The most popular CMS for WordPress website builders
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Several popular and effective WordPress website builders offer various features to suit different needs. Some of the best include MaxiBlocks, Elementor, Divi Builder, Beaver Builder, Thrive Architect, and SeedProd, each known for their unique strengths.
Updated: May 21, 2025
Key takeaways
WordPress stands as the leading CMS due to its open-source nature, strong community support, and broad customisation options. It offers flexibility through thousands of plugins and themes and in particular the WordPress website builders many of which are open source and thus free to use, making it easy to build functional sites without complex coding.
WordPress’s focus on security, regular updates, and multilingual support is also worth noting. Combined with mobile-responsive designs and performance tools, Its broad range of add-ons such as free courseware and auxiliary services such as hosting provided by Scala Hosting have created a self-sufficient ecosystem where opportunities to create and make a living are numerous.
The user-friendly web builder for WordPress approach suits both beginners and experienced developers. Features like the Gutenberg editor make content creation visual and efficient. Its scalability supports growth, from simple blogs to large e-commerce stores. WordPress’s focus on security, regular updates, and multilingual support is also highlighted. Combined with mobile-responsive designs and performance tools, it is a good choice for long-term growth and improved user experience.
The most popular WordPress website builder
WordPress holds the title as the most popular content management system (CMS) around, powering more than 40% of all websites on the internet. This widespread use isn’t by chance; it’s a testament to its reliability and versatility. Whether you’re running a personal blog or managing a major corporate site, WordPress can handle it all.
The sheer scale of WordPress’s adoption means there’s a vast pool of resources, support, and expertise available. From forums to tutorials, if a problem arises or a question pops up, answers are likely to be found quickly and easily. According to W3Techs, WordPress’s market share remains unmatched, further adding to its dominance.
Open source and accessible
One of the standout features of WordPress is its open-source nature. This means it can be used, modified, and distributed for free. The collaborative environment fostered by developers worldwide keeps WordPress evolving and accessible to everyone, regardless of budget. For example, independent developers often contribute plugins or improvements that enhance the CMS’s functionality, making it a community-driven powerhouse.
This collaborative spirit not only keeps WordPress evolving but also ensures that it’s accessible to everyone. No matter the budget, it is possible to use WordPress to build a professional-looking website without incurring high costs.
Plugins galore for WordPress website builders
The WordPress Plugin Directory boasts over 58,000 plugins. These plugins extend the functionality of websites without requiring complex coding. Whether it’s an SEO tool like Yoast SEO, a contact form builder such as Gravity Forms, or social media integration plugins, there is a solution available.
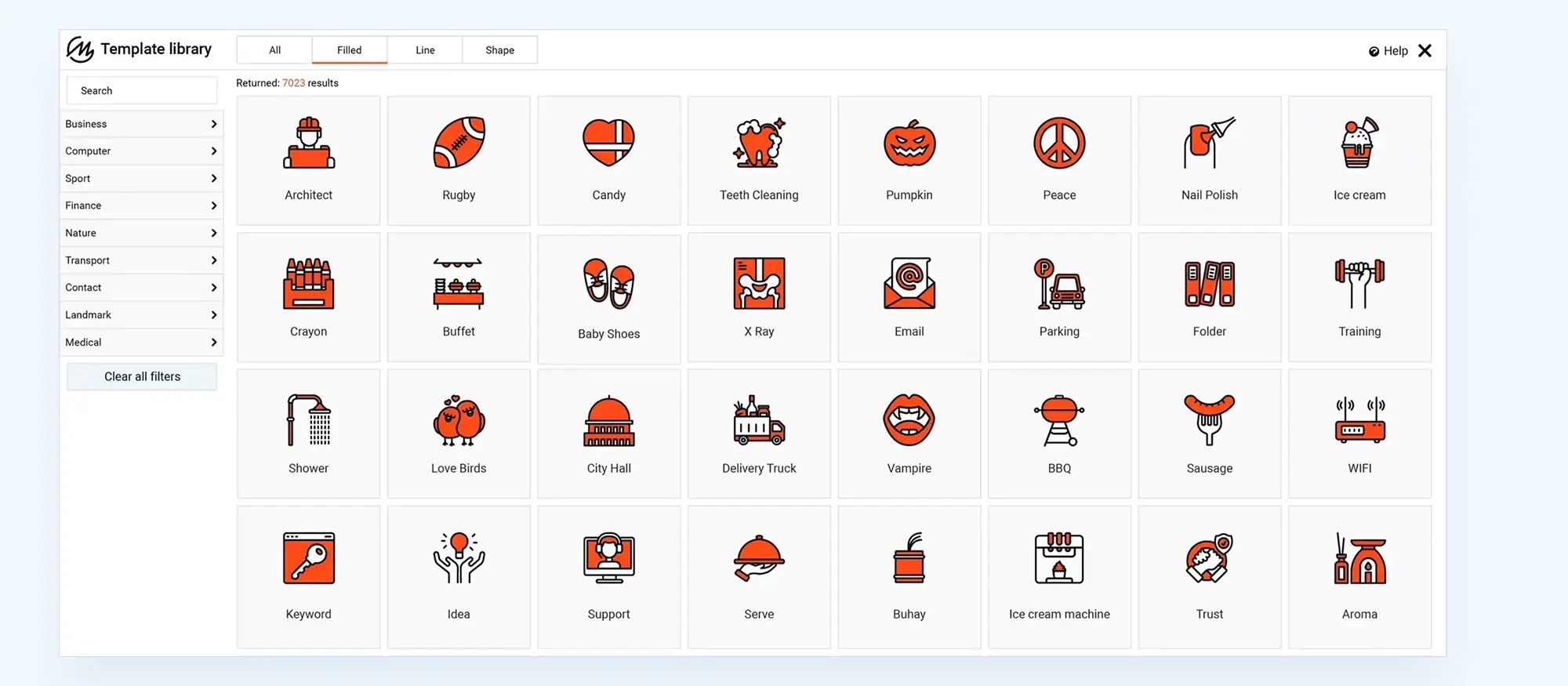
Themes for every style
