How can website builders WordPress simplify creating a site?
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th May 2025
Understanding WordPress website builders
Building a WordPress site made simple
If you want to build a WordPress site but feel overwhelmed by the process, website builders can make things much easier. MaxiBlocks, a leading WordPress website builder, simplifies web design with a rich set of features and a library full of pre-designed patterns and icons. It is designed to help users of all skill levels create a professional-looking website with ease.
What are WordPress website builders?
WordPress website builders are tools that allow you to design, customise and launch a website without needing to write code. These tools feature user-friendly interfaces, often including drag-and-drop functionality, making the process intuitive and accessible. With a wide selection of templates and design elements, you can quickly create pages tailored to your needs.
Why use a WordPress website builder?
User-friendly interface
These builders are designed to be easy to use, even for beginners. You can manage layouts, content and design elements without technical knowledge.
No need for coding
Website builders handle the coding behind the scenes. You can focus on content and branding while the builder manages the technical aspects.
Fast and efficient design
With ready-made templates and visual editing tools, you can create and launch a fully functional website in a fraction of the time traditional development would require.
Introducing MaxiBlocks
What is MaxiBlocks?
MaxiBlocks is a free plugin for WordPress that enhances the capabilities of the Gutenberg block editor. It allows you to build attractive web pages using a simple block-based system, with no coding skills required.
What makes MaxiBlocks different?
MaxiBlocks takes an inclusive and accessible approach. Unlike many site builders that charge for premium features, MaxiBlocks provides all of its features for free. This makes it a cost-effective option for users who want full creative control without added expenses.
Core features of MaxiBlocks
Simplified web design with blocks
MaxiBlocks uses an intuitive block system where each block represents a different content element such as text, images, testimonials or pricing tables. These blocks can be arranged and customised to build your site structure quickly and easily.
Extensive customisation options
You can customise every aspect of your website to match your personal style or brand identity. MaxiBlocks allows you to:
- Change colours, fonts and layouts
- Apply global styles using “style cards”
- Create a consistent and professional design throughout your site
Real-time visual editing
The live visual editing feature lets you see changes as you make them. You can drag and drop elements, adjust spacing, and update styles with immediate feedback, streamlining the entire design process.
Fully responsive design
MaxiBlocks ensures your website looks great and functions properly across all devices, from smartphones to 4K displays. It works seamlessly with the MaxiBlocks Go theme, helping improve user experience and SEO performance by delivering a responsive, mobile-friendly site layout.
Enhancing workflow with MaxiBlocks
How MaxiBlocks speeds up web design
MaxiBlocks accelerates the web design process by offering a vast template library filled with professionally designed components. Instead of starting from scratch, users can quickly launch their projects using these ready-made elements and focus on customisation.
Template types available in the library
The library contains a wide range of pre-designed blocks to suit different site needs:
Hero sections
Create a strong first impression with visually engaging hero sections that showcase your brand message or latest offers.
Footers
Design clean, professional footers with multi-column layouts, social media icons and copyright text.
Navigation menus
Choose from a variety of navigation styles to provide a smooth and intuitive browsing experience.
Testimonials
Add customer testimonials in attractive layouts to build trust and social proof.
Team sections
Introduce your team using stylish templates with photos, names, titles and short bios.
Blog layouts
Display your content in a structured, reader-friendly format using pre-designed blog templates.
Icons
Access a wide range of customisable SVG icons for categories like communication, social media, business and more.
Images
Incorporate high-quality, editable images that blend seamlessly with your design.
Logos
Easily upload and display your brand’s logo using dedicated logo blocks.
Story mixes
Combine text, images and visual elements to create compelling storytelling sections.
Accordions
Organise content into collapsible sections for a cleaner layout and better user experience.
Number counters
Highlight key statistics or milestones with animated counters that draw attention to your achievements.
