The top 10 must-have features in WordPress block themes
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Block themes in modern WordPress design
Remember that childhood feeling of building awesome stuff with colourful building blocks? WordPress’s Gutenberg editor brings that same magic to website creation, but instead of plastic bricks, you’re using intuitive content blocks!
This new block editor lets you add, move, and customize content sections – like text, images, buttons, and more – just like arranging ingredients on a pizza. Each block has its own purpose, and together they create a delicious (and informative) website.
Pre-designed block themes act as website blueprints. Imagine landing pages, blog posts, or contact sections ready to go – just pop them in and customize them! This saves tons of time and keeps your website looking sharp and professional.
The coolest part? Gutenberg makes web design accessible to everyone. No coding skills are needed! More creators online means a richer and more diverse internet, which is pretty awesome. They can create reusable components, making themes and plugins more powerful and flexible.

1. Responsive design
Why responsive design matters
Importance of mobile-friendly layouts
User experience: Websites that are not optimized for mobile devices can frustrate users with small text, unclickable links, and slow loading times, leading to higher bounce rates.
SEO ranking: Search engines like Google prioritize mobile-friendly websites in their search results. This means that responsive design is not only a matter of user convenience but also a key factor in search engine optimization and online visibility.
Conversion rates: A responsive website adapts its layout to offer an intuitive user interface on any device. This adaptability can significantly improve conversion rates, whether that means more completed purchases on an e-commerce site or increased contact form submissions on a service provider’s page.
Responsive design made easy: how block templates adapt your website
Pre-designed for responsiveness
WordPress block themes are crafted with responsiveness in mind. They automatically adjust the layout, image sizes, and navigation menus to fit the screen on which they’re displayed, ensuring a consistent and accessible user experience across all devices.
Flexible layouts
Block themes provide an inherently flexible foundation. Users can easily rearrange blocks to suit different screen sizes or preferences, all without compromising the website’s functionality or aesthetic appeal.
