Build your architectural dream online with the MaxiBlocks architecture theme
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 15th May 2025
The MaxiBlocks architecture theme
If you are looking to move beyond generic templates that fall short of expressing your architectural style, the MaxiBlocks Architecture Theme is built to meet that need. Designed specifically for architects, studios, and design professionals, this theme provides a clean foundation to present your work with clarity and purpose.
It features a refined, minimalist aesthetic that puts your projects front and centre. Whether you are showcasing residential builds, commercial developments, or conceptual work, every element of the layout has been crafted to enhance visual impact without distraction.
Why use a pre-made WordPress theme?
Using a pre-made WordPress theme saves valuable time while giving you a head start with professionally designed layouts. Instead of starting from a blank canvas, you can work within a structured system that’s already optimised for performance, readability, and mobile responsiveness. This is particularly useful for design professionals who want to launch quickly without compromising on aesthetics or user experience.
With a theme like this, you can focus more on content and presentation, and less on setup. It provides a framework that’s easy to personalise, flexible to adjust, and reliable to maintain especially when paired with a powerful tool like MaxiBlocks.
Built for block-based design
The MaxiBlocks Architecture Theme is made for the WordPress block editor and works seamlessly with full site editing. It is fully compatible with the MaxiBlocks plugin, giving you access to responsive layout blocks, style controls, and a growing pattern library tailored to professional use cases.
From bold homepage sections and case study grids to team profiles and client testimonials, everything is designed to be customisable, efficient, and elegant. No coding required just straightforward, visual editing that matches the creative process.
This theme is your starting point to build a portfolio that feels as considered as your projects.

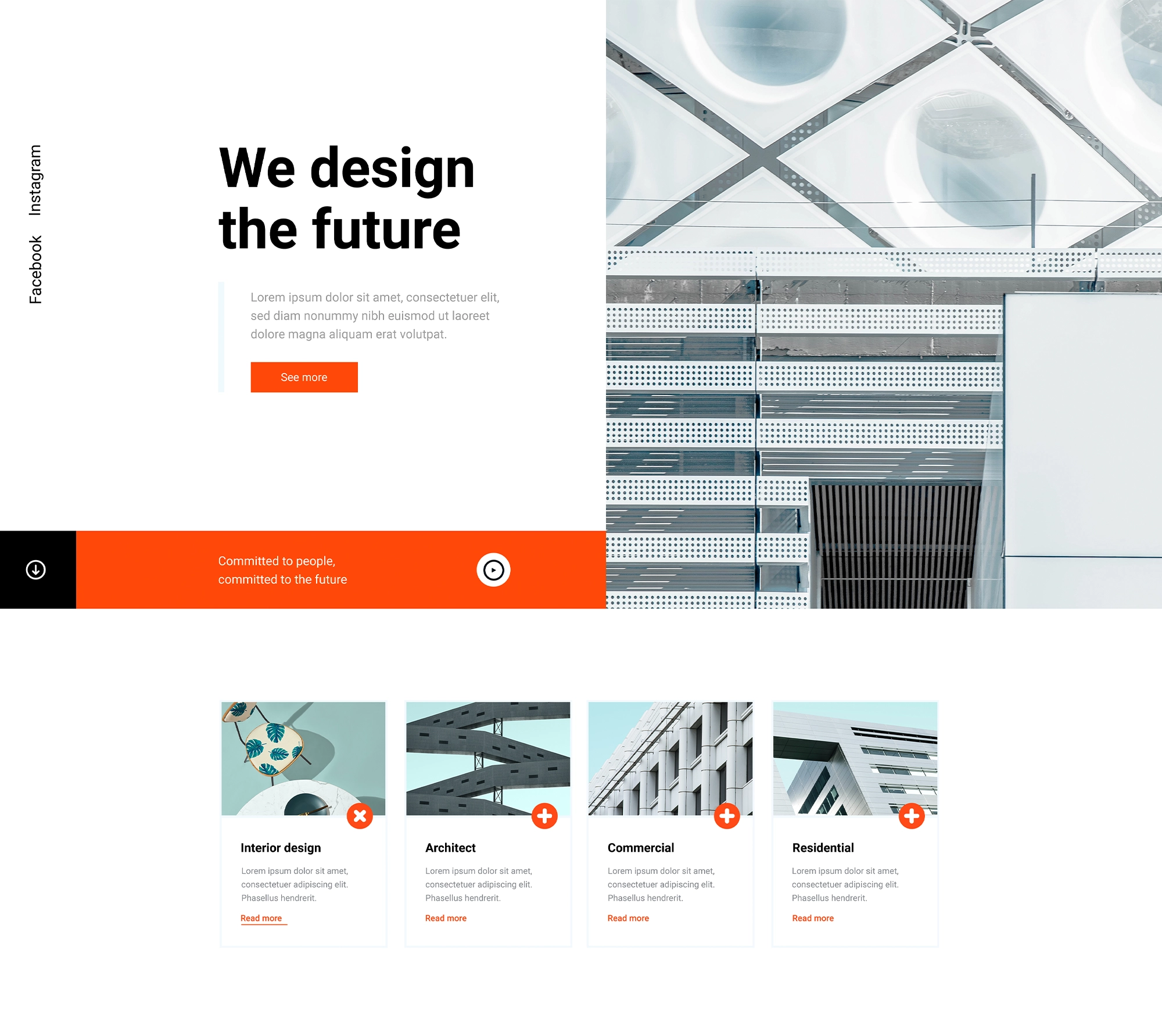
Hero image and call to action
The hero section is the first impression. For architects, it needs to communicate style, precision, and intent. The MaxiBlocks Architecture Theme makes it easy to showcase a bold, full-width hero image that defines your visual identity and invites users to take the next step.
