20 things to consider when designing a WordPress eCommerce website
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Things to consider with a WordPress eCommerce website
Designing an eCommerce site with WordPress might sound straightforward install a plugin, pick a theme, and start adding products, right? But if you’ve ever tried it, you’ll know it’s not that simple. There’s a lot more going on behind the scenes than just putting things on a page. The way your site looks, how fast it loads, how easy it is to find a product, even how you word a button all of that affects whether someone buys from you or clicks away.
A well-designed WordPress eCommerce site doesn’t just look nice; it makes shopping easy, builds trust with your visitors, and actually helps you make sales. That’s why taking the time to get the design and structure right from the start really pays off.
This guide covers 20 practical things to think about some technical, some strategic that can help you avoid common mistakes and build a store that feels professional and functions smoothly. Whether you’re starting from scratch, rebuilding an outdated shop, or just want to tighten things up a bit, these ideas are worth keeping in mind.
We’ve broken everything down into manageable chunks so you can go through it section by section, take notes, and apply what fits your specific goals. This isn’t about following a cookie-cutter checklist it’s about understanding why each element matters and how it impacts the way your visitors interact with your store.
Let’s get into it.

Understanding your audience and choosing the right tools
1. Understand your target audience
Before you dive into building your store, take a step back and figure out who it’s for. Think about your ideal customer and what age group do they fall into? What do they care about? Are they tech-savvy or do they need things laid out simply? These kinds of questions can help shape how your site looks and works. Creating a few detailed customer personas can also make it easier to decide everything from layout to tone of voice. The more you know about your audience, the better you can meet their expectations.
2. Choose the right eCommerce plugin
There’s no shortage of eCommerce plugins out there, but they’re not all built for the same kind of store. WooCommerce is the most popular and works for most businesses, but if you’re only selling digital downloads, a lighter option like Easy Digital Downloads might make more sense. Look at your current needs, but also think about what your business will look like in six months or a year. Pick a tool that can scale with you.
3. Select an appropriate theme
Your theme isn’t just about looks it’s about usability, too. Make sure it’s compatible with your eCommerce plugin and that it’s built to be mobile responsive. Ideally, choose a theme that offers customisation tools so you don’t have to dig into code just to change colours or fonts. Bonus points if it’s regularly updated and has solid reviews.
Subscribe to our newsletter
Designing for usability and performance
4. Design for mobile devices
More than half of all online shopping happens on phones now. That means your site needs to look good and function properly on small screens. Test it on a variety of devices to make sure nothing is cut off or hard to use. Pay special attention to your navigation and checkout and those are often the trickiest parts on mobile.
5. Implement clear navigation
If people can’t find what they’re looking for within a few clicks, they’ll probably leave. Your navigation should be simple and predictable. Include categories, filters, and a search bar so people can jump straight to what they want. Think about it from a shopper’s point of view, not just what’s convenient to you as the store owner.
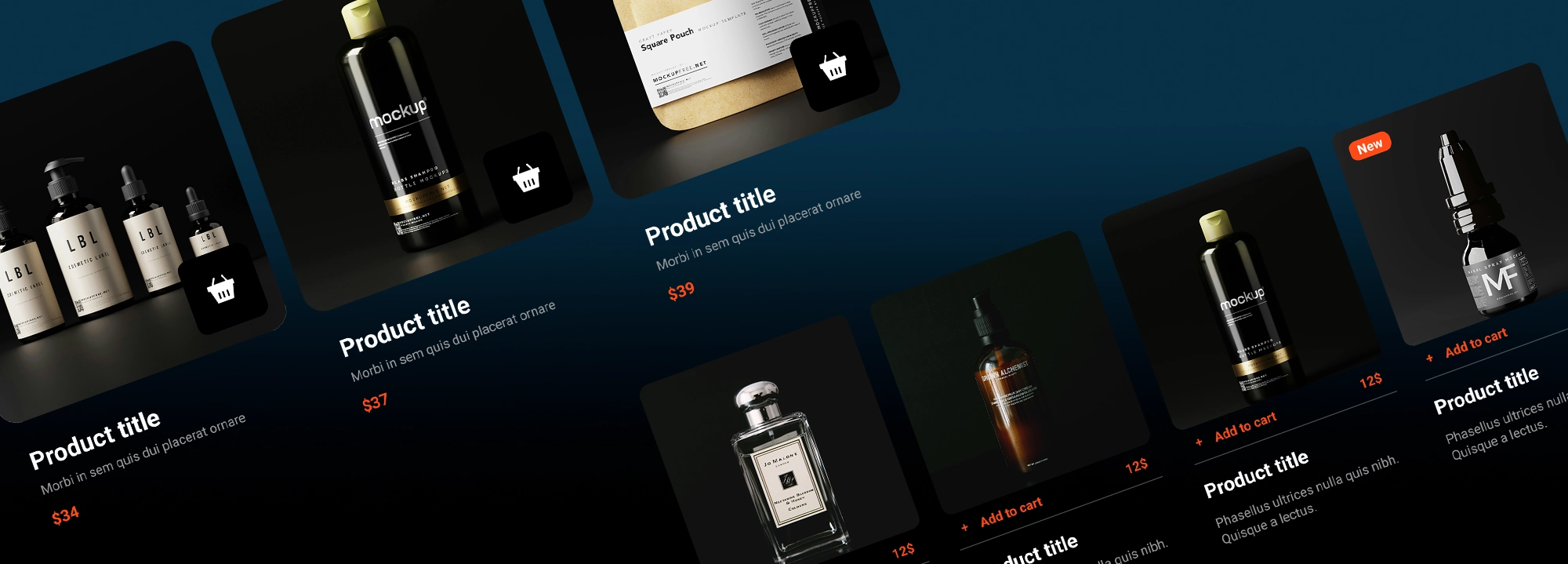
6. Focus on product presentation
