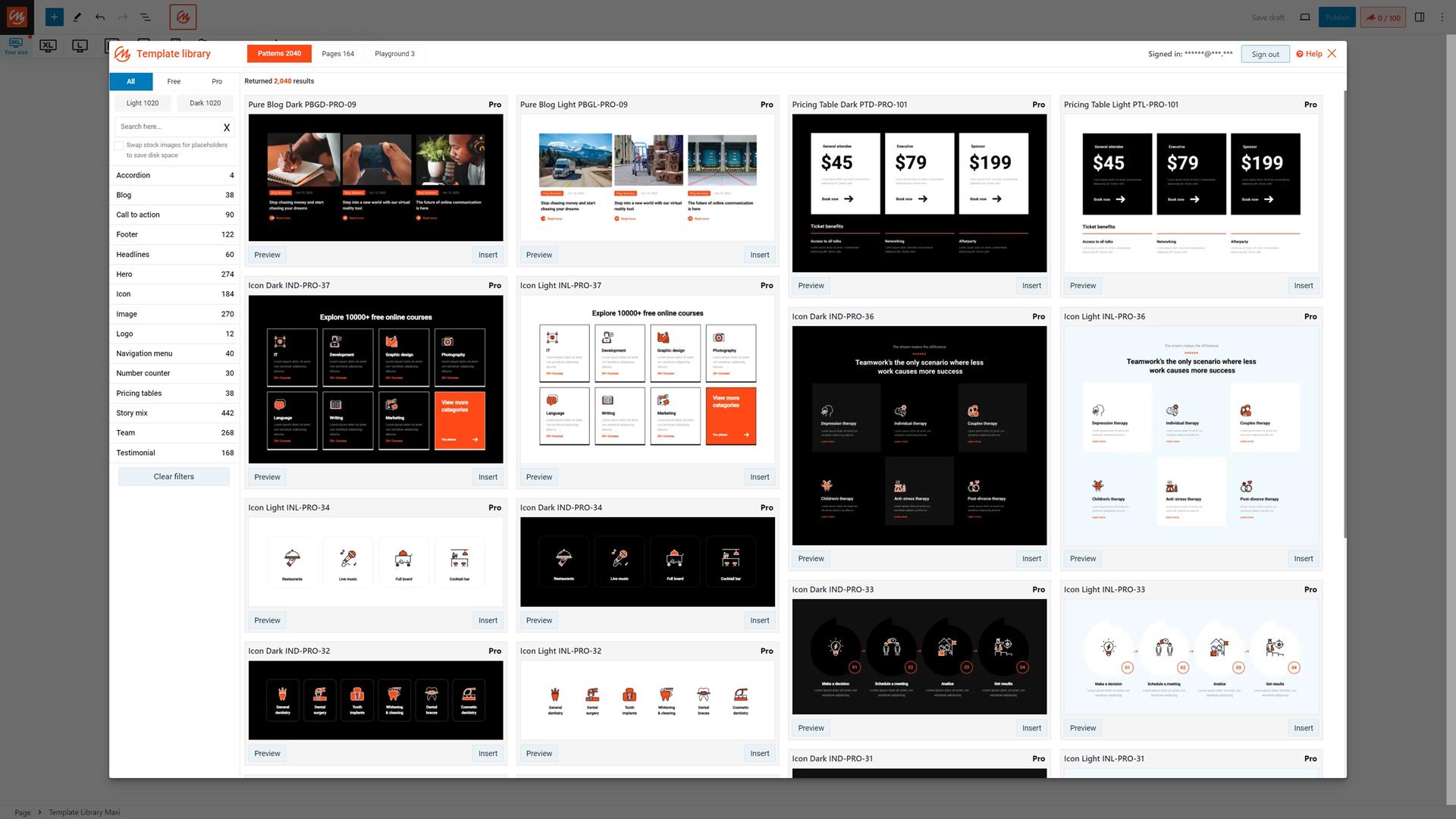
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

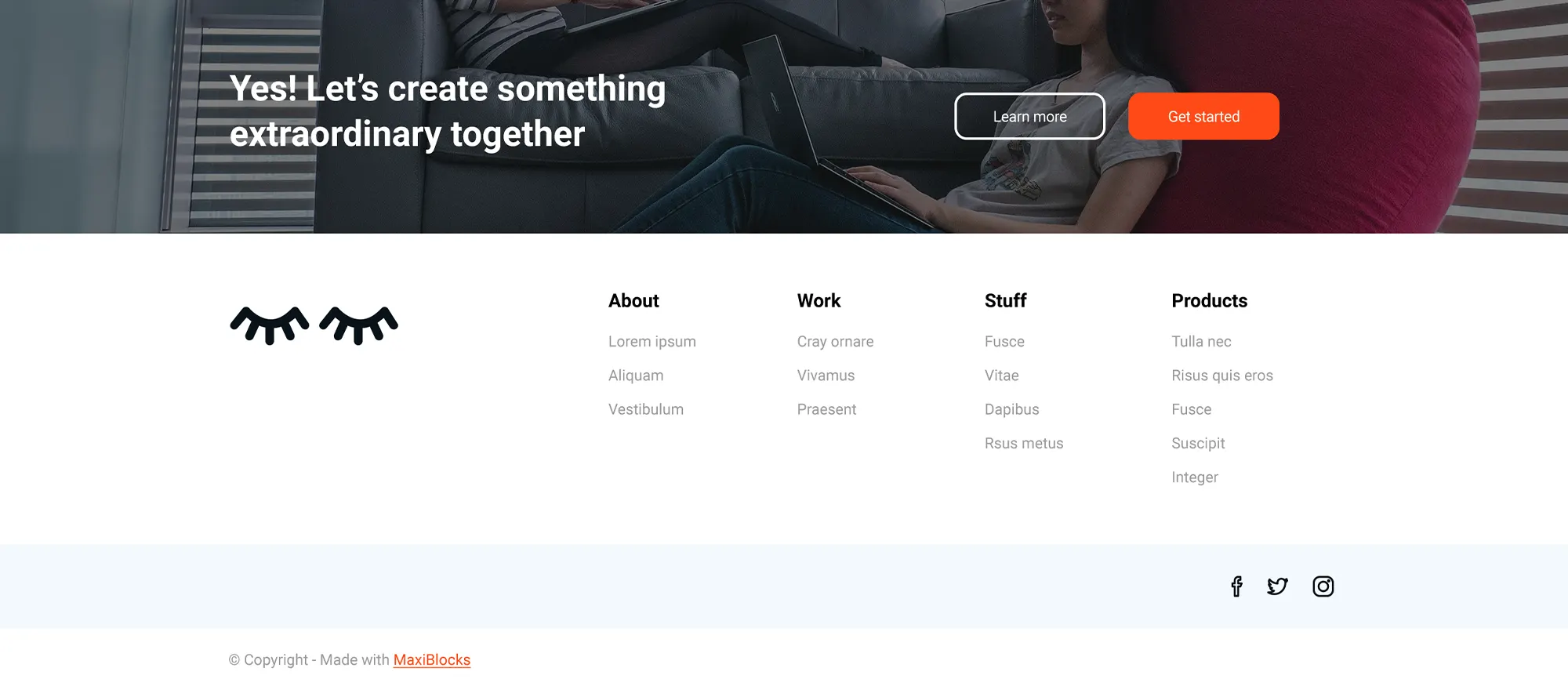
A footer menu is a type of navigation menu that usually appears at the bottom of a webpage. It gives users quick access to important parts of the site, as well as helpful extras like contact details, privacy policies, and copyright information. It’s there to support smooth navigation and make sure visitors can easily find key information.
Updated 21 Amy 2025
The overlooked power of the bottom of the page
Half of your desktop visitors reach the end of your pages, according to Chartbeat data from 2024. Despite this, many websites still treat the footer as an afterthought in a digital attic where unused links and boilerplate content are tucked away. But in reality, the footer remains a crucial touchpoint for user experience, branding, and even business outcomes.
A place where impressions are formed
Thanks to psychological principles like the peak-end rule, the final part of a web session can shape a user’s lasting perception. A clean, useful footer can reinforce trust and professionalism, while a cluttered or forgotten one can leave users with doubts.
Function, not filler
Footers offer a redundant yet essential navigation safety net. If a user doesn’t find what they’re looking for in the header or mega menu, the footer offers a fallback. And for long pages, especially sales or editorial content, a persistent footer ensures users don’t reach a dead end.
