How to choose the perfect colour scheme for your WordPress site
Try MaxiBlocks for free with 500+ library assets including basic templates. No account required. Free WordPress page builder, theme and updates included.

Updated 8th MAy 2025
How to choose the right colour scheme for your WordPress site
The colour palette you use on your WordPress site plays a major role in shaping your brand, guiding user behaviour, and supporting conversions. With the right combination, you create a strong first impression and improve readability and engagement. The wrong combination, however, can distract visitors or undermine trust. This guide walks you through how to pick the best colours for your audience and your goals.
Understand your brand and your audience
Match your colours to your message
Before selecting colours, consider your brand identity and the audience you serve. Think about how you want people to feel when they visit your site. For example, a tech startup might use clean, cool tones to suggest innovation and clarity, while a wellness brand might benefit from earthy greens and calming neutrals.
Colours trigger different emotions. Blue often conveys trust and professionalism, which is why banks and insurance companies use it. Red creates a sense of urgency or excitement, useful for promotions or call-to-action buttons. Yellow and orange feel cheerful and energetic, perfect for products aimed at children or creative services.
Think globally
Be mindful of cultural meanings too. Colour associations vary across regions and cultures. White can mean purity in some countries but mourning in others. If your site targets an international audience, choose colours that are universally positive or culturally neutral.
Learn the basics of colour theory
Use contrast, balance and harmony
A little colour theory goes a long way in creating a palette that looks intentional and well structured. The colour wheel helps you find combinations that work together or create contrast depending on your goals.
- Primary colours like red, blue and yellow form the base of all others.
- Secondary colours are made by combining two primary colours, such as red and blue to make purple.
- Tertiary colours mix a primary and a secondary colour, giving you more depth and variation.
- Complementary colours sit opposite each other on the colour wheel. They create contrast and are great for highlights or buttons.
- Analogous colours are next to each other on the wheel, such as blue, blue-green and green. They offer a calm, cohesive look.
With MaxiBlocks, you can apply these rules easily using Style Cards and global colour settings. This ensures consistency across your site and makes colour changes simple to manage over time.