Shoppers can’t touch your products online, so your photos and descriptions need to do the heavy lifting. Use high-quality images and, where possible, videos that show the product in use. Write descriptions that go beyond just the specs explain why someone would want this item, what problem it solves, or how it fits into their lifestyle.
7. Incorporate a secure payment system
Trust is everything in eCommerce. Your payment system needs to be secure, reliable, and familiar to your audience. Offer multiple payment methods like credit card, PayPal, or local options if relevant. Make sure your checkout is SSL-encrypted and that your store complies with payment security standards.
8. Set up user accounts and customer service
Giving users the option to create an account can make reordering easier and lets you personalise their experience. But don’t force it always offer a guest checkout too. Also, make it easy for people to get in touch. A simple contact form or live chat can make a big difference when customers have questions.

Enhancing visibility and speed
9. Optimise for search engines
If you want people to find your products through Google, you need to build your site with SEO in mind. That means using the right keywords in product titles and descriptions, creating clear URLs, and adding alt text to images. Tools like Yoast SEO can guide you through these steps even if you’re not an expert.
10. Prioritise website speed and performance
A slow site will cost you sales. Shoppers won’t wait around for pages to load. Compress your images, use caching plugins, and avoid bloated themes or unnecessary plugins. Your hosting provider plays a big role here, too cheap hosting often leads to slow load times, especially when your traffic grows.
11. Integrate social media
Adding your social media profiles to your site does more than just boost followers it builds credibility. Let customers share your products with their networks, and consider adding social proof like Instagram feeds or user-generated content. It’s a small step that can expand your reach.
12. Design an effective checkout process
The checkout is where most online stores lose people. Keep it short and simple don’t make users fill out a dozen fields. Show shipping costs upfront and make sure there are no surprises. Let customers check out as guests if they don’t want to create an account.
Build like a pro
Building trust and tracking performance
13. Incorporate trust signals
People are wary of buying from new stores. Add elements like customer reviews, testimonials, and trust badges (like secure checkout or verified seller). These little touches make your store feel more legitimate and give hesitant shoppers the nudge they need.
14. Implement analytics and tracking
You can’t improve what you don’t measure. Use Google Analytics or WooCommerce reports to track which products sell best, where users drop off, and how long they spend on your site. These insights can help you adjust everything from product layout to pricing strategy.
15. Plan for scalability
If your site does well, it’s going to need room to grow. That means choosing a host that can handle more traffic and designing your site to accommodate more products or features later. It’s easier to build with growth in mind than to fix a bottleneck later.

Accessibility, marketing, and ongoing care
16. Ensure cross-browser compatibility
Not everyone uses the same browser. Test your site in Chrome, Firefox, Safari, and Edge. Look for layout issues, broken buttons, or anything that might break the shopping experience. A site that works well everywhere is more professional and trustworthy.
17. Offer multiple shipping options
Some customers want free shipping even if it takes longer, while others are happy to pay more for speed. Give people a choice and make sure shipping times and costs are easy to understand before checkout. Surprises here can lead to abandoned carts.