Make an immediate visual impact
Select a high-resolution image that captures the essence of your design philosophy. This might be a signature build, a striking render, or a refined detail from your portfolio. It should introduce visitors to your work before they even scroll.
Optimise your image in formats such as WebP or AVIF to ensure fast loading across devices. Set a visual focal point to keep key areas of the image in view, even on smaller screens. Using a placeholder during load time helps prevent layout shifts and keeps your presentation smooth and professional.
Create a clear path with focused messaging
Your call to action should be direct and aligned with your main objective. This might be an invitation to explore your portfolio, view a case study, or schedule a consultation. The language should be simple and confident.
With MaxiBlocks, you can quickly experiment with different button labels and layouts to see what resonates. Test messages like View Projects or Start Your Design Journey and refine them based on results. Placement and colour can also be adjusted in the visual editor for maximum clarity and impact.
Adapt your hero for different audiences
If your work spans multiple sectors, consider tailoring the hero content to match visitor intent. You could show residential projects to those arriving from home and design platforms, or feature commercial builds for visitors coming from real estate or development sources.
With MaxiBlocks, personalising your content is easy and efficient. You can adjust visuals and messaging without any code, keeping your site adaptable and targeted.
A strong hero image paired with the right call to action gives every visitor a reason to keep exploring. It sets the tone, delivers the message, and invites engagement from the moment the page loads.
Subscribe to our newsletter
Service offerings and portfolio showcase
Visitors to your site want to know not just what you create, but how you do it. The service offerings and portfolio section of the MaxiBlocks Architecture Theme is designed to present both with clarity and sophistication.
Structure your services with clarity
Your services are introduced in clearly defined sections that make it easy for visitors to understand what you offer. Categories such as interior design, commercial spaces, residential architecture, and full project development are each presented with tailored imagery and concise descriptions.
Each service block can be styled with relevant keywords and optimised content, helping improve search visibility while keeping the design elegant. Paired with professional photography, these sections give structure to your site while building credibility.
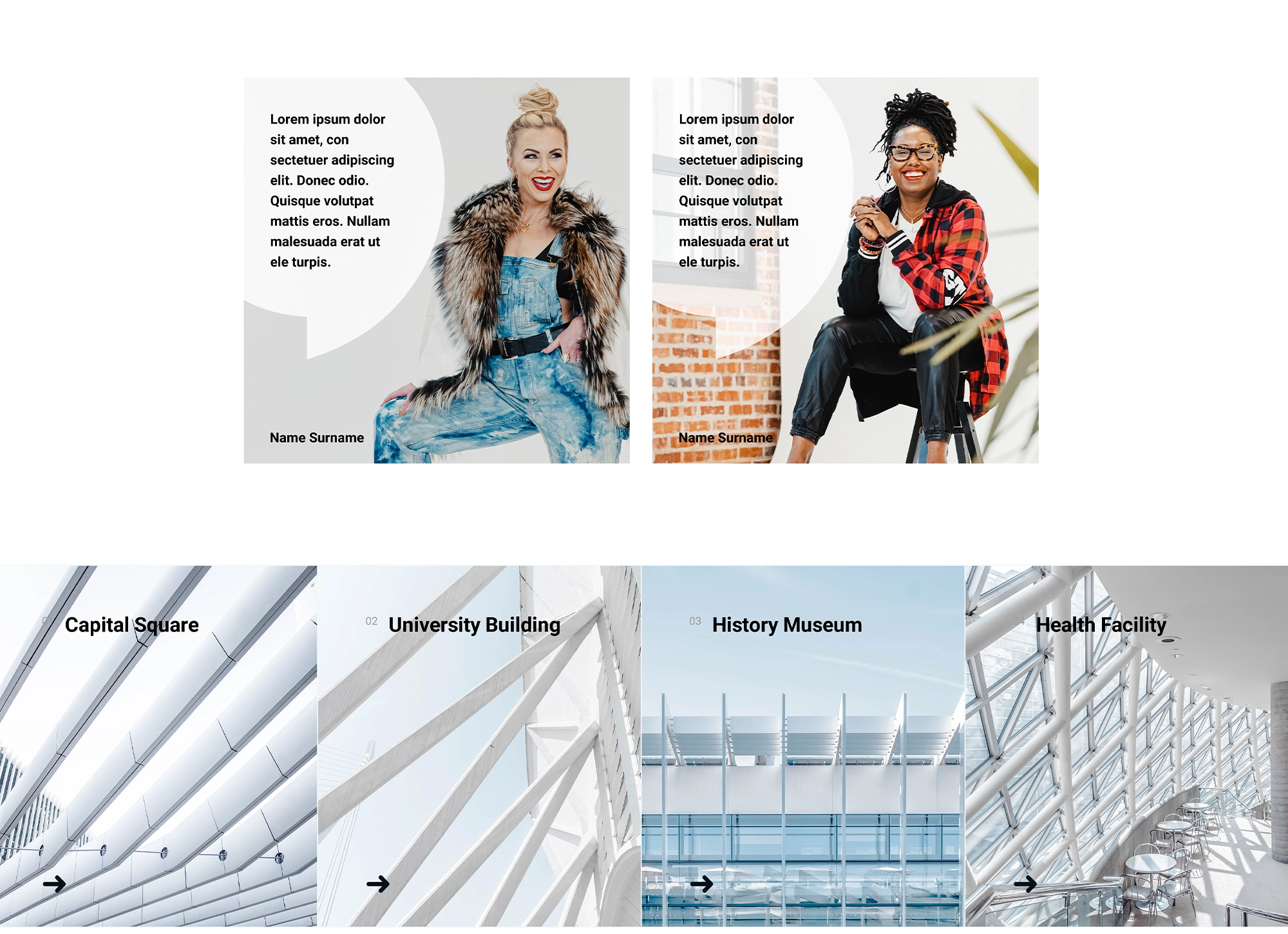
