WordPress pattern: Pure Team Dark PTMD-PRO-42
Build WordPress sites with MaxiBlocks. All features free forever. No locked functionality. Optional Cloud Library saves you 10+ hours per project. Start free
Meet the team section: a captivating design for your WordPress site
Transforming how you introduce your team is now within reach using our stunning multi-column layout, crafted especially for WordPress website users aiming to leave a memorable mark. With a three-column grid, this section artfully highlights team members with vibrant images and engaging text that captivates visitors.
Original design overview
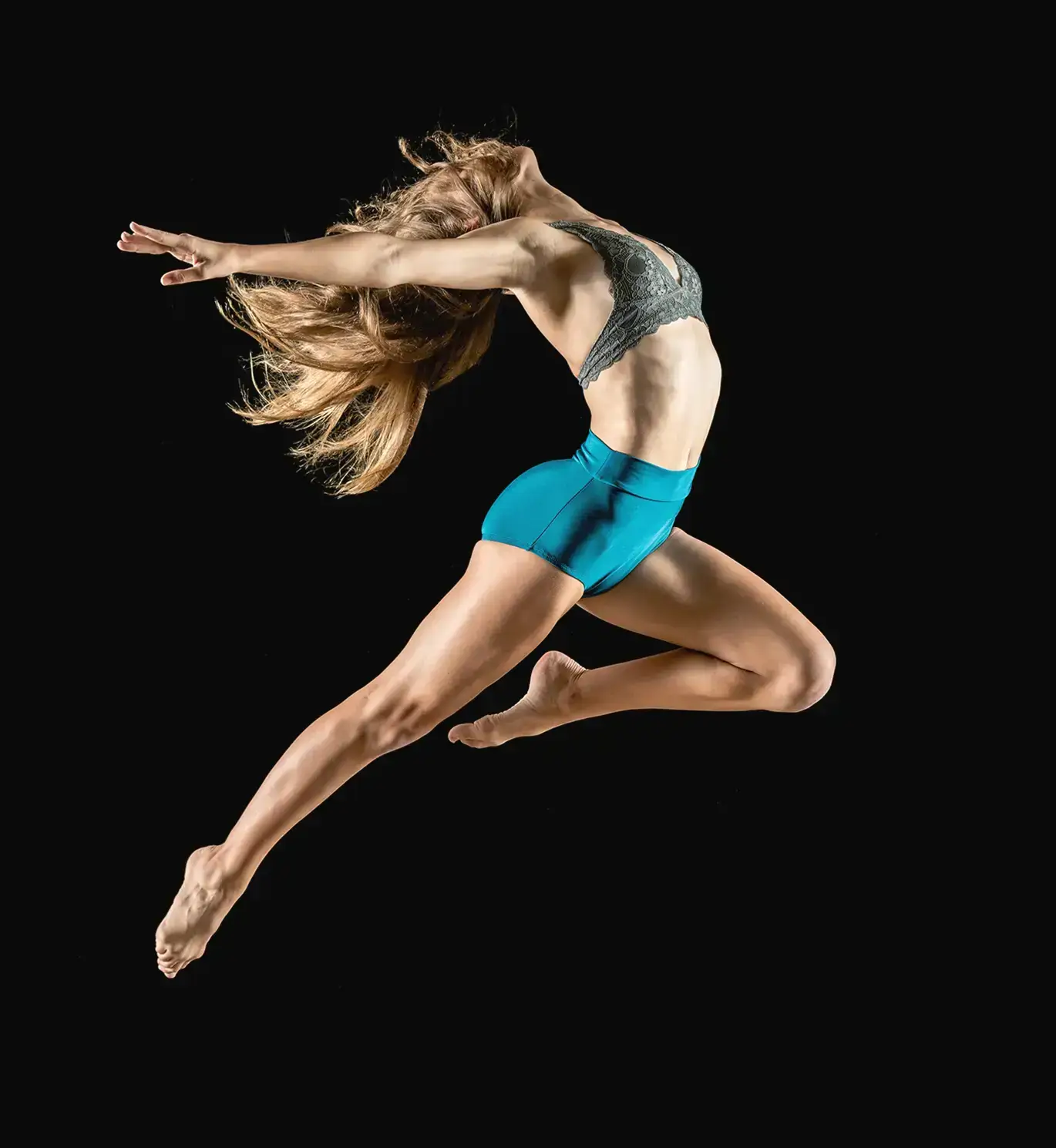
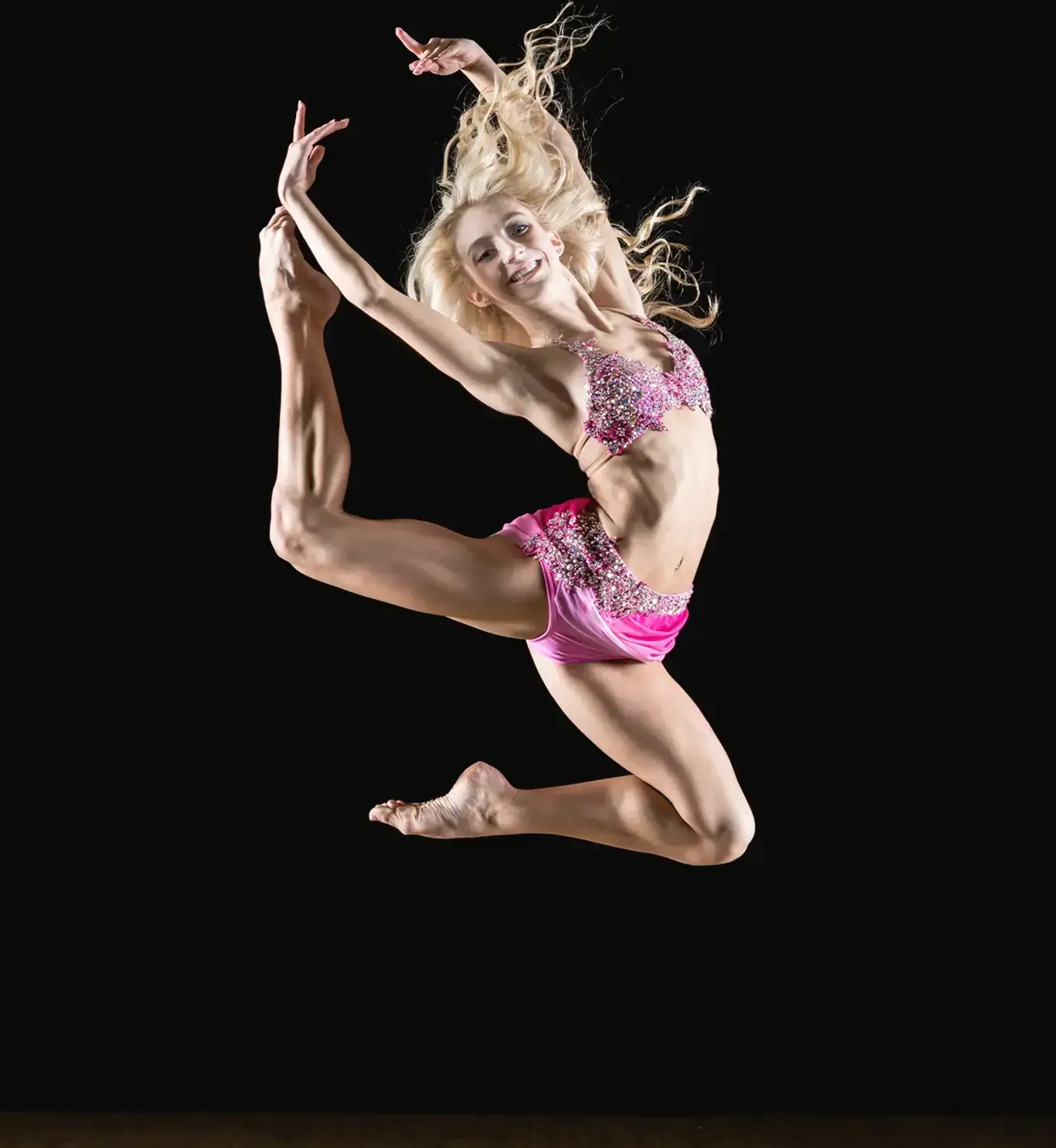
This layout showcases a structured and visually appealing arrangement that artistically presents each member. Displaying a single row of three equal columns, each features a striking image of a dancer, with clear text elements, creating an eye-catching presentation.
Element and feature highlights
- Headers: Customisable name placeholders like “Name Surname” allow for personalised introductions of team members.
- Text Blocks: Concise descriptions beneath each name detail roles and highlight individual strengths.
- Images: High-quality images of dancers in dynamic poses dominate each column, creating a sense of action and energy.
Interactive elements
Boost user engagement with strategically placed buttons below the text, such as “View Profile” or “Learn More,” prompting visitors to delve deeper into your team’s talents.
Typography
The design employs bold fonts for names to ensure they stand out, while lighter fonts for descriptions maintain clarity and consistency. This thoughtful hierarchy effectively directs visitor attention.
Icons and borders
The layout features a clean aesthetic with images having smooth edges sans distracting borders, promoting a modern look that resonates well across artistic and performance-oriented audiences.
Unique design aspects
High-contrast images set against a sleek black background amplify visual impact, while dynamic angles capture movement and expression, making each dancer come alive on the screen. Potential hover effects on buttons add an interactive layer, subtly indicating users can click for more information.