Beyond navigation, footers open doors for re-engagement. Strategic links to job listings, partnership pages, or press kits invite B2B interactions. Including elements like NAP data (name, address, phone) supports local SEO and builds trust for multi-location businesses.
Crisis communication and user support
Footers are often the go-to place for timely updates whether it’s a service outage, a shipping delay, or a public health advisory. Done right, this builds transparency and reduces the load on customer support teams. In fact, some SaaS companies have reduced support tickets simply by surfacing key resources like their help centre link or onboarding documentation in the footer.
SEO clarity, not clutter
There’s a persistent myth that footers hurt SEO. In reality, when logically structured and semantically tagged, they support site indexing and even help search engines understand site hierarchy. Just avoid stuffing them with irrelevant or duplicated links.
If you’re still treating the footer like a leftover, it’s time to reframe your thinking. This is prime digital real estate so use it intentionally to support users, reinforce trust, and drive action.
Aligning footer content with user intent
Designing an effective footer starts with understanding what users are actually looking for when they scroll to the bottom of your site. Each link or section should serve a purpose based on clear intent. These can be broken into four main categories: actions like “Start trial,” informational pages like “Blog,” trust signals such as “Security,” and legal content like “Terms of service.” Matching content to intent keeps your footer lean and purposeful.
Prioritising clarity and value
Too often, footers become link dumps. A content decay audit every quarter helps identify what’s still relevant. Remove or merge outdated links that no longer drive engagement or conversions. If it doesn’t support user needs or business goals, it doesn’t belong in the footer.
Supporting localisation and accessibility
If your site serves a global audience, tailoring the footer by region matters. Country selectors, tax (VAT) information, and language options should be easy to find. Likewise, your contact details should be straightforward: list phone numbers, hours for live chat, and make email forms accessible to avoid hidden fields or captcha blockers.
Building trust with proof and simplicity
Footers are a great space for lightweight social proof so think award badges, press quotes, or partner logos. Just make sure you compress images to avoid unnecessary page weight. For newsletter signups, keep it simple: a single email field, a clear value proposition, and a GDPR-compliant checkbox are all you need.
Content hierarchy and navigation logic
Keep your footer focused by limiting duplication. If a link already appears prominently above the fold, it might not need to be repeated. Use clear, action-oriented labels rather than vague ones. For example, “See pricing plans” is more effective than “Info” or “Learn more.”
Running a simple card-sorting exercise, where you organise all potential footer links by purpose and frequency of use, can help clarify what truly deserves a spot. When well-organised and stripped of clutter, your footer becomes a valuable navigation tool, not an afterthought.
Subscribe to our newsletter
Structuring the footer with clarity and balance
A well-designed footer relies on visual clarity and consistent structure. On desktop, using two to four columns keeps content readable without feeling overwhelming. On mobile, switching to a single stacked column ensures legibility and easier tap targets. Spacing should follow a natural rhythm using a golden ratio between outer margins and inner gutters can give your layout a clean, breathable feel.
Prioritising contrast and readability
Legibility is a key component of accessibility. Footer links should meet at least a 4.5:1 contrast ratio against the background, while larger text like headings can meet a slightly lower threshold of 3:1. These ratios help users with visual impairments and ensure clarity in low-light conditions.
Choosing between dark and light designs
Dark footers are increasingly popular as they reduce visual fatigue and blue-light strain during evening browsing. If you choose a dark background, make sure your logo and any graphic elements are inverted appropriately so they remain sharp and recognisable.
Adding polish with subtle micro-interactions
Enhancing footer links with small visual cues can make navigation feel more responsive and intuitive. Use animations like underline slide-ins or soft colour fades that last between 150 and 200 milliseconds. Going beyond 250 milliseconds can make the interface feel sluggish. These small touches show attention to detail without distracting users.
Avoiding visual clutter
It’s tempting to showcase every partnership or award in the footer, but overcrowding can backfire. Too many logos result in what’s often referred to as “logo soup.” Prioritise visual hierarchy and only include the most relevant or credible trust signals. Use consistent sizing and alignment to maintain order.
A thoughtful footer layout reinforces your site’s professionalism and usability. With clean spacing, intuitive structure, and elegant visuals, your footer can act as a seamless transition point and not just the end of a scroll.
