Empowering efficiency: A guide to a speedy WordPress site
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th May 2025
WordPress optimise: Optimising your WordPress site for success
Why website speed is essential for WordPress performance
Website speed is no longer a luxury. It is a necessity if you want your site to perform well and keep users engaged. A fast WordPress site improves user satisfaction by keeping visitors on your pages longer, reducing bounce rates and creating a strong first impression. In addition, search engines like Google prioritise fast loading websites, meaning a speed optimised WordPress site can give you a clear SEO advantage.
WordPress is famous for its user friendly nature, but to truly optimise its speed and efficiency, you need a strategic approach. This guide will help you transform your WordPress site into a performance powerhouse, covering everything from choosing the right hosting and themes to making the most of Gutenberg and essential plugins.
Building a strong foundation for WordPress optimisation
Just like a well built house needs a strong foundation, a high performing WordPress site relies heavily on choosing the right hosting provider and theme. These decisions influence everything from your site’s loading times to its security and long term reliability.
How to choose the right hosting provider for WordPress
Think of your hosting provider as the land where your website is built. A quality host offers more than just server space. It prioritises speed, uptime and customer support, which all directly impact your site’s success.
A hosting provider that offers solid state drives, server level caching and optimised server configurations will dramatically reduce page loading times. Scalability is also crucial, ensuring your hosting plan can grow alongside your site without causing downtime or performance issues.
Security measures provided by your hosting company are equally important. Features like firewalls, malware scanning and secure data backups will help protect your site from attacks. Reliable customer support is the final piece of the puzzle, providing peace of mind when you need help troubleshooting or managing upgrades.
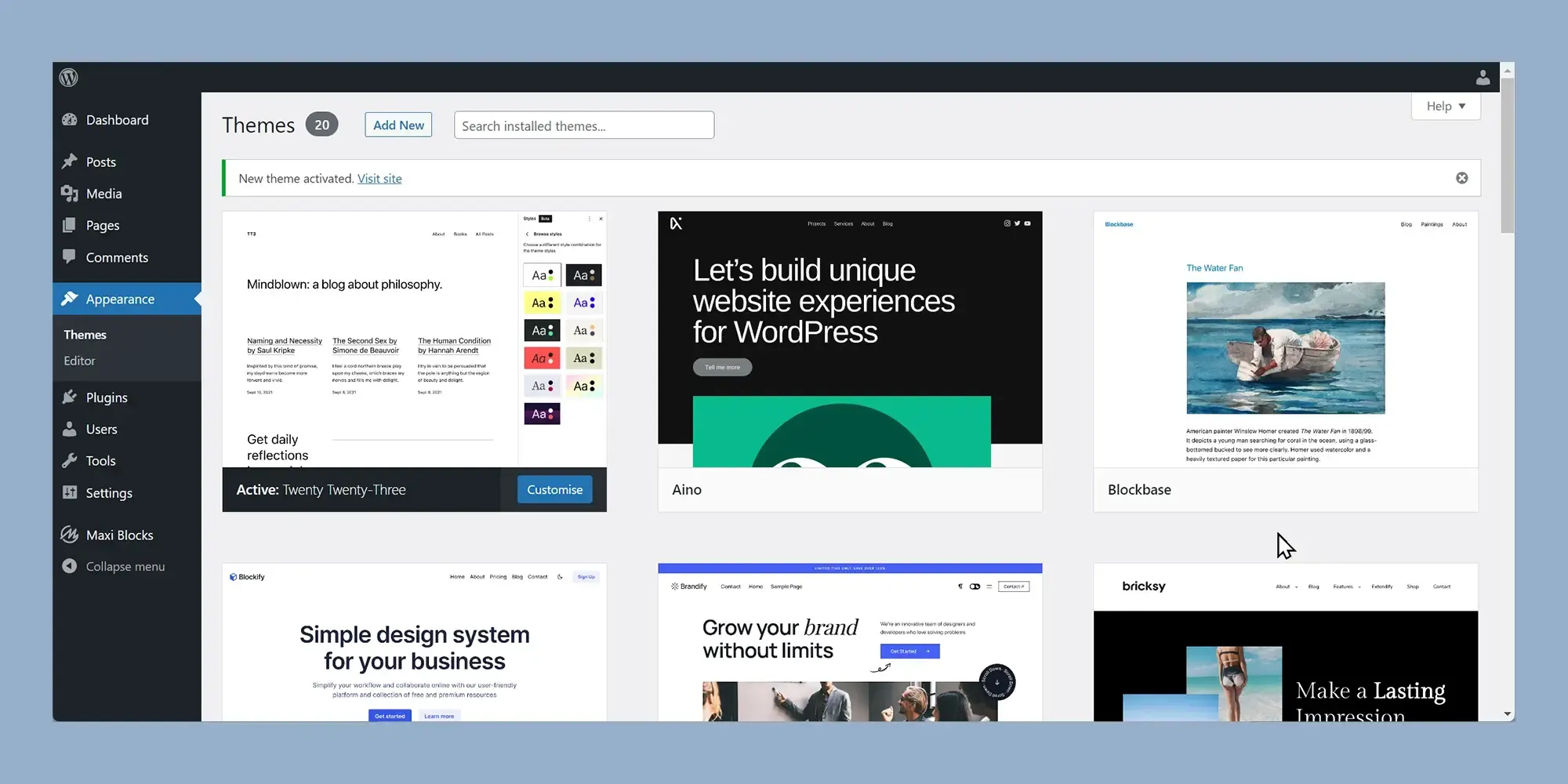
Why choosing the right WordPress theme matters for speed
With the introduction of the Gutenberg editor, WordPress adopted a block based design system. This shift has led to the creation of block themes and block compatible themes, designed to fully harness the flexibility of the editor while maintaining site performance.
