WordPress pattern: Pure Team Dark PTMD-PRO-61
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free page builder, theme and updates included. Start now
elevate your team introduction with our “meet the team” design
Imagine a beautifully crafted “Meet the Team” section that not only showcases your team members but also creates a friendly and inviting atmosphere on your WordPress website. Our design features a multi-column layout that feels both modern and engaging, perfect for making strong first impressions.
original design overview
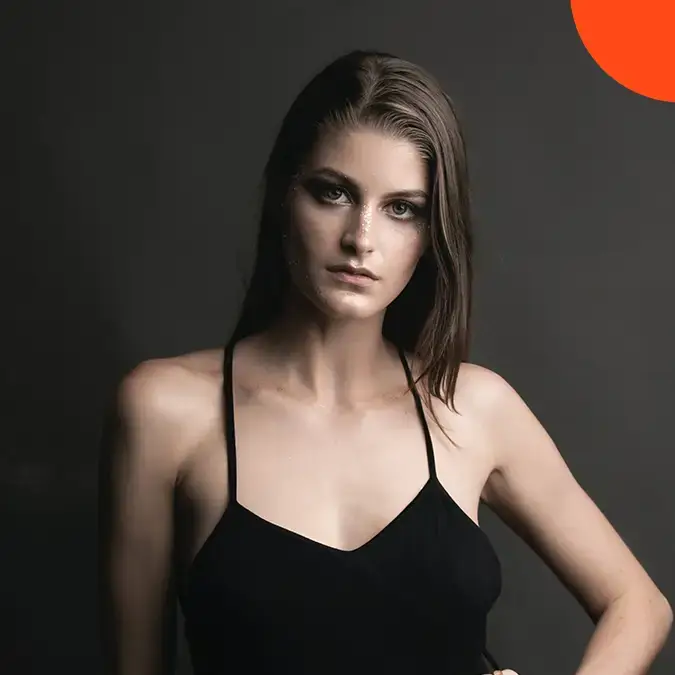
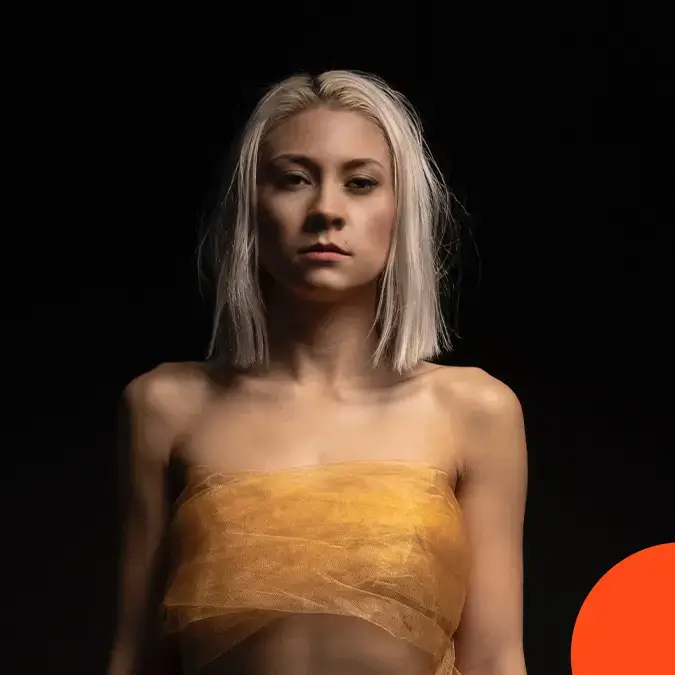
The original design prominently displays each team member in an eye-catching two-column format. Each column represents an individual, featuring a striking image on the left side paired with a personalized text block. The names are elegantly placed at the bottom of each section, creating a clean and professional look. The asymmetrical arrangement of images and text adds a dynamic feel, keeping your audience engaged.
layout analysis
- Overall Structure: The layout consists of two primary vertical columns designed to showcase individual team profiles side by side, enhancing visual appeal.
- Arrangement:
- Rows: A vibrant image paired with a text block that highlights unique roles, interests, and qualities.
element and feature description
- Visible Elements:
- Headers: Each individual’s name is bold and eye-catching, enhancing their personal connection with viewers.
- Text Blocks: Personalized descriptions provide insight into each member’s personality and hobbies.
- Images: High-quality images capture attention and communicate warmth.
- Interactive Elements: The format prioritises readability and smooth navigation, ensuring your visitors can learn about your team effortlessly.
- Typography: Bold headers make names stand out, while the legible body text invites exploration of personal stories.