WordPress themes offer a vast array of design options that help website designers to customise the look and functionality of their sites. With over thirteen thousand free WordPress themes and many premium themes available, website designers can choose styles ranging from minimalist and modern to more traditional and feature-rich. Many themes come with built-in tools and customisation settings, making it easy to adjust layouts, colours, fonts, and more without coding knowledge.
Themes, such as the MaxiBlocks Go theme come with ready-made templates that can be customised to match a brand’s identity and style, saving time and effort compared to building from scratch. They often come with pre-set layouts, colour schemes, and features that ensure a cohesive, professional look, while allowing flexibility for adjustments. Additionally, many themes are designed to be mobile-responsive and optimised for performance, improving user experience and search engine rankings. This makes themes an accessible and practical solution for both beginners and experienced website builders wanting to create a polished and well functioning site.
User-friendly interface
Known for its user-friendly interface, WordPress makes it simple for a WordPress web builder to create and manage websites. It is not necessary to be a tech guru to navigate its dashboard, publish content, or make updates to a site. The intuitive design of WordPress ensures that even those with minimal technical knowledge can get their site up and running. This ease of use is one of the key reasons why WordPress website builders continue to choose this platform.
Why WordPress website builders stand out
SEO-friendly features
WordPress website builders are built with search engine optimisation (SEO) in mind. Its clean code and ability to incorporate SEO plugins help websites rank higher in search engine results. This is crucial for attracting visitors and growing your online presence.
Moreover, WordPress’s structure makes it easy to manage and update your content, which is a vital part of SEO. Regularly updating your site with fresh content can improve your rankings and keep your audience engaged.
Large and active community
WordPress has a large and active community of developers, designers, and users. This community contributes to forums, organises meetups, and participates in WordPress-specific events like WordCamps. These gatherings are great for networking, learning, and sharing ideas.
The strength of the WordPress community lies in its diversity. People from all walks of life and various skill levels come together to support each other, making it a welcoming environment for newcomers.
Subscribe to our newsletter
Regular updates for WordPress website builders
WordPress is regularly updated to improve security, fix bugs, and add new features. These updates ensure that your website remains secure and functions smoothly. Staying current with updates is important for protecting your site from potential threats.
The development team behind WordPress is constantly working to enhance the platform. This continuous improvement means you can always rely on WordPress to stay at the forefront of web technology.

Multilingual support and media management in WordPress
Multilingual support
Website builders for wordpress support over 70 languages, making it possible to create multilingual websites. This is ideal for businesses and individuals looking to reach a global audience. With the right plugins, you can easily translate your content and manage multiple languages.
Being able to offer your website in different languages can significantly broaden your reach and improve user experience. It shows visitors that you cater to their needs, which can increase engagement and loyalty.
