Description of the blog pattern
This WordPress blog pattern provides a dynamic and visually engaging framework for modern blogging, combining functional design with versatile aesthetics to captivate readers.
Fonts
The pattern utilises clean sans-serif fonts for an approachable and professional look. The headings feature bold, oversized fonts to grab attention instantly, while the body text adopts a medium weight for easy readability. Subheadings and captions are styled in a slightly lighter tone, providing a seamless visual hierarchy.
Layout
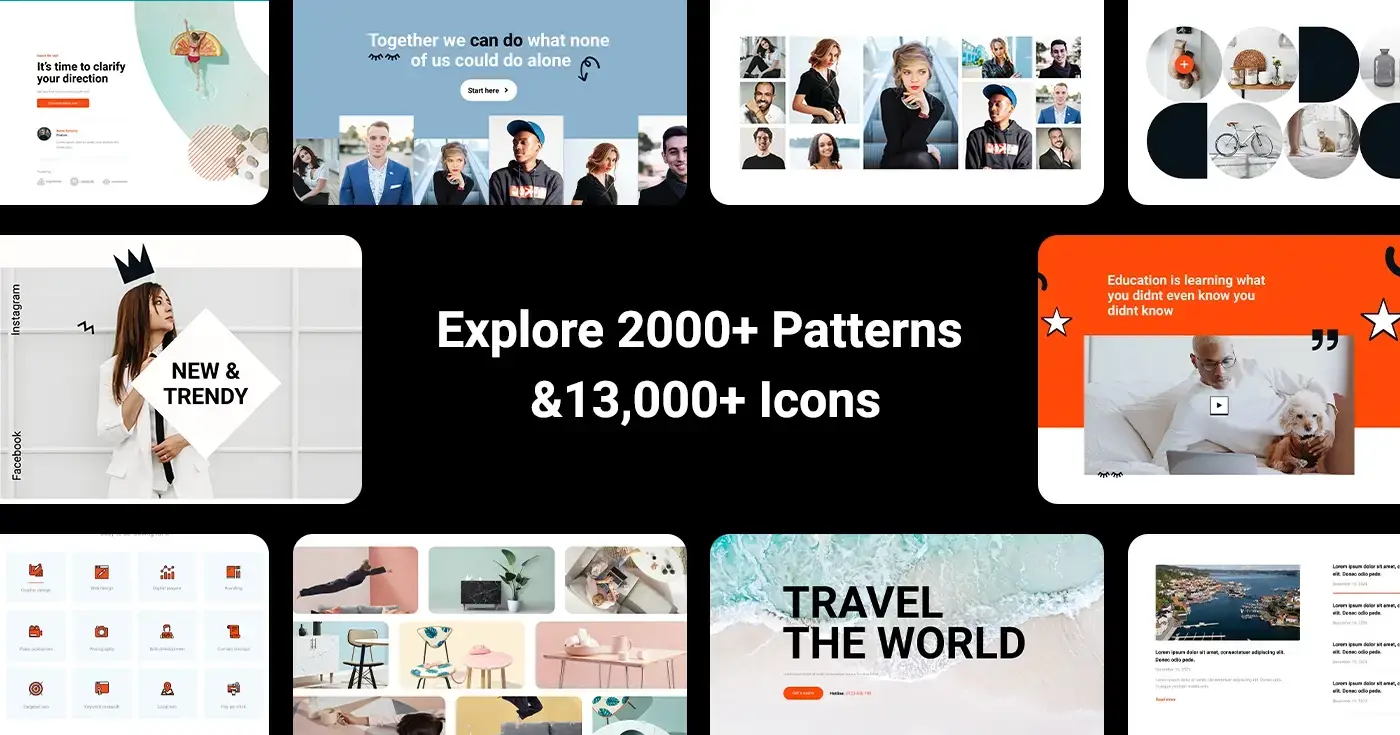
The layout balances vibrant imagery with structured text placement. The header section immediately stands out, showcasing multiple grid-style visuals that highlight various content categories. Beneath this, content sections are neatly aligned to guide readers through posts effortlessly. Thoughtful spacing and white backgrounds ensure clarity, while pops of colour create visual interest.
Colours
The design uses a modern palette of bold black as the background for the grids, contrasting against vibrant pops of orange, soft blues, and pastel pinks in the images. This contrast provides a clean, striking visual appeal while ensuring that each section remains distinct. The use of bright accent colours like orange reinforces call-to-actions, making the design engaging and functional.