Block themes are typically built with clean, lightweight code, helping minimise loading times and keeping your site running smoothly. They also streamline the design process, allowing you to add, rearrange or remove elements easily without needing to install multiple plugins or write custom code.
Future compatibility is another major advantage. Choosing a well coded block theme ensures your site will work seamlessly with future WordPress updates, reducing the risk of slowdowns caused by outdated features.
When selecting a theme, it is tempting to focus solely on appearance. However, performance should be a key factor. A lightweight theme that supports Gutenberg and block editing will give you both speed and the design flexibility needed to create an attractive, modern website.
Setting up your WordPress site for speed and efficiency
By starting with a reliable hosting provider and a lightweight, block friendly theme, you are setting up your WordPress site for long term speed and success. These decisions form the essential foundation that allows you to build a fast, user friendly website that delivers a top quality experience to every visitor.
Building with blocks: How Gutenberg streamlines WordPress design
How Gutenberg transformed WordPress website creation
The arrival of Gutenberg marked a major shift in how websites are built with WordPress. Moving away from the traditional editor, Gutenberg introduced a flexible, block-based system that makes page creation far more intuitive. Each piece of content, whether it is text, images or videos, is treated as a customisable block. This modular design approach gives users greater control over the structure and style of their pages.
Thanks to Gutenberg’s drag and drop functionality, even those without a design background can craft beautiful websites with ease. However, Gutenberg’s strengths go beyond user friendliness. Its built in libraries and resources significantly enhance the website creation process.
Exploring Gutenberg’s built in libraries for faster design
The Gutenberg Template Library for ready made layouts
Starting from a blank page can feel daunting, but the Gutenberg Template Library eliminates this problem. It offers a wide collection of pre designed templates for various types of content and pages. You simply choose a template that fits your needs and start customising. This saves time and ensures design consistency across your entire site.
WordPress Block Templates for polished sections
When you need to add a professional looking section quickly, WordPress Block Templates come to the rescue. These are ready made layouts for specific elements like call to action areas, headers or feature sections. They allow you to build visually appealing pages rapidly without sacrificing quality.
The WordPress Pattern Library for advanced designs
The Pattern Library takes things a step further by offering complex design arrangements that can be inserted into your pages with a single click. From simple text combinations to elaborate galleries, these patterns help you add functionality and aesthetic value to your website without complex setup.
By using these built in libraries, you can focus more on crafting meaningful content rather than getting bogged down in layout design. Gutenberg ensures that templates, blocks and patterns are not only easy to customise but also optimised for speed and compatibility, contributing to a fast and efficient website.
Key advantages of the block based approach in WordPress
Flexibility and customisation for every block
Each block in Gutenberg can be individually adjusted, allowing for unique page layouts that reflect your brand’s style and personality. You can modify colours, spacing, alignment and other settings without touching a line of code.
Improving efficiency and saving time
Pre designed blocks, templates and patterns dramatically speed up the website creation process. Instead of building each section manually, you can insert and customise ready made components, significantly reducing development time.
Ensuring design consistency across your site
Using the same patterns and templates across different pages helps maintain a consistent design language. This reinforces your brand identity and improves the user experience by creating a coherent visual journey.
Making website design accessible to everyone
Gutenberg’s intuitive interface lowers the barrier to entry for website creation. You do not need specialist design skills to build professional, high quality WordPress sites. With Gutenberg, anyone can design a modern, attractive website that is both functional and beautiful.