With MaxiBlocks, you can enhance these blocks by embedding quotes from clients, placing them naturally beside the service descriptions. A short testimonial, paired with a name or image, helps to reinforce the quality of your work.
Showcase your work with purpose
A dedicated portfolio section lets your projects speak for themselves. Whether you are showcasing award-winning designs, magazine features, or concept work, the layout supports high-impact imagery alongside brief case study content.
You can use subtle hover interactions to bring the gallery to life. A gentle scale or shadow effect adds just enough movement to signal interactivity without distracting from the design. MaxiBlocks supports these micro-interactions visually, so you can add polish without custom code.
Organise your portfolio with category filters, allowing users to view only the projects most relevant to them. This means visitors can browse commercial, residential, or interior-focused projects without leaving the page or losing context.
For your top projects, you might highlight a short case summary. This could include the client’s challenge, your approach, and the outcome. These brief narratives add depth to the visuals and help potential clients see the value you bring to each project.
Build trust and engagement
This section is not just about showing what you have done, but helping potential clients picture what you could do for them. By combining visual storytelling with focused messaging, you build confidence in your process.
Every gallery block, service section, and image interaction can be fully customised in MaxiBlocks. You control the layout, the flow, and the balance of content and visuals. The result is a smooth, professional experience that turns curiosity into action.
Let your services explain your method, and let your portfolio prove your results. With the right structure, visuals, and messaging, your website becomes more than a brochure. It becomes part of your brand’s design system delivering clarity and confidence at every click.

Accordion FAQ and architect-friendly editing
Answering common questions in a structured, accessible way is one of the simplest ways to build trust. The MaxiBlocks Architecture Theme includes a fully customisable accordion-style FAQ layout that helps visitors find the answers they need without overwhelming the page.
Keep content clear and questions accessible
The accordion format allows you to group questions in a way that feels natural to users. Sections can be organised under headings such as process, pricing, or policies. This helps people find the information they are looking for quickly, while also encouraging them to stay on the page longer.