Responsive design
Designed to adapt effortlessly to various screen sizes, this three-column layout enhances usability across devices, ensuring a consistent experience for all visitors.
Accessibility considerations
Strong text contrast against the background boosts readability, offering an inclusive design welcoming to all users. Adding keyboard navigation improvements could further elevate accessibility.
Overall design style
Characterised by a modern and dynamic aesthetic, this layout is perfect for showcasing artistic portfolios or team introductions. The strong visual hierarchy keeps names prominent, guiding user focus to where it matters most.
Ten elements for your meet the team section
Customisable headers
Personalise your WordPress website design by tailoring headers for each team member. Insert each team member’s full name to provide a polished and professional introduction that reflects their unique role within your organisation. It’s an easy way to make this section distinctly yours.
Dynamic images
Capture your team’s energy with high-quality, dynamic images. This element is crucial as it visually communicates the passion and spirit of those driving your company’s mission. Choose images that not only represent your team members but also convey their unique personalities and talents.
Concise role descriptions
Use brief yet informative role descriptions to highlight each team member’s expertise and contributions. Keep these succinct but packed with relevant details that make visitors appreciate what each individual brings to your team-a perfect blend of brevity and depth.
Interactive buttons
Introduce action-oriented elements like “View Profile” or “Learn More” buttons. These components not only provide additional information but also encourage visitor interaction, making your team section more engaging and informative.
Bold typography
Implement bold typography for names, ensuring that they remain the focal point of each column. A carefully considered font choice can significantly enhance readability while drawing attention to the individual’s name, helping them stand out on the page.
Lighter font for text
Complement bold headings with lighter font choices for descriptions, maintaining readability while keeping the design coherent and visually appealing. This balance supports the overall aesthetic of the design without compromising clarity.
Sleek borders
Adopt sleek borders with smooth image edges, projecting a modern look that resonates with an audience interested in clean, artistic presentations. This style choice avoids distraction and keeps the focus on the images and text.
Contrast and background
Utilise high-contrast images against a seamless black background to amplify visual impact. This approach makes the team members’ presentations pop, ensuring visitors’ attention is captured immediately upon viewing your site.
Responsive layout
Ensure your layout is fully responsive, adapting seamlessly to different devices. By incorporating this element, you maintain user experience consistency, which is essential for keeping visitors engaged regardless of their browsing method.
Accessibility features
Enhance accessibility with features like strong text contrast and potential keyboard navigation improvements. By facilitating a design that is inclusive to all users, you are creating a more welcoming and accessible platform for every visitor.
Ten content ideas for your meet the team section
Spotlight individual achievements
Highlight notable achievements or awards each team member has received, giving visitors insight into their skill and dedication. This content offers a personal touch, allowing each member to shine for their unique accomplishments.
Personal quotes
Include personal quotes from team members, reflecting their philosophy or passion for their work. This idea humanises your team, offering visitors a glimpse into the values that drive your organisation.
Fun facts
Share fun facts or unique trivia about each team member, adding an element of playfulness to your presentation. This approach makes your team more relatable and might elicit an emotional connection with visitors.
Short videos
Incorporate brief video clips where each member introduces themselves, shares insights about their role, or speaks about their journey. Videos make the introduction more engaging and provide a dynamic element to your team page.
Social media links
Add links to professional social media profiles or portfolios, allowing visitors to connect with team members directly. This strategy extends engagement beyond your site, fostering more robust professional relationships.
Blog contributions
List recent blog posts or articles authored by your team members, showcasing their expertise and voice. It positions them as thought leaders in your industry and invites engagement with their written content.
Project highlights
Feature specific projects or milestones team members have worked on, giving them credit for their contributions and demonstrating the depth of talent within your organisation.
Testimonials
Include client or colleague testimonials praising individual team members. Positive feedback from others provides objective validity to their skills and character, instilling trust in visitors.
Day-in-the-life descriptions
Paint a picture of a typical workday for each team member, offering insight into their responsibilities and routines. This content helps potential clients or recruits understand the role and its impact within the company.
Career journey outlines
Share brief narratives about the career paths that led each team member to their current position. These stories provide context and inspiration, illustrating dedication and growth over time.
Conclusion
Our multi-column design for the “Meet the Team” section is an effective solution for WordPress users seeking to display their team with style. With its vibrant imagery, clear typography, and engaging interactivity, this layout not only captivates visitors but also highlights each individual in a unique and memorable way. By incorporating these engaging features into your WordPress website design, you’re elevating your site’s presentation, ensuring a skillful introduction of your team that lingers in visitors’ minds. Consider balancing it with theme versatility by exploring free WordPress themes or even finding Elementor Alternatives to enhance functionality. It can also be supported by choosing the right WordPress website builder to create a cohesive and attractive platform.