Real-life example
Imagine you’re a small business owner creating a site to showcase your services, team and customer feedback. With MaxiBlocks, you could:
- Start with a hero section that uses a bold image and headline to capture attention
- Add a clear navigation menu for easy site exploration
- Introduce your team with a pre-built team block, including names, roles and images
- Include testimonials to build credibility
- Finish with a professional footer, along with branded icons and imagery
By relying on these templates, you reduce the time spent building your site from the ground up and can focus on customising it to match your brand identity.
The MaxiBlocks design library
What the design library offers
MaxiBlocks includes over 13,000 free SVG icons and shapes that can be customised in real time. These design elements help give your site a polished, professional look while maintaining creative flexibility.
How premade patterns help
Premade patterns offer a quick way to build attractive pages without needing to design every section manually. They provide a solid foundation that you can easily modify to fit your layout and branding, helping you create a visually consistent and engaging website with minimal effort.
Subscribe to our newsletter
Advanced design techniques
Taking your WordPress design to the next level
MaxiBlocks provides a range of advanced design tools that make it easier to build visually appealing websites while maintaining a smooth, intuitive workflow. These features allow you to add depth, motion and creativity to your pages without needing complex code.
Visual layering and animation features
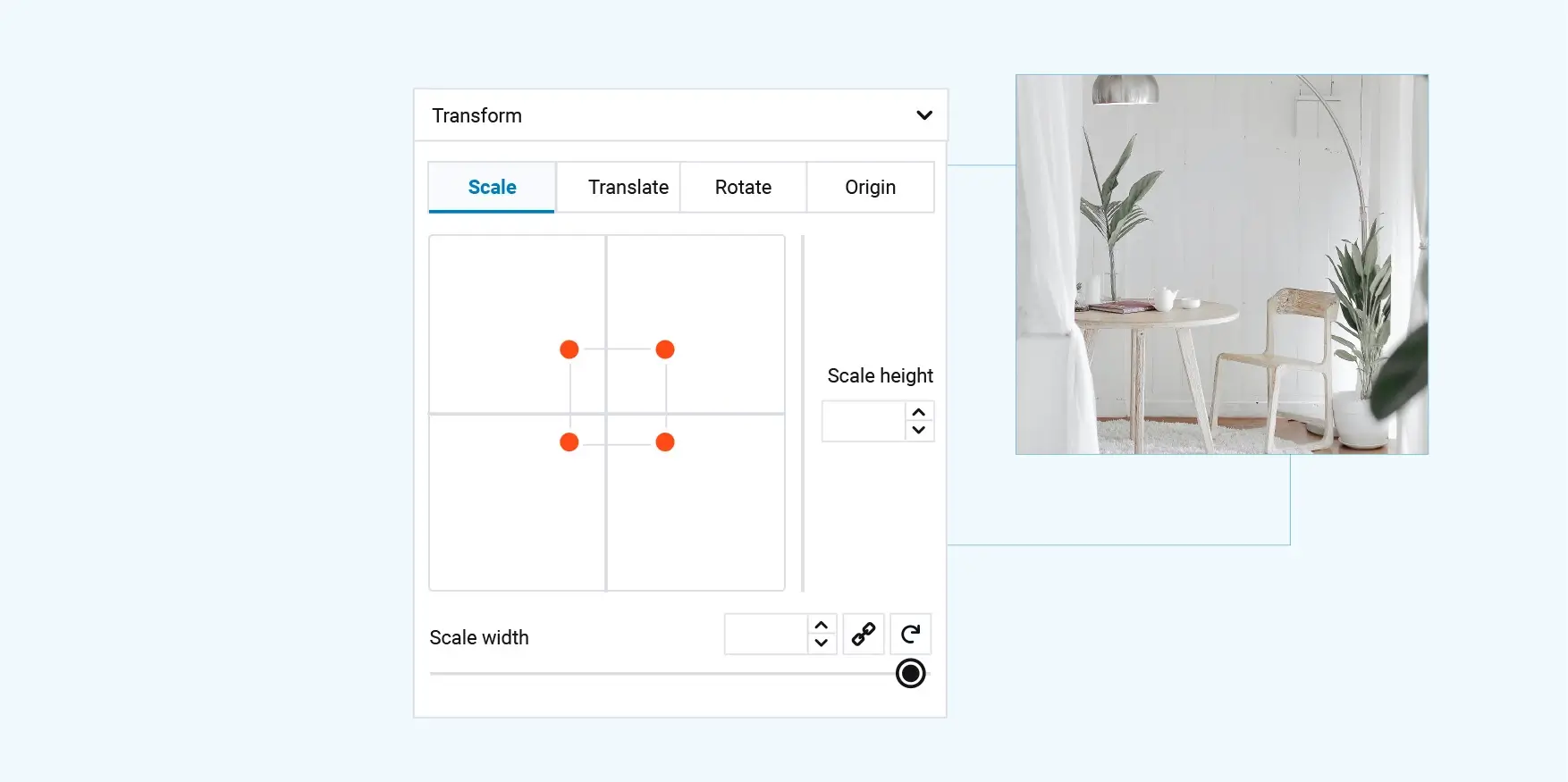
Layering techniques
Layering allows you to stack multiple design elements such as images, shapes and text to create complex layouts with depth and visual interest. This technique helps bring your content to life and adds a professional, polished feel to your pages.