How colour psychology helps shape your WordPress site
Colour choices do more than make your website look nice. They directly influence how visitors feel and behave. By applying colour psychology correctly, you can improve your site’s engagement, support your brand, and guide users toward action. With a visual builder like MaxiBlocks, implementing and adjusting colour schemes is simple, even for non‑designers.
Understanding colour psychology in web design
What your colours say about you
Each colour creates a different emotional response. The goal is to match the feeling you want users to have with the colours you choose across your WordPress theme. When done well, it builds trust and improves clarity.
- Red draws attention and creates urgency. It works well for buttons and key action prompts.
- Blue builds trust and calm. It is widely used on financial, healthcare and professional sites.
- Green suggests health, balance and environmental values. Ideal for wellness, sustainability or organic products.
- Yellow conveys optimism and warmth. Use it carefully to highlight content without overwhelming users.
- Purple gives a sense of luxury and creativity. It works well for design or beauty‑related businesses.
- Orange represents energy and movement. It can help with engagement and lead generation.
- Black adds sophistication and strength. Often used in high‑end product or fashion websites.
- White gives a clean and minimalist impression. It enhances readability and suits modern, health‑focused brands.
Applying colour choices across your site
Use visual tools for consistency
With MaxiBlocks, you can apply your colour choices throughout your entire layout. From headings and buttons to hero images and footers, the Style Card system makes it easy to manage colours across all blocks. You can also preview and adjust colour contrast to ensure everything meets accessibility standards.
Subscribe to our newsletter
Use online tools to find the right colour scheme
Helpful tools for colour inspiration
Create and test combinations with ease
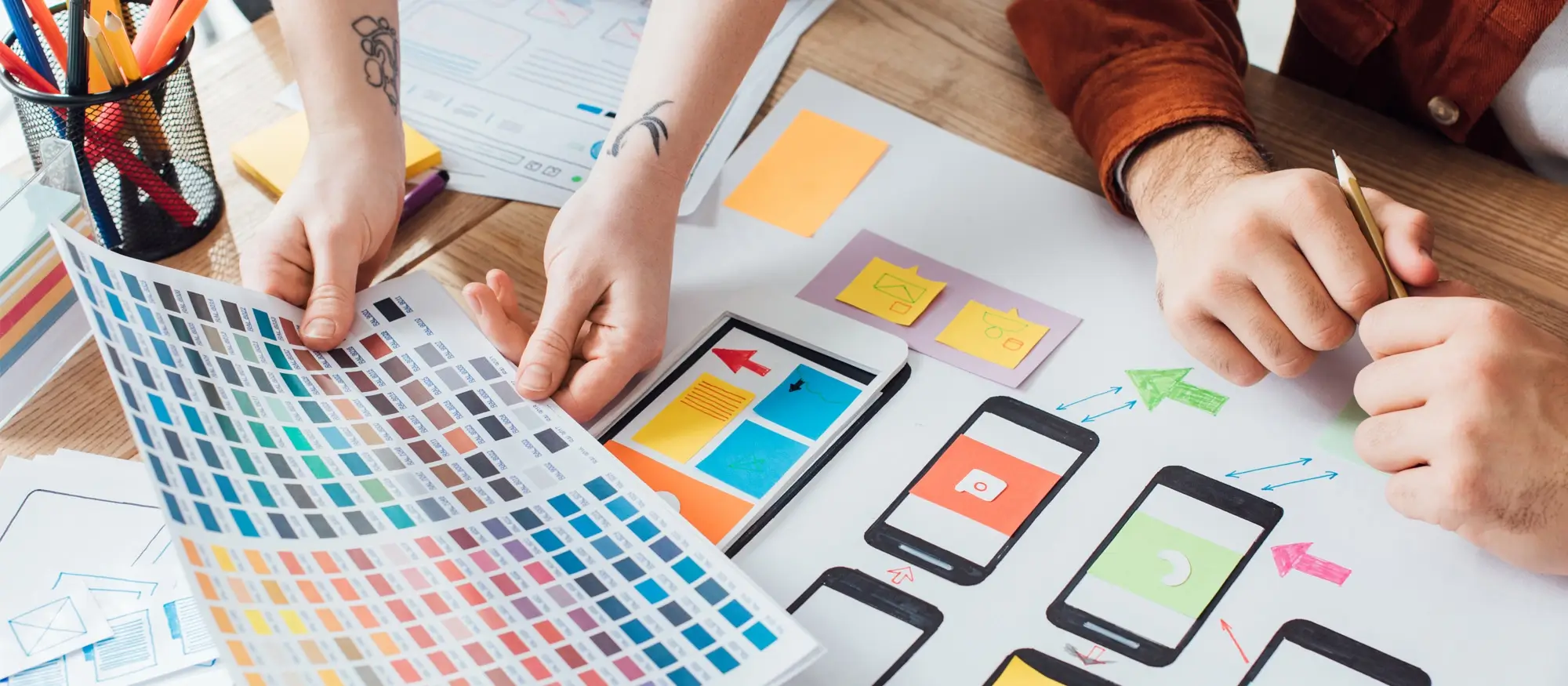
Several online tools can help you discover and refine colour schemes that work well for your project. These tools are especially useful when building with MaxiBlocks, giving you confidence that your design choices are visually cohesive and professional.
You can explore and save custom palettes using Adobe Color. If you’re after quick inspiration, Coolors generates palettes instantly and offers a wide range of trending combinations. Canva provides both pre-made palettes and tools to create your own, while Color Hunt showcases curated schemes that can spark new ideas.
These platforms allow you to preview how colours work together before applying them in MaxiBlocks, helping you design with more clarity and consistency.

Test your colour scheme in a real setting
Make sure it works before going live
Once you’ve chosen a colour scheme, test it in a real environment. With MaxiBlocks, you can easily preview your colours using mockups or a staging site. This helps you understand how your design will look and feel to actual users.
Pay attention to a few key areas:
Readability is essential. Make sure your text stands out clearly against background colours. If users struggle to read your content, they’re less likely to stay on your site.
Accessibility matters. Your colours should be usable by everyone, including people with colour blindness or low vision. Use tools like WebAIM to check for proper contrast.
Consistency builds trust. Apply your colour scheme evenly across your pages. This strengthens your brand and creates a more professional appearance.
Testing your colour scheme early with MaxiBlocks means you can spot problems before launch saving time and improving the user experience.
Build like a pro
Get feedback and refine your colour scheme
Use real opinions to improve your design
Once you’ve tested your colour scheme in MaxiBlocks, it’s time to gather feedback. Ask colleagues, friends or members of your target audience to review your choices. A fresh perspective can highlight issues you may have missed, such as poor contrast or colours that don’t align with your brand’s tone.
Use this feedback to make thoughtful adjustments. Even small tweaks can lead to a more effective and appealing result. Don’t rush the process refining your colours is a key part of building a polished, trustworthy site.
Choosing the right colour scheme for your WordPress site takes time, but it’s worth the effort. A well-chosen palette can strengthen your brand, connect with your audience and enhance the overall look and feel of your website.
By understanding your brand, learning the basics of colour theory, exploring colour psychology, using the right tools, testing your choices and refining them through feedback, you can create a visually cohesive and effective design with MaxiBlocks.