Testing and optimization
Many WordPress themes that include block themes come with built-in tools to preview how a site will look on various devices. This allows for real-time adjustments and optimizations, ensuring the final website is as responsive and user-friendly as possible.
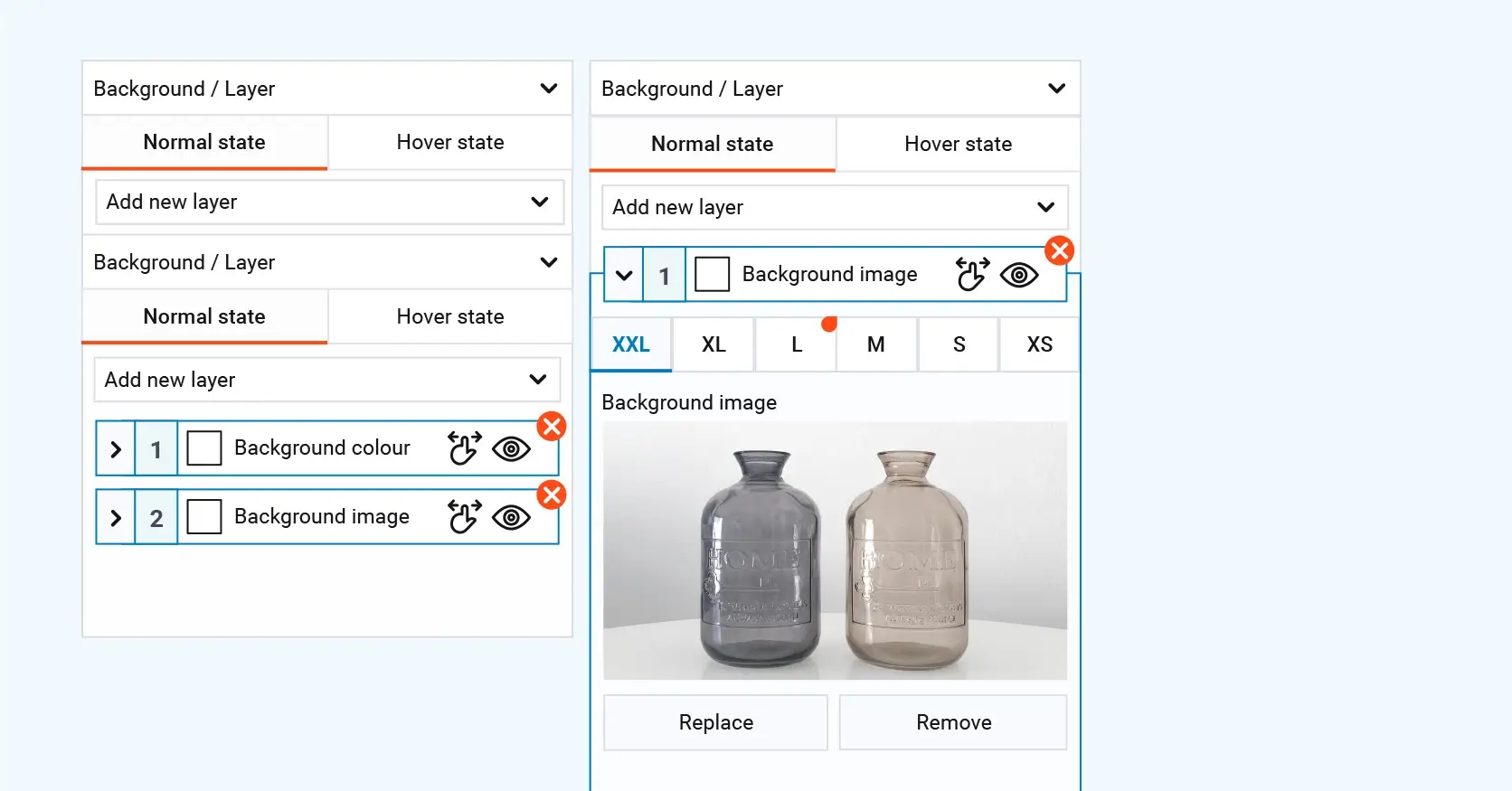
Customization with blocks
The Gutenberg editor enables users to customize each block’s visibility and behaviour on different devices. For instance, certain blocks can be hidden on mobile devices to streamline the experience or adjusted to change their appearance on smaller screens.
Subscribe to our newsletter
2. SEO optimization
The role of SEO-friendly features in improving website visibility
Why it matters
The internet is like a bustling city – and your website is one of millions of storefronts. SEO (Search Engine Optimization) ensures that search engines like Google can find, understand, and recommend your site to users looking for what you offer.
How it helps
Block themes simplify SEO by including built-in tools like title tags, meta descriptions, and optimized image handling. Instead of configuring everything manually, these elements are ready to go, helping your site climb search rankings with minimal effort.
- Get found faster: SEO-optimized block templates speak search engine language, helping your content appear in relevant search results.
- Keep visitors hooked: Better structure and readability make for a smoother user experience, increasing engagement and retention.
- Beat the competition: With search-friendly templates, your site has an edge giving you a better shot at standing out online.
Integration of schema markup, meta tags, and navigational structures in WordPress block templates
Schema markup
Why it matters
Schema markup is like a cheat sheet for search engines. It gives them extra context about your content whether it’s a blog post, product, or event.
How it helps
Block themes often include built-in schema support, which can result in rich snippets (like star ratings or event times) in search results leading to higher click-through rates.
Meta tags
Why it matters
Meta titles and descriptions are often what users first see in search results.
How it helps
Block templates let you easily customise these elements without plugins or code. Great meta tags improve both visibility and clickability.
Navigation structure
Why it matters
Clear navigation helps both users and search engines move through your site efficiently.