Hover animations and CSS transformations
Add interactivity with hover animations and CSS transformations. These effects change the appearance of elements when users hover over them, helping to draw attention to key content and improve engagement across your site.
Scroll effects
Scroll effects trigger animations as users move through your site. These effects can create a dynamic and interactive browsing experience that keeps visitors engaged and makes your content more memorable.
Customising background layers
MaxiBlocks gives you complete control over your background layers, offering several options to personalise your page sections and enhance your design.
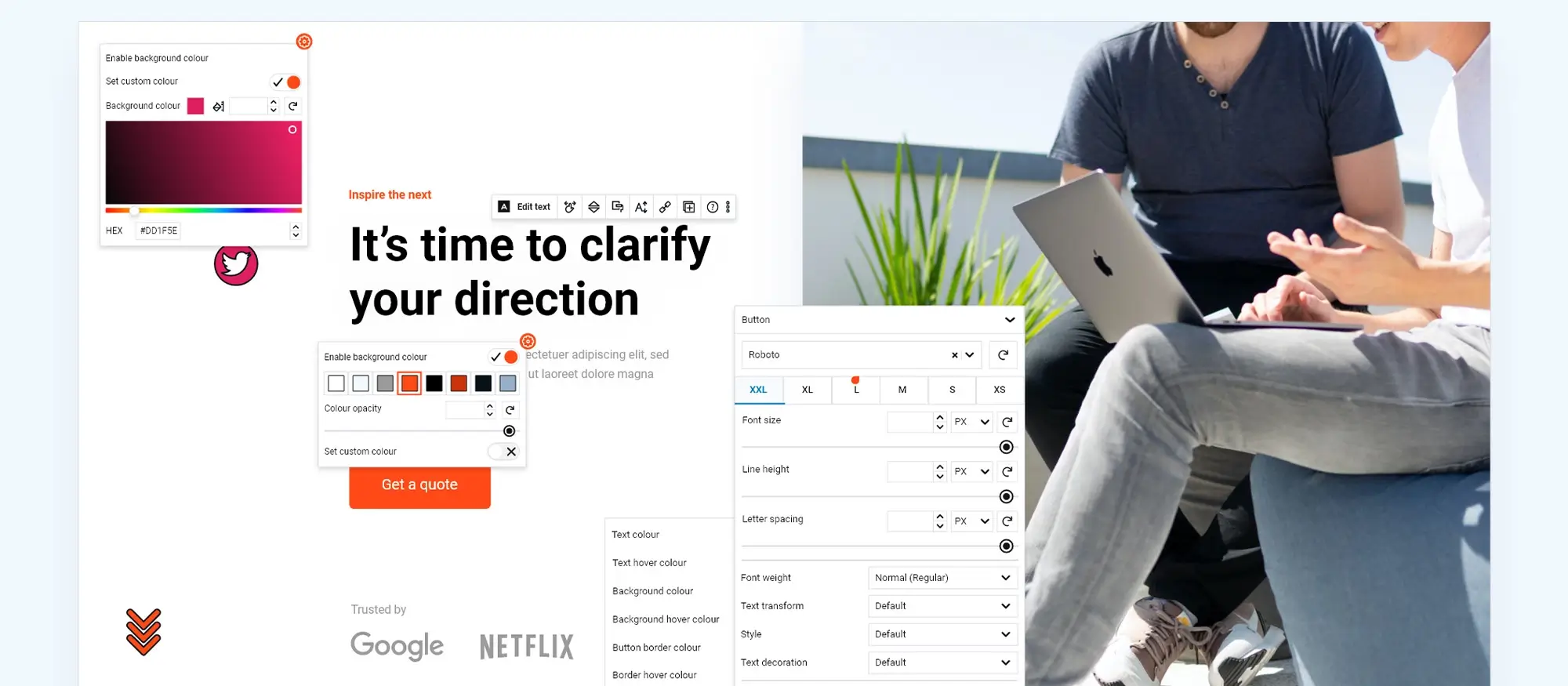
Background colours
Choose from the style cards palette or select a custom colour. You can also adjust the transparency to achieve subtle or bold visual results.
