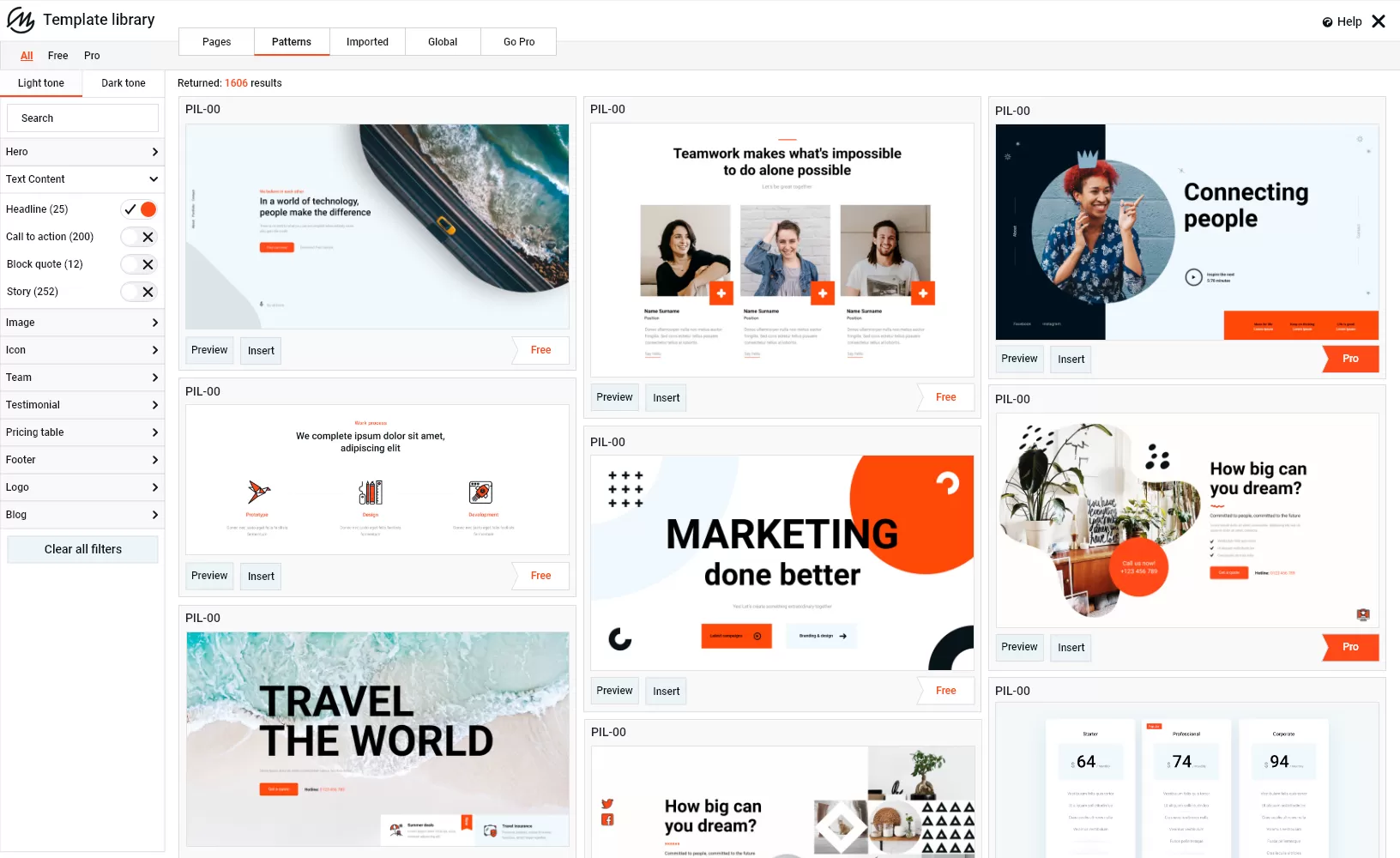
Template-based Elementor alternatives
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

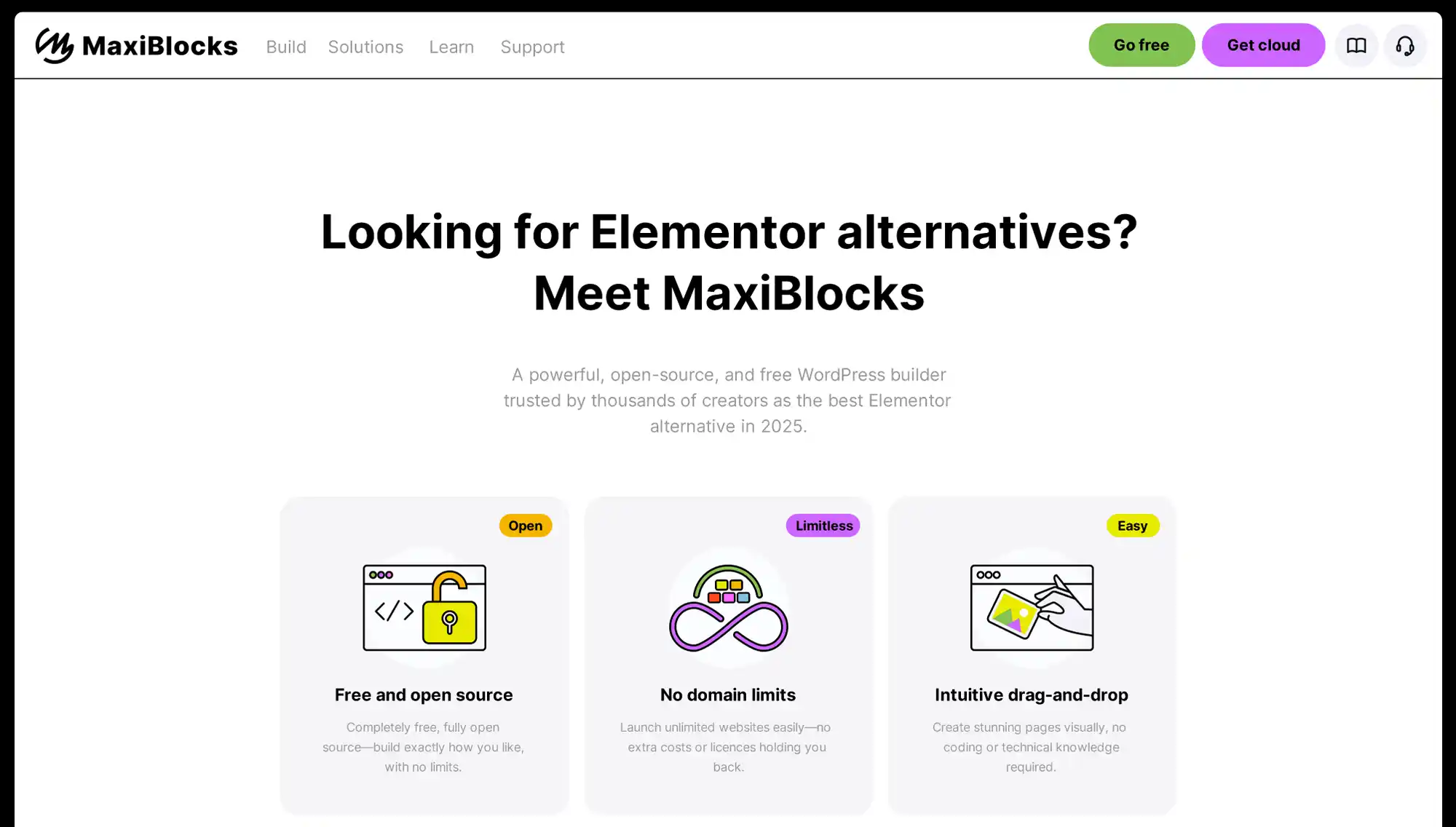
Introduction to Elementor alternatives for WordPress in 2025
Why many are now exploring alternatives to Elementor
As WordPress continues to grow and shift towards block-based editing, more designers and developers are looking for tools that offer better speed, seamless integration with Gutenberg, and fewer ongoing costs. Elementor is still widely used, but some of its limitations have become more noticeable over time.
One of the main concerns is performance. Elementor can slow down page load times due to the way it adds extra scripts and styles. This can affect both user experience and search engine rankings. Another point is cost. While Elementor offers a free version, many key features are only available in its paid plans, which may not suit every budget.
Flexibility is also a factor. Some users want more control over how they build their pages and how those pages interact with other parts of WordPress. Tools that work more closely with Gutenberg are becoming increasingly popular because they follow WordPress’s own direction and keep everything within the core editor.