Final thoughts on choosing your colour scheme
Key takeaways to guide your design
Selecting the right colour scheme for your WordPress site isn’t just about style it’s about creating a visual experience that supports your brand and engages your visitors. Keep these points in mind as you build:
- Know your brand and audience before choosing colours.
- Learn basic colour theory and consider how different hues influence perception.
- Use online tools to explore, test and refine combinations.
- Check your design for readability, accessibility and consistency.
- Get feedback and don’t be afraid to make changes.
A strong colour scheme can make your site more effective, trustworthy and memorable. With the help of MaxiBlocks, you can bring your vision to life without the usual complexity. Try the MaxiBlocks plugin on WordPress.org and pair it with the MaxiBlocks Go theme for a fast, flexible way to build beautifully designed pages no code required.
Start designing with confidence and create a site that looks as good as it performs. Choosing the right colour scheme for your WordPress site plays a key role in setting the tone for your brand and shaping how visitors engage with your content. Whether you’re starting with a custom WordPress website or using WordPress block templates, selecting a colour palette that complements your layout and imagery is essential. Many designers begin by exploring layout-first templates such as the photographer template, interior design dark theme or concert WordPress design, which showcase how tone and contrast affect mood.
If you are unsure where to start, the guide to WordPress block templates helps you match content types with design goals, and the future of block templates explores how colour and layout will evolve across platforms. For inspiration, browse the best WordPress template sites and explore visual examples like the architectural theme or the clean, calming acupuncture website template. Using a cohesive palette across headers, buttons and backgrounds ensures consistency and improves readability. And with resources like social media-friendly templates and business home page layouts, you can see how colour interacts with branding across different contexts.
If you are building with free WordPress templates or starting from scratch with your own blocks, it is worth understanding how themes and templates work together within your WordPress site. A good colour scheme does more than make your site attractive – it helps guide visitors, support accessibility and reinforce your brand personality throughout every page.
WordPress template sites for fast and easy design
Explore flexible WordPress templates with built-in styles and block layouts for faster design.
FAQs – WordPress site
How many colours should I use in my scheme?
A good rule of thumb is to stick with three to five main colours: a primary, a secondary, and a few accents. This keeps your design balanced and avoids overwhelming visitors.
What’s the best way to test my colour scheme?
Use mockups or a staging site to preview your colours in a realistic setting. With MaxiBlocks, you can easily create test pages to see how everything looks and functions before publishing.
How do I make sure my colours are accessible?
Check contrast ratios between text and background using accessibility tools like WebAIM. Ensure your colour choices work for users with colour blindness or low vision.
Can I change my colours later?
Yes. With MaxiBlocks, updating your colour scheme is quick and flexible. You can adjust colours across your site without starting from scratch.
Should I follow trends or stick to classic palettes?
Trends can be helpful for inspiration, but your colour scheme should reflect your brand. Prioritise clarity, consistency and user experience over what’s popular.
WordPress itself
Official Website
wordpress.org – This is the official website for WordPress, where you can download the software, find documentation, and learn more about using it.
WordPress Codex
codex.wordpress.org/Main_Page – This is a comprehensive documentation resource for WordPress, covering everything from installation and configuration to specific functionality and troubleshooting.
WordPress Theme Directory
wordpress.org/themes – The official WordPress theme directory is a great place to find free and premium WordPress themes. You can browse themes by category, feature, and popularity.
maxiblocks.com/go/help-desk
maxiblocks.com/pro-library
www.youtube.com/@maxiblocks
twitter.com/maxiblocks
linkedin.com/company/maxi-blocks
github.com/orgs/maxi-blocks
wordpress.org/plugins/maxi-blocks

Kyra Pieterse
Author
Kyra is the co-founder and creative lead of MaxiBlocks, an open-source page builder for WordPress Gutenberg.
You may also like