With MaxiBlocks, adding and managing FAQs is easy. The accordion system integrates directly into the block editor, so you can drag, drop, and reorder content without any code. Editing a question or expanding an answer is as simple as clicking to type, just like any other content block.
Built with architects in mind
Architects and design professionals often prefer to work visually. That is exactly what MaxiBlocks supports. Whether you are tweaking text, adjusting spacing, or changing icons, you can do it all with drag-and-drop editing inside a live preview of the page.
The plugin comes with pre-styled architectural content blocks that match the tone and clarity of your portfolio. You can update these with your own content, colours, and layout preferences to make each section reflect your brand identity.
Improve performance and engagement with structure
FAQs can do more than answer questions they can also support your search performance. With structured markup in place, search engines can understand the content of your questions and display rich results directly in search listings. This improves your visibility and helps guide more traffic to your site.
For longer FAQ sets, you can include a simple search bar to help users find exactly what they need. You can also use analytics tools to track which questions are opened most often. This insight can help you identify which topics are most valuable, and where you may need to refine your messaging.
With MaxiBlocks, the FAQ section becomes more than a support tool. It becomes a living part of your site’s user experience and an extension of your client communication strategy.
Architects value clarity, structure, and thoughtful presentation. Your FAQ should reflect that. With MaxiBlocks, it can.
Build like a pro
Responsive design, SEO and supportive features
A well-designed website is not only visually engaging but also built to perform across every screen size and user journey. The MaxiBlocks Architecture Theme ensures your site is fast, responsive, and easy to manage from start to finish.
Designed to adapt to every screen
MaxiBlocks layouts adjust automatically from mobile phones to ultra-wide monitors, ensuring your content always looks sharp and feels intuitive to navigate. Whether a visitor is browsing your portfolio on a tablet or reviewing your service details on a desktop, every layout responds with precision.
Performance is key here. Images and videos can be set to load only when needed, helping you reduce initial load time and create a faster browsing experience. Using modern techniques like native lazy loading and viewport-aware assets keeps the experience smooth without compromising design.
SEO built into the foundation
Search engines need clean, structured information to properly index your content. MaxiBlocks supports search-ready features from the start, including support for meta data, clear heading structure, and the ability to add schema markup. This means you can easily optimise your architecture portfolio, service listings, or contact page with targeted keywords and relevant structured data.
You can go even further by including schema for your business information or project case studies. This helps search engines better understand the scope and credibility of your work, increasing the chance of rich results and higher visibility in relevant search queries.
Connect, share and grow
MaxiBlocks also makes it easy to extend your reach. Social media icons and sharing tools are available throughout the layout system, giving your visitors an easy way to share your work with their networks. These elements can be added or repositioned using the visual editor, keeping everything aligned with your branding and content strategy.
When it comes to site speed and repeat visits, you can use external content delivery networks to serve your assets faster across global locations. Combine this with effective caching strategies and browser-level performance enhancements to reduce load times for returning visitors.
Support when you need it
Behind every feature is a support system designed to help you launch and maintain your site with confidence. MaxiBlocks includes step-by-step documentation, examples for best practices, and helpful guidance for things like favicon sizing, image compression, and colour accessibility.
Whether you are building your first WordPress site or improving an existing design, MaxiBlocks gives you the foundation to deliver both performance and polish. From responsive layouts to SEO readiness and expert guidance, it is a tool that supports every part of your process.

Final thoughts: build with clarity, launch with confidence
The architecture of a great website is just as important as the architecture of a great building. It requires structure, balance, and attention to detail. With the MaxiBlocks Architecture Theme, you gain full creative control without the usual technical barriers. Every part of your site, from the hero image to your portfolio, is designed to be both beautiful and functional.
You now have a toolkit that adapts to your process, speaks to your audience, and respects your time. With responsive layouts, intuitive editing, built-in SEO features, and a clear visual language, MaxiBlocks gives you a foundation to build websites that look refined and perform well.
Whether you’re launching your first practice site or refreshing an existing one, you can start with the MaxiBlocks plugin and bring it to life using the MaxiBlocks Go theme. The combination gives you full site editing support, pre-styled blocks, and the flexibility to customise everything without touching a single line of code.
MaxiBlocks is about building faster, editing smarter, and designing with intent. It is the easiest way to transform your ideas into a website that represents your work at its best. Try it today and experience the difference a truly visual, architect-friendly tool can make.
WordPress themes for every style and project
Find beautiful WordPress themes for portfolios, businesses, blogs, and online stores.