What this guide covers
This guide looks at some of the most relevant alternatives to Elementor available today, with a closer look at how MaxiBlocks compares. MaxiBlocks is a free and open-source page builder that enhances the Gutenberg experience with a wide range of design patterns, templates, and advanced features. It is quickly becoming one of the most practical and forward-looking tools for building websites with WordPress.

MaxiBlocks as a leading template-based alternative to Elementor
A modern tool for building WordPress websites with Gutenberg
MaxiBlocks is a free and open-source plugin built to enhance the default WordPress block editor. It gives users a faster, more flexible way to create responsive websites without writing code. Designed to work directly inside Gutenberg, MaxiBlocks helps speed up the entire site-building process with a wide range of patterns, templates and design tools.
At the heart of MaxiBlocks is a large design library. Users get access to over two thousand block patterns, more than two hundred pre-built page templates, and a growing library of over fourteen thousand SVG icons. It also includes over one hundred style cards that let users apply consistent styling across a whole website with a single click.
Key features that set MaxiBlocks apart
A full template library for faster builds
MaxiBlocks includes a wide selection of layout patterns and ready-made pages. These can be added to a site with a few clicks, making it easy to build anything from landing pages to product sections without starting from scratch.
Easy global styling with style cards
Style cards allow you to manage fonts, colours and link styles across your entire site in one place. This makes it easy to stay consistent and saves time during revisions or client handovers.
Dynamic content support
MaxiBlocks includes tools for adding dynamic content that changes based on user interactions. This creates a more personalised and engaging experience for site visitors.
Built-in responsive design
Every pattern in MaxiBlocks is built to adjust automatically for different screen sizes. Whether viewed on a phone or a 4K desktop display, your site will remain clear and accessible.
Visual editing with no coding
With its drag-and-drop interface, anyone can customise layouts quickly and intuitively. No development experience is needed, which helps teams move faster and keeps projects on track.
Built-in interaction tools
MaxiBlocks includes advanced visual features like hover states and scroll animations, helping you add movement and interactivity without external plugins.
Designed for performance and SEO
MaxiBlocks is carefully optimised to keep websites running quickly. It only loads scripts and styles when needed, which helps reduce load times and keeps the user experience smooth. The plugin also outputs clean HTML and CSS, which supports better search engine indexing and ensures compatibility with modern performance standards.
Real results in agency workflows
One digital agency using MaxiBlocks for client e-commerce sites reported a forty percent reduction in development time. They also saw a noticeable improvement in client satisfaction, largely thanks to the speed, consistency and flexibility offered by the pattern library and built-in optimisation tools.
Feedback from users
MaxiBlocks continues to receive positive feedback on platforms like WordPress.org. Many users have highlighted its ease of use and the speed at which they can learn the interface. One reviewer shared, “MaxiBlocks has a very friendly interface with a fairly fast learning curve. I love it.”
Subscribe to our newsletter
Using GeneratePress with GenerateBlocks
A lightweight setup for developers who want full control
GeneratePress is a popular WordPress theme known for its focus on speed, stability and clean code. When paired with GenerateBlocks, it becomes a powerful combination for developers and site builders who prefer working directly with Gutenberg. This approach removes the need for traditional page builders and gives you more control over layout, spacing, and design choices.
Together, GeneratePress and GenerateBlocks create a flexible environment for building custom WordPress websites. The tools are well integrated, so users can manage everything from typography to container layouts inside the native block editor.
What makes GeneratePress and GenerateBlocks stand out
Built for performance
GeneratePress is designed to load quickly and use minimal resources. Because it avoids unnecessary scripts and features, sites built with it tend to perform well on speed tests and respond quickly across devices.
Modular and customisable
Developers can enable or disable individual features in GeneratePress, so the site only loads what it needs. GenerateBlocks adds key layout tools such as grid controls, buttons, and container blocks without adding bloat or complexity.
Consistent global styles
With GenerateBlocks, you can create and apply global styles across your layout. This not only keeps your design consistent but also improves performance by reducing duplicated styling across the page.
Why performance matters
Websites built with GeneratePress and GenerateBlocks tend to load quickly and use fewer resources than those built with heavier page builders. The code output is clean and lean, which supports good SEO and keeps the browsing experience smooth on all devices. This efficiency is especially helpful for developers building high-traffic or content-rich websites that need to scale well.