Clip path shapes
Add creative shapes to your backgrounds using the clip path feature. Choose from various preset shapes like polygons and fine-tune their size and position for a tailored design.
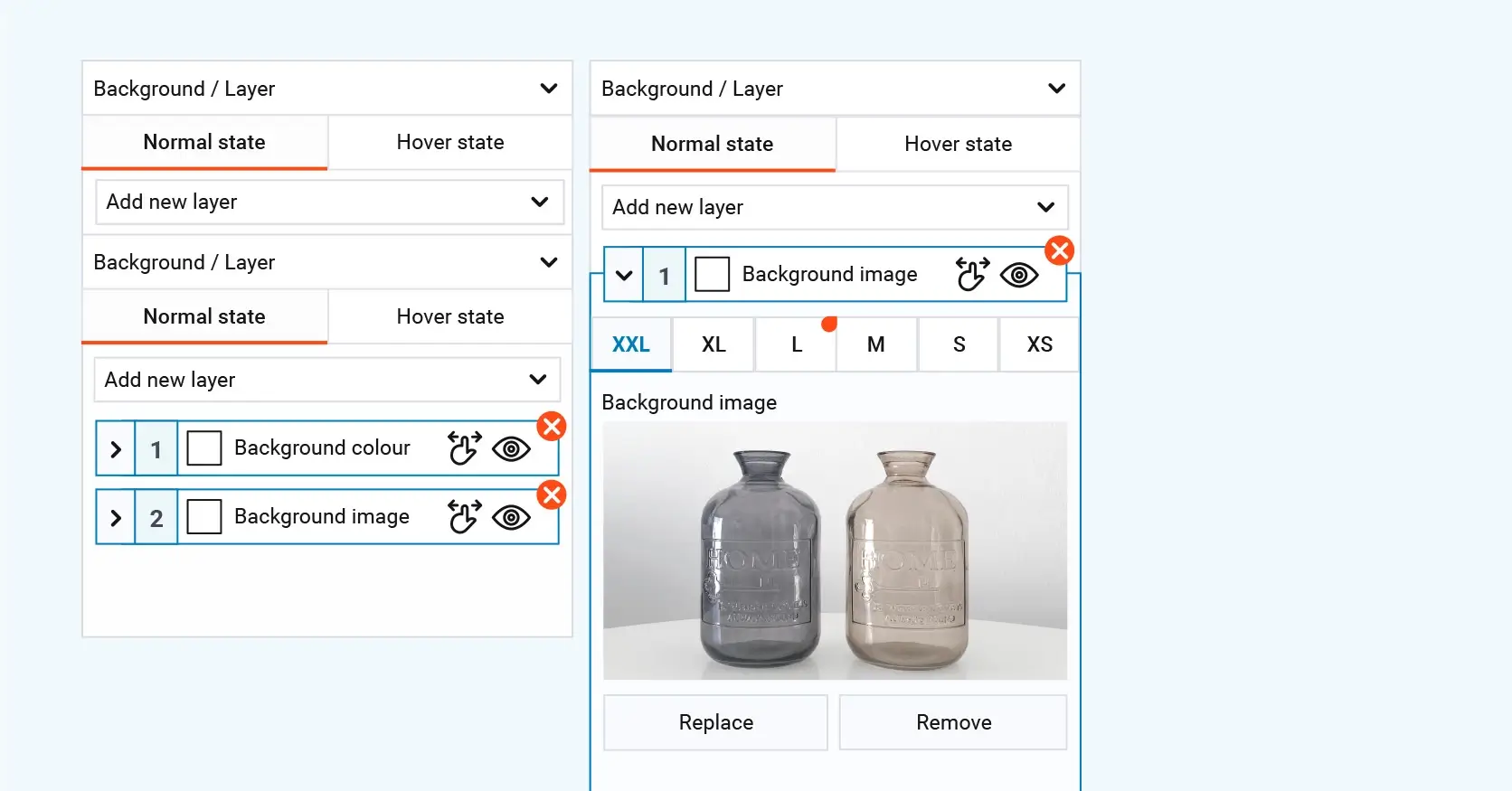
Background images
Easily set background images using your media library or an image URL. You can adjust the image’s size, position and opacity to suit your layout and visual goals.
Background videos
Embed video backgrounds by entering a video URL. Set start and end times, enable looping and adjust opacity to create engaging, subtle effects. A fallback image ensures a smooth user experience if the video doesn’t load.
Background gradients
Design layered and colourful backgrounds using radial or linear gradients. You can control the colour stops, opacity and blending to add visual depth and motion to each section.
Adding shapes
Access a wide range of SVG shapes from the MaxiBlocks icon library. Customise them by changing their colour, transparency, size and orientation. You can flip or position them anywhere on the page to create unique, branded visual accents.
Designing with precision and creativity
By using these advanced techniques, you can build a more interactive, visually compelling website that stands out. Whether you are creating subtle effects or bold designs, MaxiBlocks makes it easy to apply creative styling without complex code empowering you to create a truly unique WordPress site.

Introducing new navigation patterns in MaxiBlocks
MaxiBlocks has recently expanded its template library with 40 new navigation patterns. These additions provide users with a wider selection of visually appealing, user-friendly designs to improve website navigation and overall user experience.
How to get started with navigation patterns