How it helps
Block themes provide built-in features like breadcrumbs, responsive menus, and sitemap support making your site easier to explore and crawl.

3. Accessibility features
Importance of web accessibility for all users, including those with disabilities
Why it matters
Web accessibility ensures that everyone, including people with visual, auditory, cognitive, or physical impairments, can navigate and engage with your site. It’s about creating an inclusive online space that welcomes all users.
How it helps
- Removing barriers: Tools like screen readers and keyboard navigation allow users with disabilities to fully experience your content.
- Following the law: Accessibility isn’t just ethical it’s also required by law in many countries. Complying with standards now can help you avoid legal trouble later.
- Boosting user satisfaction: Clear navigation, descriptive text, and multiple content formats improve usability for everyone not just users with disabilities.
How templates incorporate accessibility standards like ARIA labels and keyboard navigation
ARIA labels and screen reader support
Why it matters
Assistive technologies rely on extra cues to interpret content correctly. Without them, users might miss key information.
How it helps
WordPress block themes often include ARIA (Accessible Rich Internet Applications) labels these act like “whispers” to screen readers, explaining buttons, icons, and roles so users know exactly what’s happening.
Keyboard navigation
Why it matters
Not everyone can or wants to use a mouse some rely solely on keyboards.
How it helps
Block themes ensure users can easily tab through menus, links, and forms. This seamless navigation experience is essential for accessibility and enhances usability overall.
Colour contrast and readability
Why it matters
Text that blends into the background is a frustration for everyone, especially for those with visual impairments.
How it helps
Accessible block themes come with colour palettes that meet contrast guidelines, ensuring your content remains readable and engaging for all.
Alternative text for images
Why it matters
Images communicate a lot but not everyone can see them.
How it helps
Templates encourage and often guide you to add alt text, providing screen readers with descriptions that give context to your visuals, making your website inclusive and informative.
Build like a pro
4. Fast loading speeds
Why speed matters for modern websites
User experience
Why it matters
People expect websites to load instantly. Even a few seconds of delay can frustrate users and cause them to leave.
How it helps
A fast site keeps visitors engaged, reduces bounce rates, and builds trust. The smoother the experience, the more likely users are to stay, explore, and take action.
SEO performance
Why it matters
Google and other search engines factor in page speed when ranking search results. A slow site might not even show up on the first page.
How it helps
Faster-loading websites enjoy better visibility in search engine rankings, which means more organic traffic and greater chances of reaching your audience.
Conversion rates
Why it matters
Every second counts especially for online stores and lead generation sites. Slow sites lose customers.
How it helps
Speed boosts trust and user satisfaction, which directly increases sales, contact form submissions, and repeat visits.
Techniques used in WordPress block templates to ensure quick loading
Optimized images
Why it matters
Uncompressed or oversized images are often the biggest culprits in slow websites.
How it helps
Block themes typically include built-in image optimization automatically resizing and compressing images to load quickly across all devices.
Minimalistic code
Why it matters
Bloated code clogs up performance and slows down page rendering.
How it helps
WordPress block templates are built with streamlined HTML, CSS, and JavaScript, ensuring your website runs efficiently without sacrificing functionality.
Lazy loading
Why it matters
Loading everything at once wastes time and resources especially for pages packed with visuals.
How it helps
Lazy loading delays the loading of non-visible content (like images and videos) until the user scrolls to them, dramatically reducing initial load times.
Caching
Why it matters
Repeatedly generating a page from scratch wastes time and server resources.
How it helps
Caching stores a ready-to-serve version of your content, making future visits faster and reducing server load.
Global delivery network (CDN)
Why it matters
The further data has to travel, the slower the load.
How it helps
CDNs serve your content from servers closest to the user’s location, reducing latency and speeding up load times worldwide.
Minification
Why it matters
Every unnecessary character in your site’s code slows things down.
How it helps
Block themes use minified code removing extra spaces, line breaks, and comments to keep your website fast and lightweight.