By embracing Gutenberg’s block based design system and its powerful libraries, you can streamline your workflow, enhance your website’s performance and deliver a polished online presence that leaves a lasting impression.
Subscribe to our newsletter
Slim down your site: The power of image optimisation for WordPress
Why it is important to optimise images for a faster WordPress site
Images are brilliant for making your website look great, but they can also slow everything down if you are not careful. Big image files can quietly clog up your WordPress site, meaning visitors are left waiting for pages to load. That is where image optimisation comes in. It helps you keep your site looking sharp while making sure everything loads quickly.
Optimising images means shrinking the file size without making them look bad. This way, your site stays attractive but much quicker to load, especially on mobile phones where speed and data use really matter. A faster site also gives you a better chance of ranking higher on Google, so you are not just keeping visitors happy, you are also helping your site grow.
Handy tools and plugins to make image optimisation easy
Smush for automatic compression and lazy loading
Smush is a popular plugin that takes care of image compression automatically. It works in the background on every image you upload and can even sort out the ones you already have. It also offers lazy loading, which only loads images when visitors actually need to see them, giving your pages an extra speed boost.
EWWW Image Optimizer for on the go and bulk optimisation
EWWW Image Optimizer is another good option. It shrinks your images as you upload them and can go back and compress your older images too. It chooses the best format for your images, helping your site load faster without you lifting a finger.
ShortPixel Image Optimizer for smart compression
ShortPixel is great if you want something flexible. It supports different formats like JPEG, PNG and WebP. It can optimise images as you upload them or work away in the background. It strikes a nice balance between shrinking file size and keeping images looking good.
TinyPNG and TinyJPG for quick online compression
TinyPNG and TinyJPG are simple online tools that are great at squeezing down file sizes without ruining quality. They also offer a WordPress plugin if you want to make the whole process even easier without leaving your dashboard.
Imagify for advanced features and WebP support
Imagify, made by the same people behind WP Rocket, gives you lots of features like automatic optimisation, resizing and converting images to the WebP format. It is a solid choice if you want something a bit more advanced without being complicated.
Picking the right image optimisation tool for your WordPress site
When choosing an image optimiser, think about what fits best with your website. You want something easy to use and something that works well with your current setup. Many plugins offer free versions that are good enough for most websites, but if you run a bigger or more complex site, it might be worth looking at a paid option for extra features.
Optimise your images and see your WordPress site fly
Getting your images sorted is a simple way to make your website faster and better. A fast loading site keeps people around longer, helps with your SEO and gives your visitors a much better experience. With the right tools and a bit of planning, you can have a WordPress site that looks amazing and loads in a flash.

Plugin power up: Speed up your WordPress site safely and effectively
How plugins can make or break your WordPress performance
Plugins are one of the best things about WordPress. They let you add all sorts of features without touching any code. But they are not just about adding new tools or fancy features. The right plugins can make your website faster, more efficient and more enjoyable for your visitors.
There is a catch though. Piling on too many plugins can slow your site down, clutter your dashboard and create a maintenance nightmare. The key is knowing which plugins to use and how to use them without weighing your site down.
Gearing up for speed: Essential optimisation plugins
Caching plugins to serve your site faster
Caching plugins create a ready made version of your web pages, so when someone visits your site, it loads straight away without having to pull fresh data from the database every time.
WP Rocket is a favourite because it is easy to use and covers everything you need. It handles page caching, cache preloading and even GZIP compression without you needing to tweak lots of settings.
If you like having more control, W3 Total Cache is a good choice. It comes packed with advanced features like database caching, minification and integration with Content Delivery Networks. It is a bit more complex, but brilliant if you want to fine tune your site’s speed.
Minification plugins to streamline your code
Your WordPress site runs on code like CSS, JavaScript and HTML. Minification plugins clean up that code by removing unnecessary spaces and comments, making the files smaller and quicker to load.
Autoptimize is a straightforward option that lets you tidy up scripts, styles and even HTML. It also helps with more advanced tweaks like inlining critical CSS and delaying non essential scripts.
WP-Optimize is another good tool that combines minification with other features like caching and database optimisation, giving your site an extra performance boost.
Lazy loading plugins for smarter media handling
When you have lots of images, videos or embedded content on a page, lazy loading can make a huge difference. It delays loading these elements until the user scrolls down to them, which makes your page load much faster at first.
a3 Lazy Load is ideal if your site is media heavy. It works well with images, videos and iframes, and it is built with mobile devices in mind.
Lazy Load by WP Rocket is a simpler alternative if you want something lightweight that works straight out of the box without lots of settings to configure.