A practical example from a developer
One freelance developer adopted this setup to optimise client sites and reported a fifty percent improvement in overall site performance. They also reduced page load times by around two seconds, simply by switching from a heavier builder to GeneratePress and GenerateBlocks.
What users are saying
The feedback from the WordPress community has been consistently positive. Many developers appreciate the control, speed, and clean development environment this combination provides. It’s often described as a reliable option for professionals who want performance and flexibility without relying on external builders or extra plugins.

Brizy as a simple page builder for WordPress
A visual builder focused on ease and speed
Brizy is a drag-and-drop page builder designed for users who want to build websites quickly with minimal technical knowledge. It was launched in 2018 by the team behind ThemeFuse and offers both free and paid versions. Brizy has become popular among beginners and small business owners who need a clean, modern site without a steep learning curve.
The interface is built around a visual editing approach. Users can drag elements into position, make edits directly on the page, and apply design settings with a few clicks. This makes it accessible for those who are not familiar with WordPress’s block editor or traditional builder plugins.
What Brizy offers
A focus on visual simplicity
Brizy gives users access to a large library of pre-designed blocks and templates. This helps speed up site creation, especially for common pages like home, contact, or services. You can edit text directly on the page, which makes the experience feel more natural compared to working in a separate control panel.
Styling and site-wide controls
Global styling options allow you to apply colours, fonts, and spacing rules across your entire site. This helps keep your design consistent and reduces the time needed to update styles manually. Brizy Pro adds more control, including the ability to build headers, footers and dynamic content templates.
Built-in popup creation
Brizy also includes a popup builder, giving you tools to create promotional banners, signup forms or messages without using extra plugins. This helps with conversion goals while keeping everything inside one platform.
Performance limitations
While Brizy is simple to use, it may not be the fastest option when it comes to page speed. In independent tests, Brizy scored below average on mobile performance. The time it takes for key content to appear on screen was noticeably slower compared to other builders. This is due in part to the way Brizy generates page layouts and handles styling, which can result in more complex code behind the scenes.
Some users have pointed out that Brizy’s page structure includes a larger number of DOM elements than necessary. This can make the site harder to maintain and slightly heavier in terms of load time. For small sites, the impact may be minimal, but for larger or high-traffic sites, it’s something to consider.
Agency experience and user feedback
A digital agency that focuses on e-commerce used Brizy to simplify their build process. They saw a boost in conversion rates after redesigning a client site with Brizy, which they credited to the engaging layout and ease of use. However, this result may not be typical for every use case.
User reviews reflect a split opinion. Many praise the interface and the quick learning curve. Others have raised concerns about the plugin’s output, pointing to less clean code and slower performance on mobile devices. One user remarked that the page structure was unnecessarily complex for a layout that could be built more efficiently with other tools.
Brizy remains a good option for those who want simplicity and quick visual results. But for projects where performance and long-term scalability matter more, other builders may offer stronger foundations.
Build like a pro
Oxygen Builder for full control and performance
A powerful builder for developers and advanced users
Oxygen Builder is a visual site builder for WordPress that offers full creative control over every part of a website. Unlike most page builders, Oxygen removes the need for a separate theme. Instead, it gives you the ability to design your entire website layout from scratch, including headers, footers, and template files. This makes it a strong choice for developers or experienced users who want to go beyond the limits of traditional page builders.
By working at the theme level, Oxygen gives users more control over code, structure and output. You can combine a visual editor with direct access to CSS, JavaScript and PHP to build highly customised websites. For those working with advanced features like custom fields and post types, Oxygen also supports dynamic data, allowing more flexible content layouts.
What Oxygen Builder offers
Control over every part of your site
Oxygen replaces the active WordPress theme with its own visual builder, which means everything from layout to spacing and typography can be controlled in one place. This avoids theme conflicts and gives developers a cleaner, more consistent starting point.
Custom coding built in
Oxygen makes it easy to write and apply custom CSS, JavaScript or PHP directly in the builder. This is helpful for more complex functionality or design tweaks that other visual builders may not support.
Dynamic content integration
With Oxygen, you can pull data from custom post types, ACF fields and other dynamic sources into your page layouts. This makes it ideal for sites with complex content structures, such as directories or e-commerce stores.
WooCommerce compatibility
Oxygen allows you to fully customise WooCommerce pages, including product detail layouts, shopping carts and checkout processes. These can be styled to match your brand without needing extra plugins.
