Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

To create and manage submenus in WordPress, go to the Appearance > Menus section in your dashboard. You can build submenus by adding items to your menu, then dragging them just to the right beneath a parent item. This places them as dropdown links under that main menu item.
Updated 21 May 2025
Why Gutenberg is replacing classic menus
If you’ve ever found WordPress’s old “Appearance › Menus” screen awkward, Gutenberg’s Navigation block offers a fresh start. Block-based menus let you build navigation like any other part of your page visually, flexibly, and with full-site editing compatibility. It’s now the preferred way to manage menus on the majority of new WordPress sites.
Where to find the navigation block
Open the Site Editor and click into your site’s header template part. From there, you can insert a Navigation block just like any other block. If no menu exists yet, the block will prompt you to create one on the spot.
You can also add navigation to any page or post useful for standalone landing pages or unique layouts.
Managing menus and permissions
Only Editors and Administrators can modify menus. Authors won’t see this option in the Site Editor, so make sure you’re logged in with the correct role if you don’t see it.
Safe editing and previewing
Use the top toolbar in the Site Editor to switch between desktop, tablet, and mobile views. This helps you check how your navigation menu looks across devices.
WordPress automatically saves your edits every 60 seconds, giving you peace of mind that your changes won’t be lost.
Why this matters now
Gutenberg is powering most new WordPress websites. Navigation is no longer locked behind separate panels and confusing interfaces. With block-based tools, you’re working visually exactly where your users will interact.
With the Navigation block, building menus becomes intuitive, flexible, and ready for the future of full-site editing.
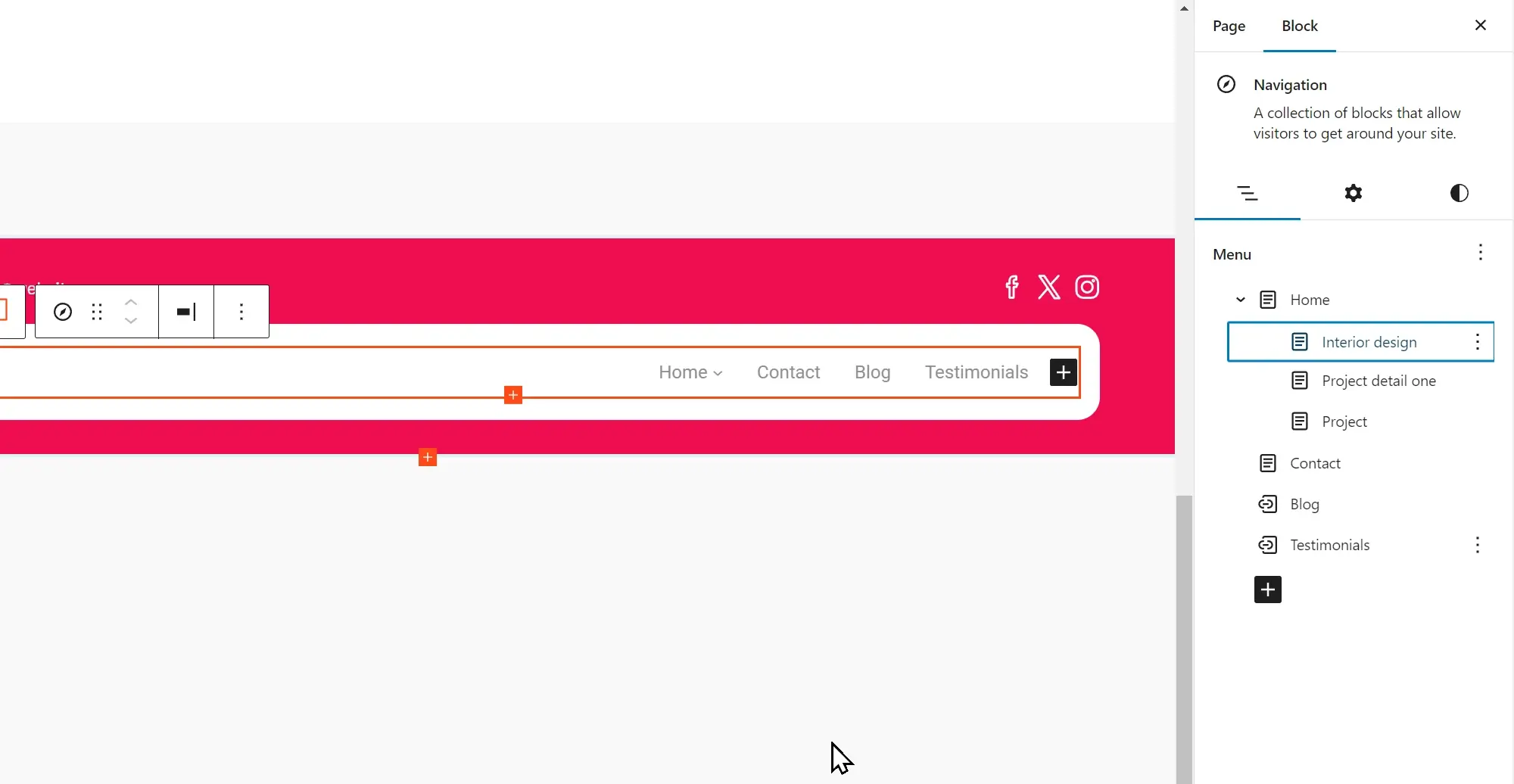
Navigating block structure with the breadcrumb and List View
When editing your navigation menu in Gutenberg, the breadcrumb bar in the top-left corner of the editor is your guide. It shows exactly where you are in the block hierarchy use it to jump quickly between the full navigation block and individual items.
To see your entire menu at once, open the List View panel using the keyboard shortcut Ctrl+Alt+O (or Option+Command+O on Mac). From there, you can drag and drop menu items, collapse parent links for better organisation, and rename items directly in-line.
Adjusting layout and design in the sidebar