Adapting footers for smaller screens and thumb-friendly access
When designing for mobile, it’s essential to keep touch interactions comfortable and functional. Aim to keep key interactive elements such as chat buttons or call links within easy reach ideally within 600 pixels of the bottom edge, following the “90 percent thumb reach” guideline. This approach ensures that users can tap without stretching or shifting their grip.
Using collapsible sections without creating friction
On smaller screens, a traditional four-column footer needs to collapse into a more vertical format. Accordions work well, but they must be implemented with care. Poorly executed accordions that expand one section while collapsing others can push content out of view, especially on short screens. To prevent this, test expansion flows and ensure that frequently used links remain visible.
Prioritising with progressive disclosure
Not every link needs to be immediately visible on mobile. Use progressive disclosure to simplify navigation for example, hiding low-priority links like terms and privacy under a single “Legal” label. This keeps the interface clean while still offering access to everything users might need.
Sticky micro-footers for persistent actions
Consider including a sticky strip at the bottom of the viewport about 44 pixels high that serves a focused purpose, such as displaying a live chat icon, checkout status, or quick-contact action. This helps users complete tasks efficiently without having to scroll back to the main footer.
Keeping visuals crisp and performance fast
Use optimised vector icons for social links 24 to 32 pixels is a sweet spot that keeps them visible and touch-friendly without taking up too much space. SVGs maintain sharpness across devices and screen sizes, avoiding the pixelation common with favicon-sized images.
For performance, inline only the CSS needed to style the initial footer layout, and defer heavier custom fonts and styles until after the main content is loaded. This improves mobile load speed and interaction responsiveness, especially on slower networks.
A responsive footer isn’t just about shrinking a layout it’s about rethinking structure, content, and interaction to match the context of mobile browsing. Done right, it supports faster actions, smoother navigation, and a better overall experience.
Build like a pro
Making your footer inclusive and efficient
A well-structured footer is more than just visual polish as it supports accessibility, improves performance, and ensures your website remains compliant with digital standards. By leveraging semantic elements and thoughtful enhancements, you can create a footer that serves every user effectively.
Structural semantics for better navigation
Using the <footer> HTML5 landmark helps screen reader users jump directly to this section via their assistive tools. For long pages, especially those using infinite scroll, include a skip link like “Skip to footer” to improve keyboard navigation and reduce fatigue.
Visual indicators and screen reader support
Ensure that every interactive element in your footer has a clear focus state, such as a 2-pixel outline in a high-contrast brand colour. This helps users navigating with a keyboard see exactly where they are. Replace legacy icon fonts with inline SVGs that include <title> and <desc> tags so screen readers can describe the icon’s meaning accurately.
Preventing layout shifts and slowdowns
When footers animate into view for example, via translateY effects ensure they’re implemented in a way that avoids layout shifts (CLS). Test these transitions to make sure they don’t push content unexpectedly. Only animate visibility, not position, to maintain Core Web Vitals compliance.
Legal compliance made practical
Auto-update the copyright year using a simple JavaScript snippet. Keep your privacy and cookie policy links clear and in plain language terms like “Privacy & Cookies” are more accessible than dense legalese. Display the last-modified date on legal pages to support transparency and compliance.
Final checklist
Use tools like WAVE or axe-core to run accessibility audits. Ensure the footer is semantically marked up with <footer> and that each section is logically grouped. Provide real link descriptions, enable keyboard tabbing, and avoid motion-heavy interactions.
A footer designed with care enhances usability, boosts trust, and ensures that all visitors regardless of device or ability can interact confidently with your site.
Why the footer still matters
Your website’s footer is more than just the end of the page—it serves multiple purposes, including guiding users who scroll to the bottom looking for quick access to key information. It’s a crucial trust signal, a navigation fallback, and a place for legal and branding consistency. A well-designed footer enhances findability, accessibility, performance, and trust, playing a vital role in your site’s user experience.
F-A-S-T: A simple framework
To guide your footer improvements, use this easy-to-remember acronym:
- Findability: Make important links, contact info, and policies easy to locate.
- A11y (Accessibility): Use semantic HTML, readable labels, and keyboard-friendly structures.
- Speed: Optimise icon loading, avoid layout shifts, and minimise unnecessary scripts.