MaxiBlocks makes it simple to implement stylish and effective navigation menus on your WordPress site. Here’s how you can start using the new patterns:
Access the template library
Click the MaxiBlocks logo in the top toolbar of your WordPress dashboard. This will open the full MaxiBlocks template library.
Browse navigation patterns
In the library’s left sidebar, select Navigation menu to view the available designs. Each pattern is crafted for different styles and site functions, so you can choose one that suits your brand and layout.
Insert your chosen pattern
After browsing the available options, click Insert to add your selected navigation menu pattern to your page. The design will be added instantly, ready for customisation.
Customising your WordPress navigation menu
After inserting a navigation pattern, MaxiBlocks makes it easy to tailor the menu to your website’s structure and needs.
Create a new menu
Once the pattern loads, a prompt will appear asking you to create a new menu. Click Create new menu to open the WordPress menu settings in the sidebar.
Add menu items
You have several options to populate your navigation:
- Page list: Automatically includes all existing pages on your website
- Custom links: Add any external or internal links manually
- Add a page link: Manually select specific pages for greater control
- Button submenus: Create dropdown-style navigation with buttons
- Search bar: Include a search function directly in the navigation menu
Organise your menu
Reordering items is simple. Click the three dots next to a menu item, then choose Move up or Move down to adjust the order. You can also add submenus by clicking the same menu and selecting Add a submenu.
Use the search feature
For larger websites, the search bar helps you quickly find specific pages to add to your navigation without scrolling through a long list.