Frequently asked questions for architects using MaxiBlock
What makes MaxiBlocks an ideal choice for architectural websites?
MaxiBlocks is built to support visually driven industries. For architects, it provides a flexible, customisable framework that allows you to present your work in a professional and engaging format. The block-based system means you can design unique layouts that reflect your design language, whether you’re showcasing masterplans, elevations, or finished buildings.
Can I easily display my architectural portfolio with MaxiBlocks?
Yes, MaxiBlocks includes a variety of portfolio-ready blocks, such as image grids, sliders, and masonry layouts. Each one can be customised to suit your work, allowing you to highlight different project types and present them with clarity. You can include captions, hover effects, and structured navigation to make your portfolio both visually engaging and easy to explore.
How can I use MaxiBlocks to feature case studies on my site?
You can create detailed case studies by combining visual and written content. Start with an introduction to the project, outline the challenge, walk through the solution, and show the final result. MaxiBlocks includes layout tools like accordion or tab blocks to keep the content well-organised, especially for longer stories. This helps visitors understand the depth of your process without overwhelming the page.
Is it possible to integrate a blog into my architectural website using MaxiBlocks?
Absolutely. MaxiBlocks supports fully customisable blog sections. You can share news, insights, press mentions, or commentary on design trends. Each blog post can include images, video, or galleries to reflect the visual nature of your work. This helps build authority and keeps your website content fresh.
How can I optimise the hero section of my architectural website with MaxiBlocks?
The hero section is your first chance to make an impression. With MaxiBlocks, you can feature high-resolution images or video, paired with overlay text and a strong call to action. Whether you are guiding visitors to your portfolio or inviting consultation requests, this section helps establish credibility and direction from the start.
Can MaxiBlocks help improve my website’s SEO?
Yes, MaxiBlocks is designed with SEO in mind. It supports clean HTML structure, allows easy meta tag updates, and promotes fast-loading, responsive design. These elements contribute to better performance in search engine rankings. You can also enhance visibility by using schema markup for services, locations, and FAQs.
What should I consider when choosing images for my architectural website?
Images should represent your work with clarity and detail. Select professional photographs that highlight different stages of your projects, from early models to completed builds. To maintain site performance, compress images and use modern formats that preserve quality while reducing file size.
How can I make my architectural website stand out with MaxiBlocks?
MaxiBlocks gives you the freedom to personalise every element of your site. Use galleries, sliders, hover effects, and subtle animations to add movement. Match the colour palette and typography to your brand. Including testimonials, awards, or press mentions builds credibility, while unique layouts help reinforce your design identity.
How can I find premium WordPress block themes?
Premium block-based WordPress themes are available through well-known platforms such as ThemeForest and StudioPress, as well as theme providers who specialise in modern WordPress development. For a high-quality, free alternative with full site editing support, the MaxiBlocks Go theme is an excellent place to start. It is purpose-built to work seamlessly with the MaxiBlocks plugin and gives you full creative control without the overhead of premium licenses.
How do I pick the right WordPress theme for my site?
Finding the right WordPress theme depends on the kind of site you’re building. If it’s for a business, take a look at this guide on choosing a business-friendly WordPress theme and explore some of the top business theme options. Want a broader look? Here are ten WordPress themes to consider, or if you’re after something affordable, check out these free WordPress themes for business. Niche options like a hairdresser theme can be helpful too. If you’re thinking of going custom, this resource on how to create your own WordPress theme is a great place to begin, and don’t forget to enhance it with the right WordPress plugins.
What should I know about WordPress block themes?
Block themes give you full design control with WordPress’s block-based editor. They’re different from classic themes in that you can edit every part of your site visually — no extra code needed. You can start by learning what a WordPress block theme is and see some great examples in this list of top block themes. There’s also a broader breakdown here: block theme examples and tips. Curious how block themes impact performance? This article looks at SEO benefits. To dive into more comparisons, try this walkthrough, explore the concept of block themes, or make sure your theme is compatible. If you’re planning to use or switch, these are the top ten features to look for.
Is it worth building and selling my own WordPress block theme?
If you’re a designer or freelancer, absolutely. You can learn how to build and sell a WordPress block theme and monetise your work effectively. Just make sure your designs are block-enabled and follow modern practices like those in this visual design guide. For tools, check out these theme builders for WordPress. For examples, the architecture theme, carpet cleaner theme, and upholsterer block theme all show what’s possible. You can also get creative with this design-forward block theme. If you’re building a new site or offering themes to clients, also check out Gutenberg-compatible themes and plugins, theme selection tips for business owners, and this guide to building WordPress websites from the ground up.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like