- Trust: Reinforce credibility with social proof, clear policies, and consistent design.
A 5-step action plan
- Audit your current footer: Check for broken links, outdated info, and clutter.
- Prototype a clean, accessible layout: Use columns or accordions depending on the device.
- Test responsiveness: Ensure your footer is readable and usable across devices and screen sizes.
- Refine design tokens: Adjust spacing, colour contrast, and link focus states for better accessibility.
- Repeat quarterly: As your business and user needs evolve, so should your footer.
Next-level enhancements
Looking ahead, consider these advanced footer features:
- Voice-activated footers for compatibility with voice assistants.
- Adaptive banners that change based on time of day or dark mode preferences.
- AI-generated summaries for policy pages, improving accessibility and compliance.
One final challenge
Set a 30-minute timer today, open your site’s footer, and remove five links that no longer serve a purpose. Often, less is more.
Bonus resources
Every strong user journey ends with a confident, clear conclusion. Your footer should feel like a handshake—helpful, informative, and well-timed.
Next steps with MaxiBlocks
To help implement these footer improvements, consider using MaxiBlocks. With its flexible design tools, you can quickly create a professional, responsive footer that aligns with accessibility standards and enhances your site’s functionality. Whether you need columns, accordions, or integrated social proof, MaxiBlocks provides the building blocks for an efficient, user-friendly footer design. Start improving your footer today and create a better overall user experience with MaxiBlocks.
Discover how to create clear, responsive, and stylish WordPress menus with expert tips and resources.
If you’re setting up your menus, you might want to start with this guide on creating a simple navigation menu. Once you’ve got the basics down, you can explore how to customise the appearance to match your site’s style.
Need more control? Here’s how to add and manage submenus using Gutenberg. For bigger improvements, take a look at maximising user experience with intuitive navigation or explore some ideas on modern navigation for WordPress websites.
And if you want practical advice, these nine tips for working with drop-down menus can help you build cleaner, easier-to-use navigation across your pages. For a full overview, don’t miss the breakdown on WordPress navigation menus overall.
What is footer menu design?
Footer menu design refers to the layout and structure of navigational links placed at the bottom of a website. It typically includes links to important but non-primary pages such as terms and conditions, privacy policies, contact information, and social media. A well-designed footer menu enhances user experience by providing easy access to essential information.
Why is footer menu design important?
The footer acts as a secondary navigation area and is often the last place users look for links. It supports the overall site architecture by helping users find legal pages, additional resources or customer service details without cluttering the main navigation.
What should be included in a footer menu?
A typical footer menu includes links to About pages, FAQs, customer support, privacy policies, terms of use, careers, social media profiles, and sometimes a newsletter signup or contact form. It may also feature location info or certifications for credibility.
How does footer design impact SEO?
Footer menus help distribute internal links across your site, which can assist with crawlability and indexing. However, overloading footers with excessive links can dilute SEO value, so it’s best to include only the most useful and relevant links.
What makes an effective footer menu?
An effective footer menu is clean, organised and easy to scan. It uses clear headings, logical groupings, and avoids visual clutter. Good design ensures the links are legible and accessible on all devices.
How do you create a footer menu in WordPress?
In WordPress, you can create a footer menu by going to the Appearance > Menus section in the dashboard. You can assign a menu to the footer location provided by your theme, and add links, pages, categories or custom URLs as needed.
Can you customise the footer layout in WordPress?
Yes, WordPress themes often provide widget areas or block-based sections for footer customisation. You can add menus, images, contact details or even embed forms using the Customiser, Widgets screen or the Full Site Editor, depending on the theme.
What are best practices for WordPress footer menu design?
Use clear link labels, group related items under headings, and maintain consistency with your site’s overall design. Ensure the footer is mobile responsive, and avoid adding too many items that may confuse or overwhelm users.
Should the footer menu match the main navigation?
It doesn’t have to match but should complement it. The footer is ideal for supporting content or links that don’t fit into the primary menu, such as legal, support or internal links that assist with usability and compliance.
Can you include interactive elements in a footer?
Yes, many footers include interactive elements like collapsible menus, newsletter signup fields, live chat links or social media feeds. These elements should be used sparingly to avoid overloading the space or distracting from key information.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like