A powerful upgrade to your website’s navigation
The introduction of 40 new navigation patterns marks a major enhancement to the design flexibility available with MaxiBlocks. Whether you’re refreshing your site’s layout or improving user navigation, these new tools provide a fast, accessible and efficient way to upgrade your WordPress menus. By following these simple steps, you can create a streamlined, modern navigation experience tailored to your audience.
Build like a pro
SVG icons with MaxiBlocks
Why SVG icons improve modern websites
SVG (Scalable Vector Graphics) are sharp, lightweight images that scale perfectly on any screen size. They load quickly, adapt to different devices, and are easy to customise, making them ideal for everything from navigation to visual accents.
Unlike raster images, SVGs stay crisp whether viewed on a mobile phone or a high-resolution display. They’re also smaller in file size, which helps pages load faster and improves SEO.
What MaxiBlocks offers with its SVG library
The MaxiBlocks SVG library includes over 13,000 editable icons and shapes. You can quickly search by keyword or browse categories directly within the WordPress editor. Each icon can be customised change its size, colour, stroke width or fill style to match your brand.
Icons can be used in a variety of ways: in headers, footers, buttons, service sections, feature highlights, or product descriptions. Because they’re vector-based, you can apply consistent styling across your site without sacrificing performance.
Where SVG icons are commonly used
MaxiBlocks icons are suited for:
- Navigational elements such as menu icons, arrows and home buttons
- Social media links in headers, sidebars or footers
- Interactive components like play buttons, collapsible content triggers or form indicators
- E-commerce elements including shopping carts and payment method icons
- Utility and functional design like search, user profiles or settings
- Accessibility and support sections, including icons for text size, help or notifications
These uses improve user experience by providing visual cues and supporting content clarity.
How to add and customise SVG icons in MaxiBlocks
To insert an icon, use the Add block button and select SVG Icon Maxi. Once added, the sidebar allows full control over style and behaviour. You can adjust colours, add hover effects, and resize the icon as needed. Both filled and line-based icons are available, giving you design flexibility.
If you’re working with lists, MaxiBlocks also lets you replace default bullets with custom icons. Just select a Text Maxi block, enable list options in the sidebar, and choose an SVG icon to act as your bullet. This adds a visual layer of polish while keeping content easy to scan.
Working with SVG shapes
In addition to icons, MaxiBlocks includes scalable shapes like rectangles, circles, lines, and polygons. These can be used for layout accents, dividers, backgrounds or to highlight content areas. Like the icons, shapes are easy to style using the built-in controls.

Website design with free WordPress SVG icons
Why use SVG icons in web design
SVG icons are more than just decorative. They help users understand your content quickly, improve the visual flow of a page, and save valuable screen space. When used thoughtfully, they can guide users through actions, highlight important elements, and make your website more engaging.
How SVG icons enhance different areas of a website
Feature highlights
Adding SVG icons next to listed features or services creates instant recognition. For example, placing a shopping cart icon next to an e-commerce option or a speech bubble beside a live chat feature immediately tells users what to expect.
Headings and sections
Icons placed next to section titles can break up long text and draw attention to key content. A magnifying glass next to a search-related heading, or a star next to a highlighted feature, helps create visual hierarchy and focus.
Storytelling and guided steps
Icons can be used in a sequence to illustrate a user journey such as registration, onboarding, or completing tasks. This approach creates a guided, step-by-step experience that improves clarity and engagement.
Practical uses of SVG icons
- Menu navigation: A hamburger icon indicates a collapsible menu, ideal for mobile layouts
- Social sharing: Icons for Facebook, Twitter, Instagram and others allow easy content sharing
- Download actions: A downward arrow communicates a downloadable file like a PDF or image
- Search functions: A magnifying glass icon clearly marks search inputs
- Contact points: An envelope icon signals email or contact forms
- Media controls: Play, pause and speaker icons help users interact with audio or video
- Image galleries: Arrows allow users to scroll through slides or image carousels
- Callouts: Eye-catching icons can highlight limited offers or important buttons
- Functional cues: A thumbs-up for approval or a bin for delete actions help users understand intent at a glance
- Space-saving design: Replacing text with icons works well in mobile or minimalist layouts
- Emotional engagement: Icons like hearts for favourites or likes can increase emotional connection and user interaction
Making your design more effective
Icons should be placed with purpose. Add them next to interactive elements, action prompts or in places where they help users navigate, understand or act faster. When used consistently and clearly, SVG icons enhance the user experience without cluttering your design.