Media management made easy
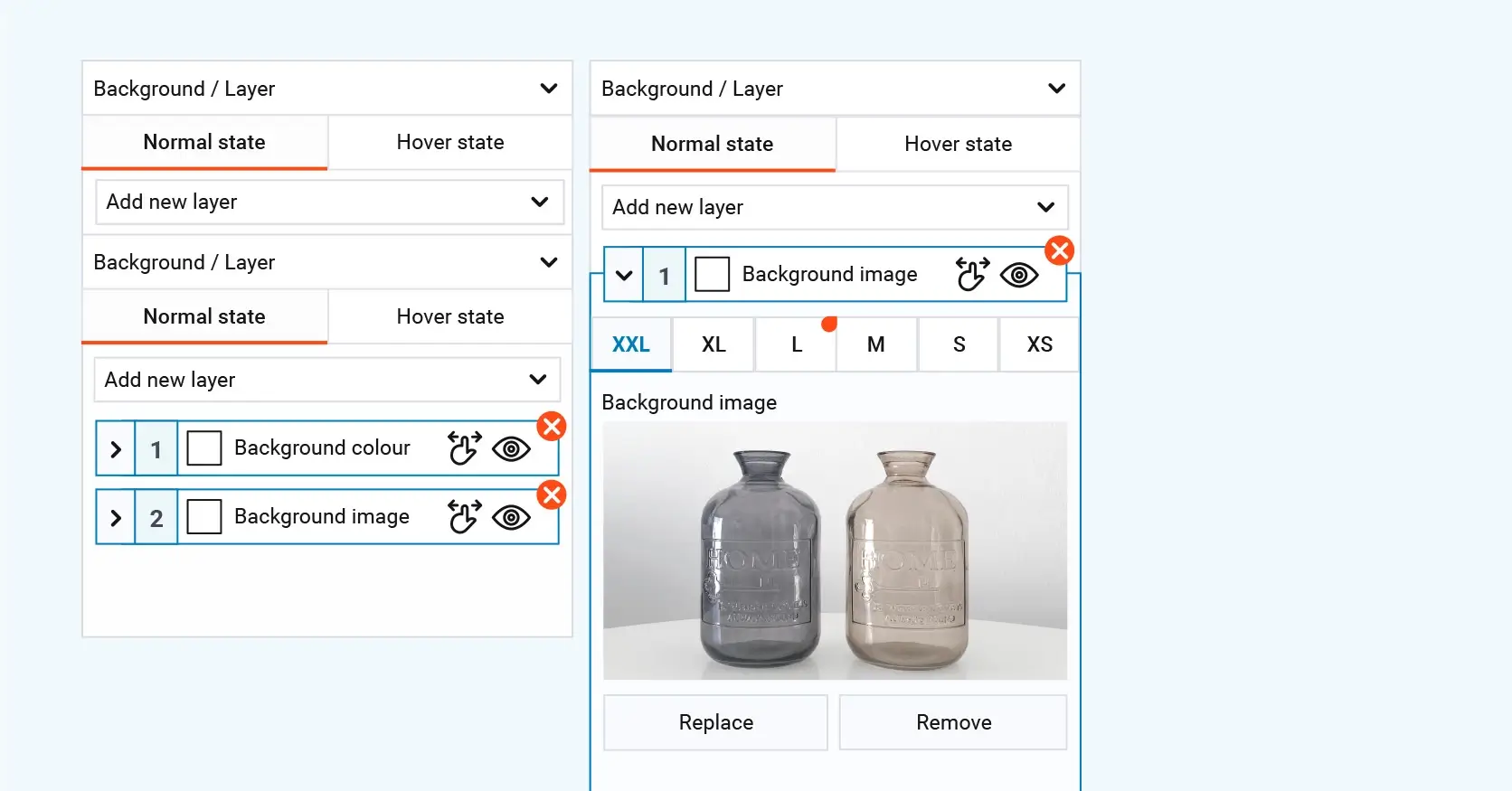
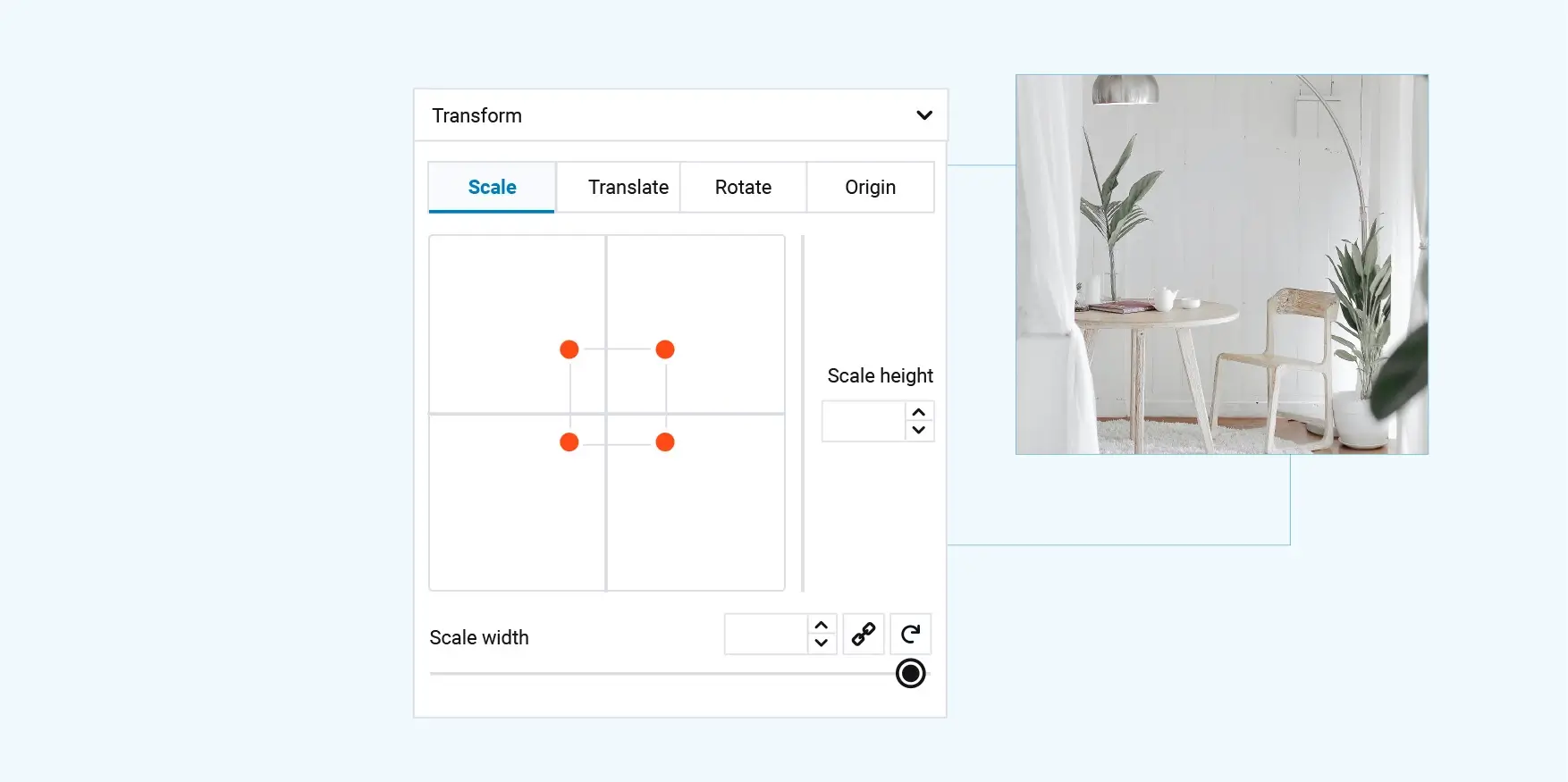
WordPress is known for its flexible media management, making it a top choice for website creators. With an easy-to-use media library, WordPress allows straightforward uploading, organising, and editing of various media types, including images, videos, and audio. The drag-and-drop function makes adding media directly into posts and pages simple, while built-in editing tools offer quick options like cropping, rotating, and resizing images without needing to leave the dashboard. This straightforward and modern website design approach ensures media handling is accessible, even for those who aren’t technically inclined.WordPress also makes it easy to embed videos from platforms like YouTube and Vimeo, allowing content to be more visually interesting without impacting website speed. The use of plugins adds to these capabilities, offering features such as advanced galleries, lightboxes, and custom video players to match different requirements. This flexibility in media handling enriches the presentation of content and ensures that websites look appealing and work smoothly on all kinds of devices.
For example, a photography portfolio website such as “Inspire Lens Studio” can benefit greatly from WordPress’s media management. This type of site can use the built-in media library to organise high-resolution images, add custom photo galleries through plugins, and embed behind-the-scenes video clips from YouTube to give visitors a richer experience. These tools make it easy for photography businesses to present their work attractively and maintain an engaging, professional look across devices.