- Graphical Elements: Simple yet colourful shapes complement each image, guiding attention and enhancing aesthetics.
- Image Presentation: Images are prominently displayed in a rectangular design, ensuring clarity by focusing directly on each individual.
unique design aspects
- Standout Features: The use of bold colors and clean graphics adds a contemporary flair without detracting from content.
- Responsive Design Elements: The flexible layout adapts seamlessly to various screen sizes, ensuring accessibility on mobile devices.
- Accessibility Considerations: With clear typography and contrasting accents, the design supports readability for all users.
overall design style
- Design Style: Emphasising a playful yet modern approach, this design captivates visitors through engaging visuals and compelling narratives.
- Visual Hierarchy: A thoughtful layout guides the viewer’s gaze smoothly from images to descriptive text, fostering a connection with your team.
- Balance and White Space Use: Strategically placed white space creates a clutter-free environment, allowing individual profiles to shine.
elements for your meet the team section
striking images
High-quality images are the first thing viewers notice. Each photo should showcase team members in a professional yet approachable light. Consider where your team feels most at home-perhaps a vibrant office or a stunning natural backdrop-capturing their essence on camera.
personalised text blocks
Share a glimpse into each team member’s personality with a concise text block. You might include roles, passions, or quirky hobbies. This makes your team relatable, proving there’s more than meets the eye.
bold headers
Make sure each name is in a bold, engaging font. This not only highlights the individual but also helps build that initial connection with your audience. Fonts should match your overall WordPress website design.
clean layouts
A clean, organised layout is crucial for a good first impression. By employing a balance of text, images, and white space, you can ensure that your page does not feel overcrowded or overwhelming to visitors.
interactive navigation
Your layout should enable easy navigation, especially if you feature many team members. Begin with clear pathways so users can explore team member profiles without hassle.
visual elements
Use colourful yet simple shapes that direct the eye across elements. They serve to enhance the design aesthetically, adding vibrancy and energy without overshadowing key messages.
responsive design
With the prevalence of mobile devices, ensure your section is responsive. Adaptability across devices is essential for a seamless viewing experience. Incorporate WordPress website builder tools that streamline responsiveness.
contrast and accessibility
Employ contrasting colors for readability. Consider accessibility to cater to diverse visual needs. Thoughtful colour choices can make a notable difference.
additional details
Engage your audience with snippets about your team’s daily work habits, favourite projects, or off-duty work passions-these can humanise and draw curiosity.
integrated social media
Connect your team with branded social media links. Platforms like LinkedIn or Twitter can initiate direct contact, providing a deeper layer of interaction with users.
content ideas for your meet the team section
employee spotlights
Feature individual stories that stand out, such as career achievements or personal anecdotes, spotlighting the unique qualities of your team. It’s a brilliant way to shine a light on different journeys, making your team distinctive and memorable.
behind the scenes
Let users in on the everyday lives at your company. Share candid photos or fun facts about daily routines. This builds an authentic connection and invites audiences to engage with your team’s culture.
team values
Articulate your company’s core values, illustrated through team stories. Highlight how values such as integrity, creativity, or teamwork are embodied by your members, reinforcing brand identity.
project highlights
Showcase prominent projects your team has tackled, detailing individual contributions. It’s a wonderful opportunity to exhibit teamwork and expertise, illustrating what your company brings to the table.
diverse skillsets
Emphasise the varied skills within your team through profiles that detail different competencies and backgrounds. This conveys a strong, diverse team dynamics, appealing to a wide audience.
industry expertise
Present your team’s subject-matter knowledge through articles or insights related to their roles. Position them as thought leaders, enhancing credibility and attracting professional avenues.
work-life balance
Share how your company promotes work-life balance, detailing practices or stories that support personal well-being. Acknowledging the importance of this balance can make your company more relatable.
future ambitions
Describe the team’s goals and what the future holds. Inspire viewers by highlighting ambitions, be it personal growth or company aspirations, creating a shared vision of success.
community involvement
Spotlight your team’s involvement in community or charitable activities. Showcasing philanthropy can strengthen the emotional connection with visitors, portraying a mindful brand.
internal testimonials
Use testimonials or quotes from team members about their experiences working with your company. This adds authenticity and provides an insider look at your workplace culture.
conclusion
This “Meet the Team” design seamlessly combines aesthetics with functionality, perfect for WordPress users eager to introduce their teams with style. With its modern layout, personalised content, and thoughtful design elements, it invites visitors to get to know the faces behind your brand, making it an ideal choice for building strong connections online. Embrace this engaging design on your WordPress website and watch your team shine!