Maintaining plugin harmony: Finding the right balance
Being smart about plugin choices
Before you add any new plugin, stop and ask yourself if you really need it. If it solves a clear problem or offers a vital improvement, it might be worth it. But avoid installing plugins just because they seem nice to have.
Focus on quality over quantity. It is better to have a few well coded, reliable plugins than dozens of overlapping ones. A single plugin that covers multiple functions can often do a better job than stacking several smaller ones.
Keeping things tidy and fast
Every so often, review your list of installed plugins. If you spot anything you are not using anymore, deactivate and remove it. Unused plugins not only slow your site but can also become security risks if they are outdated.
When you install a new plugin, keep an eye on your site’s performance using a tool like Google PageSpeed Insights. It will quickly show you if the plugin is helping or hurting your site’s speed.
By choosing wisely and managing your plugins carefully, you can use them to seriously boost your WordPress site’s performance. The goal is to have a site that runs like a well oiled machine, not one that is weighed down with unnecessary extras. Get it right, and you will have a faster, more reliable website that your visitors will love.
Build like a pro
Keeping your WordPress site healthy: The update advantage
Why regular updates are the key to a strong and secure WordPress site
Just like a car needs regular servicing to stay reliable, your WordPress site needs consistent updates and maintenance to keep it running at its best. WordPress itself, along with your themes and plugins, is constantly evolving. Updates do more than fix bugs. They improve security, boost performance and introduce new features that help your website grow.
Ignoring updates leaves your site vulnerable and could cost you visitors, sales or even your reputation. Let us look at why making updates part of your regular routine is essential for a healthy WordPress site.
Shields up: Strengthening your website’s defences
The internet can be a risky place, and because WordPress is so popular, it is a common target for hackers. Every update to WordPress core, themes and plugins often includes vital security patches. These patches close the gaps that cyber criminals could otherwise use to break into your site.
Keeping everything up to date makes your site a much harder target. It is one of the easiest and most effective ways to protect your content, your users and your business from online threats.
Keeping your site running fast and smooth
Updates are not just about security. They often include improvements that make WordPress faster and more efficient. These small tweaks can add up to faster page loading times and a better overall experience for your visitors.
Since site speed is a factor in Google’s search rankings, a faster website can also mean better SEO performance. Theme and plugin updates often bring new coding techniques and compatibility improvements too, keeping your site in top condition as WordPress evolves.
Unlocking new features and enhancements
Updates can also introduce new features that make managing and improving your site easier. You might get new design options, better editing tools or features that improve how visitors interact with your content.
By staying up to date, you ensure your WordPress site keeps pace with modern standards, giving your visitors a better experience and keeping your site feeling fresh and professional.
Best practices for keeping your WordPress site updated
Always back up before updating
Before you press any update button, make a full backup of your site. If something goes wrong during an update, you can quickly restore your site to how it was before and avoid any major downtime or loss of data.
Test updates safely with a staging site
If possible, use a staging environment to test updates before applying them to your live site. A staging site is like a copy of your website where you can safely check that everything works properly without risking your public site.
Set a regular update schedule
It is easy to forget about updates when you are busy. Setting a reminder to check for updates once a week or every other week is a simple habit that keeps your site safe and healthy.
Consider managed WordPress hosting
Some hosting providers offer managed WordPress services where they take care of updates and backups for you. This can be a great option if you want less to worry about, especially if your site is crucial for your business.
Monitor your site after updates
After updating, always keep an eye on your site’s performance and functionality. If anything seems wrong, you will be able to catch it quickly and restore from your backup if needed.
Keeping your WordPress site strong and future ready
Prioritising updates and maintenance is one of the smartest moves you can make for the long term success of your WordPress site. Regular updates keep your site secure, running smoothly and ready to take advantage of all the latest features WordPress has to offer. It is a simple habit that protects your investment and keeps your site ready for whatever the web throws at it.

Final thoughts on WordPress optimisation
Optimising your WordPress website is no longer optional it’s essential. From enhancing page load speeds to improving SEO and providing a smoother user experience, optimisation affects almost every aspect of a site’s performance and success.
A well-optimised site not only ranks better in search engines but also retains visitors, reduces bounce rates, and encourages conversions.
The key pillars of WordPress optimisation
Optimisation involves multiple layers, from hosting to frontend design. First, choosing a fast and reliable WordPress hosting provider lays the foundation for good performance. Next, using lightweight themes such as Astra or GeneratePress can significantly reduce page weight.
Caching plays a vital role as well, with tools like WP Rocket offering powerful optimisation without complicated setup. Image compression, enabled through plugins like ShortPixel, ensures that media files don’t slow down loading times unnecessarily.