WordPress also makes it easy to embed videos from platforms like YouTube and Vimeo, allowing content to be more visually interesting without impacting website speed. The use of plugins adds to these capabilities, offering features such as advanced galleries, lightboxes, and custom video players to match different requirements. This flexibility in media handling enriches the presentation of content and ensures that websites look appealing and work smoothly on all kinds of devices.
Build like a pro
Advanced features that enhance WordPress website building
Custom post types for flexibility
Custom post types offer website builder for wordpress the flexibility to go beyond standard posts and pages, allowing more content structures. This feature is for businesses and creators who wish to organise information in a way that is more data focused. This would be for creating portfolios, testimonials, or product listings. By using plugins or coding custom post types directly, WordPress can be transformed into a powerful platform for managing unique content types, making it an excellent fit for varied projects like real estate listings or event calendars.
Built-in blogging capabilities
WordPress started as a blogging platform and continues to provide a comprehjensive tool for content creators. The post editor is intuitive and supports rich text formatting, allowing bloggers to focus on their writing without technical distractions. With features like scheduled posts, categories, and tags, bloggers can maintain an organised and consistent publishing schedule. This simplicity, paired with the potential for customisation through themes and plugins, ensures that blogs can be tailored to reflect unique styles and voices.
A notable example is the blog “A Cup of Jo” which showcases how WordPress can be used effectively for engaging, long-form content. The site’s clean layout, easy navigation, and thoughtful use of images demonstrate how WordPress can elevate a blog’s aesthetic and usability. With WordPress, bloggers can seamlessly integrate multimedia elements to keep readers engaged, making it an ideal choice for personal and professional blogs alike.