5. Easy customization
Why customization matters in web design
Brand representation
Why it matters
Your website should reflect your unique brand identity from colours and fonts to layout and tone.
How it helps
WordPress block templates allow full control over design elements, so your site feels authentic, consistent, and instantly recognizable.
Adaptability
Why it matters
Your business grows, changes, and evolves your website needs to keep up.
How it helps
Block themes are flexible by nature, letting you tweak layouts, update content, and evolve your site design without rebuilding from scratch.
Audience engagement
Why it matters
A generic website won’t capture attention or hold interest.
How it helps
Customizing your site with your voice, goals, and visual style makes it more relatable and more effective at attracting and retaining visitors.
Features that make customization easy (especially for non-coders)
Drag-and-drop editing
Why it matters
Not everyone is fluent in HTML or CSS.
How it helps
Compatible drag-and-drop tools let users visually rearrange content without touching code perfect for beginners and busy pros alike.
Colour palette flexibility
Why it matters
Colours convey mood, emotion, and brand personality.
How it helps
Choose from stylish pre-sets or customize your own palette for a site that matches your brand perfectly down to the last button.
Typography control
Why it matters
Fonts set the tone and improve readability.
How it helps
Block templates give you easy access to font types, sizes, weights, and spacing, so you can fine-tune your message’s look and feel.
Adjustable headers and footers
Why it matters
These sections house your logo, navigation, and contact info they’re prime real estate!
How it helps
With customizable headers and footers, you control the layout, design, and even which elements show up where.
Design tips for customizing your WordPress site
Maintain brand consistency
Why it matters
A cohesive look builds trust and brand recognition.
How it helps
Apply your brand’s colours, fonts, and imagery consistently throughout every page and block.
Prioritize readability
Why it matters
A beautiful site that’s hard to read won’t convert.
How it helps
Choose clean fonts, strong contrast, and accessible text sizes to ensure everyone can enjoy your content.
Use white space effectively
Why it matters
Crowded designs overwhelm users.
How it helps
Strategic white space draws attention to important elements and creates breathing room for the eyes.
Optimize for mobile
Why it matters
More than half of all web traffic comes from mobile devices.
How it helps
Always preview your changes on phones and tablets to ensure a smooth, responsive experience for all users.
Use high-quality visuals
Why it matters
Images are often the first thing users notice.
How it helps
Upload optimized, high-resolution images that are on-brand and fast to load visual impact without the wait.
Experiment with layouts
Why it matters
Your content deserves the best possible presentation.
How it helps
Test different arrangements using blocks until you find a layout that keeps users engaged and guides them naturally through your site.

6. E-commerce readiness
Why e-commerce capabilities matter in modern websites
Broader reach
Why it matters
An online store opens your business to the world literally. You’re no longer limited to local customers.
How it helps
Block templates make setting up a global storefront easy, allowing you to sell products and services to anyone, anywhere, anytime.
Increased sales opportunities
Why it matters
Traditional brick-and-mortar stores close your website doesn’t have to.
How it helps
With e-commerce-ready block themes, your site works around the clock, generating revenue even while you sleep.
Consumer insights
Why it matters
Understanding how customers shop is the key to selling more.
How it helps
Block themes often integrate with analytics tools to track customer behavior, preferences, and trends giving you the insights needed to fine-tune your products and marketing.
Key e-commerce features in WordPress block templates
Product blocks
Why it matters
Products need to look great to sell well.
How it helps
Dynamic product blocks let you showcase items beautifully. Customize layouts, add filters, and organize by categories all without needing complex setup or coding.
Shopping carts
Why it matters
A clunky checkout process leads to abandoned carts.
How it helps
Block templates support seamless shopping carts that allow users to add, review, and purchase products without leaving the page maximizing conversions.
Secure payment gateways
Why it matters
Trust is everything in online transactions.