MaxiBlocks’ built-in SVG icon library makes it easy to implement these visuals anywhere on your WordPress site giving you control over size, style and placement for every icon.

Strategic use of SVG icons
Positioning SVG icons across your website
SVG icons help create a more intuitive and visually engaging website. Their lightweight nature and scalability make them suitable for nearly every section of a site, from navigation to product features.
Header section
Use an SVG version of your logo for maximum clarity across all devices. You can also add icons next to menu items to help users quickly understand their purpose. For example, a shopping cart icon can lead to the checkout page or basket.
Services section
Place relevant icons next to service titles to visually represent what each one offers. A wrench might indicate technical support, a paintbrush for design, or a globe for international services. These simple additions improve comprehension and structure.
Product pages
Highlight key product features or user actions with icons. Use visuals for screen size, battery life or connectivity (e.g., camera, Wi-Fi). Add icons for functions like “add to cart” or “share”, positioned near the respective content for clarity.
Footer section
SVG icons are effective in footers for social media, contact details and quick links. An envelope for email, a phone icon for support or a location pin for address details can make these sections easier to scan and interact with.
Tips for icon placement
- Keep icon sizes balanced with surrounding text
- Maintain consistent styling across sections
- Position icons near related content for easy association
- Use icons to support, not replace, meaningful text

What’s next for MaxiBlocks
MaxiBlocks continues to evolve with exciting updates planned for its users.
Upcoming features
- Full site editing (FSE): Complete control over headers, footers and page layouts
- Nested sliders: Display multiple layers of content interactively
- Context loops: Show content dynamically based on specific rules
Platform improvements
- Expanded pattern and template libraries
- Integration of AI features to simplify design tasks
- Improved PHP support for faster, smoother performance
These additions aim to make site building even more intuitive, flexible and powerful for WordPress users at all skill levels.
Why choose MaxiBlocks
MaxiBlocks provides everything you need to build a professional WordPress site:
- A user-friendly interface suitable for beginners and experienced designers
- A powerful template and pattern library
- Over 13,000 editable SVG icons
- Real-time visual editing
- Responsive design tools
Whether you’re starting with a free WordPress theme or building something custom, MaxiBlocks helps you get online faster with a site that looks great and performs well.
Build like a pro
Start building with MaxiBlocks
MaxiBlocks offers a streamlined, flexible approach to WordPress website design. Whether you’re building your first site or refining an existing one, its growing library of templates, blocks and SVG icons gives you the tools to create a responsive, visually engaging site without the complexity.
If you’re new to WordPress, the official Getting Started Guide is a great place to begin. It walks you through the basics, helping you get up and running with confidence.
Website builders like MaxiBlocks simplify every step of the design process. With a builder, you can:
- Create a responsive website without writing code
- Use open-source, drag-and-drop editing tools
- Lower your design costs with free themes and templates
- Customise layouts using Gutenberg blocks and full site editing
- Add polished visual elements with icons like WordPress Dashicons and Maxi SVG icons
For those with more experience, tools like page builders and custom templates offer even more creative control. But even if you’re working solo, the right builder makes it easy to launch a site that looks professional and works beautifully.
Now is the time to bring your vision to life, explore MaxiBlocks and start building your WordPress website today.
WordPress website builder for design and customization
Explore guides, tutorials, and resources made for using WordPress website builders like MaxiBlocks.
FAQs for MaxiBlocks(website builders WordPress)
What is MaxiBlocks?
MaxiBlocks is a free WordPress plugin designed to enhance the Gutenberg block editor. It offers an intuitive, drag-and-drop interface that makes it easy to create and customise professional websites without any coding knowledge. By combining the power of WordPress with a robust set of design tools, MaxiBlocks helps users streamline their web design process and build visually engaging pages.