18. Design with accessibility in mind
Your site should work for everyone, including people with disabilities. That means using proper alt tags for images, ensuring text contrasts well with the background, and making sure the site can be navigated with a keyboard. Accessibility isn’t just ethical it’s also good for SEO and conversions.
19. Incorporate marketing tools
Marketing doesn’t stop when your site launches. Use tools like email opt-ins, discount codes, popups, or CRM systems to stay in touch with your customers and keep them engaged. Integrating these tools from the start saves time and keeps your messaging consistent.
20. Regularly update and maintain the site
Once your site is live, the work isn’t over. Plugins and themes need updating, backups need to be taken, and performance needs to be monitored. Set a schedule for regular maintenance so you’re not caught off guard by bugs or security issues.
Final thoughts
Designing a successful WordPress eCommerce website is a lot more than just getting products online. It’s about thinking through the entire shopping experience from the way your homepage looks to how quickly a customer can check out without friction. Every decision you make along the way, from the theme you choose to how you write your product descriptions, can have a direct impact on whether someone buys or bounces.
The don’ts: pitfalls to avoid
One of the biggest mistakes is trying to do too much all at once. Cramming your site with features can confuse users and slow things down. Avoid using outdated themes or poorly supported plugins, and always test your store before launch. Don’t neglect mobile users, and make sure your checkout process is as simple as possible. Clear navigation, consistent branding, and good customer support go a long way.
Setting goals and staying motivated
Set goals that match where your business is right now. Whether it’s improving product descriptions, speeding up your site, or simply learning how to use your tools better, small targets are easier to achieve and build momentum. Keep track of your progress and adjust your approach as needed. Seeing small improvements over time is the best way to stay motivated.
Case study: lessons learned from a small handmade brand
A small handmade jewellery business launched their first WooCommerce site with a basic theme and minimal effort on product pages. Sales were slow. After listening to customer feedback, they redesigned their product images, improved mobile responsiveness, and added more product reviews. Within a month, their bounce rate dropped and average order value increased. The lesson? Small, thoughtful changes can make a big impact without a complete redesign.
Key takeaways and recap
Keep your site fast, clean, and easy to use. Know who your customers are, show them products clearly, and make it easy for them to check out. Build trust with reviews and support, and always be ready to improve based on what the data tells you. A successful eCommerce site doesn’t need to be complicated it just needs to work well for your audience.
Try MaxiBlocks to simplify your WooCommerce designs
If you want to design better WooCommerce menus and layouts without using any code, MaxiBlocks is a great tool to start with. It’s packed with ready-to-use patterns, drag-and-drop features, and easy customisation options. You’ll save time, avoid stress, and create a shop that looks good and works smoothly on any device.
WooCommerce tools tips and templates for online stores
Get inspired with WooCommerce themes, store examples, and step-by-step tutorials.
FAQs: WordPress eCommerce website design
How do I make a WordPress eCommerce website?
To build a WordPress eCommerce site, start by choosing a reliable hosting provider and domain name. Install WordPress, pick an eCommerce-ready theme, and install the WooCommerce plugin. Use page builders or theme options to customise your store. Add your products, configure payments and shipping, then optimise your site for speed, mobile use and SEO before launching.
Who can create a WordPress eCommerce website?
Anyone with basic WordPress knowledge can build an eCommerce site using WooCommerce. Freelancers, agencies, or in-house teams with web development experience can also create and manage your site if you prefer to outsource.
Why should I create a WordPress eCommerce website?
A WordPress eCommerce site gives you control and flexibility to sell online. It’s cost-effective, scalable, and integrates with a wide range of tools. You can create a fully functional store, manage inventory, accept payments, and market your products all from one platform.
How should I approach designing a WordPress eCommerce website?
Start with a clear plan for your products and website layout. Choose a theme that aligns with your brand and make sure it looks good on mobile devices. Keep the design clean and focus on ease of use. Good navigation, fast loading times, and a smooth checkout process all help keep customers engaged.
What does WordPress eCommerce website design involve?
It involves setting up your store with WooCommerce, designing the layout with themes and page builders, and adding features like product filtering, reviews and a secure checkout. The goal is to create a fast, responsive, and trustworthy site that converts visitors into buyers.
What makes a good WordPress eCommerce website design?
A good design is mobile-friendly, fast, and user-focused. It uses clear navigation, high-quality images, strong calls to action, and a simple checkout process. Themes like Astra, OceanWP and Flatsome are known for their flexibility and performance. Good SEO and product organisation also make a big difference.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like