How it helps
Many block templates are compatible with popular payment gateways (like Stripe, PayPal, or Apple Pay), ensuring secure and convenient checkout experiences for your customers.
Additional e-commerce considerations
SEO and marketing tools
Why it matters
Driving traffic is as important as having a great product.
How it helps
Themes that support SEO plugins and marketing tools help increase your visibility, bringing more shoppers to your site.
Customer support features
Why it matters
Great service builds loyalty and trust.
How it helps
Built-in tools like live chat, FAQs, and review sections offer reassurance and support, improving customer satisfaction and encouraging repeat business.

7. Multilingual and localization support
Why catering to a global audience matters
Increased accessibility
Why it matters
Not everyone speaks the same language and your website shouldn’t assume they do.
How it helps
Offering content in multiple languages removes barriers, opening your site up to a broader international audience.
Enhanced user experience
Why it matters
Personalized experiences build trust and connection.
How it helps
Localizing content, currencies, and even visuals can significantly boost user comfort, trust, and engagement.
Competitive advantage
Why it matters
Many businesses still operate only in one language, missing out on global markets.
How it helps
Multilingual and localized sites allow you to reach underserved markets and stand out from competitors who haven’t yet made the leap.
Tools and plugins for translation and localization in WordPress block themes
WPML (WordPress Multilingual Plugin)
Why it matters
Managing a multilingual site can be complicated without the right tool.
How it helps
WPML is highly compatible with block themes and allows for translating pages, posts, menus, and even custom fields making it a go-to for global websites.
Polylang
Why it matters
A lightweight, flexible solution is key for streamlined translation workflows.
How it helps
Polylang offers a powerful way to manage multilingual content, supporting posts, taxonomies, and widgets without bogging down site performance.
TranslatePress
Why it matters
Translating from the front end offers context and control.
How it helps
TranslatePress allows users to visually translate Gutenberg blocks and shortcode-generated content, offering a real-time editing experience that’s intuitive and accurate.
WooCommerce Multilingual
Why it matters
E-commerce isn’t truly global unless pricing and product info are localized.
How it helps
Seamlessly integrates with WPML to localize product descriptions, prices, and checkout processes for international shoppers.
Currency Switcher for WooCommerce
Why it matters
People want to shop in their own currency.
How it helps
This plugin displays prices in a user’s local currency and processes payments accordingly removing confusion and increasing trust during checkout.

9. Social media integration
Why social media integration boosts visibility and brand loyalty
Extended reach
Why it matters
Social platforms expose your content to new audiences beyond your regular website visitors.
How it helps
By sharing blog posts, promotions, or updates, your reach multiplies attracting followers, potential customers, and brand fans.
Increased traffic
Why it matters
More visibility often leads to more clicks.
How it helps
Social sharing buttons on your content encourage readers to spread the word, boosting traffic back to your site organically.
Enhanced engagement
Why it matters
Engaged visitors are more likely to convert, subscribe, or return.
How it helps
Social media feeds and comment integration spark interaction, building a community around your content.
Features that power social sharing in WordPress block themes
Social sharing buttons
Why it matters
Easy sharing boosts visibility with minimal user effort.
How it helps
These can be placed on blog posts, product pages, or CTAs encouraging viral content without cluttering the design.
Social media feeds
Why it matters
Feeds keep your site fresh and visually engaging.
How it helps
Display your latest Instagram photos or tweets directly on your homepage, driving traffic both ways between your website and social platforms.
Auto-publishing to social networks
Why it matters
Staying active on multiple platforms takes time.
How it helps
Some plugins let you automatically publish new posts to platforms like Facebook and Twitter, keeping your content flowing with less effort.
Embedded social content
Why it matters
Embedding specific posts adds real-time updates and social proof.
How it helps
You can highlight a glowing customer tweet or viral TikTok, adding credibility and dynamism to your site content.