Responsive design tools
The builder includes device-specific controls for layouts, spacing and element visibility. This ensures your site remains clean and functional across all screen sizes.
Performance-focused from the ground up
Oxygen is widely praised for its clean code output and performance tools. Pages load faster because the builder only includes what is needed for each individual layout.
Selective loading is built in, so CSS and JavaScript are only included when required. Media elements such as images can be lazy-loaded to improve load speed further. For developers who want a lean website, Oxygen also offers a bloat eliminator. This allows you to turn off unnecessary WordPress features like emojis, embeds and jQuery Migrate.
How Oxygen improves workflow
A digital agency focusing on e-commerce sites switched to Oxygen Builder and reported a 25 percent boost in conversion rates. They credited the change to the builder’s speed improvements and the ability to design more flexible, brand-specific pages without relying on extra tools.
Feedback from the community
Oxygen has earned strong reviews from users who value control and performance. One developer described it as similar to using Webflow, but inside WordPress. They noted that of all the builders they tested, including Divi, Elementor and WPBakery, Oxygen gave them the best overall experience in terms of both flexibility and output.
Oxygen may have a steeper learning curve than other visual builders, but for users who want to build faster sites with precise control over every detail, it remains a top choice in 2025.
Success stories
Read genuine feedback from our users about their journey with MaxiBlocks
“The best page builder plugin I’ve ever seen. Why? It has so many features. Oh, I’m surely ditching Element*r for this.”

The designs are pretty awesome and the tool itself is a ‘joy’ to use. In my opinion, it is more user-friendly than Elementor, Divi, and Stackable and it is up there with Brizy and Bricks.

I bought Maxi after receiving the bill for next year of Elementor… Library of pages, elements or icons is huge. I’m building new pages in Maxi and didn’t need to learn too much. It’s simple and straightforward to do.

Gutenberg with Full Site Editing in WordPress
A native way to build and manage your entire site
Gutenberg, the default editor in WordPress, has evolved significantly since its introduction. With the arrival of Full Site Editing, users can now design and manage every part of a website directly within the WordPress dashboard. First introduced in WordPress 5.9, FSE extends the block editing approach to headers, footers, menus and other global elements. This removes the need for traditional page builders and offers a more unified way to build websites.
FSE is designed to make it easier for users to control the look and feel of their entire site from one place. It works within the Site Editor, a visual interface where you can manage templates, layout parts and global design settings. The goal is to keep everything in one workflow, helping users save time and avoid switching between different tools or plugins.
Features that make FSE a powerful choice
Editing the full site from one place
With the Site Editor, you can make changes to layouts, headers, and footers, as well as control how templates behave across different types of content. It brings all major design tasks into the block editor, helping you work faster and with more consistency.
Consistent design with global styles
Global styles let you define colours, fonts and spacing that apply across your entire site. This helps keep branding consistent and removes the need to repeat style choices on each page.
Template control using blocks
Templates are now built using blocks, which makes them more flexible. You can design your own layouts for pages, posts and archive views using the same tools you already know from Gutenberg.
Prebuilt block patterns
The addition of block patterns makes layout building even faster. These are ready-made sections that can be added to any page and then customised as needed. They are especially useful for building common sections like testimonials, calls to action or product grids.
Performance considerations
While FSE gives you a lot of control, it’s important to be mindful of how it’s used. Overloading a page with too many blocks or complex layouts can affect performance. To keep things fast, it’s best to optimise images, use caching and limit the number of heavy interactive blocks on any one page.
Used properly, FSE can help deliver high-performance websites that load quickly and stay easy to maintain. As with any builder, success comes down to how well the tools are applied.
What real users are saying
One digital agency that adopted FSE to build e-commerce sites saw a noticeable boost in efficiency. Their development time dropped by around 30 percent, and client satisfaction increased thanks to the ability to preview and adjust layouts in real time. The team found the block-based approach easier to train new clients on, and more flexible when changes were needed after launch.
Individual users have also praised the interface. One reviewer commented that the learning curve was surprisingly manageable and that FSE made it easier to keep their site looking consistent without relying on third-party tools.
A viable alternative to page builders
With its block-based structure and expanding feature set, Gutenberg with Full Site Editing is now a viable choice for those who want full control over their website design while staying within the WordPress ecosystem. It combines performance, flexibility and future-proof technology, making it well suited to a wide range of projects.