Additionally, leveraging a content delivery network (CDN), such as Cloudflare, helps serve assets faster to users around the world.
Common mistakes to avoid
One of the most common issues is overloading a WordPress site with too many plugins. While plugins add functionality, each one increases the risk of performance degradation. It’s crucial to audit your plugins regularly and ensure that each is actively maintained and necessary.
Another pitfall is neglecting database optimisation. Over time, WordPress databases accumulate overhead such as post revisions, trashed posts, and spam comments. Tools like WP-Optimize can clean up your database easily and boost performance.
Lastly, ignoring mobile optimisation is a critical mistake. With mobile traffic overtaking desktop in most industries, using responsive design principles is non-negotiable.
Future-proofing your WordPress site
WordPress optimisation is not a one-off task. It requires regular maintenance and adaptation to new web standards. Staying updated with technologies like Core Web Vitals is essential if you want to continue ranking well and providing a superior user experience.
Moreover, considering new developments like server-side rendering and static site generation enabled through platforms like WP Engine’s Atlas may offer future-proof solutions for performance at scale.
For a comprehensive overview, the official WordPress optimisation guide is an excellent resource, providing best practices straight from the WordPress community.
WordPress website builder for design and customization
Explore guides, tutorials, and resources made for using WordPress website builders like MaxiBlocks.
Curious about building with WordPress?
If you’re setting up a business site, you might find the best website builder for small business guide helpful. To make sure your site performs well, we’ve covered essentials like SEO for WordPress, using the WordPress REST API, and practical security tips for developers.
There’s also a breakdown of popular page builders for WordPress, along with how to choose the right WordPress website builder or even a quick website maker depending on your goals.
New to it all? Start with this free WordPress website builder or browse through a full roundup of WordPress website builders. If you’ve wondered whether website builders actually use WordPress, or which one’s best, we’ve got that covered too.
You can explore top WordPress builders, find out if WordPress design is really free, or pick the right builder for your workflow. We also look at the benefits of WordPress site builders and how they compare with traditional web design.
For deeper insights, check out tips on WordPress-based builders, learn about creating builders with WordPress, and explore top builder features. If you’re building for a client, here’s how to use WordPress builders in business or combine web design and builder tools.
We also spotlight niche templates like the barber page builder and bar template for WordPress. And if performance matters, don’t miss tips on optimising your WordPress site.
Still exploring? The roundup of WordPress site builders, a look at how to create stunning sites with a free builder, and ways to customise WordPress easily are all worth a look.
FAQs – WordPress optimize
What does WordPress optimisation mean?
WordPress optimisation refers to improving the performance, speed, security, and overall efficiency of a WordPress website. It involves refining different aspects of the site so it loads faster, ranks better in search engines, and provides a smoother experience for visitors.
Why is it important to optimise a WordPress site?
Optimising your WordPress site helps reduce loading times, improve user experience, boost SEO rankings, lower bounce rates, and increase conversions. A well-optimised site is also easier to manage and more resilient against security threats.
How can I speed up my WordPress site?
You can speed up your site by using caching plugins, optimising images, choosing a fast and reliable hosting provider, using a lightweight theme, limiting the number of active plugins, and minimising CSS, JavaScript and HTML files.
What are caching plugins and how do they help?
Caching plugins generate static versions of your pages, reducing the need for WordPress to load everything dynamically on every visit. This significantly decreases server load and improves page speed for users.
How important are image optimisations for WordPress?
Images often take up the largest portion of a page’s weight. Optimising images by compressing them without losing quality and using modern formats like WebP can greatly improve loading times and overall performance.
What role does hosting play in WordPress optimisation?
Choosing a high-quality hosting provider ensures better server performance, faster response times, and reliable uptime. Managed WordPress hosting services often include built-in optimisation features that help your site run more efficiently.
Should I optimise my database?
Yes, over time WordPress databases can accumulate unnecessary data such as post revisions, spam comments, and trashed items. Regularly cleaning and optimising your database improves performance and reduces site size.
Can too many plugins slow down WordPress?
Yes, especially if plugins are poorly coded or redundant. It is important to use only necessary and trusted plugins, and to regularly review and remove any that are not essential to keep your site fast and secure.
How does a content delivery network (CDN) improve performance?
A CDN stores copies of your website’s static files across multiple servers worldwide. When someone visits your site, the CDN delivers content from the server closest to them, reducing load times and improving reliability.
Is mobile optimisation important for WordPress?
Mobile optimisation is crucial because a large portion of website traffic now comes from mobile devices. A mobile-optimised WordPress site provides a better user experience, improves SEO rankings, and increases engagement and conversions.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like