Tips for maximizing your social integration strategy
Consistent branding
Why it matters
Visual consistency builds recognition and trust.
How it helps
Match your social profile visuals to your website’s design colours, logos, and tone should align across platforms.
Strategic placement
Why it matters
Poorly placed buttons are easy to ignore or find annoying.
How it helps
Use smart placements like at the end of blog posts, floating on the side, or in your footer to encourage sharing without overwhelming users.
Monitor and analyze
Why it matters
You can’t improve what you don’t measure.
How it helps
Use Google Analytics or social tools to see how integrated sharing impacts traffic and engagement and adjust based on what works best.
Engage with your audience
Why it matters
Social is a two-way street.
How it helps
Reply to comments, thank users for shares, and encourage further interaction it all helps deepen your connection and build brand loyalty.

10. Regular updates and support
Why consistent updates and support keep your site secure and future-ready
Security
Why it matters
Outdated templates can leave your site vulnerable to malware, data breaches, and hacking attempts.
How it helps
Frequent updates patch known vulnerabilities and improve backend performance to safeguard your content and users.
New features
Why it matters
Web design trends and functionality evolve rapidly.
How it helps
Updates introduce enhancements like speed improvements, new layout options, and accessibility fixes that keep your site competitive.
Compatibility
Why it matters
WordPress, plugins, and browsers constantly update, which can affect how your site works.
How it helps
A regularly updated template ensures everything runs smoothly, avoiding display or functionality errors.
Access to trusted support and community knowledge
Documentation and guides
Why it matters
Learning how to use your theme effectively helps you get the most from it.
How it helps
Step-by-step documentation and tutorials make setup easy, resolve common issues, and provide best practices for SEO and design.
Support forums
Why it matters
Sometimes, real-world advice beats documentation.
How it helps
Community forums offer quick tips, peer advice, and shared solutions to unusual challenges.
Direct support
Why it matters
Not every issue can be solved with a Google search.
How it helps
Reach out to developers or dedicated support teams for help with bugs, advanced configurations, or plugin conflicts.
Online communities
Why it matters
The WordPress world is vast and ever-evolving.
How it helps
Engaging on Reddit, Facebook Groups, or Stack Overflow helps you stay up to date and connect with fellow site owners and developers.
Tips for staying updated and protected
Regularly check for updates
Why it matters
Outdated themes and plugins are among the top causes of website issues.
How it helps
Enable auto-updates or set dashboard reminders to keep your setup fresh and functional.
Backup your site
Why it matters
Even the most reliable updates can occasionally cause conflicts.
How it helps
Backing up lets you restore your site instantly if anything goes wrong no panic necessary.

Final thoughts on the power of block themes in modern WordPress design
Why block themes are a game-changer for websites of all sizes
Block themes represent a major shift in how we build websites making it easier, faster, and more accessible for everyone. Whether you’re a business owner, blogger, freelancer, or creative, the tools offered by block-based design empower you to create a site that is responsive, visually striking, and perfectly tailored to your needs.
From built-in SEO and accessibility features to mobile responsiveness, e-commerce capabilities, and easy drag-and-drop customization, block themes deliver professional-grade design without the need for coding.
Who should use WordPress block themes?
- Creatives who want full control over their design
- Small businesses that need affordable, flexible solutions
- Developers and designers looking for scalable, clean, and future-ready foundations
- Content creators focused on reach, performance, and aesthetics
Embrace the future of web design
With Gutenberg and WordPress block templates, building a professional website is no longer a job just for developers. It’s for anyone with a vision.
If you want a site that’s fast, flexible, beautiful, and functional across all devices, block themes are the future and the future is already here.
Let your creativity lead the way, and let WordPress block themes handle the rest.
Additional resources
Explore real-world examples of WordPress sites on Kinsta. Learn about essential plugins every site should have from the HubSpot Blog and discover top plugin recommendations at WPForms.