Build like a pro
Final thoughts: Why MaxiBlocks stands out
In the evolving landscape of WordPress page builders, MaxiBlocks emerges as a standout choice for those seeking a balance between performance, flexibility, and ease of use. Its extensive library of over 2,300 block patterns, 280+ page templates, and 14,000+ SVG icons empowers users to create visually appealing and responsive websites without the need for extensive coding knowledge.
One of the key strengths of MaxiBlocks is its commitment to performance. The plugin ensures that only the necessary HTML, CSS, and JavaScript are loaded on the front end, resulting in faster page load times and improved user experience. Performance tests have shown impressive scores, with a Lighthouse performance rating of 97, accessibility at 95, best practices at 100, and SEO at 92.
User feedback highlights the intuitive interface and the vast customization options available. Many users appreciate the ability to apply style cards for consistent global styling and the drag-and-drop functionality that simplifies the design process. The inclusion of advanced features like image masks, scroll effects, and dynamic content further enhances the creative possibilities.
While MaxiBlocks offers a free version with substantial features, the Pro version unlocks additional assets, priority support, and the ability to create unlimited websites, making it a valuable investment for professionals and agencies.
Key takeaways
- Performance optimized: MaxiBlocks ensures fast loading times with minimal bloat, adhering to best practices for web performance.
- Extensive library: Access to a vast collection of block patterns, page templates, and icons facilitates quick and creative website development. MaxiBlocks – Page templates for creators
- User-friendly interface: The intuitive drag-and-drop editor and style cards make customization accessible to users of all skill levels.
- Open source and transparent: MaxiBlocks offers a free version with no feature limitations, promoting accessibility and community collaboration.
- Pro Version for professionals: The Pro version provides additional resources and support, catering to the needs of professionals and agencies.GitHub
Ready to elevate your WordPress website design? Experience the power and flexibility of MaxiBlocks by installing the free plugin from the WordPress Plugin Directory. For those seeking even more advanced features and resources, consider exploring the MaxiBlocks Pro for enhanced capabilities and support.
Whether you’re a beginner looking to create your first website or a professional aiming to streamline your design process, MaxiBlocks offers the tools and resources to bring your vision to life.
Feel free to ask if you need assistance with installation, customization, or exploring specific features of MaxiBlocks.
Discover the best Elementor alternatives for WordPress
Explore a complete collection of Elementor alternatives with tips, comparisons, and tutorials for every type of WordPress site.
FAQs about Template-based Elementor alternatives
What is a template-based website builder?
A template-based builder allows you to start with pre-designed page layouts or sections, known as templates or patterns. Instead of building each part from scratch, you choose a template that suits your needs, then customise the content and design. This speeds up the process and ensures consistent design across your site.
How is a template-based builder different from Elementor?
Elementor uses widgets and a drag-and-drop interface to let users create layouts from the ground up. While it includes templates, they are often limited or locked behind the Pro version. Template-based alternatives like MaxiBlocks, GenerateBlocks or Brizy focus more on pre-built layouts and patterns that you can insert and modify directly, often with better performance and less setup time.
Are template-based builders easier to use than Elementor?
Many users find template-based tools easier because they reduce the number of design decisions. Instead of designing each section, you start with layouts that are already optimised for structure and style. This is especially helpful for beginners or anyone trying to build a site quickly without compromising on design.
Do template-based alternatives offer as much flexibility?
That depends on the tool. Builders like MaxiBlocks offer thousands of customisable patterns along with advanced controls like global styling, interaction effects and responsive settings. While they may not match every advanced feature of Elementor Pro, they provide more than enough flexibility for most sites and often with better performance.
Can I build a full website using only templates?
Yes, with the right tool. A good template-based builder gives you pre-designed blocks for headers, footers, hero sections, galleries, pricing tables and more. You can mix and match these patterns to build an entire website without touching code or starting from a blank page.
Which template-based alternatives are best for WordPress?
MaxiBlocks is one of the leading options, especially when used with the Gutenberg editor. It includes over 2,300 patterns, 280 page templates and more than 14,000 icons. Other popular tools include GenerateBlocks, which works well with GeneratePress, and Brizy, which provides a large library of pre-made blocks and landing pages.
Are these alternatives better for performance?
Most template-based alternatives are designed to be lightweight and avoid bloat. For example, MaxiBlocks and GenerateBlocks are built for speed and clean code output. They only load the resources needed for each page, helping to improve load times and search engine performance.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like