Once your Navigation block is selected, the right-hand sidebar becomes your control panel.
Under the Settings tab, you’ll find layout options. You can switch between horizontal and vertical orientation, adjust justification (left, centre, right), and toggle whether your menu collapses into a mobile-friendly overlay.
Switch to the Styles tab to customise how the menu looks. Adjust typography presets, set link and hover colours, and fine-tune spacing.
If you want to apply changes across your entire site, use Global Styles in the top-right corner of the Site Editor. For more targeted tweaks, stick to the per-block Styles tab.
To reposition your menu, use the block toolbar above the Navigation block. The “Change Justification” option lets you realign it without diving into CSS.
Important reminders
- 💡 Use keyboard shortcuts to speed up edits. Ctrl+→ (or Cmd+→) nests a selected item under the one above it.
- 💡 The label you type for a menu item is just that a label. Changing it won’t alter the actual URL or page slug.
With Gutenberg, the combination of the block toolbar, List View, and sidebar panels gives you precise control over how your menu looks and behaves without touching a line of code.
Subscribe to our newsletter
How to create a dropdown menu in Gutenberg
To build a multi-level menu in WordPress using the Gutenberg Navigation block, start by selecting the menu item you want to act as the parent.
- Click on the menu item block in the editor.
- Use the toolbar’s “Add submenu” button (it appears as three vertical dots or a plus symbol) to create a child menu under that item.
From there, you can begin adding new links to the dropdown.
Adding links to your submenu
When the submenu opens, you’ll see the familiar link picker. Here you can:
- Select existing pages, posts, categories, or tags using the tabbed filters at the top of the popup.
- Use the search bar to quickly find the page or post you want.
- Add custom links using the URL field this is ideal for tel: phone numbers, mailto: email addresses, or external websites.
For brand new content, you can even create a draft page directly in the picker. WordPress will auto-save it as a draft so you can edit it later.
Speed tips for submenu editing
- Press the right arrow key on your keyboard to move into the submenu.
- Press Enter to confirm the selection of the highlighted page or link.
- Use Cmd+Z or Ctrl+Z to undo if you add a child item by mistake.
Gutenberg’s live preview will display the dropdown menu as you build it, so you can see animations and structure update in real time.