Do I need coding knowledge to use MaxiBlocks?
No, you don’t need any coding experience. MaxiBlocks is built for simplicity and ease of use. Its interface is designed to help you build and manage your site entirely through visual controls, so you can focus on layout and content without needing technical skills.
What are the key features of MaxiBlocks?
MaxiBlocks includes a wide range of built-in features to support creative flexibility. These include a growing library of templates and patterns, full customisation options for colours, fonts and layouts, live visual editing with instant feedback, fully responsive design for all screen sizes, and advanced styling options such as hover animations, layering, scroll effects and background customisation.
How does live visual editing work in MaxiBlocks?
Live visual editing means that changes you make to your site appear in real time as you work. As you move elements, adjust styles or update text, the results are shown instantly helping you quickly fine-tune your design without switching between editing and preview modes.
Are there any costs associated with using MaxiBlocks?
No, all features in MaxiBlocks are completely free to use. There are no premium tiers, hidden costs or feature lockouts. This makes it an ideal option for individuals, freelancers and small businesses who want professional tools without a financial barrier.
What templates and patterns are available in MaxiBlocks?
The template library in MaxiBlocks covers everything from hero sections, footers and navigation menus to team profiles, testimonials, blog layouts and feature sections. It also includes visual elements like icons, images, accordions, number counters and story-based layouts. Each template is designed to be fully customisable, allowing you to adapt it to your own style and content.
Can I customise the templates and patterns?
Yes, every design element in MaxiBlocks can be customised. You can change fonts, colours, layout spacing, content alignment and more to make the design fit your brand or personal aesthetic. The drag-and-drop builder makes this process intuitive and flexible.
Is MaxiBlocks suitable for responsive web design?
MaxiBlocks is fully responsive by default. Any website you build with it will automatically adapt to different screen sizes, from desktop monitors to tablets and smartphones. This not only improves user experience but also supports better search engine rankings.
What is the Maxi SVG library?
The Maxi SVG library is a core feature that provides access to over 13,000 scalable vector icons and shapes. These icons can be used throughout your site for navigation, decoration, feature highlights and more. Each one can be resized, coloured and styled directly within the editor to match your design needs.
How do I use SVG icons and shapes in MaxiBlocks?
Adding SVG icons to your site is straightforward. You select the icon you want from the Maxi SVG library and insert it into your page. You can adjust its colour, stroke width and size, and use it alongside text or as a standalone design element to enhance your layout.
What advanced design techniques does MaxiBlocks offer?
MaxiBlocks gives you access to powerful design tools like layering elements to add depth, hover animations and CSS transformations for interactivity, scroll-triggered effects for dynamic movement, and fully customisable backgrounds using gradients, videos, shapes and images. These tools help you build more sophisticated and visually engaging websites without code.
Can MaxiBlocks help with website navigation?
Yes, MaxiBlocks includes over 40 pre-designed navigation menu patterns. These are designed for usability and style, and they can be customised to suit your site’s layout, colour scheme and content structure. Whether you need a basic menu or a multi-level structure, MaxiBlocks offers the tools to make navigation simple and effective.
What developments are planned for MaxiBlocks?
The MaxiBlocks team is actively developing new features to enhance the plugin’s capabilities. Upcoming updates include full site editing support, nested sliders, context loops for dynamic content, and expanded pattern libraries. There are also plans to integrate AI-assisted design tools and improve overall performance with better PHP support.
How do I get started with MaxiBlocks?
You can get started by downloading MaxiBlocks from the official WordPress plugin directory. Once installed, you’ll find the template library, design tools and SVG icon options built into your dashboard. From there, you can start building and customising your website with ease no technical knowledge required.
Where can I find more support and resources?
If you’re new to building websites, MaxiBlocks offers guides on using WordPress site builders, choosing the right templates, and working with full site editing. For those looking to go further, there are also resources covering advanced design techniques, comparisons of top website builders and tips on working with professional WordPress designers. These resources are ideal whether you’re starting from scratch or improving an existing site.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like