Mobile-responsive design
Responsive WordPress website design is built in, making sites adaptable to different screen sizes and devices. This is particularly important as more people access the web through smartphones and tablets. The platform’s themes are built to be mobile-friendly, ensuring that pages automatically adjust to display correctly on any device. Website designers can also use customisation options and plugins that further optimise a site’s mobile experience, offering tools like responsive sliders, grids, and flexible images.
A good example of WordPress’s responsive design in action is the travel blog “The Blonde Abroad”. The site maintains its visual appeal and functionality whether viewed on a desktop, tablet, or smartphone. This adaptability ensures that readers have a consistent and enjoyable experience regardless of their device, showcasing WordPress’s strength in creating mobile-responsive sites that keep audiences engaged and coming back.
REST API for developers
The WordPress REST API allows developers to interact with WordPress sites from external applications. This feature enhances flexibility and enables the integration of third-party services.
The REST API opens up new possibilities for developers, allowing them to create custom solutions and extend the functionality of WordPress sites in innovative ways.

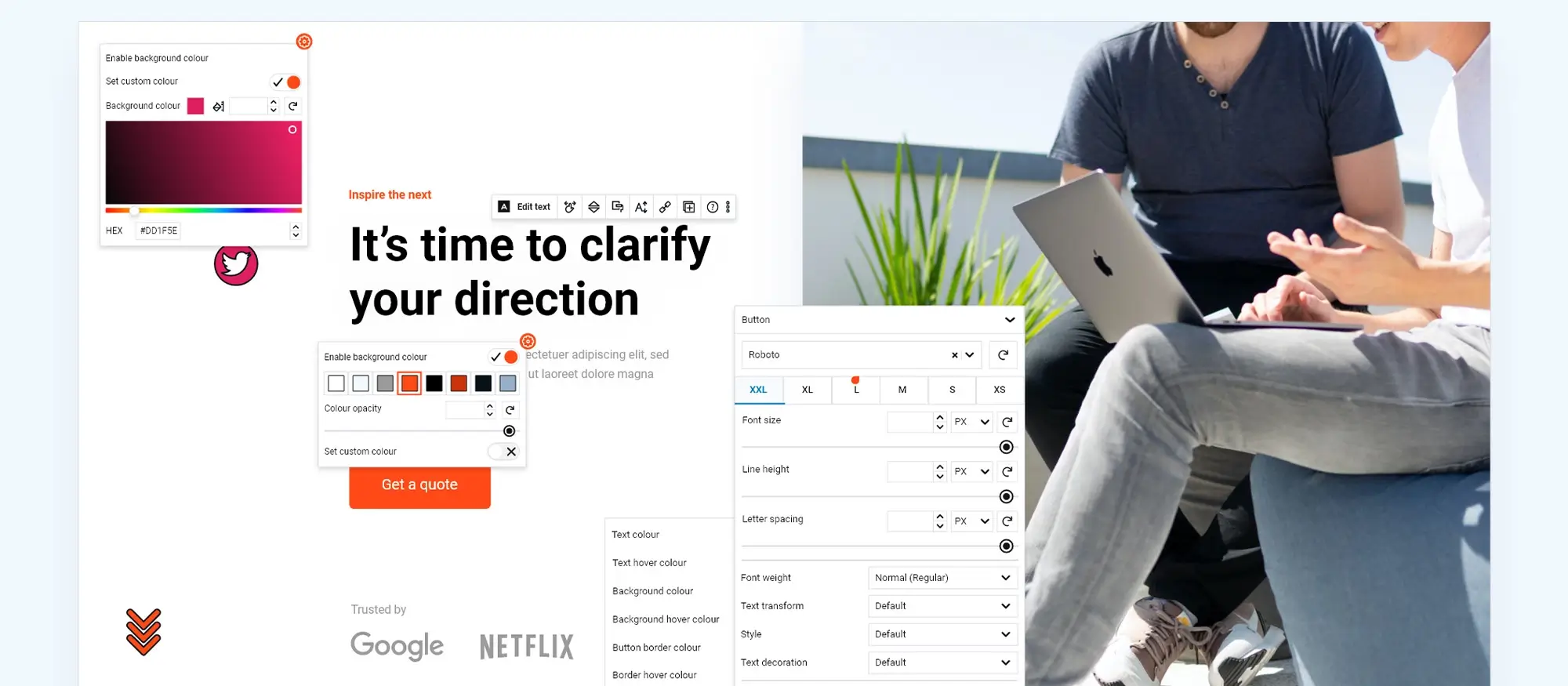
Gutenberg editor: a new way to create
The Gutenberg editor has transformed the way WordPress website builders and developers create and manage content within WordPress. Introduced as the default editor in WordPress 5.0, Gutenberg replaces the traditional TinyMCE editor with a block-based system that makes designing and customising pages much more intuitive. Each piece of content, whether text, images, or multimedia, is presented as an individual block that can be easily arranged and styled. This modular approach offers greater flexibility, helping web creators build intricate layouts without needing extensive coding skills.