For tutorials and deep dives, visit WPExplorer, WPMU DEV, and WPShout. Industry news and plugin reviews can be found on WP Mayor, WP Lift, and WP Tavern.
Need detailed documentation? Check out WPForms Docs or expand your skills through WP101 tutorials. SEO-focused users will benefit from the Yoast Academy, while broader design and development insights are always fresh on Smashing Magazine.
WordPress themes for every style and project
Find beautiful WordPress themes for portfolios, businesses, blogs, and online stores.
FAQs – WordPress block themes
What are block themes in WordPress?
Block themes are modern WordPress themes built specifically for the Gutenberg block editor. They allow users to build entire websites using blocks, offering more flexibility and control without needing to code.
How do block themes improve website responsiveness?
Block themes are designed to be fully responsive out of the box. They automatically adjust layouts, images, and text for optimal viewing on any device, ensuring a smooth experience for both desktop and mobile users.
Do block themes help with SEO?
Yes, block themes include built-in SEO-friendly features like structured data (schema markup), clean HTML, optimized meta tags, and fast loading times. These elements help improve search visibility and rankings.
Can I customize block themes without coding?
Absolutely! With block themes, you can use drag-and-drop tools to customize layouts, colors, fonts, and content blocks. No coding knowledge is needed, making it beginner-friendly.
Are block themes accessible for all users?
Many block themes are built with accessibility in mind, including features like ARIA labels, keyboard navigation, proper color contrast, and alt text prompts, making websites more inclusive.
How do block themes impact website speed?
Block themes are optimized for performance. They use clean code, lazy loading, image compression, and minimal scripts to keep your site fast and efficient.
Can I use block themes for e-commerce?
Yes, block themes often integrate seamlessly with WooCommerce and other e-commerce plugins. You can create product grids, shopping carts, and checkout pages directly with blocks.
Do block themes support multilingual sites?
Many block themes are compatible with translation and multilingual plugins like WPML, Polylang, and TranslatePress. These tools let you offer content in multiple languages and currencies.
What are pre-designed patterns in block themes?
Pre-designed patterns are reusable sections like headers, call-to-actions, or testimonials. You can insert and customize them to quickly build stylish pages with consistent layouts.
How often are block themes updated?
Reputable block themes receive regular updates to maintain compatibility with WordPress core, fix bugs, improve security, and introduce new features. Reliable support and documentation are often included.
What are some top WordPress themes for business websites?
If you’re setting up a business site, your theme needs to look professional and be easy to manage. A good place to start is this guide on how to choose the best WordPress themes for business. You can also browse this list of recommended themes, explore ten strong theme options, or check out these free business-ready themes. Want to build one yourself? Here’s a guide on creating a custom WordPress theme.
How do block themes work in WordPress?
Block themes are designed for full site editing. They let you change layouts, headers, and footers visually, right in the editor. To understand how they work, visit this overview of block themes, then explore how to use them, how they compare to traditional themes, and this simple explanation. For inspiration, take a look at some of the best block themes available or go deeper at this detailed guide.
Are there themes built for specific business types?
Yes. There are WordPress themes designed for different industries. You’ll find tailored options like the architecture block theme, theme for upholsterers, theme for carpet cleaners, and hairdresser-friendly themes. You can also check out this creative block theme if you’re looking for something more visual.
Is it possible to design and sell my own WordPress themes?
It is. If you want to sell your own block themes, start with this guide on how to build and sell them. You can also learn how to monetise your theme designs. Make sure your theme is both block-enabled and fully compatible with WordPress. If you’re planning the design side, here’s a guide to designing with blocks.
What else should I know about building a WordPress site?
The right tools and structure make a big difference. Start with these essential WordPress plugins to expand what your theme can do. To help your site rank well, use this advice on SEO and block themes. If you’re new, this complete site-building guide will walk you through the process. You can also get business-focused advice from theme tips for business owners and learn more about Gutenberg themes and plugins.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like