WordPress pattern design elements
- Text: Headers are bold and centre-aligned for easy scanning, while paragraphs feature ample line spacing to enhance readability.
- Navigation links: Clear, minimalistic navigation allows users to explore content categories quickly and intuitively.
- Social media icons: WordPress Social Media Icons are integrated at the footer and sidebar for easy sharing.
- Buttons: Brightly coloured call-to-action buttons ensure visibility and are placed strategically to drive engagement.
- Images: The featured visuals include grids of design patterns, showcasing a variety of themes like travel, education, and creative portfolios. These images evoke inspiration, providing readers with a sense of possibility and exploration.
Accessibility and readability
This pattern emphasises accessibility with high-contrast text, responsive grids, and spacious layouts. The design is mobile-friendly, ensuring content looks great and functions seamlessly on all devices.
Pattern features
- Highlights: Showcase grid-style imagery to categorise posts visually and effectively.
- Call to actions: Buttons like “Explore Now” or “Learn More” are prominent and inviting.
- Imagery integration: Dynamic grids allow for diverse content to shine, whether it’s travel photos or design patterns.
- Layout adaptability: Fully responsive design ensures seamless performance across devices and screen sizes.
For additional ideas, explore WordPress Block Templates or learn how to integrate Icons for WordPress.
Customisation examples
1. Design portfolio showcase
Highlight various projects with a grid-style arrangement, complemented by bold text overlays.
2. Travel inspiration grid
Combine vibrant images of destinations with interactive buttons like “Plan Your Trip” for engaging travel blogs.
3. Educational resources
Organise videos, articles, and downloadable materials in distinct, easy-to-navigate categories.
4. Photography gallery
Create a full-screen image layout for photography portfolios that immerse the viewer.
5. E-commerce gallery
Showcase products with detailed descriptions and direct “Shop Now” buttons.
6. Event promotions
Highlight upcoming events with countdowns and registration links within the grid format.
7. Creative agency presentation
Combine brand elements with client case studies and interactive call-to-actions.
8. Food blogs
Use imagery of recipes and finished dishes paired with step-by-step instructions in an eye-catching layout.
9. Personal blogs
Share stories and insights with dynamic images and text-based callouts to keep readers engaged.
10. Nonprofit campaigns
Present initiatives with vibrant visuals and clear donation or participation links.
Use cases
1. Creative professionals
Perfect for showcasing diverse projects in a structured, visually appealing grid.
2. Travel agencies
Promote destinations, itineraries, and tips in an organised and immersive way.
3. Education platforms
Organise learning resources and tutorials into visually distinct sections.
4. Retail and e-commerce
Combine storytelling with product highlights for an effective marketing strategy.
5. Lifestyle bloggers
Share insights, tips, and experiences in a versatile and engaging format.
6. Digital agencies
Display case studies, portfolios, and service offerings effectively.
7. News websites
Highlight trending stories and categories in an easily digestible format.
8. Nonprofits
Present stories, campaigns, and progress updates to inspire and engage donors.
9. Fitness and wellness
Feature workouts, health tips, and success stories in an organised, uplifting layout.
10. Event planners
Promote past and future events with stunning visuals and actionable links.
FAQs
How does this pattern handle large amounts of content?
The grid layout is perfect for categorising and visually organising diverse topics or media.
Can I customise the colour scheme?
Yes, you can fully adjust the colour palette to suit your branding.
Is it mobile-friendly?
Absolutely. The design is responsive and adapts seamlessly to any device.
What type of imagery works best?
Bright, high-quality visuals that align with your content themes will have the greatest impact.
Can it support multimedia content?
Yes, this pattern supports images, videos, and even audio embeds.
Is it suitable for e-commerce?
Definitely. You can add product grids, descriptions, and call-to-action buttons like “Buy Now.”
How do I integrate social sharing?
You can use tools like Icons for WordPress to add shareable icons.
Does it support SEO?
Yes, the structure is optimised for search engines with clear headings and meta tag integration.
Is it beginner-friendly?
Yes, it’s intuitive and straightforward, even for those new to WordPress.
Can it handle multimedia-heavy content?
Absolutely. The grid-style design is perfect for organising and presenting multimedia elements effectively.