Best practices for usability
- 💡 Keep dropdowns short ideally fewer than 8 items to avoid frustrating users with menus that run off the screen.
- 💡 Watch for the “Add submenu” tooltip in the block toolbar. It’s easy to miss but helps you avoid confusion when adding levels.
Dropdown menus offer powerful organisation, especially on content-rich sites. By keeping your menu intuitive and easy to navigate, you guide visitors without overwhelming them.
Streamlining structure with List View
Refining your sub-menu in Gutenberg becomes much easier using the List View panel. This gives you a clear, draggable outline of your entire menu, making deep edits simple.
To adjust hierarchy:
- Drag right to nest an item under a parent.
- Drag left to promote it back to top-level.
You can even select multiple items with Shift-click and move them together ideal for restructuring large menus in seconds.
Clean labels, better flow
Long or vague menu labels can clutter your design and confuse visitors. Shorten your parent item names for clarity. For example, use “Services” instead of “All Our Professional Services.”
For each link, aim for fewer than 25 characters so they stay readable across devices. Good structure and word economy go hand in hand.
A good format for submenu links: verb + noun, like “Book Demo,” “View Pricing,” or “Read Guide.” These clearly signal what users can expect.
Quick actions and prototyping
From the block’s options menu (⋯), you can:
- Duplicate items to test label variations.
- Remove links without losing the structure.
- Reorder with ease and experiment with different navigation flows.
Theme limits and mobile check
Some themes support only two levels of nested menus. Keep your structure flat and functional to avoid layout issues. After editing:
- Open the preview panel for tablet and mobile views.
- Confirm that your dropdown works as an accordion or collapsible panel on smaller screens.
- Check that no items are hidden or require excessive scrolling.
A well-structured sub-menu balances utility and usability. Short labels, clear groupings, and a flat hierarchy help users find what they need fast whether they’re on a desktop or mobile screen.
Build like a pro
Managing structure, appearance and usability
Designing with style and clarity
Customising your Gutenberg navigation is about more than just links. It’s a chance to shape how users experience your site. Start by exploring style variations within the navigation block. You can choose light or dark link colour schemes and apply duotone hover states that match your brand’s look. These small changes help create consistency across your site and guide user attention.
Spacing and touch-friendliness
Navigation must be touch-friendly, especially on mobile. Adjust the gap between links using the block spacing settings. This ensures your menu items meet the minimum tap-target size. Ideal spacing makes your links easier to tap without overlap or frustration.
You can also enable the overlay menu option. This transforms your navigation into a full-screen drawer at smaller screen sizes, offering better readability and focus on mobile devices.
Enhancing navigation with icons
To improve visual flow and context, insert a Media & Text block inside a menu item. This lets you add icons, like arrows or custom SVGs, next to your text labels. Icons act as subtle cues, improving scannability and reinforcing actions such as dropdowns.
Smooth performance with lightweight animations
Avoid complex motion that delays interaction. Stick with a fade transition of around 150 milliseconds using simple opacity changes. This gives a polished feel without harming responsiveness. Short, efficient transitions enhance perceived speed and user confidence.
Accessibility essentials
Usability must include accessibility. Make sure your navigation is fully keyboard-friendly and screen-reader compatible:
- Tab key should automatically enter the submenu.
- aria-expanded should update to true when a menu is opened.
- All focus states must be clearly visible, ideally with a 2-pixel outline and a colour contrast of at least 3:1.
These details ensure that your site is navigable for all users, including those relying on assistive technologies.
Final checklist
Before going live, review these quick points:
- Does hover styling contrast enough with normal text?
- Is the focus ring always visible?
- Can you tab through every item without breaking the flow?
- Have you previewed on both desktop and mobile?
- Is the overlay menu easy to open and close?
Designing an accessible, attractive, and responsive menu structure in Gutenberg means thinking beyond layout. It’s about guiding every user with ease, no matter the device or ability.