One of the standout advantages of using Gutenberg is its ability to simplify complex tasks through reusable blocks and editing capabilities. Designers can save custom blocks and use them across multiple pages, ensuring consistency and efficiency. The editor also integrates easily with a variety of plugins and themes, expanding its functionality. Website developers benefit from the editor’s adaptability, as it provides a clean slate for integrating dynamic content, custom code blocks, and interactive elements.
A practical example of the Gutenberg editor’s use is its integration with the WordPress block theme MaxiBlocks Go. The MaxiBlocks Pro library and the free WordPress block theme enhances the Gutenberg experience by offering a huge library of pre-designed blocks and templates that can be tailored to meet different design needs. This tool demonstrates how Gutenberg can be expanded with add-ons to boost creativity and streamline the web development process. By using these block collections, designers can craft visually appealing and responsive sites more quickly, showing just how transformative Gutenberg has been in shaping modern web design workflows.

E-commerce and scalability with WordPress website builders
With plugins like WooCommerce, WordPress can be transformed into a full-featured e-commerce platform. This makes it possible to sell products and services directly from your website.
WooCommerce provides all the tools you need to manage an online store, from product listings to payment processing. It’s a versatile solution that can scale with your business.
Security features
WordPress takes security seriously, offering features like password protection, two-factor authentication, and regular security updates. These measures help protect your website from potential threats.
Staying vigilant about security is important for maintaining the integrity of your site and protecting your users’ data. WordPress’s built-in security features and available plugins make it easier to safeguard your site.
Hosting flexibility for WordPress website builders
WordPress can be hosted on any web server that supports PHP and MySQL, giving you flexibility in choosing your hosting provider. This means you can select a hosting plan that fits your budget and requirements.
The ability to choose your hosting provider allows you to find the best solution for your site’s performance and reliability. It also gives you the freedom to switch providers if your needs change.
Scalability for growing websites
WordPress website builders can scale from small personal blogs to large corporate websites with high traffic. This scalability makes it a suitable choice for websites of all sizes.
As your site grows, WordPress can handle increased traffic and content without compromising performance. This makes it a reliable platform for long-term growth.
Community support for WordPress website builders
Users can find support through official forums, tutorials, documentation, and numerous third-party resources. This extensive support network ensures you can get help when you need it.
The availability of support resources makes WordPress accessible to everyone, regardless of their technical expertise. Whether you’re troubleshooting an issue or learning something new, help is always within reach.

Accessibility features
WordPress is designed to prioritise accessibility, ensuring that websites built on the platform are usable by everyone, including individuals with disabilities. It follows the Web Content Accessibility Guidelines (WCAG), which set the global standard for web accessibility. By adhering to these guidelines, WordPress helps website creators develop content that is navigable, readable, and usable for a wider audience. Built-in features such as alt text for images, keyboard navigation, and support for screen readers contribute to an inclusive experience.
A practical example of WordPress accessibility can be found in educational websites that aim to cater to diverse audiences. For instance, the Learn WordPress platform is built with accessibility in mind, featuring user-friendly navigation and compatibility with assistive technologies. This ensures that users of all abilities can access tutorials, courses, and resources seamlessly, demonstrating how adherence to accessibility standards can aid user engagement and inclusivity.
Build like a pro
Customisable to fit specific needs
Website builders for WordPress stand out for their flexibility, offering full access to the source code, which allows website designers to adapt it to fit their specific needs. This level of customisation means that a WordPress website can be adjusted from minor design tweaks to major modifications. Designers can change themes, modify layouts, and add custom code to adapt the appearance and functionality of a site to meet particular requirements.
A practical use case involves using MaxiBlocks, a versatile page builder that allows designers to create unique and custom layouts without extensive coding. MaxiBlocks offers a library of pre-made blocks and flexible styling options, making it easy for businesses to build pages that perfectly match their brand identity and functionality needs. For example, an online store could use MaxiBlocks to design product pages with custom layouts, embedded videos, and interactive features that enhance the shopping experience. More information about MaxiBlocks can be found here. This level of adaptability ensures that WordPress remains a reliable platform for projects of all sizes, enabling website designers to build sites that align with their goals and creative vision.

Performance, integrations, and multi-site capabilities in WordPress
Performance optimisation
Various plugins and techniques are available to optimise WordPress performance. This includes caching, image compression, and other strategies to improve site speed.
Optimising your site’s performance is important for providing a good user experience and improving your search engine rankings. WordPress makes it easy to implement these improvements and keep your site running smoothly.
