empowers WordPress website design users to present their projects in an eye-catching way. Its thoughtful arrangement prioritises user engagement and adaptability, making it an ideal choice for anyone looking to enhance their WordPress image galleries. Embrace this design to elevate your project presentation. For insights into WordPress designers or exploring WordPress favicon options, engaging the right resources is only a click away. Dive into these transformative designs today to leave a lasting impression.