Final thoughts and next steps
Navigation is never done
Effective website navigation is an ongoing process that evolves alongside your content and user behaviour. It’s important to regularly review and adjust your menus to ensure they remain intuitive and effective. Use tools like Google Analytics or heatmaps from platforms like Hotjar or Microsoft Clarity to monitor how visitors interact with your menus. If certain links aren’t getting traffic, it may be time to rethink their placement or remove them entirely.
Before making major changes to your navigation, always back up your current menu configuration. In the Site Editor, you can export your navigation as a JSON file a simple and smart way to protect against accidental mistakes.
A simple action plan
Here’s a five-step framework you can use to refine your navigation:
- Audit your current menu: Identify what’s missing and which links are underused.
- Add key links: Use the Navigation block in the Site Editor to add important links.
- Preview your layout: Ensure your menu looks great across desktop, tablet, and mobile views.
- Test for accessibility: Ensure tap targets, submenu behaviour, and other navigation elements meet accessibility standards.
- Publish when ready: Once you’re happy with the layout, track performance using your analytics.
Keep learning and experimenting
For continued improvement, explore the official WordPress documentation on the Navigation block to enhance your knowledge. Curious about what’s next in WordPress navigation? You can also follow Gutenberg development on GitHub to stay updated on upcoming features and contribute feedback.
Join the conversation
What’s the trickiest navigation structure you’ve built so far? Share your experiences in the comments, and let’s tackle challenges together.
Final mantra
Map. Test. Tweak. Great navigation happens through careful planning, testing, and refining one smart decision at a time.
Take it further with MaxiBlocks
To take your website navigation to the next level, consider using MaxiBlocks. With its intuitive and customisable blocks, you can easily create a flexible and responsive navigation system that fits your needs. Whether you’re refining your menu layout or ensuring a seamless experience across devices, MaxiBlocks offers the tools to streamline your design and enhance usability. Start building better navigation today with MaxiBlocks.
Discover how to create clear, responsive, and stylish WordPress menus with expert tips and resources.
Can you add submenus using Gutenberg in WordPress?
Yes, with the Gutenberg block editor and a block-based theme, you can add and manage submenus directly in your navigation menus using the Navigation block. This allows you to visually build and arrange hierarchical menus with dropdown capabilities.
Where do you access the navigation menu in Gutenberg?
To manage navigation menus with Gutenberg, you use the Site Editor, accessible from the Appearance section in the WordPress dashboard. In the Site Editor, you can add or edit the Navigation block in your header or any other part of your template.
How do you add a submenu item in Gutenberg?
Within the Navigation block, you can add a new link and then drag it slightly to the right beneath a parent item. This indentation automatically turns it into a submenu item, creating a dropdown effect on the frontend.
Can you rearrange submenu items visually?
Yes, Gutenberg allows you to drag and drop submenu items to reorder them within the navigation structure. This makes it easy to update menus without code and see changes instantly.
What types of links can be used in submenus?
You can include links to pages, posts, custom URLs, categories, and even reusable blocks or templates, depending on how your site is structured. This flexibility makes the navigation block a powerful tool for organising content.
How does a submenu appear on the frontend?
Submenus appear as dropdowns under their parent items. The appearance is controlled by your theme’s CSS, so styling and animations may vary depending on your block theme’s design.
Can you have multiple levels of submenus?
Yes, you can nest multiple levels of submenus by further indenting items. However, it’s best to limit depth to two or three levels for usability, especially on mobile devices where deeper menus can be harder to navigate.
Is it possible to edit the navigation menu outside of the Site Editor?
Yes, you can also manage menus via the Navigation Menus screen under Appearance > Editor > Navigation or through the block editor when editing individual templates or parts, depending on your theme setup.
Can you create different navigation menus for different parts of your site?
With the Navigation block, you can create and save multiple menu variations. These can be inserted into different template parts (like headers, footers or sidebars) for specific pages or page types using conditional logic or template assignments.
What if your theme doesn’t support Gutenberg menus?
If you’re using a classic theme or a hybrid setup, you might not have access to the block-based Navigation block. In that case, you would manage submenus through the traditional Menus screen under Appearance > Menus in the WordPress dashboard.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like