Third-party integrations
WordPress integrates with many third-party services and tools, such as Google Analytics, Mailchimp, and social media platforms. These integrations enhance the functionality of your site and allow you to connect with other tools you use.
Integrating with third-party services can streamline your workflow and provide additional features that enhance your site’s capabilities. WordPress’s flexibility makes it easy to connect with the tools you rely on.
Multi-site capability for multiple websites
A WordPress web builder provides a powerful multi-site feature that allows website designers to create and manage several websites from a single installation. This capability is particularly useful for businesses or individuals who oversee multiple projects or brands, as it centralises control and streamlines the workflow. Whether it’s managing a network of blogs, regional business sites, or a combination of different services, the multi-site feature makes overseeing all these sites more efficient.
Managing multiple websites from a single dashboard significantly simplifies administration and maintenance. This saves time and reduces the complexity associated with running separate installations for each site. A real-life use case is seen with educational institutions that often need distinct sites for different departments or courses. For example, a university might use WordPress’s multi-site feature to create separate pages for admissions, faculty, student organisations, and events, all while managing them under one network. This setup makes updates, plugin management, and user permissions easier to handle. More about WordPress’s multi-site capabilities can be found at WordPress. This efficient approach ensures that resources are used well, allowing website administrators to focus on content and engagement rather than backend complexities.

Built-in comments, customisation, and advanced content features in WordPress
Built-in comments system
WordPress website builders has a built-in comments system, which can be enhanced with plugins for additional functionality. This feature allows you to engage with your audience and build a community around your content.
Encouraging comments and interaction on your site can increase engagement and provide valuable feedback. WordPress’s comments system makes it easy to foster this interaction.
Drag-and-drop builders for easy design
WordPress website builders such as Elementor, Divi, and MaxiBlocks offer drag-and-drop page building features that simplify the design process. These tools make it possible to create layouts and customise designs without needing advanced coding skills, making website creation accessible for those who might otherwise find it challenging.
With drag-and-drop website builders WordPress, website designers can visually build their pages by positioning elements exactly where they want them. MaxiBlocks, in particular, enhances this process with its extensive library of pre-designed blocks and templates, making it simple to create engaging and functional layouts. This hands-on approach works well with complex tasks, helping designers create intricate designs and custom structures without extensive technical knowledge. The intuitive nature of these builders appeals to beginners as well as more experienced designers.
Content scheduling
WordPress website builders allow you to schedule posts to be published at a future date and time. This feature provides flexibility in content management and ensures a steady flow of new content.
Scheduling content can help you maintain a consistent posting schedule and manage your time more effectively. It also allows you to plan ahead and ensure your content is published at optimal times.
Backup solutions for peace of mind
Various plugins offer automated backup solutions to keep website data safe and make restoration straightforward. Regular backups are essential for protecting against data loss and ensuring a site can be quickly recovered.
A reliable backup solution means that if any issues arise, a website can be restored promptly, reducing downtime and stress for website designers. For example, plugins like UpdraftPlus provide automated backups that can be scheduled at regular intervals, ensuring website data is always up-to-date and secure. In case of unexpected issues, such as a failed update or a cyberattack, UpdraftPlus allows for quick restoration directly from the WordPress dashboard, minimising disruption. More information about this plugin can be found at UpdraftPlus.
These tools provide confidence that data and progress are secure, allowing designers to focus on their website builder for WordPress without worrying about potential data loss.
Custom fields for advanced content
Custom fields offer an advanced way to add specific metadata and custom content to WordPress posts and pages. By using custom fields, WordPress website designers can create dynamic content structures that go beyond standard text and media. This feature is particularly valuable for more complex websites where additional data points, such as product details, event information, or custom user profiles, are needed. Custom fields can be easily integrated with plugins like Advanced Custom Fields (ACF), which provides a user-friendly interface to create and manage these fields without the need for intricate coding.
A practical example of using custom fields to build websites of all kinds can be seen in the implementation by real estate websites, where detailed property information is essential. For instance, custom fields allow developers to add fields for property size, location, price, and other specifications. ACF enhances this process, making it simpler to input and display these details within WordPress templates. One example of a resource that utilises custom fields effectively is showcased by MaxiBlocks, which supports custom field integration for creating detailed, content-rich pages with ease. This combination provides website designers with more control over the presentation and functionality of their content, creating a tailored user experience.
Conclusion – website builder for WordPress
In summary, WordPress continues to uphold its reputation as the most popular CMS due to its open-source nature, flexibility, and a vast ecosystem that includes many a website builder for WordPress, plugins, themes, and tools. From its user-friendly interface to its robust community support, WordPress makes it possible for both beginners and experienced website designers to create, customise, and manage sites effectively. The platform’s continuous updates and focus on performance, security, and scalability ensure that it remains a reliable choice for projects of all sizes.
The adoption of modern tools like the Gutenberg editor and integrations such as WooCommerce shows WordPress’s adaptability. These enhancements, along with features like multilingual support and performance optimisation, make WordPress an ideal platform for long-term growth. By utilising resources such as MaxiBlocks and other powerful add-ons, website creators can elevate their designs and deliver engaging, fully functional sites that meet the ever-evolving demands of users. WordPress’s combination of accessibility and advanced capabilities underscores why it is, and will remain, a go-to CMS for website builders worldwide.
WordPress website builder for design and customization
Explore guides, tutorials, and resources made for using WordPress website builders like MaxiBlocks.
FAQs – website builder for WordPress
What makes WordPress a reliable choice for building websites?
WordPress is reliable because of its open-source nature, allowing for continuous development and flexibility. With thousands of plugins and themes available, along with a large and supportive community, it’s a trusted platform for both beginners and professionals alike.
How do WordPress plugins enhance website functionality?
Plugins extend the core capabilities of WordPress. From adding SEO tools and contact forms to integrating social media feeds and building e-commerce features, plugins make it easy to expand what your website can do without the need to code.
What are the benefits of using WordPress themes?
Themes offer design flexibility and help shape the visual style of your site. Most are mobile-responsive, SEO-friendly, and easy to customise. You can quickly change layouts, colours, fonts, and more to match your brand or preferences.
Why is WordPress a good option for multilingual websites?
WordPress supports over 70 languages and works seamlessly with translation plugins like WPML and Polylang. This allows you to offer your content in multiple languages and connect with a global audience.
What makes the Gutenberg editor valuable for WordPress users?
The Gutenberg editor uses a block-based system, making it easier to create complex layouts without writing code. You can insert, move, and customise content blocks including images, buttons, headings, and galleries all within a clean, user-friendly interface.
Is WordPress beginner-friendly?
Yes, WordPress is designed to be accessible for users of all skill levels. With drag-and-drop page builders like MaxiBlocks, Elementor, and Divi, beginners can easily create professional-looking websites without any coding experience.
Can WordPress handle large or growing websites?
Absolutely. WordPress is highly scalable and can support everything from small blogs to high-traffic enterprise websites. With the right hosting and optimisation tools, your site can grow without sacrificing performance.
What types of websites can be built with WordPress?
WordPress can power virtually any kind of website, including blogs, portfolios, business sites, online stores, membership platforms, forums, and educational websites. Its flexibility makes it ideal for a wide range of industries and purposes.
How secure is a WordPress website?
WordPress is secure when properly maintained. Regular updates, strong passwords, SSL certificates, and security plugins like Wordfence or Sucuri help protect your site against threats. The platform also offers built-in features like user role management and two-factor authentication for extra protection.
Can I manage my website content on the go?
Yes, with the official WordPress mobile app or a responsive admin dashboard, you can manage content, upload images, and even publish posts from your smartphone or tablet.
How customisable is WordPress?
WordPress is one of the most customisable website platforms available. With access to thousands of themes and plugins, along with the ability to edit code if needed, you can tailor every aspect of your site’s appearance and functionality.
What is the most popular CMS for websites?
WordPress is the most popular content management system (CMS) in the world, powering over 40% of all websites globally. Its widespread adoption is due to its flexibility, ease of use, and vast ecosystem of tools and resources.
Is WordPress still the most popular CMS?
Yes, WordPress continues to lead the CMS market in 2025. It remains the go-to platform for individuals, small businesses, and large enterprises alike, due to its scalability, customisation options, and strong community support.
Is WordPress a CMS or a website builder?
WordPress is a content management system (CMS) at its core. However, with plugins like Elementor, Divi, and MaxiBlocks, it also functions as a full-featured website builder, offering visual drag-and-drop tools for designing sites without code.
Which CMS is used more?
WordPress is the most widely used CMS globally. It has more users than all other CMS platforms combined, including Joomla, Drupal, Wix, and Shopify, making it the dominant choice for both personal and professional websites.
Which is the best website builder for WordPress?
The best website builder for WordPress depends on your needs. Popular options include Elementor, Divi, and MaxiBlocks. MaxiBlocks stands out for its fast performance and ease of use, especially for beginners and content-focused sites.
How much does it cost to hire someone to build a WordPress website?
The cost to hire a WordPress website designer can vary widely based on complexity and features. A simple site may cost a few hundred dollars, while a custom-built site with advanced features can range from $1,000 to $10,000 or more.
Can I pay someone to build my WordPress site?
Yes, you can hire freelance designers, agencies, or WordPress professionals to build your site for you. This is a great option if you need a custom design, don’t have the time, or prefer to leave it to the experts.
Do professional website builders use WordPress?
Many professional website developers and agencies use WordPress as their platform of choice. Its flexibility, customisation capabilities, and vast plugin ecosystem make it suitable for everything from simple landing pages to large-scale corporate websites.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like